WPF 10天修炼 第十天- WPF数据绑定
WPF数据绑定
数据绑定到元素属性是将源对象指定为一个WPF元素,并且源属性是一个依赖属性,依赖属性内置了变更通知。当改变源对象依赖属性值之后,绑定目标可以立即得到更新,开发人员不需要手动编写响应事件。
在绑定来源和绑定目标之间,可以使用Mode属性指定绑定的方法。Mode属性是System.Windows.Data.BindMode枚举类型的属性:
OneWay:源数据变更目标数据变更,反之不行
OneTime:仅在启动时更新
OneWayToSource:目标数据更新源数据更新,反之不行
TwoWay:源数据变更目标数据变更,反之可以
如果使用TwoWay绑定模式,当目标文本框对象发生变更时,变化不会立即被传到数据源,除非用户使当前控件失去焦点之后,否则源数据不会发生变更。可以通过设置Binding.UpdateSourceTrigger属性设置更新方式:
Default:绑定目标属性的默认UpdateSourceTrigger值。多数依赖项属性默认值为PropertyChanged,而Text属性则为LostFocus。这就是为什么文本框对象需要失去焦点才可以变更原数据。
ProertyChannged:当绑定目标属性更改时,立即更新绑定源。
LostFocus:当绑定目标元素失去焦点时,更新绑定源。
Explicit:仅在调用UpdateSource()方法时更新绑定数据源。
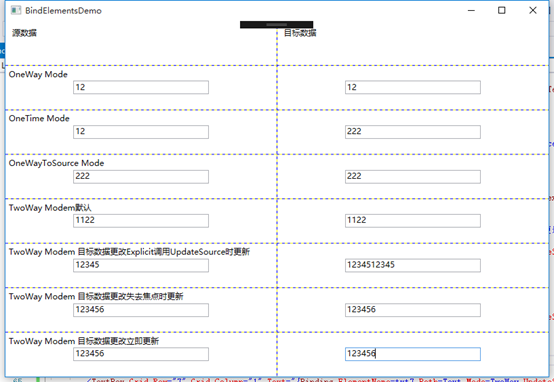
绑定元素属性
<Window x:Class="WPFDemo.BindElementsDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
Title="BindElementsDemo" Height="300" Width="300">
<Window.Resources>
<Style TargetType="TextBox">
<Setter Property="Width" Value="200" />
<Setter Property="Height" Value="20" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0" Margin="5" Content="源数据" />
<Label Grid.Column="1" Grid.Row="0" Margin="5" Content="目标数据" />
<!--使用OneWay绑定模式 源数据变更目标数据变更,反之不行-->
<Label Grid.Row="1" Grid.Column="0" Content="OneWay Mode"></Label>
<TextBox Grid.Row="1" Grid.Column="0" Name="txt1"></TextBox>
<TextBox Grid.Row="1" Grid.Column="1" Text="{Binding ElementName=txt1,Path=Text,Mode=OneWay}"></TextBox>
<!--使用OneTime绑定模式 仅在启动时更新-->
<Label Grid.Row="2" Grid.Column="0" Content="OneTime Mode"></Label>
<TextBox Grid.Row="2" Grid.Column="0" Name="txt3"></TextBox>
<TextBox Grid.Row="2" Grid.Column="1" Text="{Binding ElementName=txt3,Path=Text,Mode=OneTime}"></TextBox> <!--使用OneWayToSource绑定模式 目标数据更新源数据更新,反之不行-->
<Label Grid.Row="3" Grid.Column="0" Content="OneWayToSource Mode"></Label>
<TextBox Grid.Row="3" Grid.Column="0" Name="txt4"></TextBox>
<TextBox Grid.Row="3" Grid.Column="1" Text="{Binding ElementName=txt4,Path=Text,Mode=OneWayToSource}"></TextBox> <!--使用TwoWay绑定模式 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="4" Grid.Column="0" Content="TwoWay Modem默认"></Label>
<TextBox Grid.Row="4" Grid.Column="0" Name="txt2"></TextBox>
<TextBox Grid.Row="4" Grid.Column="1" Text="{Binding ElementName=txt2,Path=Text,Mode=TwoWay}"></TextBox> <!--使用TwoWay绑定模式调用UpdateSource时更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="5" Grid.Column="0" Content="TwoWay Modem 目标数据更改Explicit调用UpdateSource时更新"></Label>
<TextBox Grid.Row="5" Grid.Column="0" Name="txt5"></TextBox>
