vue-router单页应用简单示例(三)
用vue-resource向服务器请求数据
我们主要来了解一下以下内容:
- 模拟服务端返回数据
- 用vue-resource向服务器请求数据
模拟服务器返回数据
1、准备一个data.json文件
{
"books": [
{ "price": "111.00", "title": "语文", "img": "http://imgsrc.baidu.com/forum/w%3D580/sign=688d19b6422309f7e76fad1a420f0c39/0e143912b31bb051dfdebf0a327adab44bede0f9.jpg" },
{ "price": "123.00", "title": "数学", "img": "http://shopimg.kongfz.com.cn/20130826/1746508/1746508YTGtm0_b.jpg"},
{ "price": "113.00", "title": "英语", "img": "http://www.shiyi910.com/UploadFiles/2014-01/170/2014011322414554305.jpg"},
{ "price": "112.00", "title": "物理", "img": "http://f.hiphotos.baidu.com/zhidao/wh%3D450%2C600/sign=b62ac53d4b36acaf59b59ef849e9a126/f603918fa0ec08fa2cf895a359ee3d6d55fbda3e.jpg"}
]
}
这里,books字段里的每一个对象表示一本书的信息。
2、“写接口”
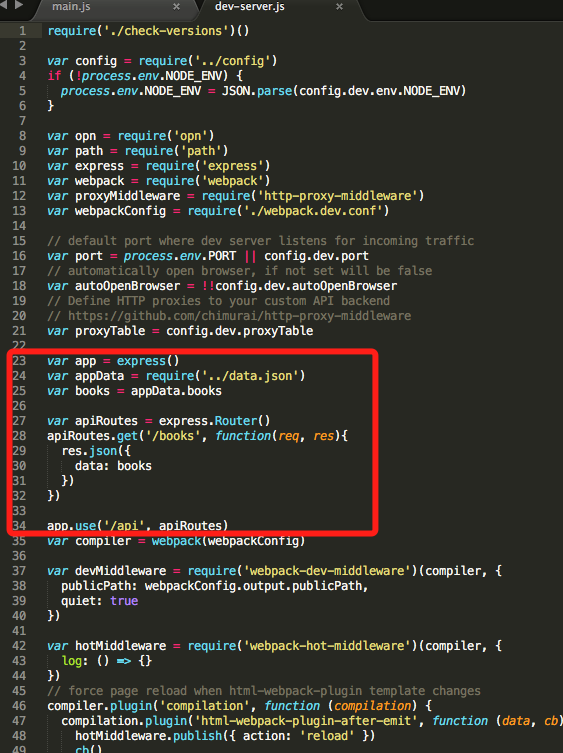
修改dev-server.js文件,在大概第20行左右的 var app = express()之后,添加上如下内容
var appData = require('../data.json')
var books = appData.books
var apiRoutes = express.Router()
apiRoutes.get('/books', function(req, res){
res.json({
data: books
})
})
app.use('/api', apiRoutes)


1、安装vue-resource
2、修改相关文件
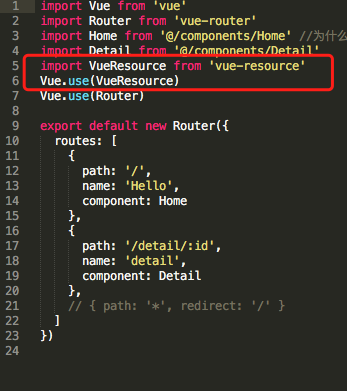
1.在router/index.js里导入并使用vue-resource



