前端开发【第四篇: Dom操作】
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById 根据ID获取一个标签 获取单个元素
document.getElementsByName 根据name属性获取标签集合 获取多个元素(列表)
document.getElementsByClassName 根据class属性获取标签集合 获取多个元素(列表)
document.getElementsByTagName 根据标签名获取标签集合 获取多个元素(列表)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div> <div id="i1">我是i1</div> </div> <span>span1</span>
<span>span2</span>
<span>span3</span> <script> function test() { var tag = document.getElementsByTagName('span'); for (var i=0;i<tag.length;i++) {tag[i].innerText=777}
} test(); </script>
</body>
</html>
示例
2、间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText //仅文本
outerText
innerHTML //全部内容
innerHTML
value //获取值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div style="margin: 0 auto; width: 400px; background-color: white"> <input id="i1" onfocus="func();" onblur="Blur();" type="text" value="请输入关键字" />
<input type="text" placeholder="请输入关键字" style="border: solid 1px black">
</div> <script> function func(){ var tag=document.getElementById('i1');
var val=tag.value ;
if(val == "请输入关键字"){
tag.value="";
} } function Blur() {
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length == 0){tag.value="请输入关键字"} } </script>
</body>
</html>
搜索框代码示例
2、属性操作
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 removeAttribute() // 删除属性
getAttribute(key) // 获取指定标签属性
3、class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加指定类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style> .item .header {
background-color: #1AC567;
height: 35px;
color: white;
line-height: 35px;
} .hide {
display: none;
} </style> </head>
<body> <div style="width: 300px"> <div class="item"> <div id="i1" class="header " onclick="ChangeMenu('i1');">菜单一</div> <div class="content">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div> </div> <div class="item"> <div id="i2" class="header" onclick="ChangeMenu('i2');">菜单二</div> <div class="content hide ">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div> </div> <div class="item">
<div id="i3" class="header" onclick="ChangeMenu('i3');">菜单三</div> <div class="content hide">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div> </div> </div> <script> function ChangeMenu(nid) { var current_header= document.getElementById(nid);
var item_list=current_header.parentElement.parentElement.children; for (var i=0;i<item_list.length;i++) {
var current_item=item_list[i];
current_item.children[1].classList.add('hide'); } current_header.nextElementSibling.classList.remove('hide'); } </script>
</body>
</html>
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style> .hide { display: none;
} .c1 { position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 2;
} .c2 { width: 500px;
height: 300px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
} </style> </head>
<body style="margin: 0 auto;"> <div> <input type="button" value="添加" onclick="showModel()"/>
<input type="button" value="全选" onclick="AllModel()"/>
<input type="button" value="取消" onclick="CancelModel()"/>
<input type="button" value="反选" onclick="ReviseModel()"/> <table style="margin-top:10px; border: solid black 1px;"> <thead>
<tr>
<th>选项:</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead> <tbody id="tb"> <tr> <td><input type="checkbox"></td>
<td>192.168.10.1</td>
<td>80</td> </tr> <tr> <td><input type="checkbox"></td>
<td>192.168.10.2</td>
<td>8080</td> </tr> </tbody> </table> </div> <div id="i1" class="c1 hide"></div> <div id="i2" class="c2 hide"> <p>用户名: <input type="text"></p>
<p>密码:<input type="text"></p> <p>
<input type="button" value="取消" onclick="hideModel()">
<input type="button" value="确定" >
</p> </div> <script> function showModel() { document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
document.getElementById('i2').classList.remove('hide'); } function hideModel() { document.getElementById('i2').classList.add('hide');
