Flask 模板系统
模板
基本数据类型
可以执行python语法,如:dict.get(), list['xx']
比django 更加亲近于 python
传入函数
- - django,自动执行
- - flask,不自动执行,需要自己加 " () " 了
简单的示例
def func1(arg):
return "hello" + arg @app.route("/index")
def index():
return render_template("s5index.html",f=func1) # 传入函数
<body>
<!-- 传入函数 -->
<!-- |safe 防xss攻击 -->
<h1>{{f('羊驼')|safe}}</h1> </body>
定义变量
模板中的变量是一种 " 占位符 ", 告诉模板该位置是从渲染模板时哪个数据中获取过来的
视图函数传变量
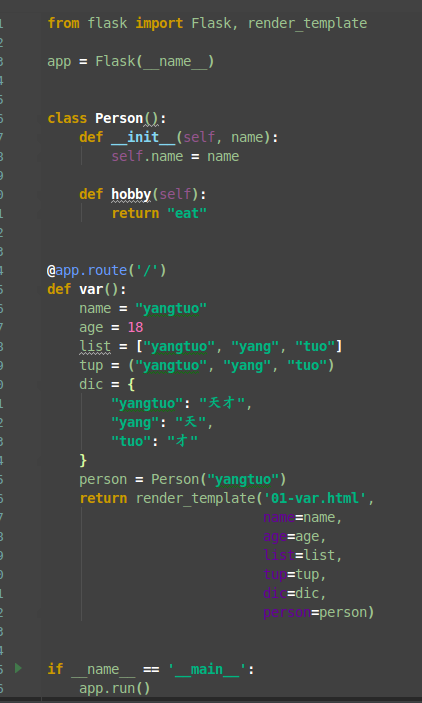
return render_template('xxx.html', 变量1=值, 变量2=值....)
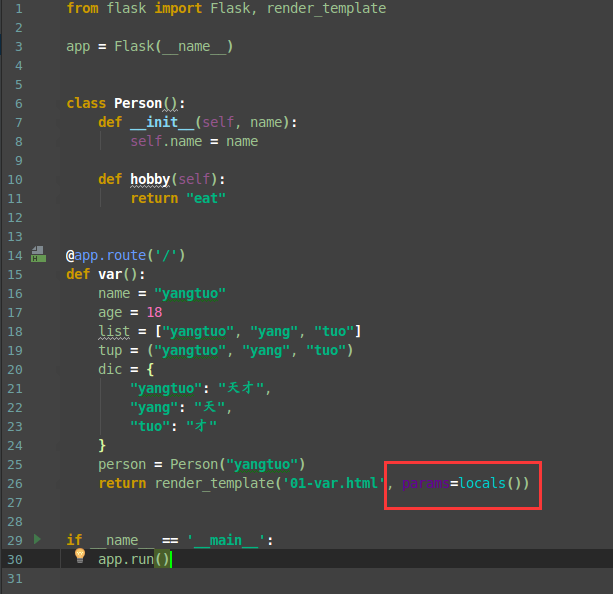
return render_template('xxx.html', params=local())
示例
各类型数据后端传入