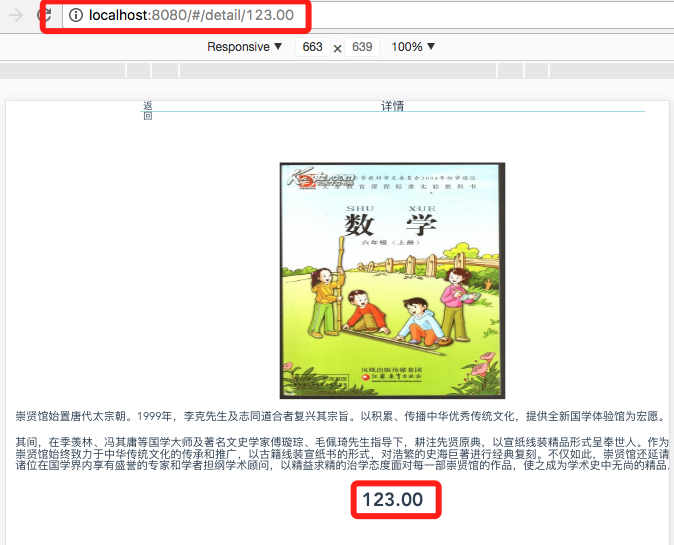
当我们点击语文,会看到页面有如下变化


url中detail后面的id参数被取到然后显示在页面中。
至此我们的简单单页示例已经完成。
附上github完整代码https://github.com/herozhou/vue-spa-example
vue-router单页应用简单示例(三)的更多相关文章
- vue-router单页应用简单示例(二)
我们先来理一下思路. 图1:main.js 引入vue,App.vue,router/index.js文件 声明要渲染的Id为app,将App.vue中的模版渲染到入口界面(就是打开localhost ...
- vue-router单页应用简单示例(一)
请先完成了项目初始化,具体请看我另一篇博文.vue项目初始化 看一下完成的效果图,很典型的单页应用. .vue后缀名的单文件组件 这里先说一下我对组件的理解.组件,顾名思义就是一组元素组成的一个原 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 一套Vue的单页模板:N3-admin
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把N3-admin这套基于N3-components的单页应用模板简单的给介绍一下. 首发于个人博客:blog.lxstart.net项目路径: ...
- Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
1.开始 Scrat作者说要搞个很碉堡的示例,果然就搞出来了,如果要学习并使用Scrat,可以从官方示例开始,简直太方便了. 2.Scrat示例 目录 component_modules : 公共组件 ...
- [vue]spa单页开发及vue-router基础
- 了解spa页面跳转方式:(2种) spa: 单页跳转方式 开发(hash模式): https://www.baidu.com/#2313213 生产(h5利于seo): history.pushS ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- 使用Vue构建单页应用一
一. 环境准备 1 安装Node.js 最好安装node.js-6.X.X 以上版本,https://nodejs.org/en/ 我使用的是 v6.3.1 Current 版本.Node. ...
- 单页WEB应用(三),Chat聊天模块
Chat 聊天模块 这个模块应该就是该书全篇的唯一一个模块吧,后面差点儿全部的篇章都环绕这个模块去实现的,只是就通过这一个模块的实现和上线,也能体现单页应用开发到公布上线的整个过程,毕竟后面的数据.通 ...
随机推荐
- 详解JNDI的lookup资源引用java:/comp/env
ENC的概念: The application component environment is referred to as the ENC, the enterprise naming c ...
- 索引,B+ tree,动态hash表
数据库课索引部分的学习笔记. 教材: Database System: The Complete Book, Chapter 15 Database System Implementation, Ch ...
- centos7 修改中文字符集
CentOS 7字符集的问题与6有点区别,会出现下面问题,查看是中文,vi进入就变成乱码了 生产中修改配置文件 [root@ce1d2002a999 ~]# cat /etc/locale.con ...
- inotify+rsync的组合使用简单介绍
inotify简介: inotify是一种强大的.细粒度的.异步的文件系统事件监控机制,linux内核从2.6.13起,加入了inotify支持,通过inotify可以监控文件系统添加.删除.修改.移 ...
- MySQL基础之 外键参照讲解
外键: 定义:如果表A的主关键字是表B中的字段,则该字段称为表B的外键,表A称为主表,表B称为从表. 作用:外键是用来实现参照完整性的,不同的外键约束方式将可以是两张表紧密的结合起来.比如修改或者删除 ...
- November 16th, 2017 Week 46th Thursday
Don't you wonder sometimes, what might have happened if you tried. 有时候,你会不会想,如果当初试一试会怎么样? If I had t ...
- Linux命令一览
Linux系统中的命令参数有长短格式之分,长格式和长格式之间不能合并,长格式和短格式之间也不能合并,但短格式和短格式之间是可以合并的,合并后仅保留一个-(减号)即可. echo命令:用于在终端输出字符 ...
- BZOJ 1113 海报 单调栈
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1113 题目大意: N个矩形,排成一排. 现在希望用尽量少的矩形海报Cover住它们. ...
- 关于Maven配置的一些标签含义(后续逐渐补充)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 使用sysbench 进行msyql oltp压力测试
安装参考: https://github.com/akopytov/sysbench#linux#参数说明 需要说明的选项: mysql-db=dbtest1a:测试使用的目标数据库,这个库名要事先创 ...
