小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4552
一、水平居中布局与滚动条跳动的千年难题
当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏~
例如,妇女之友大淘宝的首页:
然而,这种布局有一个存在一个影响用户体验的隐患。应该都知道,现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条;超出,出现滚动条。于是,问题来了:
- 信息流页面,如新浪微博,是从上往下push渲染的。开始只有头部一些信息加载,此时页面高度有限,没有滚动条;然后,更多内容显示,滚动条出现,占据可用宽度,
margin: 0 auto主体元素自然会做偏移——跳动产生。 - JS交互,本来默认页面高度不足一屏,结果点击了个“加载更多”,内容超过一屏,滚动条出现,页面主体就会左侧跳动。
- 结构类似几个页面通过头部的水平导航刷新切换,结果有的页面有滚动条,有的没有。造成的结果就是,导航尼玛怎么跳来跳去!
当前优化这种体验问题,一般有两种解决方法:
- 高度尺寸不确定的,例如,新浪微博,使用:
body { overflow-y: scroll; }
- 高度确定的,例如淘宝网首页。使用CSS把页面尺寸布局骨架搭好,再在里面吐数据。于是,要么没有滚动条,要么滚动条直接出现。不会出现跳动。

然而,然而,后面的策略只适合一些特殊的定制性很强的页面。你说像知乎这样子,高度随内容而定的页面,显然就无法驾驭;而第1种方法overflow-y: scroll,在页面高度较小的时候,依然会保留一个丑陋的灰色的滚动栏,这其实又回到了IE当道的旧社会时代。现代浏览器做的那些默认视觉优化岂不是白费了,想想就好痛心。

大师,难道就没有一了百了、两全其美、三生有幸的方法了吗?
阿弥陀佛,骚年,请看我手中的这盏灯……
二、CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
很简单,只要一行代码就搞定了:
.wrap-outer { margin-left: calc(100vw - 100%); }
或者:
.wrap-outer { padding-left: calc(100vw - 100%); }
然后就可以庆祝放鞭炮啦!!
首先,.wrap-outer指的是居中定宽主体的父级,如果没有,创建一个(使用主体也是可以实现类似效果,不过本着宽度分离原则,不推荐);
然后,calc是CSS3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
最后,100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
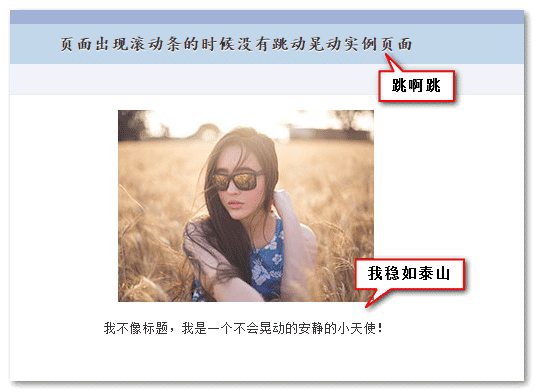
您可以狠狠地点击这里(IE10+):页面出现滚动条的时候没有跳动demo
demo页面中,标题和下面的妹子都是居中效果。其中,妹子做了本文所述的“滚动无跳动”处理,而标题没有,结果,你会发现,滚动条出现与否会让标题文字跳动,但是,妹子却女神般岿然不动:
兼容性
支持:IE9+以及其他现代浏览器。
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点:
@media screen and (min-width: 1150px) { .wrap-outer { margin-left: calc(100vw - 100%); } }
更新于2016年9月28日
经过一些列项目实践,关于浏览器出现滚动条和消失页面不滚动有了更加终极的解决方案,经过大型项目实践已经验证相当具有可行性,这里特意分享下:
html { overflow-y: scroll; } :root { overflow-y: auto; overflow-x: hidden; } :root body { position: absolute; } body { width: 100vw; overflow: hidden; }
大家随意取走,不用谢!
三、结束语
本文参考自:Fix ‘jumping scrollbar’ issue using only CSS
说点八卦吧,本文原作者名叫Ayke van Laëthem, 才开始写博客,就是因为写了这篇文章,搞掉了他1G的带宽流量,文章至少访问了15,000次,着实被吓着了,还是蛮搞的!哈哈! 
如果你也有精彩创意且使用的前端tips, 不妨也拿出来共享下,会有很多意外的收获与成长的。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4552
(本篇完)
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭的更多相关文章
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动
原文地址:http://www.zhangxinxu.com/wordpress/?p=4552 一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽 ...
