一个基于angularJS的工资计算器
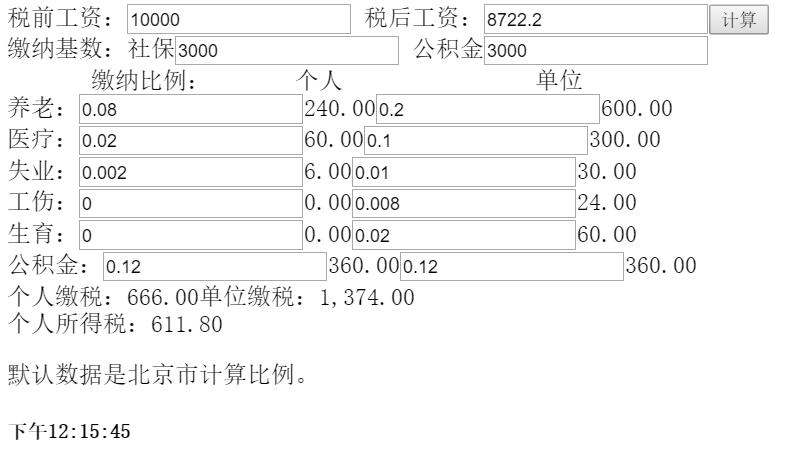
先看界面:


其实在ng中最让人印象深刻的就是数据的双向绑定,在html中就完成了很多操作。大概用到的就是控制器视图服务等,没有分模块写控制器,代码如下:
<html ng-app = "myApp">
<head>
<title>工资计算器ng</title>
<script src= "angular.js"></script>
</head>
<body>
<div ng-controller = "MyController">
税前工资:<input ng-model="salary.shuiqiangonngzi"></input>
税后工资:<input ng-model="salary.shuihougongzi" ng-readonly = true></input><button ng-click = "calulate()">计算</button></br>
缴纳基数:社保<input ng-model="salary.shebao"></input> 公积金<input ng-model="salary.gongjijin"></input></br>
       缴纳比例:       个人                单位 </br> 养老:<input ng-model="salary.gerenyanglaobili"></input>{{salary.gerenyanglao| number:2}}<input ng-model="salary.danweiyanglaobili"></input>{{salary.danweiyanglao| number:2}}</br>
医疗:<input ng-model="salary.gerenyiliaobili"></input>{{salary.gerenyiliao| number:2}}<input ng-model="salary.danweiyiliaobili"></input>{{salary.danweiyiliao| number:2}}</br>
失业:<input ng-model="salary.gerenshiyebili"></input>{{salary.gerenshiye| number:2}}<input ng-model="salary.danweishiyebili"></input>{{salary.danweishiye| number:2}}</br>
工伤:<input ng-model="salary.gerengongshangbili"></input>{{salary.gerengongshang| number:2}}<input ng-model="salary.danweigongshangbili"></input>{{salary.danweigongshang| number:2}}</br>
生育:<input ng-model="salary.gerenshengyubili"></input>{{salary.gerenshengyu| number:2}}<input ng-model="salary.danweishengyubili"></input>{{salary.danweishengyu| number:2}}</br>
公积金:<input ng-model="salary.gerengongjijinbili"></input>{{salary.gerengongjijin| number:2}}<input ng-model="salary.danweigongjijinbiili"></input>{{salary.danweigongjijin | number:2}}</br>
个人缴税:{{salary.gerenjiaoshui| number:2}}单位缴税:{{salary.danweijiaoshui | number:2}}</br>
个人所得税:{{salary.gerensuodeshui| number:2}}
<p>默认数据是北京市计算比例。</p>
<h5>{{theTime}}</h5>
</div> <script type = "text/javascript"> var app = angular.module("myApp", []);
app.controller('MyController',
function($scope,$interval,jisuan) {
$scope.salary= {gerenyanglaobili:0.08,gerenyanglao:0,danweiyanglaobili:0.2,danweiyanglao:0,
gerenyiliaobili:0.02,gerenyiliao:0,danweiyiliaobili:0.1,danweiyiliao:0,
gerenshiyebili:0.002,gerenshiye:0,danweishiyebili:0.01,danweishiye:0,
gerengongshangbili:0,gerengongshang:0,danweigongshangbili:0.008,danweigongshang:0,
gerenshengyubili:0,gerenshengyu:0,danweishengyubili:0.02,danweishengyu:0,
gerengongjijinbili:0.12,gerengongjijin:0,danweigongjijinbiili:0.12,danweigongjijin:0,
shuiqiangonngzi:10000,shuihougongzi:0,shebao:3000,gongjijin:3000,gerenjiaoshui:0,danweijiaoshui:0,gerensuodeshui:0
}; $scope.$watch('salary.shuiqiangonngzi', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.shebao', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.gongjijin', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
