Python Django框架笔记(三):django工作方式简单说明和创建用户界面
(一) 说明
简单说明下django的工作方式,并举2个例子。
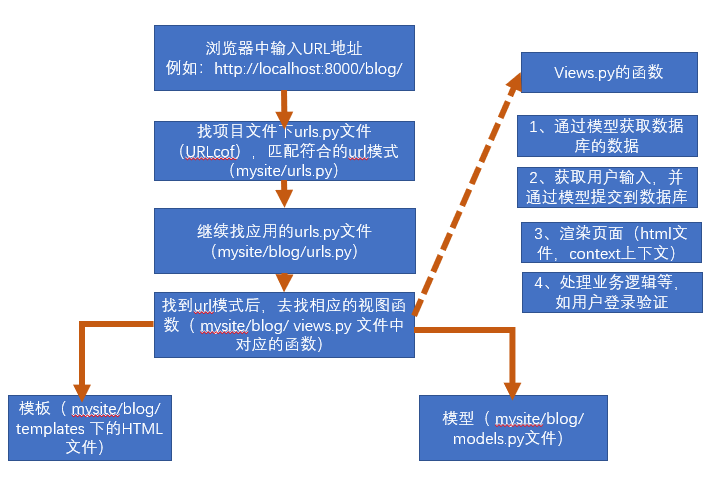
(二) Django工作方式
假定我们有下面这些文件 ,这里在前2篇的基础上增加了 templates目录(存放html文件) 和static目录(存放图片JS、css等)


(三) 实现一个完整的用户界面
#假设已经创建好了项目和应用。下面URLconf和视图函数没什么先后关系,根据自己喜好,你可以先写视图函数,也可以先定义URLconf。
有下面几个步骤
(1) 创建模型
(2) 定义项目的URLconf(mysite/mysite/urls.py文件)这部分一个应用只要定义一次就够了
(3) 定义应用的URLconf(mysite/blog/urls.py)
(4) 实现URLconf对应的视图函数(同时在创建模板文件(mysite/blog/ templates目录下,其实就是html文件,不过就是用django的模板语言去写罢了,当然,也可以存在纯html代码,django的模板通常就是用来自动生成html代码的))
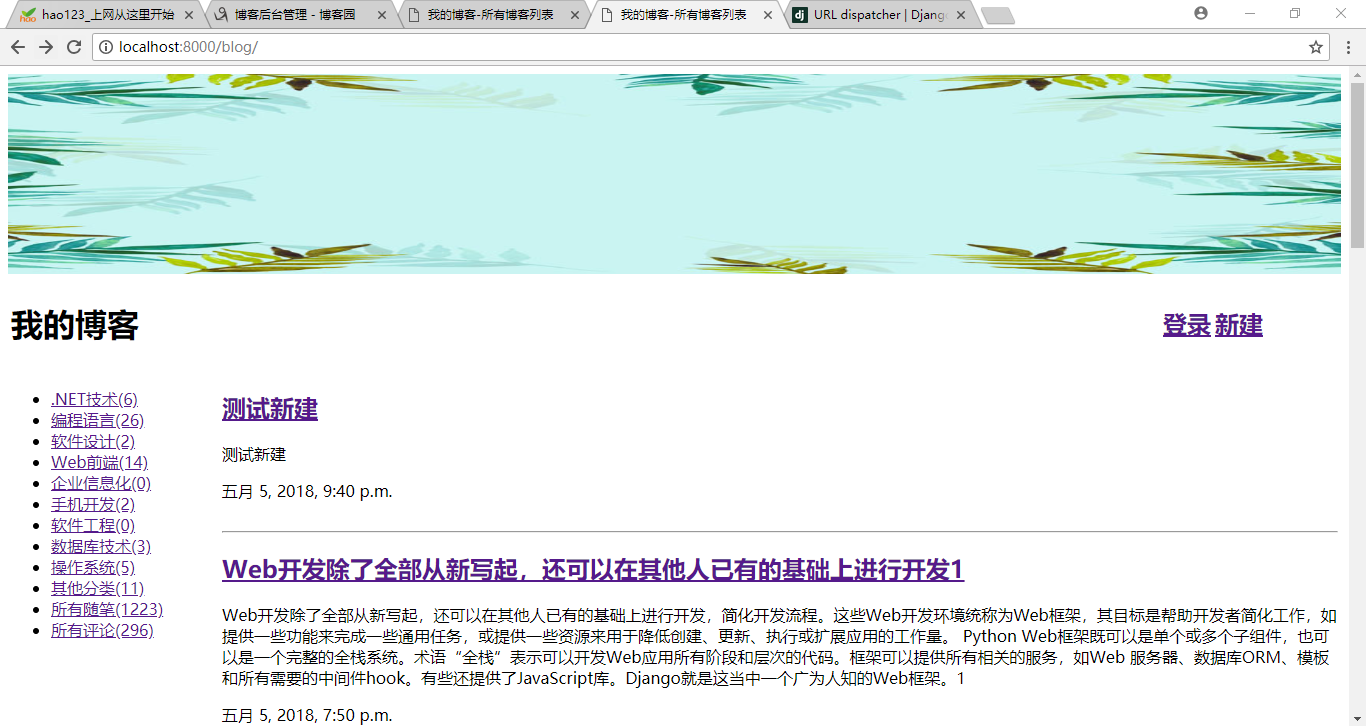
(四) 例子:实现代码(博客主页面)
(1) 创建模型blog/models.py(创建模型后,肯定要生成表结构的,这个就不说了,不知道的可以去看我django笔记的上一篇)
from django.db import models
# Create your models here.
#模型(博客信息的模型,类似博客园随笔那种,包括标题、正文内容及创建时间)
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
(2) 定义项目的URLconf(mysite/mysite/urls.py文件)这部分一个应用只要定义一次就够了
from django.contrib import admin
from django.urls import path,include,re_path urlpatterns = [
#使用path时第一参数写什么,实际就是什么,第二个参数和re_path是一样的
path('admin/', admin.site.urls),