- 小tip:纯CSS让overflow:auto页面滚动条出现时不跳动
本文转载于张鑫旭博客,原文地址:http://www.zhangxinxu.com/wordpress/?p=4552 一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水 ...
- 让overflow:auto页面滚动条出现时不跳动
今天看到一篇张鑫旭的文章,转载过来.https://www.zhangxinxu.com/wordpress/2015/01/css-page-scrollbar-toggle-center-no-j ...
- 纯CSS让overflow:auto页面滚动条出现时不跳动
现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条:超出,出现滚动条.于是,问题来了: 信息流页面,如新浪微博,是从上往下push渲染的.开始只有头部一些信息加 ...
- CSS元素水平垂直居中方法总结(主要对大漠以及张鑫旭博客所述方法进行了归纳)
本文主要是对主流居中方法进行了归纳,有些地方甚至就是把别人的代码直接复制过来的,没有什么自己的东西,除了大漠以及张鑫旭的方法外,还有来自司徒正美.怿飞博客的几个方法 以下方法,由于测试环境的原因,IE ...
- CSS设计之页面滚动条出现时防止页面跳动的方法
一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏~ 例如,大淘宝的首页: 然而,这种布局有一个存在一个影 ...
- css页面滚动条出现时防止页面跳动的方法
大家写页面时应该都遇到过一个问题,尤其是写单页面应用的时候, 在有滚动条页面和没有滚动条页面之间相互跳转时, 你页面的主体内容会向左或者向右抖一下,让强迫症看了很不舒服. 现在就来解救一下强迫症: 方 ...
- CSS清除浮动常用方法小结 CSS clear both {overflow:auto;zoom:1;}
常用的清除浮动的方法有以下三种: 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景 <!DOCTYPE html><html><head> <met ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
随机推荐
- mybatis四大接口之 Executor
[参考文章]:Mybatis-Executor解析 1. Executor的继承结构 2. Executor(顶层接口) 定义了执行器的一些基本操作: public interface Executo ...
- h5文字超出,两行显示,超出显示省略号
最近接到一个需求,要求商场导航里的文字最多显示两行,超出两行的省略号显示,查一些资料,又根据自己的需求,改了很多,直接上代码吧 <html> <head> <style ...
- 【转载】SQL Server 版本列表
Quick summary: RTM (no SP) SP1 SP2 SP3 SP4 SQL Server 2017 codename vNext not yet released ...
- node-rsa非对称加密
写在最前:此文的目的是介绍编码,减少刚接触时的弯路,所以内容且不做详细累述 一.使用 node-rsa 进行非对称加解密 因为 比特币 中使用的非对称加密,所以在npm中对比找到一个比较方便也直观的库 ...
- JVM中OutOFMemory和StackOverflowError异常代码
1.Out of Memory 异常 右键Run As --->Run Configuration 设置JVM参数 -Xms20m -Xmx20m 上代码: /** * VM Args:-Xms ...
- C#集成FastDFS断点续传
C#集成FastDFS断点续传 参考 .net版本FastDFS客户端v5.05. https://github.com/zhouyh362329/fastdfs.client.net FastDFS ...
- Apache Oltu 实现 OAuth2.0 服务端【授权码模式(Authorization Code)】
要实现OAuth服务端,就得先理解客户端的调用流程,服务提供商实现可能也有些区别,实现OAuth服务端的方式很多,具体可能看 http://oauth.net/code/ 各语言的实现有(我使用了Ap ...
- Git学习系列之Windows上安装Git之后的一些配置(图文详解)
不多说,直接上干货! 前面博客 Git学习系列之Windows上安装Git详细步骤(图文详解) 第一次使用Git时,需要对Git进行一些配置,以方便使用Git. 不过,这种配置工作只需要进行一次便可, ...
- 修改Hosts文件提示没有权限怎么办
解决办法:给host文件赋予权限 1.打开电脑C盘,在目录C:\Windows\System32\drivers\etc 下找到hosts文件 2.右键hosts文件,选择属性 3.点击hosts属性 ...
- 五:理解控件的运行机制(例:基于Control命名空间的简单控件)
一:先用最简短的话说点理论的1.asp.net中所有的标准控件都可以重写 2.和控件相关的命名空间有 System.Web.UI.Control是所有控件的基类只提供简单的呈现逻辑,不支持样式表 Sy ...
