JS(JavaScript)的进一步了解5(更新中···)
1.针对表单的
form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表单的事件
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点事件
表单里的内容用.value div中内容用innerHTML


补充条件语句
1)if else
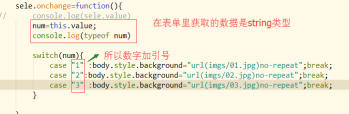
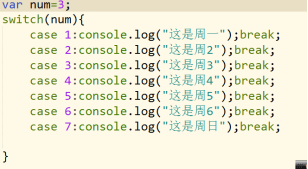
2)switch

2.定时器
Js的同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行。
js本身就是同步的,但是需要记住四个地方是异步。
Js的异步 (1)定时器 (2)ajax (3)事件的绑定 (4)回调函数
(1)setInterval(function(){},1000)
setInterval() 这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)。
代表每隔一秒执行一次里面的函数。
人眼的频率 1000/60;
setInterval() 开启一个计时器 ,clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止。
1..定时器this问题
var t=setInterval(function(){
console.log(this)
},1000)
这里面的this是window
Person.prototype={
fn:function(){
console.log(this)
},
n:200,
t:setInterval(this.fn,2000)
}
var ss=new Person("zhang")
不管定时器里函数怎么写它里面this都是window。
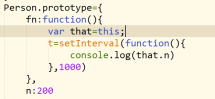
怎么处理定时器中的this为指定的对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
 这种了解一下。
这种了解一下。
函数封装
函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装
起来,对外只提供一个简单的函数接口。当程序员在写程序的过程中需要执行同样的操作时,程
序员(调用者)不需要写同样的函数来调用,直接可以从函数库里面调用
JS(JavaScript)的进一步了解5(更新中···)的更多相关文章
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- html的进一步了解(更新中···)
(接上一次) 属性:表示事物的一些特征 属性又可分为两种: 标签属性和样式属性 两者的区别: 位置不一样 样式属性写在style中 标签属性写在标签内 写法不一样 样式属性是属性:属性值 标签属性是属 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
- gulpfile.js不断更新中...
Gulp压缩合并js/css文件,压缩图片,以及热更新教程 var gulp = require('gulp');var concat = require('gulp-concat');//- 多个文 ...
随机推荐
- 你应当如何学习C++以及编程(细节是必要的,但不是重要的,把时间用在集中精力去解决问题,而不是学习新技术,那样练不成高手。在实践中提高才是最重要的。最最重要的内功还是长期学习所磨练出来的自学能力)good
最近在学习Qt但由于没有C++的基础,感觉学的很吃力.看到pongba的这篇文章感觉不错就弄过来了, 原文地址:http://blog.csdn.net/qter_wd007/article/deta ...
- 当离开浏览器窗口,提示语title更改
head里面插入一下代码 <script> document.addEventListener('visibilitychange',function(){if(document.visi ...
- hdfs核心主件服务的启停方式
停止mapreduce服务 /hadoop/hadoop-2.6.4/sbin/stop-yarn.sh 启动mapreduce服务 /hadoop/hadoop-2.6.4/sbin/start-y ...
- Luogu4113 [HEOI2012]采花
题目大意:给定一个长度为$n$的序列$a_i$,$m$次询问,每次询问$[l,r]$,求在区间内有多少个数出现了至少2次. 数据范围:$1\leq l\leq r\leq n\leq 2*10^6,1 ...
- 20190423 PowerDesigner 数据库模型快速建立
后面我在做一个视频的讲解记录吧! 那种讲解记录,只是为了演示按钮功能在什么地方,这个功能的作用是什么 这个软件相对比较简单的使用步骤,主要有三步 第一. 选择好你针对的数据库版本和类型创建数据库名称基 ...
- 玩转PIL >>> 玩转photo
前:1.使用图片放在文件最后,需要的请自行下载 2.运行环境win10家庭版,已经安装好pillow库 一.学习总结 PIL库支持图像的储存,显示和处理,几乎能处理所有的图片格式,可以完成对图像的缩放 ...
- 初尝Spring Cloud Config
1,下载源码 地址https://spring.io/guides/gs/centralized-configuration/ 2,导入工程 解压后分别把Server端与Client端导入到两个Ecl ...
- jupyter notebook 动态图显示
直接在import matplotlib.pyplot as plt 后面加%matplotlib,或者%matplotlib auto就可以通过弹出窗口的形式显示图片
- 尝试启动 ADB 服务器时出错 解决方法
启动CMD→ adb kill-server → adb start-server;
- git 小轿车 开车了
1.2什么是版本库? 什么是版本库?版本库又名仓库,英文名repository,你可以简单的理解一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改,删除,Git都能跟踪,以便任何时 ...