<TextBox Grid.Row="5" Grid.Column="1" Text="{Binding ElementName=txt5,Path=Text,Mode=TwoWay,UpdateSourceTrigger=Explicit}"></TextBox> <!--使用TwoWay绑定模式失去焦点更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="6" Grid.Column="0" Content="TwoWay Modem 目标数据更改失去焦点时更新"></Label>
<TextBox Grid.Row="6" Grid.Column="0" Name="txt6"></TextBox>
<TextBox Grid.Row="6" Grid.Column="1" Text="{Binding ElementName=txt6,Path=Text,Mode=TwoWay,UpdateSourceTrigger=LostFocus}"></TextBox> <!--使用TwoWay绑定模式立即更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="7" Grid.Column="0" Content="TwoWay Modem 目标数据更改立即更新"></Label>
<TextBox Grid.Row="7" Grid.Column="0" Name="txt7"></TextBox>
<TextBox Grid.Row="7" Grid.Column="1" Text="{Binding ElementName=txt7,Path=Text,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox> </Grid>
</Window>

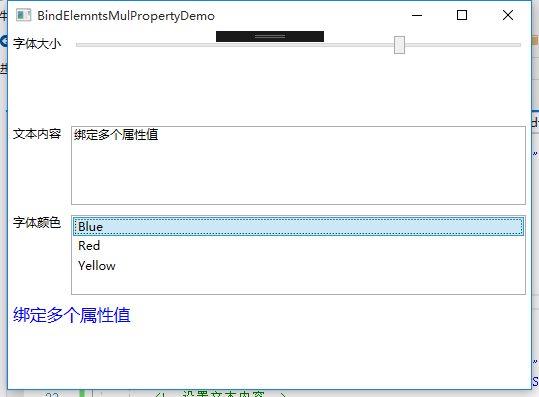
绑定元素多个属性
<Window x:Class="WPFDemo.BindElemntsMulPropertyDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
Title="BindElemntsMulPropertyDemo" Height="300" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--Slider设置字体大小-->
<Label Grid.Row="0" Grid.Column="0" Content="字体大小" />
<Slider Grid.Row="0" Grid.Column="1" Name="sliderFontSize" Margin="5" Minimum="8" Maximum="20" Value="10"/>
<!--设置文本内容-->
<Label Grid.Column="0" Grid.Row="1" Content="文本内容" />
<TextBox Grid.Column="1" Margin="5" Grid.Row="1" Name="txtContent" Text="绑定多个属性值"/>
<!--设置字体颜色-->
<Label Grid.Column="0" Grid.Row="2" Content="字体颜色" />
<ListBox Grid.Column="1" Grid.Row="2" Margin="5" Name="FontColor">
<ListBoxItem Tag="Blue">Blue</ListBoxItem>
<ListBoxItem Tag="Red">Red</ListBoxItem>
<ListBoxItem Tag="Yellow">Yellow</ListBoxItem>
</ListBox> <TextBlock Grid.Column="0" Grid.ColumnSpan="2" Margin="5" Grid.Row="3" FontSize="{Binding ElementName=sliderFontSize,Path=Value}"
Text="{Binding ElementName=txtContent,Path=Text}"
Foreground="{Binding ElementName=FontColor,Path=SelectedItem.Tag}">
</TextBlock>
</Grid>
</Window>

总结:陆陆续续将十天的“修炼”成果发布出来;说是十天修炼,实际从发布第一篇笔记开始到现在已经28天了4周整。时光匆匆,这些内容一共看了两遍,第一次只是看了一遍没有什么印象,第二次将所有的代码都敲了一遍,收获颇丰。笔记不仅可以方便以后进行查漏补缺,经过时间的沉淀还可以总结出自己的一套学习方法。再接再厉。
Stay Hungry Stay Foolish !
求知若饥 虚心若愚!
WPF 10天修炼 第十天- WPF数据绑定的更多相关文章
- WPF 10天修炼 第七天- WPF资源、样式、控件模板
WPF资源 对象资源 WPF允许在XAML标记的任意位置定义资源.比如在特定的控件.窗口或应用程序级别定义资源,WPF资源系统提供的对象资源有如下好处: 1. 高效:使用对象资源可以在一个地方定义而 ...
- WPF 10天修炼 第四天- WPF布局容器
WPF布局 WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl.内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串.为了 ...
