vue中数据添加完成以后,数据回显
1.格式
<FormItem label="奖品领取类型:" prop="getType" >
<RadioGroup v-model="formValidate.getType" @on-change="showP">
<Radio :label="1">不推荐</Radio>
<Radio :label="2">推荐</Radio>
</RadioGroup>
</FormItem>
<FormItem label="推荐人数:" prop="getNum" v-show="showPepo" >
<AutoComplete
v-model="formValidate.getNum"
:clearable=true
style="width:400px">
</AutoComplete>
</FormItem>
2.执行
//显示回显,单选框中选中值,直接显示出下拉框中的值
showP(){
if(this.formValidate.getType == 1){
this.showPepo = false;
}else if(this.formValidate.getType == 2){
this.showPepo= true;
}
},
3.判断一次
//显示回显,单选框中选中值,直接显示出下拉框中的值及判断
handleRadio_coupon() {
if (this.formValidate.prizeType == 1) {
this.showCdk = true;
this.showCoupon = false;
this.showCoupons = false;
this.showP();
} else if (this.formValidate.prizeType == 2) {
this.showCdk = false;
this.showCoupon = true;
this.showCoupons = false;
this.showP();
}
4.页面加载执行方法
mounted () {
this.getCdks();
this.getCoupons();
this.init();
this.showP();
}
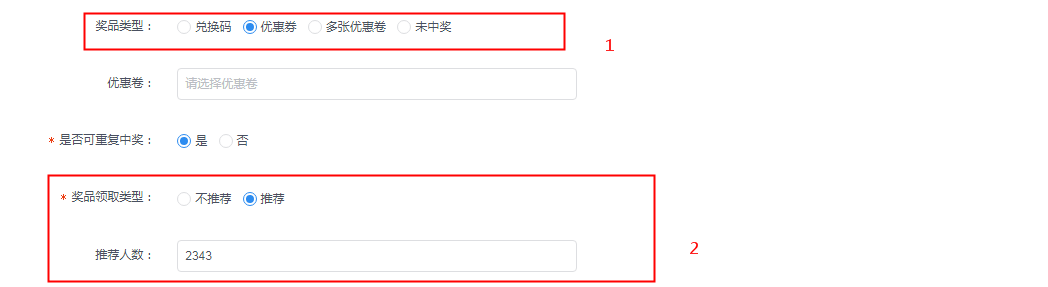
5.页面,上面3步骤中的判断意思是,根据下图的1方法判断,只要1执行,那么下图2中的方法判断就是继续执行,如果1不去执行,那么2的方法也不执行,但是下图的1中的数据是动态获取的,这个属于修改的页面

添加
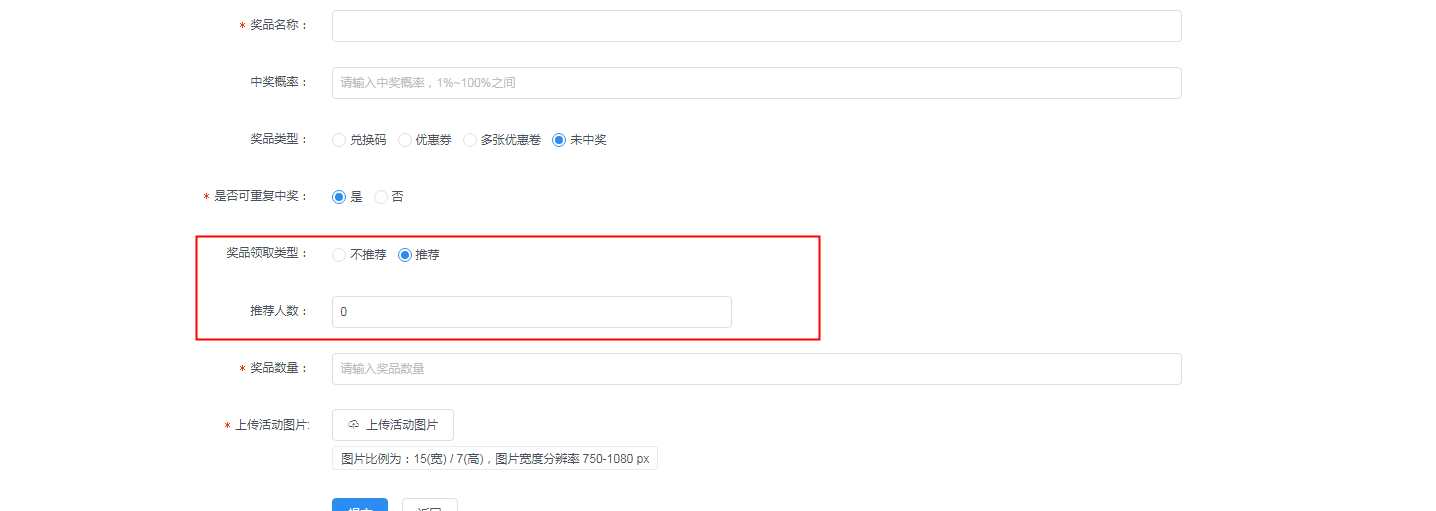
1.如图


上图红框处为点击完单选框样式
2.页面红框处代码
<FormItem label="奖品领取类型:" prop="getType" >
<RadioGroup v-model="formValidate.getType" @on-change="showP">
<Radio label="1">不推荐</Radio>
<Radio label="2">推荐</Radio>
</RadioGroup>
</FormItem>
<FormItem label="推荐人数:" prop="getNum" v-show="showPepo" >
<AutoComplete
v-model="formValidate.getNum"
:clearable=true
style="width:400px">
</AutoComplete>
</FormItem>
3.判断
showP(){
if(this.formValidate.getType == 1){
this.showPepo = false;
}else if(this.formValidate.getType == 2){
this.showPepo= true;
}
},
4.页面初始化调用方法
mounted () {
this.init();
this.handleRadio_coupon();
this.showP();
}
坑处太多,主要是在数据绑定那,添加的时候不需要双向绑定,而修改的时候需要双向绑定,就是页面代码中有冒号的地方
vue中数据添加完成以后,数据回显的更多相关文章
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue中动态添加div
知识点:vue中动态添加div节点,点击添加,动态生成div,点击删除,删除对应的div,其中数组的长度是动态改变的,如在from表单中应用,直接在提交方法中,获得list,获取所填的元素即可 效果: ...
