native-echarts 图形组件
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Button,
View,
TouchableOpacity,
Dimensions,
} from 'react-native';
import Echarts from 'native-echarts';
let {width,height} =Dimensions.get('window')
export default class EchartsTest extends Component {
constructor(props) {
super(props);
this.state ={
numDataY:["", "", "", "", "", "",''],
othernumDataY:["", "", "", "", "", "",''],
}
}
render() {
const option= {
//图形位置样式
grid:{
right:,
bottom:,
},
title: {
text: '访客数量',
textStyle:{
color:'#8e8e93',
fontSize:,
padding:[,,,],
},
top:,
left:,
},
//点击图形某个位置的显示弹框
tooltip: {
trigger:'axis',
},
//统计数据的种类切换
legend: {
orient:'vertical',
data: [{name:'访客数量',icon: 'circle',},{name:'付款金额',icon: 'circle'}],
selectedMode:'multiple',
backgroundColor:'#fff',
align:'left',
right:,//距离右边界20
top:,
},
toolbox:{
orient:'vertical',
show:true,
showTitle:true,
feature:{
magicType:{
type: 'bar',
},
},
},
xAxis: [
{
axisTick:{
show:true,
alignWithLabel:true,
},
data: ["周一", "周二", "周三", "周四", "周五", "周六","周日"],
}
],
yAxis: [
{
axisTick:{
show:false,
alignWithLabel:false,
},
nameLocation:'end',
nameTextStyle:{
color:'#8e8e93',
fontSize:,
align:'right',
padding:[,,,],
left:,
},
interval:,//强制分割间隔
nameGap:,
name:'访客数量(个)',
offset:-,
}
],
color:['#e62129','#007aff'],
//数据配置
series: [
{
name: '访客数量',
type: 'bar',
data:this.state.numDataY ,
},
{
name: '付款金额',
type: 'line',
data:this.state.othernumDataY ,
}
]
}
return (
<View style={styles.container}>
<Echarts option={option}
height={}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: ,
backgroundColor: '#f9f9f9',
},
echartstyle: {
height: ,
width: ,
},
button: {
backgroundColor: '#d9534f',
padding: ,
borderRadius: ,
marginBottom:
}
});
首先这个组件在模拟器上和debug模式下是没有任何问题但是但是在安卓打包apk运行时,显示出问题一片空白,看源码
<View style={{flex: , height: this.props.height || ,}}>
<WebView
ref="chart"
scrollEnabled = {false}
injectedJavaScript = {renderChart(this.props)}
style={{
height: this.props.height || ,
}}
source={require('./tpl.html')}
/>
</View>
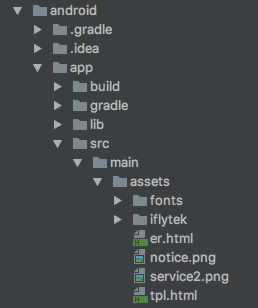
Echarts用的webView然后引入一个文件,而这个文件的路径对于ios来说是没有问题的,但是在安卓来说这个路径就是错误的,那就在安卓里没有这个文件,所以copy一个tpl文件,复制到如下路径
然后在修改一下webView的source
const source = (Platform.OS == 'ios') ? require('./tpl.html') : {'uri':'file:///android_asset/tpl.html'}
return (
<View style={{flex: , height: this.props.height || ,}}>
<WebView
ref="chart"
scrollEnabled = {false}
injectedJavaScript = {renderChart(this.props)}
style={{
height: this.props.height || ,
}}
source={source}
/>
</View>
重新编译一下原始代码重新运行就ok,(太特么坑爹了),
补充一点,之后碰到上面改过之后还是显示不了,还是空白,后来在option把function()或()=>{}及属性:函数,就显示不了。坑死了
native-echarts 图形组件的更多相关文章
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- HTML5 例子学习 HT 图形组件
HTML5 例子学习 HT 图形组件 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心 ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D 建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT ...
- HTML5拓扑图形组件设计之道(一)
HT for Web(http://www.hightopo.com/guide/readme.html)提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表 ...
- react native之组织组件
这些组件包括<TabView>,<NavigatorView>和<ListView>,他们实现了手机端最常用的交互和导航.你会发现这些组件在实际的项目中会非常有用. ...
- HT图形组件设计之道(四)
在<HT图形组件设计之道(二)>我们展示了HT在2D图形矢量的数据绑定功能,这种机制不仅可用于2D图形,HT的通用组件甚至3D引擎都具备这种数据绑定机制,此篇我们将构建一个3D飞机模型,展 ...
- HT图形组件设计之道(三)
上篇我们通过定制了CPU和内存展示界面,体验了HT for Web通过定义矢量实现图形绘制与业务数据的代码解耦及绑定联动,这类案例后续文章还会继续以便大家掌握更多的矢量应用场景,本篇我们先切换个话题, ...
随机推荐
- Vue组件通信
单向数据流通信 单向数据流通信是指父组件传递数据给子组件,子组件是不可以修改该数据的(可以改,但会警告) 父组件通过自定义属性传递数据给子组件,子组件使用props接收 如果想修改数据,子组件需要使用 ...
- 2 - Binary Search & LogN Algorithm
254. Drop Eggs https://www.lintcode.com/problem/drop-eggs/description?_from=ladder&&fromId=1 ...
- Lab 11-3
Analyze the malware found in Lab11-03.exe and Lab11-03.dll. Make sure that both files are in the sam ...
- 在docker中运行mariadb程序
安装docker 获取mariadb镜像 docker pull mariadb 首先在https://hub.docker.com查找mariadb官方镜像,相关参数设置https://hub.do ...
- python-*args和**kwargs作用和区别
1. *args 不定长的参数:*args 无论你传递一个参数还是二个还是多个都可以.(*args传入的是无命名参数,例如:add(1,2,3,4,5)存储的是元祖)args可以自定义其他名称 def ...
- spring boot2 kafka
一.软件版本 1.linux:centos6 2.zookeeper:zookeeper-3.4.1 3.kafka:kafka_2.12-2.2.0 4.jdk:1.8 5.instelliJ Id ...
- form表单js提交
form表单js提交 $('#form1').submit(); 延迟form表单提交 function submitcheck() { $('#light').css('display', ...
- git同时存在两个账号(在同一台电脑上)——三步完成
目录 1.首先是常规设置 2.同时添加两个账号 3.最后一步,配置~/.ssh/config文件 4.补充:有时因为设置了全局账号,因此需要清除 由于本人有连个git账号,个人github账号和公司g ...
- [springMvc] 源码分析笔记(一)
1. Servlet 结构图 2. servlet接口 public interface Servlet { //init方法在容器启动时被容器调用(当load-on-startup设置为负数或者不设 ...
- MySQL安装脚本0104-亲试ok
#!/bin/bash export host_ip=192.168.7.79 export password=123456 echo '#1.取master主机ip的后三位作为master的se ...