#使用re_path时,第一个参数是正则表达式对象,第二个参数要不就是匹配这个url模式的views函数,要不就是include()指向另一个URLconf
#使用include时,例如http://localhost:8000/blog/login/,函数会移除。。。blog/,然后把login/传给应用的urls.py文件
re_path(r'^blog/',include('blog.urls')),
]
(3) 定义应用的URLconf(mysite/blog/urls.py)
#urls.py
from django.urls import path,re_path
from . import views urlpatterns = [
#博客主页面,这个可以理解为指向 http://localhost:8000/blog/的请求,都由views.py的archive函数处理
re_path(r'^$',views.archive),]
(4) 实现URLconf对应的视图函数mysite/blog/views.py(同时在创建模板文件(mysite/blog/ templates目录下,其实就是html文件,不过就是用django的模板语言去写罢了,当然,也可以存在纯html代码,django的模板通常就是用来自动生成html代码的))
from django.shortcuts import render
from blog.models import BlogPost
#获取博客信息并渲染到页面上
def archive(request):
#获取 BlogPost的所有数据并按timestamp倒序排序
posts = BlogPost.objects.all().order_by('-timestamp')[:10]
#return render_to_response('archive.html', {'posts': posts,'form':BlogPostForm},RequestContext(request))
return render(request,'archive.html',{'posts': posts,})
(5)创建模板文件mysite/blog/templates目录下创建html文件(文件在创建视图函数之前可以先创建好,等视图函数写好后再去实现)。为了方便阅读,我移除了所有纯html代码,和base.html的继承,所有只用下面的,看到的界面和我的截图肯定是不一样的。(关于base.html的继承这里就先不说明了,要不有点混乱)
