React Navigation基本用法
- /**
- * Created by apple on 2018/9/23.
- */
- import React, { Component } from 'react';
- import {AppRegistry, View, Text,Button } from 'react-native';
- import { StackNavigator } from 'react-navigation';
- const HomeScreen = ({navigation}) => (
- <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
- <Text>Home Screen</Text>
- <Button title="Go to details" onPress={()=>navigation.navigate('Details')}/>
- </View>
- );
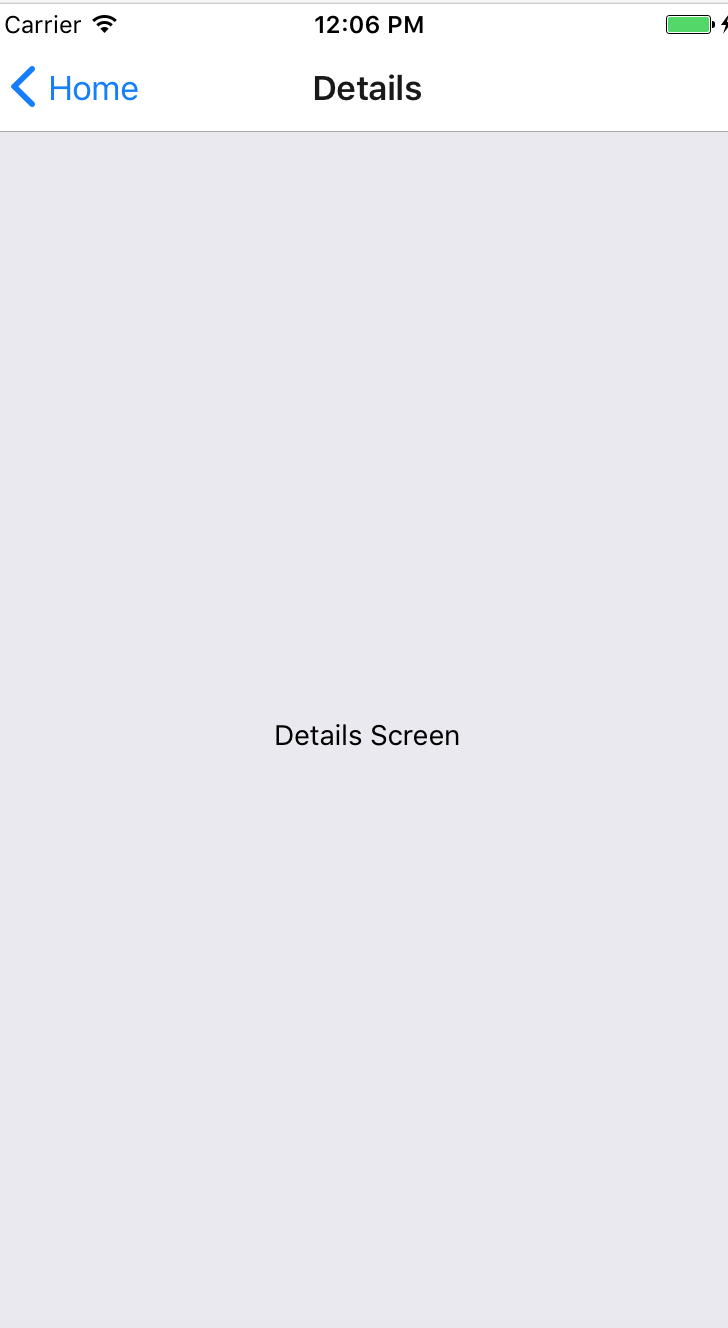
- const DetailsScreen = () => (
- <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
- <Text>Details Screen</Text>
- </View>
- );
- const RootNavigator = StackNavigator({
- Home:{
- screen:HomeScreen,
- navigationOptions:{
- headerTitle:'Home',
- },
- },
- Details:{
- screen:DetailsScreen,
- navigationOptions:{
- headerTitle:'Details',
- },
- },
- });
- export default class qrHello extends Component {
- render() {
- return(
- <RootNavigator/>
- );
- }
- }
- AppRegistry.registerComponent('qrHello', () => qrHello);


React Navigation基本用法的更多相关文章
- react-native导航器 react navigation 介绍
开发环境搭建好之后,想要进一步了解react-native,可以先从react-native官网上的电影列表案例入手: https://reactnative.cn/docs/0.51/sample- ...
