RK3399/NanoPC-T4开发板使用/sys/class/gpio操作外接GPIO设备-【申嵌视频-RK3399篇】
实验2:RK3399/NanoPC-T4开发板使用/sys/class/gpio操作外接GPIO设备,比如外接一个LED模块,通过GPIO1_A0管脚
1 介绍
LED模块

Matrix-LED是一个简单的发光二极管模块。3-Pin 2.54mm排针,V接电源,G接地,S信号通过一个三极管放大控制LED的导通或关闭。您可以向S输出静态的高低电平信号,也可以输出变化的PWM信号,信号电平可以是3.3V或5V。当您向S输出高电平时LED以最大亮度发光,低电平就完全熄灭,可变占空比的PWM信号可以调节发光的亮度。
2 特性
- GPIO或PWM控制,3.3/5V电平,亮度通过PWM可调
- 体积小巧
- 2.54mm排针接口
- PCB尺寸(mm):8x24

- 引脚说明:

3 工作原理
3-Pin 2.54mm排针,V接电源,G接地,S信号通过一个三极管放大控制LED的导通或关闭。您可以向S输出静态的高低电平信号,也可以输出变化的PWM信号,信号电平可以是3.3V或5V。当您向S输出高电平时LED以最大亮度发光,低电平就完全熄灭,可变占空比的PWM信号可以调节发光的亮度。
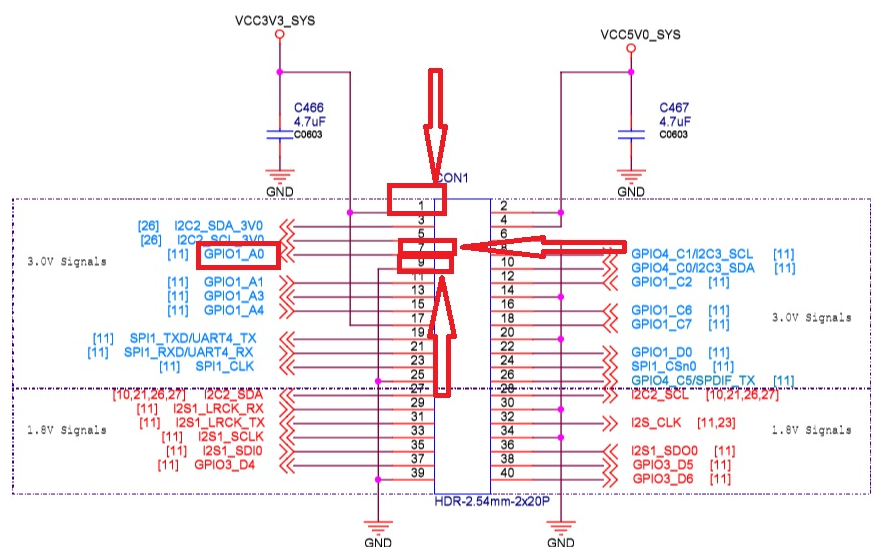
4 原理图