简单的解释下 1、{%%}是模板标签,用来写for if 、else等(下面的这个for,和纯python的for是差不多的 ),这个标签很多,这里先大概了解就行了
2、{{ }}里面的是变量,意思是这里插入这个变量的值
3、不难发现posts其实就是views.py的archive函数中 render 中第三个参数的 键值(conetext,类似字典)
{% for post in posts %}
<a href=""><h2>{{ post.title }}</h2></a>
<p>{{ post.body }}</p>
<p>{{ post.timestamp }}</p>
<hr>
{% endfor %}
登录、新建按钮在最右边,这里显示不全

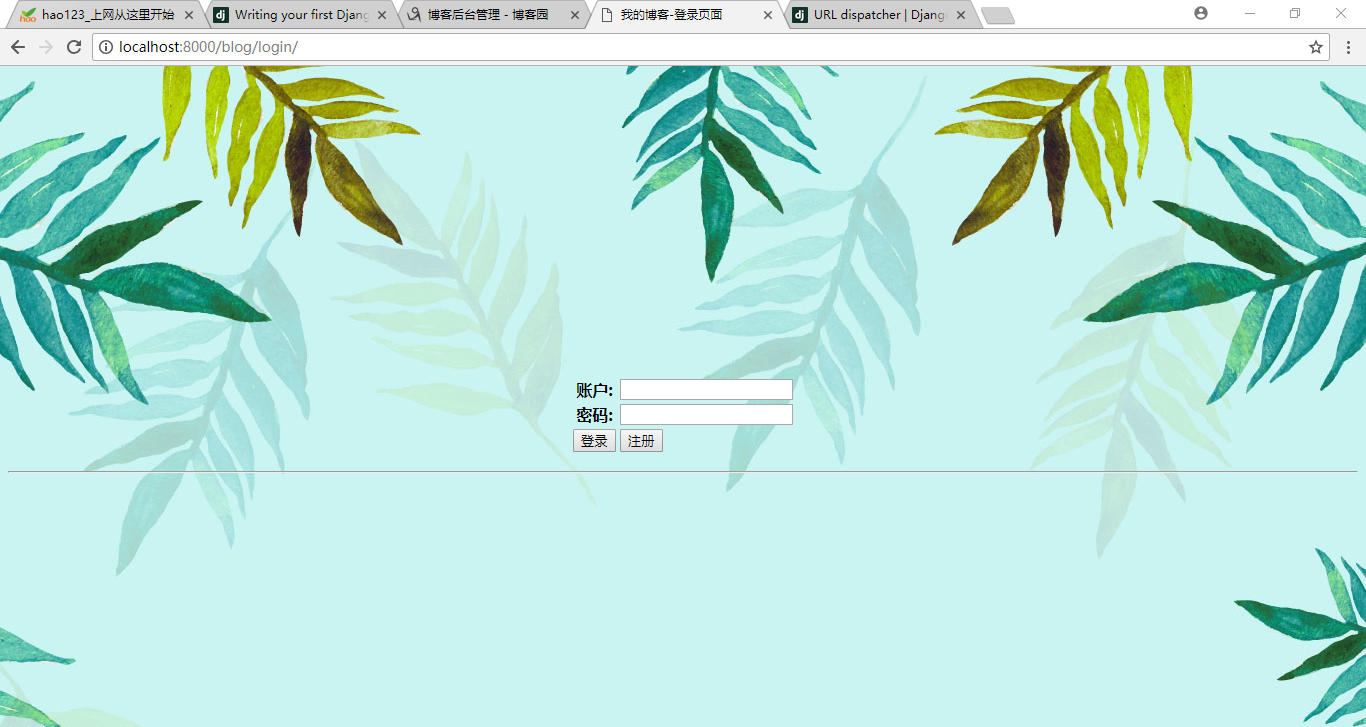
(五) 登录页面和登录验证实现代码(步骤是一样的)
#UTLconf的配置这里就略过了
(1)模型blog/models.py。相比上面的,这里多了一个 表单LoginPostForm,用来自动生成html代码的。可以在python manage.py shell中测试,具体使用方式参考https://docs.djangoproject.com/en/dev/intro/tutorial02/中的说明
from django.db import models
from django import forms
# Create your models here. #模型(登录页面模型,包括账户、密码)
class LoginPost(models.Model):
user_account=models.CharField(max_length=150)
user_password=models.CharField(max_length=150)
#表单(登录页面表单,django会根据模型自动生成html代码)
class LoginPostForm(forms.ModelForm):
class Meta:
model=LoginPost
fields = "__all__"
labels={
'user_account':'账户',
'user_password':'密码'
}
(2) 实现视图函数.