- WPF 10天修炼 第五天- 内容控件
WPF内容控件 在WPF中,所有呈现在用户界面上的对象都称为用户界面元素.但是只有派生自System.Windows.Controls.Control类的对象才称为控件.内容控件通常是指具有Conte ...
- WPF 10天修炼 第八天 - 形状、画刷和变换
图形 在WPF中使用绘图最简单的就是使用Shape类.Shape类继承自FrameworkElement,是一个专门用来绘图的类.Shape类中年派生的类有直线.矩形.多边形和圆形等. System. ...
- WPF 10天修炼 第六天- 系统属性和常用控件
WPF系统属性和常用控件 渐变的背景色 WPF中的前景色和背景色不同于传统Winform的设置,这些属性都是Brush类型的值.在XAML中,当为这些属性设置指定的颜色后将被转换为SolidColor ...
- WPF 10天修炼 第三天- Application全局应用程序类
Application对象 当一个WPF应用程序启动时,首先会实例化一个全局唯一的Application对象,类似于WinForm下的Application类,用于控制整个应用程序,该类将用于追踪应用 ...
- WPF 10天修炼 第二天- XAML语言
XAML是什么 XAML是一种与.NET CLR紧密集成的声明性UI标记语言.XAML中的对象元素对应到CLR中的类型或结构.XAML命名空间对应到CLR中类的命名空间,元素类型则对应到CLR中的类型 ...
- WPF 10天修炼 第一天- 入门
简介 WPF技术基于DirectX,完美的整合了矢量图形.2D或3D绘图技术.文件及多媒体技术.WPF将开发人员和设计人员的职责清楚的分离,提供了一种声明编程语言XAML.同时Expression B ...
- WPF 10天修炼 第九天 - 几何图形
几何图形 使用LineGeometry.RectangleGeometry.EllipseGeometry对象分别绘制直线.矩形.椭圆. 使用GeometryGroup可以绘制组合图形. <Wi ...
随机推荐
- 美化ubuntu18.04,并安装搜狗输入法
目录 美化Ubuntu 下载主题和图标文件 下载GNOME3 美化过程 安装输入法 下载并安装搜狗输入法 安装fcitx框架 安装过程 美化Ubuntu 下载主题和图标文件 下载地址:https:// ...
- Docker版本与安装介绍
Docker版本与安装介绍 Docker-CE 和 Docker-EE Centos 上安装 Docker-CE Ubuntu 上安装 Docker-CE Docker-CE和Docker-EE Do ...
- RabbitMQ之安装
RabbitMQ是一个消息代理.它的核心原理非常简单:接收和发送消息.你可以把它想像成一个邮局:你把信件放入邮箱,邮递员就会把信件投递到你的收件人处.在这个比喻中,RabbitMQ就扮演着邮箱.邮局以 ...
- Linux切换为超级用户的命令
问题描述 使用vi编辑器写好内容后保存并退出时遇到以下问题 解决方案 该问题的原因是用户权限不够,因为普通用户用 vi 不能保存文件,需要使用超级用户才可以. 先转换为超级用户:su 再用vi打开文件 ...
- Windows平台安装TensorFlow Q&A
·本文讲的是Windows平台使用原生pip进行TensorFlow(CPU版本)安装的注意事项及常见问题解决方法 ·这是TensorFlow官网的安装介绍:在 Windows 上安装 TensorF ...
- python正则匹配示例
text="山东省临沂市兰山区 市委大院中区21号楼4单元 276002 奥特曼1号 18254998111" #匹配手机号 m=re.findall(r"1\d{10} ...
- [JSOI2009]密码 [AC自动机]
题面 bzoj luogu 首先看到这题就知道随便暴枚 只要是多项式算法都能过 先常规建AC自动机 注意被别的单词包含的单词没有存在的价值 剩余单词状压 大力dp f[长度][节点编号][状态] \( ...
- Java基础 -- 深入理解Java异常机制
异常指不期而至的各种状况,如:文件找不到.网络连接失败.非法参数等.异常是一个事件,它发生在程序运行期间,干扰了正常的指令流程.Java通 过API中Throwable类的众多子类描述各种不同的异常. ...
- IDEA的Tomcat的几个坑。
IDEA乱码的解决. Tomcat配置完成后打开IDEA可能会出现控制台乱码,如下. 解决方法如下: 首先设置Tomcat在配置项VM options文本框中输入-Dfile.encoding=UTF ...
- woe_iv原理和python代码建模
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