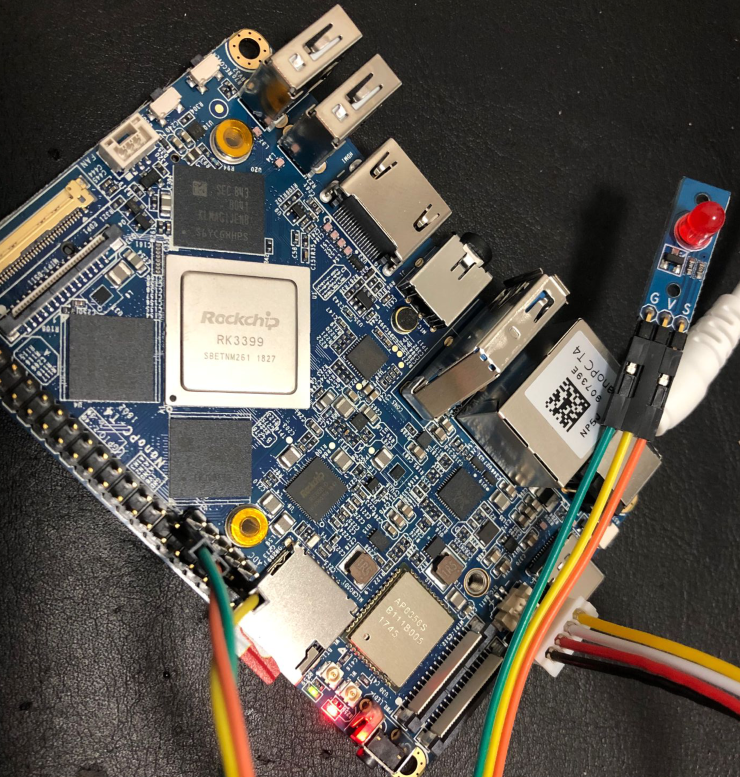
5 实物线路连接图

6 实验步骤
GPIO1_A0如何和数字的对应关系:
GPIOn_xt 数字=n×32+x+t
1×32+0+0=32
ABCDEF是对应012345
下面是输出控制LED的全部操作
GPIO输出
root@NanoPC-T4:/sys/class/gpio# echo 32 > export //导出GPIO1_A0
root@NanoPC-T4:/sys/class/gpio# ls
export gpio32 gpiochip128 gpiochip64 unexport
gpio156 gpiochip0 gpiochip32 gpiochip96
root@NanoPC-T4:/sys/class/gpio# cd gpio32
root@NanoPC-T4:/sys/class/gpio/gpio32# ls
active_low device direction edge power subsystem uevent value
root@NanoPC-T4:/sys/class/gpio/gpio32# cat direction 查看GPIO方向,默认为输入in
in
root@NanoPC-T4:/sys/class/gpio/gpio32# echo out > direction 设置GPIO为输出out
root@NanoPC-T4:/sys/class/gpio/gpio32# echo 1 > value GPIO输出高电平,点亮LED灯
root@NanoPC-T4:/sys/class/gpio/gpio32# echo 0 > value GPIO输出低电平,熄灭
关闭控制
cd /sys/class/gpio
echo 32 > unexport // 不能在gpio32目录下执行这个关闭操作,否则会报错: -bash: unexport: Permission denied
执行为这个步骤/sys/class/gpio/目录下的gpio32文件夹会被自动删除。
上海嵌入式家园-开发板代理商城
http://embedclub.taobao.com/
专业销售瑞芯微RK3399系列开发板,友善之臂NanoPC-T4, NanoPi M4, NanoPi NEO4开发板