from django.shortcuts import render
from datetime import datetime
from blog.models import BlogPost,BlogPostForm,LoginPost,LoginPostForm
from django.http import HttpResponseRedirect #渲染登录页面
def login(request):
return render(request,'login.html',{'form':LoginPostForm,})
#登录验证,用户名、密码正确则重定向到blog页面
def login_verification(request):
if request.method == 'POST':
#获取用户提交的账户及密码信息
user_account = request.POST.get('user_account')
user_password = request.POST.get('user_password')
#将账户和密码和数据库中的数据进行对比,true则重定向到blog页面
for l in LoginPost.objects.all():
if user_account ==l.user_account and user_password==l.user_password:
return HttpResponseRedirect('/blog/')
(3)模板(同样这里也移除了一部分代码),下面的第四行{{ form }} ,其实就是视图函数login()render 第三个参数的键值 (LoginPostForm会自动生成html代码)
<form action="/blog/check/" method="post">{% csrf_token %}
<table align="center">
<tr >
<td style="width: 20px;height: 300px" >{{ form }}</td>
<td >
<input type=submit value="登录" >
</td>
<td >
<input type=button value="注册" >
</td>
</tr>
</table>
</form>
<hr>

(六) 分享一个简单的代码(感兴趣可以参考下,上面模板没有贴出来的部分,里面都有)
https://pan.baidu.com/s/1yIT7gRfFFWZhNRxL_qQaMw
主要实现下面3个功能:
(1) 展现博客信息的主页面
(2) 实现登录验证(注册功能没实现,所以直接插数据到数据库里面)
(3) 创建博客并提交到数据库
(七)Oracle 的存储过程(批量插入数据看效果。当然也可以用其他方式,比如python manage.py shell 中创建具体的对象去插入,或者直接连数据库,用个for 循环去插入等)
