JMeter-正则表达式(HTML)
2019-04-26问题:需要取出交易成功,但是有黄色部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>测试环境线下充值</title>
<!-- Bootstrap -->
<link href="/tradeBank/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
ul li {list-style: none;} </style>
</head>
<body>
<center>
<div class="nav text-center">
测试环境线下充值
</div>
<div class="container">
<form action="cyc.html" method="post">
<div class="commons">
<br>
<br>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0" class="tab_01">
<tbody>
<tr>
<th>返回结果code</th>
<td class="clr_8e">0000</td>
</tr>
<tr>
<th>返回结果message</th>
<td class="clr_8e">交易成功</td>
</tr>
<tr>
<th>产品平台流水</th>
<td class="clr_8e">59520190426014480477</td>
</tr>
<tr>
<th>产品方资金通道</th>
<td class="clr_8e"></td>
</tr>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="/tradeBank/js/jquery-1.11.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/tradeBank/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){ })
</script>
</tbody>
</table>
</div>
</form>
</div>
</center>
</body>
</html>
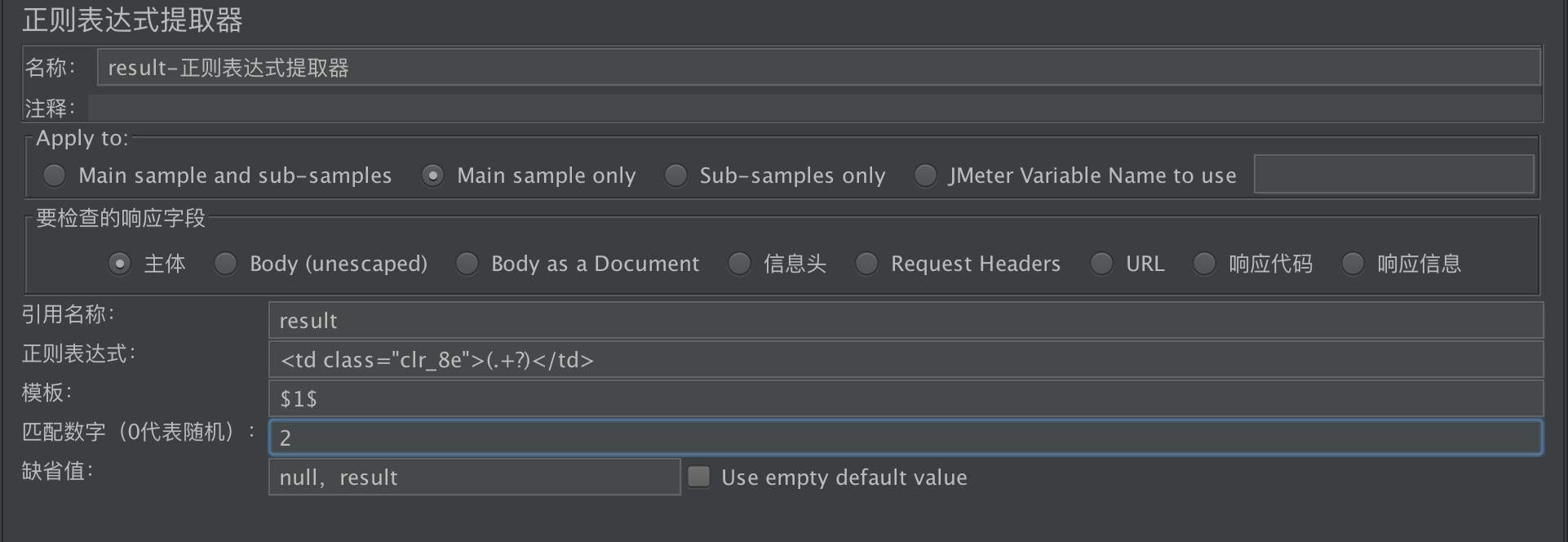
2019-04-26解决:
引用名称:result(随意写,就是自定义的变量名)
正则表达式:<td class="clr_8e">(.+?)</td>
模板:$1$
匹配数字(0代表随机):2(关键点,如果写1会取0000)
缺省值:null,result(随意写,出错时会显示这个信息)

JMeter-正则表达式(HTML)的更多相关文章
- Jmeter正则表达式
Jmeter正则表达式 文章转自:http://www.cnblogs.com/jamesping/articles/2252675.html 正则表达式可以帮助我们更好的描述复杂的文本格式.一旦你描 ...
- Jmeter正则表达式提取器的使用方法(转)
下面简单介绍一下Jmeter正则表达式提取器的使用方法. 1.添加Jmeter正则表达式提取器:在具体的Request下添加Jmeter正则表达式提取器(Jmeter正则表达式在“后置处理器”下面) ...