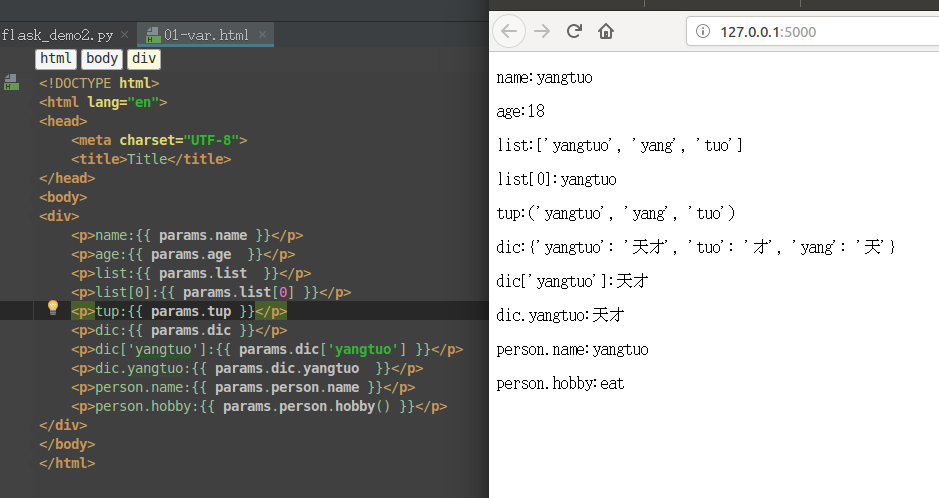
前端展示结果

嫌麻烦可以使用 locals ,全部封装在字典里面方便些

前端也需要更改

过滤器
作用
变量输出之前对变量值进行过滤
语法
可以多个过滤器追加使用
{{变量|过滤器()}}
{{变量|过滤器()|过滤器()}}
常用过滤器
trim
{{var|trim}}
取消字符串两端的空格
default
{{var|default('default value')}}
如果变量为 undefined 采用默认值作为输出
truncate
{{var|truncate(length)}}
如果字符串超过指定长度, 截取, 后面显示 "..."
其他见官网,点击这里
标签
每个标签表示不同的服务器端功能
语法
{% 标签内容 %}
{% 结束标签 %}
常用标签
if 判定标签
{% if 条件 %}
满足条件时运行内容
可以是 html 代码也可以是 服务器端内容
{% endif %}
{% if 条件 %}
满足执行内容
{% else %}
不满足执行内容
{% endif %}
{% if 条件1 %}
{% elif 条件2 %}
{% else %}
{% endif %}
for 循环标签
{% for 变量 in 可迭代元素 %}
变量属于服务端的内容, 使用时需要使用 {{}} 或者 {%%} 括起来
{% endfor %}
内置变量 - loop
无需声明. 直接使用即可, 表示本次循环的一些相关信息
常用属性
- loop.index 表示当前循环次数 , 从 1 开始
- loop.index0 表示当前循环的下标, 从 0 开始
- loop.first 表示当前循环是否是第一次循环 返回布尔值
- loop.last 表示当前循环是最后一次循环 返回布尔值
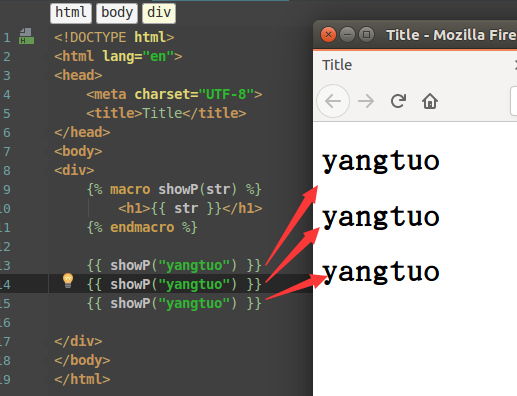
macro 宏标签
相当于声明函数
通常用于代码复用,声明后在被使用的地方直接通过函数在调用即可
{% macro 声明函数(参数) %}
{% endmacro %}
{{ 声明函数(参数) }}
当前文件直接使用实例

外部引用方式用例
通常都是将相同的部分保存在独立文件中, 然后引入文件后在要被用到的地方进行调用
声明 macro.html 模板文件
声明所用的宏
在要被使用的模板中导入, 然后通过别名即可调用宏定义的方法
{% import 'macro.html' as macros %}
{{ macros.showList() }}
模板继承
Flask使用的时Jinja2模板,所以其语法和Django无差别
类似类继承, 同样简化模板的开发
语法
父模板中
父模板中 block 正常显示无任何影响
子模板中可以对 block 进行重写
{% block 块名 %}
定义一些正常显示内容
{% endblock %}
子模板中
需要指定所继承的父模板
{% extends '父模板文件' %}
指定 block 的重写
{% block 块名 %}
重写内容
{% endblock %}
实例
base.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>模板</h1>
{% block content %} {% endblock %}
</body>
</html>
abc.html
{% extends "base.html"%}
{% block content %}
{{users.0}}
{% endblock %}
include
用法同django
{% include "form.html" %}
form.html
<form>
asdfasdf
</form>
安全
- 前端:
{{u|safe}}
- 后端:
Markup("<input type='text' value=%s />"%(arg,))
静态文件
静态文件处理
在项目目录中创建一个 static 文件夹