create or replace procedure add_data
as
the_num number(11);
title varchar(255);
bd clob;
begin
title := 'Web开发除了全部从新写起,还可以在其他人已有的基础上进行开发';
bd :='Web开发除了全部从新写起,还可以在其他人已有的基础上进行开发,简化开发流程。这些Web开发环境统称为Web框架,其目标是帮助开发者简化工作,如提供一些功能来完成一些通用任务,或提供一些资源来用于降低创建、更新、执行或扩展应用的工作量。
Python Web框架既可以是单个或多个子组件,也可以是一个完整的全栈系统。术语“全栈”表示可以开发Web应用所有阶段和层次的代码。框架可以提供所有相关的服务,如Web 服务器、数据库ORM、模板和所有需要的中间件hook。有些还提供了JavaScript库。Django就是这当中一个广为人知的Web框架。';
for i in 1..100 loop
the_num :=i;
insert into Blog_Blogpost values(the_num,title||to_char(the_num),bd||to_char(the_num), sysdate);
end loop;
commit;
end;
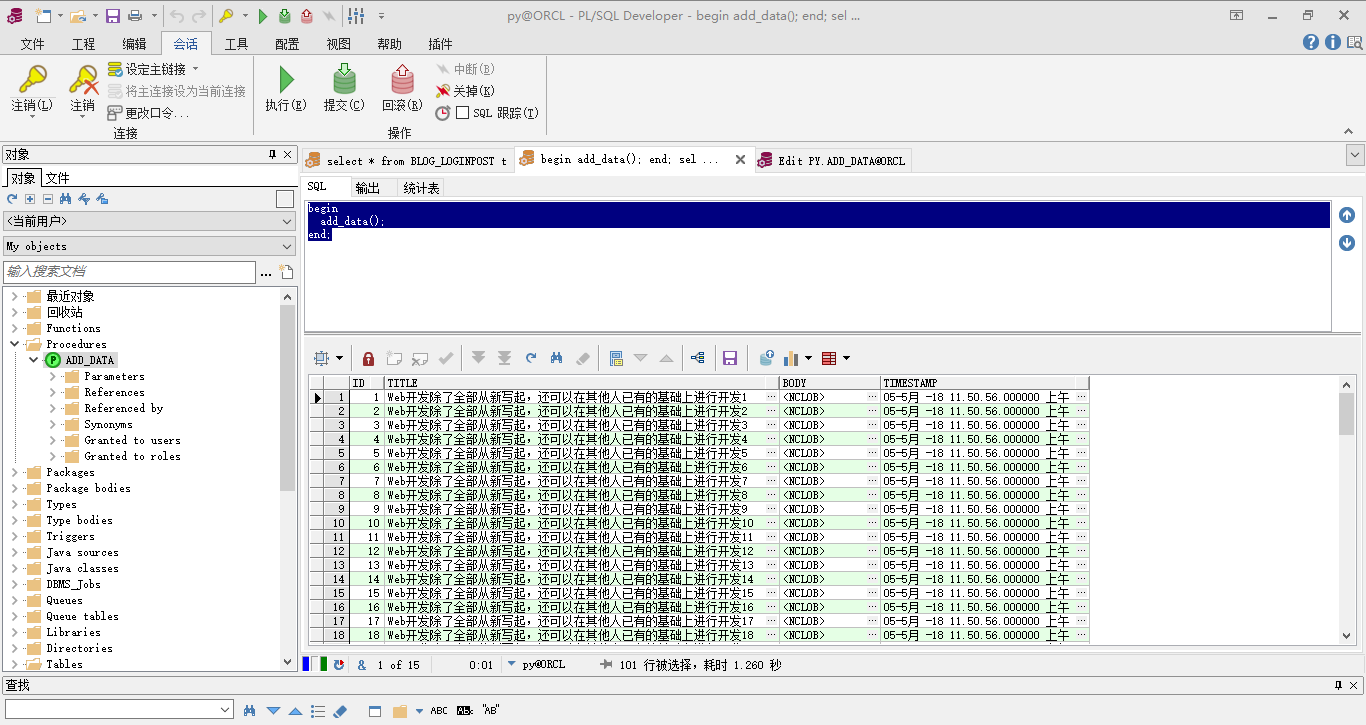
存储过程创建好后,用下面的执行就行了
begin
add_data();
end;

Python Django框架笔记(三):django工作方式简单说明和创建用户界面的更多相关文章
- EF框架的三种工作方式
EF框架step by step(1)—Database-First EF框架step by step(2)—Model-First EF框架step by step(3)—Code-First 通过 ...
- Django开发笔记三
Django开发笔记一 Django开发笔记二 Django开发笔记三 Django开发笔记四 Django开发笔记五 Django开发笔记六 1.基于类的方式重写登录:views.py: from ...
- python主流框架简介和Django框架的使用
目录 一.手撸简易web框架 二.动静态网页 1. 静态网页 2. 动态网页 三.jinja2模板语法 1. jinja2的作用 四.python主流web框架 1. django 3. tornad ...
- 读书笔记-NIO的工作方式
读书笔记-NIO的工作方式 1.BIO是阻塞IO,一旦阻塞线程将失去对CPU的使用权,当前的网络IO有一些解决办法:1)一个客户端对应一个处理线程:2)采用线程池.但也会出问题. 2.NIO的关键类C ...