document.getElementById('i1').classList.add('hide'); } function AllModel() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
check_box.checked = true; } }
function CancelModel() {
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
check_box.checked = false;
}
} function ReviseModel(){
var tbody = document.getElementById('tb');
var tr_list = tbody.children;
for (var i = 0; i < tr_list.length; i++) {
var current_tr = tr_list[i];
var check_box = current_tr.children[0].children[0];
if (check_box.checked){check_box.checked=false;}
else {check_box.checked=true;} }
} </script>
</body>
</html>
全选-反选-取消-代码示例
4、样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px"; //<style="font-size:16px;background-color:red;"> 对比 没有-
obj.style.backgroundColor = "red";
5、标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="submit" value="+" onclick="AddEle();"> <div id="i1">
<input type="text">
</div> <script> // function AddEle() {
//
// var tag= "<p><input type='text'></p>";
// document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
//
//
//
// }
function AddEle() { var tag=document.createElement("input");
tag.setAttribute("type","text");
tag.style.color='red';
var p=document.createElement('p');
p.appendChild(tag);
document.getElementById('i1').appendChild(p); } </script>
</body>
</html>
添加标签示例
6、提交表单
document.geElementById('form').submit() //除了input标签外 借助javascript任何标签都可以提交表单
7.其他
console.log 输出框
alert 弹出框
confirm 确认框 var v = confirm('真的要删除吗?') // URL和刷新
location.href 获取当前URL
location.href = "url" 重定向/设置当前URL
location.reload() 重新加载 // 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
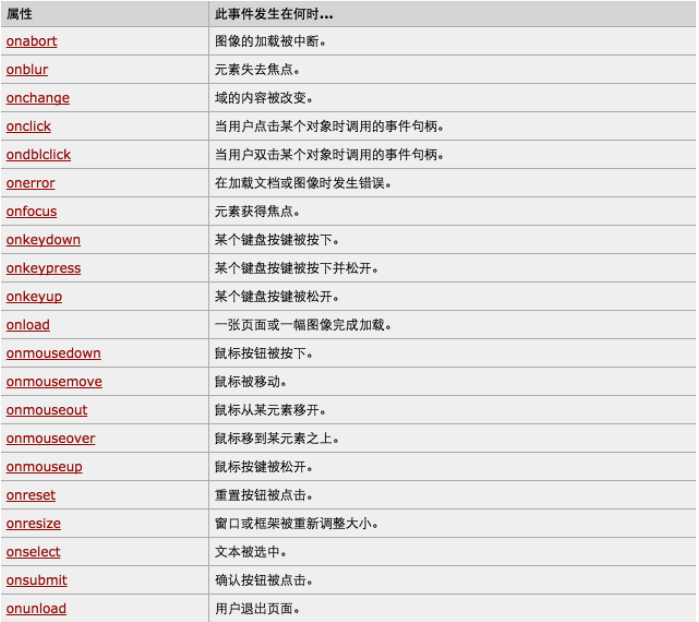
8.事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" width="300px"> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr> </table> <script> var tag=document.getElementsByTagName('tr');
var len=tag.length; for (var i=0;i<len;i++){tag[i].onmouseover = function () {this.style.backgroundColor='red'; }}
for (var i=0;i<len;i++){tag[i].onmouseout = function () {this.style.backgroundColor=''; }} </script> </body>
</html>
事件示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <table border="1" width="300px"> <tr onmouseover="t1(0)" onmouseout="t2(0)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr onmouseover="t1(1)" onmouseout="t2(1)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr> <tr onmouseover="t1(2)" onmouseout="t2(2)">
<td>1</td>
<td>2</td>
<td>3</td>
</tr> </table> <script> function t1(n) { var tag=document.getElementsByTagName('tr')[n];
tag.style.backgroundColor='green'; } function t2(n) { var tag=document.getElementsByTagName('tr')[n];
tag.style.backgroundColor=''; } </script> </body>
</html>
事件-换行变色
绑定事件的两种方式:
a.直接标签绑定 onclick='xxx();'
b.先获取Dom对象,然后进行绑定
document.getElementById('xxx').onclick
document.getElementById('xxx').onfocus
this:当前触发事件的标签
a.第一种绑定方式
<input type="text" onclick="Clickon(this)"/>
<script> function Clickon(self){
// self代指当前点击的标签
}
</script>
b.第二种绑定方式
<input type="text" id="i1" /> <script>
Document.getElementById('i1').onclick=function(){ // this 代指当前点击的标签
}
}
</script>
事件捕捉和冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> #main { background-color:red;
height:400px;
width:200px; } #content { background-color:green;
height:200px;
width:100px;
} </style> </head>
<body>
<div id='main'> <div id='content'></div> </div> <script> var mymain = document.getElementById('main');
var mycontent = document.getElementById('content');
mymain.addEventListener('click',function(){console.log('main'),false}); //冒泡
mycontent.addEventListener('click',function(){console.log('content'),false}); //冒泡
// mymain.addEventListener('click',function(){console.log('main'),true}); //捕捉
// mycontent.addEventListener('click',function(){console.log('content'),true}); //捕捉
</script> </body>
</html>
代码
前端开发【第四篇: Dom操作】的更多相关文章
- 基于GBT28181:SIP协议组件开发-----------第四篇SIP注册流程eXosip2实现(一)
原创文章,引用请保证原文完整性,尊重作者劳动,原文地址http://www.cnblogs.com/qq1269122125/p/3945294.html. 上章节讲解了利用自主开发的组件SIP组件l ...