jisuan.myFunc($scope);
$scope.calulate = function(){
jisuan.myFunc($scope);
}; $scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000); }); app.service('jisuan',function(){
this.myFunc = function(scope){
scope.salary.gerenyanglao = scope.salary.gerenyanglaobili * scope.salary.shebao;
scope.salary.danweiyanglao = scope.salary.danweiyanglaobili * scope.salary.shebao;
scope.salary.gerenyiliao = scope.salary.gerenyiliaobili * scope.salary.shebao;
scope.salary.danweiyiliao = scope.salary.danweiyiliaobili * scope.salary.shebao;
scope.salary.gerenshiye = scope.salary.gerenshiyebili * scope.salary.shebao;
scope.salary.danweishiye = scope.salary.danweishiyebili * scope.salary.shebao;
scope.salary.gerengongshang = scope.salary.gerengongshangbili * scope.salary.shebao;
scope.salary.danweigongshang = scope.salary.danweigongshangbili * scope.salary.shebao;
scope.salary.gerenshengyu = scope.salary.gerenshengyubili * scope.salary.shebao;
scope.salary.danweishengyu = scope.salary.danweishengyubili * scope.salary.shebao;
scope.salary.gerengongjijin = scope.salary.gerengongjijinbili * scope.salary.gongjijin;
scope.salary.danweigongjijin = scope.salary.danweigongjijinbiili * scope.salary.gongjijin; scope.salary.gerenjiaoshui = scope.salary.gerenyanglao + scope.salary.gerenyiliao + scope.salary.gerenshiye + scope.salary.gerengongshang + scope.salary.gerenshengyu + scope.salary.gerengongjijin;
scope.salary.danweijiaoshui = scope.salary.danweiyanglao + scope.salary.danweiyiliao + scope.salary.danweishiye + scope.salary.danweigongshang + scope.salary.danweishengyu + scope.salary.danweigongjijin; var shuiqianyue = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-3500;
var gerensuodeshuijisuan =0;
if(shuiqianyue<0)
{
gerensuodeshuijisuan = 0;
}
else if(shuiqianyue<1500)
{
gerensuodeshuijisuan = shuiqianyue*0.03;
}
else if(shuiqianyue<4500)
{
gerensuodeshuijisuan = shuiqianyue*0.1-105;
}
else if(shuiqianyue<9000)
{
gerensuodeshuijisuan = shuiqianyue*0.2-555;
}
else if(shuiqianyue<35000)
{
gerensuodeshuijisuan = shuiqianyue*0.25-1005;
}
else if(shuiqianyue<55000)
{
gerensuodeshuijisuan = shuiqianyue*0.3-2775;
}
else if(shuiqianyue<80000)
{
gerensuodeshuijisuan = shuiqianyue*0.35-5505;
}
else
{
gerensuodeshuijisuan = shuiqianyue*0.45-13505;
}
scope.salary.gerensuodeshui = gerensuodeshuijisuan;
scope.salary.shuihougongzi = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-scope.salary.gerensuodeshui; }
}); </script>
</body>
</html>
一个基于angularJS的工资计算器的更多相关文章
- 基于AngularJS的个推前端云组件探秘
基于AngularJS的个推前端云组件探秘 AngularJS是google设计和开发的一套前端开发框架,帮助开发人员简化前端开发的负担.AngularJS将帮助标准化的开发web应用结构并且提供了针 ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- 基于 Angularjs&Node.js 云编辑器架构设计及开发实践
基于 Angularjs&Node.js 云编辑器架构设计及开发实践 一.产品背景 二.总体架构 1. 前端架构 a.前端层次 b.核心基础模块设计 c.业务模块设计 2. Node.js端设 ...