- Python Django框架笔记(一):安装及创建项目
#推荐一本书<Python核心编程>(适合有一定基础的),美国人Wesley Chun编写的,京东.淘宝应该都有.我是觉得写的很好,详细.简洁.满满的干货,不像有的书整本看完也没什么用. ...
- Python Django框架笔记(五):模型
#前言部分来自Django Book (一) 前言 大多数web应用本质上: 1. 每个页面都是将数据库的数据以HTML格式进行展现. 2. 向用户提供修改数据库数据的方法.(例如:注册.发表评 ...
- Python Django框架笔记(二):创建应用和django 管理
#前提是已经创建项目 (一) 创建应用 使用命令,在项目中创建一个应用(blog自定义) python manage.py startapp blog 创建完成后,可以看到下面几个文件 文件 ...
- Python Web框架篇:Django Model基础
model是关于你的数据的单一的,确定的信息来源. 它包含您正在存储的数据的基本字段和行为.Django通过抽象化的模型层(models)为你的网络应用提供对于数据的结构化处理和操作处理,数据库相关的 ...
- Python Web框架篇:Django templates(模板)
为什么用templates? views.py视图函数是用来写Python代码的,HTML可以被直接硬编码在views.py之中.如下: import datetime def current_tim ...
随机推荐
- (转)Linux top命令的用法详细详解
原文:https://yq.aliyun.com/articles/399004?spm=a2c4e.11153940.blogcont399002.9.3a19f00aHOA3SH# 摘要: 首先介 ...
- 学会四招让你在linux下安装程序变得简单
一.背景 由于最近想自己摸索一些linux下的东西,开始玩起了Linux系统,在安装软件的过程中有诸多的不解和困惑,现在终于搞明白了具体是怎么样的安装步骤和过程,先分享给你们同时也方便自己复习查阅. ...
- 理解 async/await 的执行
这是一篇简单的短文章,方便理解. 开局先丢官宣:sec-async-function-definitions 这个链接是对 await 的解释,解释了它的执行. await 的执行意味着(官宣巴拉巴拉 ...
- 百度前端技术学院task35源代码——听指令的小方块3
任务描述 如图,命令输入框由input变为textarea,可以允许输入多条指令,每一行一条 textarea左侧有一列可以显示当前行数的列(代码行数列),列数保持和textarea中一致 当text ...
- [转]Magento2开发教程 - 如何向数据库添加新表
本文转自:https://www.cnblogs.com/xz-src/p/6920365.html Magento 2具有特殊的机制,允许你创建数据库表,修改现有的,甚至添加一些数据到他们(如安装数 ...
- VS2010 的 HTML 5验证
前言 VS2010的HTML验证中,没有我们的HTML 5,网上我看到使用vs2010 sp1补丁的方法,但是我的安装不了,后来发现下面的方法,让你的vs2010具有html5的验证功能. 下载这个文 ...
- C# 函数 递归
函数:独立完成某项功能的一个个体,有固定功能函数有 高度抽象函数. 作用: 提高代码的重用性 提高功能开发的效率 提高程序代码的可维护性 函数四要素: 输入 输出 函数名 ...
- java.lang.ClassCastException: java.lang.Short cannot be cast to java.lang.String(Short类型无法强转成String类型)
有一行Java代码如下: String code1 = (String)qTable1.getValueAt(i, 0); 这是一个Java的图形界面获取表格中值的代码,其中qTable1.getVa ...
- python常用内置函数1
1,abs 求绝对值 >>> abs( -1 ) 1 >>> abs( 1 ) 1 >>> 2,max, min求序列最大值与最小值 >&g ...
- Codeforces841A
A. Generous Kefa time limit per test:2 seconds memory limit per test:256 megabytes input:standard in ...