- Web前端开发的四个阶段(小白必看)
第一阶段:HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器 ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- 前端面试(原生js篇) - DOM
根据我的面试经历,一般小公司的面试环节,比较关心框架的熟练程度,以及独立开发组件的能力 但大厂通常有五轮以上的面试,而且对 js 基础语法很是看重 于是我总结了一些关于 js 基础的面试对话,有的当时 ...
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
- web前端开发面试被虐篇(一)
地点:北京 职位:前端开发工程师 要求:达到中级开发,JS基础足够扎实,css基础扎实,要求纯手写代码 面试过程: 进门一个面相老成的大叔递给我一份题,说别的都不好使先做题看看水平,说话语气很温和明显 ...
- python 全栈开发,Day54(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- 前端学习(二十三)DOM操作,事件(笔记)
javascript 组成部分 1.ECMAScript javascript的核心解释器 2.DOM Document Object Modle 文 ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
随机推荐
- Win10提示“因为文件共享不安全,所以你不能连接到文件共享”如何处理
在使用Windows10 1803版本系统连接CentOS6.5下搭建的Samba服务时,发现打开共享文件会遇到以下提示: 其实,该问题是Win10版本不兼容导致的.微软官方说明:https://go ...
- MinTTY终端模拟器要点
1.MinTTY是一个Cygwin和MSYS的虚拟终端: 2.支持复制和粘贴操作,支持鼠标操作和右键快捷菜单: 3.支持文本.文件.文件夹的拖放: 4.支持中文,支持UTF-8字符集,支持IME(In ...
- vstring.hpp
//vov #ifndef VSTRING_HPP #define VSTRING_HPP #include <string> #include <sstream> #incl ...
- MySQL 存储过程的变量
MySQL 存储过程的变量 变量是一个命名数据对象,变量的值可以在存储过程执行期间更改.我们通常使用存储过程中的变量来保存直接/间接结果. 这些变量是存储过程的本地变量. 注意:变量必须先声明后,才 ...
- lua调用不同lua文件中的函数
a.lua和b.lua在同一个目录下 a.lua调用b.lua中的test方法,注意b中test的写法 _M 和 a中调用方法: b.lua local _M = {}function _M.test ...
- php 两次encodeURI,解决浏览器跳转请求页乱码报错找不到页面的bug
Not Found The requested URL /index.php/XXX/mid/97329240798095910/bname/3000T/D/sname/水泥粉磨/un ...
- [springMvc] 源码分析笔记(二)
1.SpringMvc 中核心Servlet的继承结构图 2.HttpServletBean public abstract class HttpServletBean extends HttpSer ...
- zzw原创_cmd下带jar包运行提示 “错误: 找不到或无法加载主类 ”
在windows下编译java,由于是临时测试一下文件,不想改classpath,就在命令行中用 -cp 或classpath引入jar包,用javac编译成功,便使用java带-cp 或classp ...
- JSON.stringify()方法是将一个javascript值(对象或者数组)转换成为一个JSON字符串;JSON.parse()解析JSON字符串,构造由字符串描述的javascript值或对象
JSON.stringify()方法是将一个javascript值(对象或者数组)转换成为一个JSON字符串:JSON.parse()解析JSON字符串,构造由字符串描述的javascript值或对象
- DOM 操作成本究竟有多高,HTML、CSS构建过程 ,从什么方向出发避免重绘重排)
前言: 2019年!我准备好了 正文:从我接触前端到现在,一直听到的一句话:操作DOM的成本很高,不要轻易去操作DOM.尤其是React.vue等MV*框架的出现,数据驱动视图的模式越发深入人心,jQ ...