- CXF 入门:创建一个基于WS-Security标准的安全验证(CXF回调函数使用,)
http://jyao.iteye.com/blog/1346547 注意:以下客户端调用代码中获取服务端ws实例,都是通过CXF 入门: 远程接口调用方式实现 直入正题! 以下是服务端配置 ==== ...
- 推荐一款超强大的基于Angularjs的自动完成(Autocomplete)标签及标签组插件–ngTagsInput
前言 今天利用中午午休时间,给大家分享推荐一款基于Angularjs的自动完成(Autocomplete)标签及标签组插件--ngTagsInput,功能超强大的.不信,你试试就知道^_^... Au ...
- 基于angularJS和requireJS的前端架构
1.概要描述 1.1.angularJS描述:angularJS是可以用来构建WEB应用的,WEB应用中的一种端对端的完整解决方案.通过开发者呈现一个更高层次的抽象来简化应用的开发.最适合的就是用它来 ...
- 基于AngularJs的单页面程序
基于AngularJs的单页面程序 在Abpzero的后台管理系统是一个AngularJs的单页面程序.当你登陆后,系统会跳转到"ApplicationController",然后 ...
- 在基于AngularJs架构的ABP项目中使用UEditor
[前提须知] 读过此篇博客 了解angular-ueditor 了解ABP如何使用 会使用VS2017 [1.下载ABP模板] https://aspnetboilerplate.com/Templa ...
- 满满干货!手把手教你实现基于eTS的分布式计算器
最近收到很多小伙伴反馈,想基于扩展的TS语言(eTS)进行HarmonyOS应用开发,但是不知道代码该从何处写起,从0到1的过程让新手们抓狂. 本期我们将带来"分布式计算器"的开发 ...
随机推荐
- warn_alloc():page allocation failure问题分析
关键词:warn_alloc().__GFP_XXX.order.CMA等等. 在内存申请的时候经常会遇到类似“ xxx: page allocation failure: order:10...”类 ...
- CF438E The Child and Binary Tree 生成函数、多项式开根
传送门 设生成函数\(C(x) = \sum\limits_{i=0}^\infty [\exists c_j = i]x^i\),答案数组为\(f_1 , f_2 , ..., f_m\),\(F( ...
- Sqlserver查询死锁及杀死死锁的方法
-- 查询死锁 select request_session_id spid, OBJECT_NAME(resource_associated_entity_id) tableName from sy ...
- UE、UI、UCD、UED?职责划分?
UE.UI.UCD.UED?你知道你是干啥的吗 名词 UE (User Experience) : 用户体验 UI (User Interface) : 用户界面 UCD (User-Centered ...
- 2019年美国大学生数学建模竞赛(MCM/ICM) E题解题思路
这也许是我大学生涯最后一次参加数学建模比赛了吧,这次我们选择的问题是E题,以下是我们解题时候的一些思路.很多不易体现的项目产生对环境造成影响的指标可以由一些等同类型的指标来代替,如土地.森林植被被破环 ...
- Python变量的本质与intern机制
变量的存储 a = 'abc' 理解:①先在内存中生成一个字符串‘abc’ ②可以把比变量名a看做一个便利贴,然后将a贴到‘abc’中 ③注意顺序,是生成‘abc’,然后再创建a指向‘abc’ ...
- map遍历性能记录
map遍历可以通过keySet或者entrySet方式. 性能上:entrySet略胜一筹,原因是keySet获取到key后再根据key去获取value,在查一遍,所以慢一些. keySet: //先 ...
- Java中反射机制详解
序言 在学习java基础时,由于学的不扎实,讲的实用性不强,就觉得没用,很多重要的知识就那样一笔带过了,像这个马上要讲的反射机制一样,当时学的时候就忽略了,到后来学习的知识中,很多东西动不动就用反射, ...
- 18.flannel的配置
Kubernetes网络通信: (1) 容器间通信:同一个Pod内的多个容器间的通信, lo (2) Pod通信:Pod IP <--> Pod IP (3) Pod与Service通信: ...
- docker之常用命令、自定制镜像、公(私)仓库的上传和下载
一.docker命令 1.参数和命令汇总 1. 参数 Options: --config=~/.docker Location of client config files #客户端配置文件的位置 - ...