- react navigation goBack()返回到任意页面(不集成redux) 一
方案一: 一.适用场景:在app端开发的时候,相反回到某一个页面的时候保持跳转页面的所有状态不更新,也就是说不触发新的生命周期. 例如:A——>B——>C——>D 要想从D页面直接返 ...
- react-native 学习 ----- React Navigation
很久没有的登陆博客园了,密码都是找回的,从当年的大学生已经正常的走上了程序员的道路,看到之前发的博客还是写的android,现在自己已经在使用了react-native了. 大学毕业了,做了java后 ...
- React Navigation & React Native & React Native Navigation
React Navigation & React Native & React Native Navigation React Navigation https://facebook. ...
- [RN] 04 - React Navigation
react-navigation和react-router的对比: 支持的平台: react-navigation: react-native react-router: react-native.r ...
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
- React-native 导航插件React Navigation 4.x的使用
React-native 导航插件React Navigation 4.x的使用 文档 英文水平可以的话,建议直接阅读英文文档 简单使用介绍 安装插件 yarn add react-navigatio ...
- [RN] React Navigation 使用中遇到的显示 问题 汇总
React Navigation 使用中遇到的显示 问题 汇总 https://www.jianshu.com/p/8b1f18affc5d
随机推荐
- C#流程控制语句--迭代语句(while,do....while, for , foreach)
迭代语句:有的时候,可能需要多次执行同一块代码.函数中的第一个语句先执行,接着是第二个语句,依此类推. 迭代语句:while(先检查后执行) while(条件表达式 bool类型) { 代码语句 } ...
- h5软键盘弹起 底部按钮被顶起问题解决
解决思路: 当键盘弹起时隐藏掉按钮,键盘隐藏时按钮显示 监测键盘是否弹起(浏览器页面是否发生变化) 代码: 1.定义一个底部按钮 <div class="returnbtn" ...
- node.js 生成二维码
因为自己的项目中,想在商品详情页上 显示一个 商品优惠券的二维码. 以此为需求. node.js 后台代码 const qr_image = require("qr-image") ...
- 当前 .NET SDK 不支持将 .NET Core 2.1 设置为目标。请将 .NET Core 2.0 或更低版本设置为目标,或使用支持 .NET Core 2.1 的 .NET SDK 版本。
解决方案:项目>属性>应用程序>目标框架>安装其他框架. 此处我下载了2.1的x64的框架并安装. 安装后,重新打开vs即可点击切换新框架.
- 【分享】JS如何为复制的Web文本添加其他信息
看到了两篇关于这题的讨论,简单的记录一下!o(* ̄▽ ̄*)ブ 1. stackoverflow , How to add extra info to copied web text 2. 黑客派, ...
- 关于HttpSession 和 Hibernate框架中 session异同点的简单解析
快速理解: HttpSession中的session是一个容器用来盛基于会话机制的信息. 比喻:我把钱放进银行的保险柜里. 解析:我的钱就是我的信息,ID等 银行的保险柜就是session容器. Hi ...
- postman安装
安装包下载下来,解压缩到你喜欢的位置. 打开 Chrome 浏览器的「扩展程序」 点击「加载已解压的扩展程序...」按钮,找到你刚刚下载的安装包的位置,点击确定. 你去看看 Windows 的开始菜单 ...
- Win10系列:C#应用控件进阶8
LineGeometry LineGeometry控件通过指定直线的起点和终点来定义线.LineGeometry对象无法进行自我绘制,因此同样需要使用 Path元素来辅助呈现.LineGeometry ...
- Spring中配置使用slf4j + log4j
本人也是查看别人博客获得的方法,详细讲解请参照 https://www.cnblogs.com/yuxiaole/p/9297266.html 下面进入正题: 1.在pom.xml中注入相关的依赖 & ...
- 跟随我在oracle学习php(16)
数据库的增删改查 增:create database [if not exists ] 数据库名 [charset 字符集] [collate 字符排序规则]: 说明: 1,if n ...