该目录中允许分门别类存储静态文件
所有文件都必须通过 /static/ 来进行访问
<img src="/static/62001505_p0_master1200.jpg" alt="">
Flask 模板系统的更多相关文章
- Flask:Flask的模板系统和静态文件
1.Flask模板系统 Django框架有自己独立的模板系统,而Flask是没有的,Flask默认采用jinjia2模板系统,jinjia2是仿写Django模板系统的一个第三方模块,但性能上要比Dj ...
- Flask路由系统与模板系统
路由系统 @app.route('/user/<username>') @app.route('/post/<int:post_id>') @app.route('/post/ ...
- flask框架模板系统
flask模板引擎 flask默认使用了Jinja2模板引擎,我们在使用模板的时候,需要在同级目录文件夹下 创建一个templates的文件夹,然后这个文件夹内放置我们想要的模板实例即可: 在正常普通 ...
- 【 Python】模块学习之Flask模板引擎:jinja2
原文链接:https://www.cnblogs.com/dachenzi/p/8242713.html 模板的概念 要了解jinja2,那么需要先理解模板的概念.模板在Python的web开发中广泛 ...
- 实验2、Flask模板、表单、视图和重定向示例
实验内容 1. 实验内容 表单功能与页面跳转功 能是Web应用程序的基础功能,学习并使用他们能够更好的完善应用程序的功能.Flask使用了名为Jinja2的模板引擎,该引擎根据用户的交互级别显示应用程 ...
- Django模板系统
创建模板对象Template类在django.template模板中 // 用django-admin.py startproject 命令创建一个项目目录django-admin.py startp ...
- python学习笔记--Django入门二 Django 的模板系统
为了使网站更干净简洁更容易维护,页面的设计和Python的代码必须分离开.我们可以使用Django的 模板系统 (Template System)来实现这种模式. 几个简单的模板标签(tag): ...
- 第四章:Django 的模板系统(转)
在之前的章节中,你可能觉得例子中视图返回文本有点不妥.即是, HTML 是直接写在 Python 代码中的. 这种做法会导致这些问题: 要做任何设计上的更改就必须改写 Python 代 ...
- django模板系统基础
模板系统基础Django模板是一个string文本,它用来分离一个文档的展现和数据 模板定义了placeholder和表示多种逻辑的tags来规定文档如何展现 通常模板用来输出HTML,但是Djang ...
随机推荐
- win10系统下安装MySQLdb和pymysql
(1)使用的是Python3.6,想要使用MySQLdb, 需要先在https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysqlclient中下载相应版本的包 ...
- iOS----------拨打电话的3种方式
iOS实现拨打电话的方式: 方法一.requestWithURL,此方法拨打前弹出提示 NSMutableString * string = [[NSMutableString alloc] in ...
- iOS UITextField 响应键盘的return 事件
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(, , , )] textField.returnKeyT ...
- markdown小知识总结
字体.字号.颜色 但如果我们想修改文字大小/颜色/字体,就要用font标签,代码如下: 宋体大小为2的字 color代表字体颜色(要用16进制颜色值),size代表文字大小,face代表字体 效果展示 ...
- Bootstrap -- 下拉菜单、输入框组、导航菜单
Bootstrap -- 下拉菜单.输入框组.导航菜单 1. 下拉菜单 可以使用带有各种大小按钮的下拉菜单:.btn-lg..btn-sm 或 .btn-xs. 实现下拉菜单: <!DOCTYP ...
- linux ssh免密登陆远程服务器
10.170.1.18服务器免密登录到10.170.1.16服务器 首先登入一台linux服务器(10.170.1.18),此台做为母机(即登入其他linux系统用这台做为入口):执行一行命令生成ke ...
- .NET CORE学习笔记系列(2)——依赖注入[7]: .NET Core DI框架[服务注册]
原文https://www.cnblogs.com/artech/p/net-core-di-07.html 包含服务注册信息的IServiceCollection对象最终被用来创建作为DI容器的IS ...
- supervisord支持扩展(xml RPC API & Third Party Applications and Libraries)
XML-RPC API Documentation http://www.supervisord.org/api.html Third Party Applications and Libraries ...
- canvas save()和canvas restore()状态的保存和恢复使用方法及实例
canvas.save()用来保存先前状态的 canvas.restore()用来恢复之前保存的状态 注:两种方法必须搭配使用,否则没有效果 <!DOCTYPE html> <htm ...
- Dockerfile 规范
https://time-track.cn/compile-docker-from-source.html 参考 https://time-track.cn/install-docker-on-ubu ...