- 转:详解JMeter正则表达式(1)
1.概览 JMeter中包含范本匹配软件Apache Jakarta ORO .在Jakarta网站上有一些关于它的文档,例如a summary of the pattern matching cha ...
- JMeter 关于JMeter 正则表达式提取器的一点研究
关于JMeter 正则表达式提取器的一点研究 by:授客 QQ:1033553122 1. 实验环境: JMeter 2.13 2. 添加正则表达式提取器 右键线程组->添加-> ...
- jmeter正则表达式提取器--关联
http://desert3.iteye.com/blog/1394934 1.http://www.cnblogs.com/quange/archive/2010/06/11/1756260.htm ...
- 详解JMeter正则表达式
详解JMeter正则表达式(1) 1.概览 JMeter中包含范本匹配软件Apache Jakarta ORO .在Jakarta网站上有一些关于它的文档,例如a summary of the pat ...
- jmeter正则表达式提取 引用
jmeter正则表达式token提取 例: 添加正则 配置 token正则表达式:"token":"(.+?)" 模板:$1$ 添加信息头管理器进行配置 需要t ...
- Jmeter 正则表达式提取器详解(Regular Expression Exactor)
Jmeter 正则表达式提取器详解(Regular Expression Exactor) Name(名称):随意设置,最好有业务意义. Comments(注释):随意设置,可以为空 Apply to ...
- jmeter正则表达式提取
使用jmeter正则表达式提取器之前,首先 使用httpwatch 分析一下 我要要测试的系统正则管理的规则: 例如:我这里要关联的是一个ODS数据仓库平台的登录 1./sso/login..单点登录 ...
- jmeter正则表达式,萌新入门篇
@@@@@@@@@@@@ 透过现象看本质 jmeter中正则表达式对我们来说,就是一个工具,他可以帮助我们做的事就是从一堆数据中截取出我们想要的字段,比如从setcookie:DERF12456DAS ...
随机推荐
- net core体系-web应用程序-4asp.net core2.0 项目实战(任务管理系统)-2项目搭建
系统要求 首先建议采用 Windows 10 专业版/企业版/教育版,且必须是64位操作系统,原因是docker装起来比较方便,Win7装起来比较麻烦,且不确定是否有其他问题(自己没有实践过) 其次W ...
- 习题集1a:研究方法入门
1.课程实践编号 课程实践编号 随着对习题集“PS 1a:研究方法入门”和其他习题集的了解,你可能会发现进度栏中的习题编号并非一直是连续的. 对于存在两个习题集的课程,如果一个习题集看上去“缺失”习题 ...
- Tomcat Getshell
安装环境 账号密码路径:Tomcat6.0/conf/tomcat-users.xml 弱口令扫描工具 后台默认登陆地址:html://xx.xx.xx.xx/manager/html 后台war f ...
- 20172328 2018-2019《Java软件结构与数据结构》第六周学习总结
20172328 2018-2019<Java软件结构与数据结构>第六周学习总结 概述 Generalization 本周学习了第十章:非线性集合与数据结构--树.主要讨论了树的使用和实现 ...
- leetcode 639 Decode Ways II
首先回顾一下decode ways I 的做法:链接 分情况讨论 if s[i]=='*' 考虑s[i]单独decode,由于s[i]肯定不会为0,因此我们可以放心的dp+=dp1 再考虑s[i-1] ...
- Tarjan求割点(割顶) 割边(桥)
割点的定义: 感性理解,所谓割点就是在无向连通图中去掉这个点和所有和这个点有关的边之后,原先连通的块就会相互分离变成至少两个分离的连通块的点. 举个例子: 图中的4号点就是割点,因为去掉4号点和有关边 ...
- css 制作翻页布局
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- web测试注意点
关于网页测试我们需要注意的地方有: 1.每次测试之前都需要代码更新.清理缓存,测试数据使用新数据. 2.各模块的信息归类是否正确.比如进入一级栏目或二级栏目的列表页,查看左侧栏目名称,右侧文章标题及内 ...
- Yarn任务提交流程(源码分析)
关键词:yarn rm mapreduce 提交 Based on Hadoop 2.7.1 JobSubmitter addMRFrameworkToDistributedCache(Configu ...
- mobile_5 种常见适配_设备兼容
em 参照本身元素的 font-size rem 参照 html 根元素 的 font-size 1. rem 适配 (同一元素,在不同设备上,效果一样) 适用情况: 当页面大于 独立像素375 ...