- 周记4——vue中动态添加图片无效、build上线后background-image路径问题
又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”... ...
- Vue中实现与后台的数据交换(vue-resource)
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应.(但是目前它已经停止更新了) 1.在vue中安装vue-resource插件 打 ...
- vue中请求本地的json数据
为什么要请求本地的数据?模拟后台的请求数据,验证页面的逻辑是否存在问题,抛开后台提前开发等. 常用的说来有:jq的方式 约等于 axios的方式,vuex状态管理的方式 个人认为最好用的就是jq的方式 ...
- vue中给请求到的数据对象加属性问题
今天发现了个很奇怪的问题,我在做一个:点击列表 使点中的列表项变色的功能,而且是多个大列表项,在每个大列表项里点击切换列表项的时候不影响其他大列表项的选项. 解决思路,因为这些大列表项是请求到的数据 ...
- Vue 中动态添加class(使用v-bind:class)
今天在Vue中动态修改类名,元素的样式就是不改变,类名也没有加上去,里面的问题具体我还是不太清楚,有可能是因为自己不认真,把 :class= 后面的内容的格式给整错了,下面将正确的做法记录一下,便于以 ...
- Vue中动态添加多个class
vue中可以通过 :class=""这样来根据一定的条件来动态添加class,但是有时候需要判断的条件比较多,需要动态添加的class也比较多,这个时候其实也很简单 先看一下示例: ...
- vue中给请求来的数据List ,添加属性false 后,赋值不上问题解决办法
data() { return { list:[ // 添加属性fale 后的值 ], // 测试数据 goList:[ { name:'张三', phone:'18621958665' }, { n ...
随机推荐
- 总结idea几个实用的快捷键
Ctrl+R,替换文本Ctrl+F,查找文本 Ctrl+shit+R,全局替换文本Ctrl+shit+F,全局查找文本 Ctrl+Alt+L,格式化代码Alt+Insert,可以生成构造器/Gette ...
- ADO.Net笔记整理(一)
几次装机,Notes已烟消云散,近日因为Node.js死活搞不定,无奈装机,备份好的东东,没想到磁盘扇区出现异常,可能是PE启动盘的病毒,只好将磁盘全部重新分区,恢复数据也懒得恢复了,日积月累关乎将来 ...
- 简单实现SSO
方案一:原理:基于SSO Server 端的登录情况,跳转至SOO-client的各个端. 每次返回一个 ticker 随机票据值识别. 配置服务端 执行 :git clone https://git ...
- PEP8 - Python编码规范
PEP8 - Python编码规范 PEP8 规范 官方文档:https://www.python.org/dev/peps/pep-0008/ PEP8 规范 中文翻译:http://www.cnb ...
- [SDOI2017]遗忘的集合
[SDOI2017]遗忘的集合 综合了很多套路的题 一看就是完全背包 生成函数! 转化为连乘积形式 Pi....=F 求Ln! 降次才可以解方程 发现方程是: f[i]=∑t|i : bool(t)* ...
- Spring 实现动态数据源切换--转载 (AbstractRoutingDataSource)的使用
[参考]Spring(AbstractRoutingDataSource)实现动态数据源切换--转载 [参考] 利用Spring的AbstractRoutingDataSource解决多数据源的问题 ...
- PHP 消息队列 详解
前言:之前做过的一些项目中有时候会接触到消息队列,但是对消息队列并没有一个很清楚的认知,本篇文章将会详细分析和归纳一些笔记,以供后续学习. 一.消息对列概念 从本质上说消息对列就是一个队列结构的中间件 ...
- Gradle创建项目(IntelliJ IDEA)
创建Gradle项目 步骤一: 步骤二: 步骤三: 步骤四: 步骤五: 此时, 项目已经建好, 如果是第一次使用, 或者本地没有该版本的Gradle时, 就会触发下载.如图所示. 点击红色方框中标识的 ...
- JS 条形码插件--JsBarcode 在小程序中使用
在小程序中的使用: utils文件夹下 barcode.js 粘粘以下代码 var CHAR_TILDE = 126 var CODE_FNC1 = 102 var SET_STARTA = 103 ...
- centos6 & centos 7 防火墙设置
转载:原文地址:http://blog.csdn.net/u011846257/article/details/54707864 Centos升级到7之后,内置的防火墙已经从iptables变成了fi ...