RK3399/NanoPC-T4开发板使用/sys/class/gpio操作外接GPIO设备-【申嵌视频-RK3399篇】的更多相关文章
- 友善RK3399/NanoPC-T4开发板wiringPi的C语言访问GPIO外设实例讲解 -【申嵌视频】
1 wiringPi简介 wiringPi库最早是由Gordon Henderson所编写并维护的一个用C语言写成的类库,除了GPIO库,还包括了I2C库.SPI库.UART库和软件PWM库等,由于w ...
- 友善RK3399/NanoPC-T4开发板wiringPi Python库访问GPIO外设实例讲解 -【申嵌视频】
1 wiringPi for Python简介 wiringPi for Python是wiringPi的Python语言扩展,用于在Python程序中操作GPIO/I2C/SPI库/UART/PWM ...
- RK3399 友善NanoPC-T4开发板使用sysfs方法控制status LED状态灯-【申嵌视频-RK3399篇】
实验1:sysfs 操作方法控制NanoPC-T4开发板上LED灯 (status LED状态灯:GPIO0_B5/LED1_OUT)root@NanoPC-T4: cd /sys/class/led ...
- NanoPC-T4/RK3399开发板Ubuntu FriendlyCore系统开机自动运行客户程序
RK3399开机自动运行客户程序 比如hellohello.c 交叉编译:aarch64-linux-gcc hello.c -o hello使用SecureCRT软件通过串口下载到开发板rz修改文件 ...
- AC6102开发板USB3.0测试和使用说明
AC6102开发板USB3.0测试和使用说明 概述 AC6102上集成了一颗Cypress 推出的高性能USB3.0传输芯片CYUSB3014,Cypress称之为EZ-USBFX3.该芯片性能强劲, ...
- 【开学季】自学嵌入式开发|四核开发板|4412开发板|ARM+Android+linux技术
淘宝店铺:迅为开发板http://arm-board.taobao.com 网站:http://www.topeetboard.com QQ咨询:2551456065 电话咨询:010-5895758 ...
- 迅为IMX6Q PLUS开发板烧写Android6.0系统方法
平台:迅为IMX6Q PLUS开发板工具:MfgTool2 工具 镜像文件在光盘目录“03 镜像_android 6.0.1 文件系统”下.其中商业级核心板为 2G内存镜像,工业级核心板为 1G 内存 ...
- IMX6开发板学习烧写Linux-QT系统步骤做个笔记
平台:迅为-i.MX6开发板 烧写系统:Linux-QT <ignore_js_op> Qt系统的烧写,是使用 MfgTool2 工具,只需要简单的配置下. 打开 “Mfgt ...
- 迅为嵌入式4412平台兼容3G/4G模块的安卓开发板
安卓开发板特点说明: 1. 配备16G固态硬盘EMMC存储 2. 64位双通道2GB内存 三星S5M8767电源管理 板载高精度GPS模块 CAN,RS-485等工业接口 板载WIFI蓝牙模块,陀螺仪 ...
随机推荐
- ie9上传后下载json
1.保持后台控制器返回的数据为字符串格式 2.js:dataType类型保持为html格式 dataType: 'html',//默认就是html类型,不写对火狐有影响 3.将上传后后台返回的字符串转 ...
- Vue中通过v-for动态添加图片地址
由于组件化问题,webpake在打包以后,src目录下的assets里面存放的img图片,路径已经更换.很多入坑的前端程序员在使用的时候,可能专破头也弄不清地址是什么个情况: 这里在使用vue-cli ...
- python学习-python入门
开始学习python,开始记录. 第一个小程序:登陆系统 功能:1.通过文件名和密码导入用户名和密码~ 2.用户输入用户名和密码 3.将用户输入的用户名进行比对,先判断用户名是否在黑名单里面,如果在黑 ...
- Sql Prompt---Unable to connect to the Redgate Client Service
今天在使用SQLPrompt时,突然发现所有的提示都不能用了,在百度上搜索无果,刚刚在Google搜索,果然找到了自己想要的答案,今天把搜索的结果发布在此,希望能够帮助到有需要的朋友. 客户端服务停止 ...
- HAProxy原理和配置
HAProxy原理和配置 目录 1.HAProxy简介 2.haproxy安装和配置说明 proxies配置参数 bind配置 Balance配置 基于cookie的会话绑定 统计接口启用相关的参数 ...
- 使用jquey 须掌握的常见知识点
1.jquery获取标签.class.id.input的值 $("div") $(".active") $("#login") ...
- Golang的流程控制
流程控制 条件语句 例: var b bool = true if b{ fmt.Print("b是True") }else{ fmt.Print("b是false&qu ...
- Dictionary用法
https://www.cgjoy.com/thread-106639-1-1.html 1.新建字典,添加元素 dictionary<string,string>dic=newdict ...
- adb 安装安卓包
1.搭建安卓环境,或者下载安装ADB工具 2.adb version检查是否安装成功 3.用数据线连上手机,并在手机中打开USB调试模式,使用adb devices 查看链接的设备 这样表示成功连接上 ...
- 8th week blog
1.indexof() indexOf()的用法:返回字符中indexof(string)中字串string在父串中首次出现的位置,从0开始,没有返回-1:方便判断和截取字符串!indexOf()定义 ...
