MIPI-Layout说明(转载)
转载于:http://www.ccm99.com/thread-3713-1-1.html
前言:
随着新的总线协议不断提高信号速率,如今的PCB 设计人员需要充分理解高速布线的要求并控制PCB 走线的阻抗;对于MIPI 信号来说,PCB 走线不再是简单的连接,而是传输线。
MIPI 属于差分信号(Differential Signal),差分信号的优点在于更好的抗干扰性、更高的速率和更少的信号线连接。
关键词:
线对:指一组差分线,如CLK+和CLK- , DN1+与DN1-
1 差分阻抗控制:
PCB 走线的关键参数之一是其特性阻抗(即波沿导线传送时电压与电流的比值)。PCB上导线的特性阻抗是衡量高速电路板设计的一个重要指标,高速信号走线的阻抗和器件或信号所要求的特性阻抗必须一致。 如阻抗偏差过大或不一致,会使其信号失真,造成不工作或不稳定;所以在高速线路板上的导线阻抗值应控制在某一范围之内,称为“阻抗控制”。
影响PCB 走线阻抗的因素主要有: 走线的宽度、走线之间的间距、导线厚度(铜厚)、绝缘介质的介电常数及厚度、是否有参考平面(地层或电源层)等。这些参数与设计和PCB制作本身都息息相关,所以不仅设计上要做到,在PCB 发包时也需要告诉PCB 厂家哪些是差分线,由厂家在制作时也进行控制。
MIPI 的差分线阻抗控制标准是100 欧姆,误差不能大于±10%。
1.1 PCB 叠层分析:
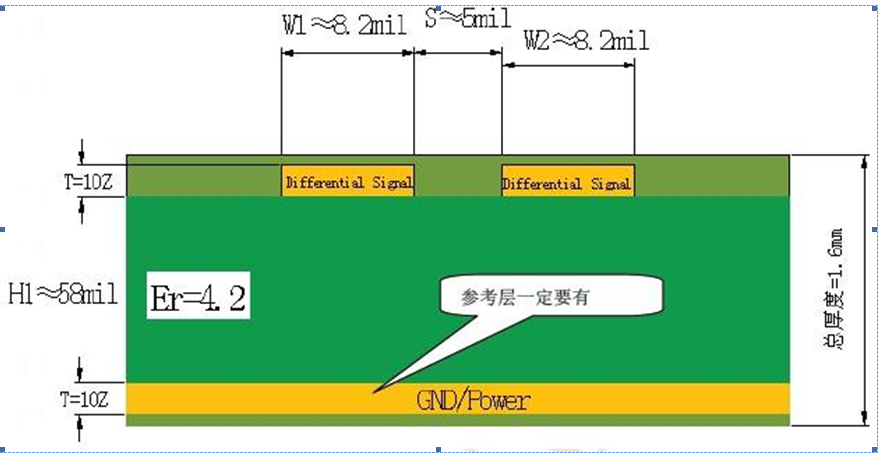
两层板上的MIPI 走线典型的叠层结构如下:

如上图,PCB 传输线通常由信号走线、一个或多个参考层和绝缘材质组成;
W1/W2 为差分线对走线的宽度,S 为差分线对走线之间的距离,T 为导线的厚度(铜厚),H1 为绝缘介质厚度,Er 为绝缘层的介电常数。
1.2 计算差分阻抗:
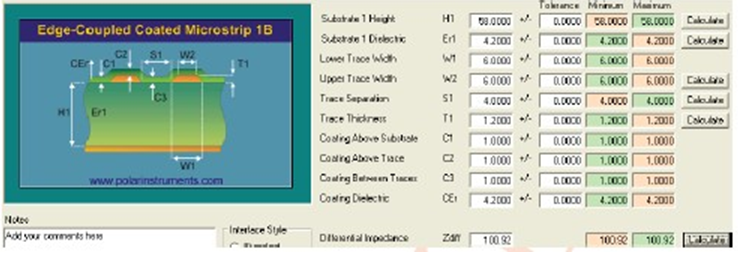
差分阻抗需要用仿真软件来计算(推荐软件:Polar Si9000V7.1),计算好后再依据计算结果来走线。 以下是1.6mm 厚度两层板的差分线阻抗控制实例:
1、W1/W2=6.0mil,S=4mil,T=1OZ,H1=58mil,Er=4.3,其阻抗等于100.92 欧姆。
2、W1/W2=8.2mil,S=5mil,T=1OZ,H1=58mil,Er=4.3,其阻抗等于103.55 欧姆。
3、W1/W2=12mil,S=6mil,T=1OZ,H1=58mil,Er=4.3,其阻抗等于101.96 欧姆。
2 Layout 说明:
2.1 要求:
A、参考层: MIPI 信号线下方一定要有参考层(推荐用地层),且一定要保证参考层的连续性(即在MIPI 信号线下方的参考层不能被分割或有间隙,不能被其它走线截断),最好是有一整片的地层,如果做不到,至少要保证MIPI 信号线下方的参考层比MIPI 信号线每边要宽4W 以上(W 即MIPI 信号走线宽度)。 参考层对走线阻抗会产生影响,仿真软件里的计算都是假设有一个参考层的
B、等长:MIPI 线对之间的长度误差是要控制在10mil 以内,线对与线对之间的长度误差控制在200mil 以内;等长是为了保证两个差分信号能同时到达接收端。否则会接收不到正确的数据
C、对称性:MIPI 线对要始终保持等长和等距(依照仿真结果)。 对称是为了保证走线阻抗一致,减少反射。对称性不好会使信号失真,导致不稳定或无图
D、远离干扰:MIPI 线对之间要保持至少2W 以上的间距,MIPI 信号线应远离其它高速信号(如并行数据线,时钟线等),至少保持3W 以上的距离且绝不能平行走线。 对开关电源这一类的干扰源更应远离
E、另外 MIPI 信号线尽量不要打过孔,如有过孔则线对上的两根线都要有(保持对称性),信号线换层后参考层也要也要靠近信号线的过孔打孔换层
F、MIPI 差分走线的设计中最重要的规则就是匹配线长,其它的规则都可以根据设计要求和实际应用进行灵活处理。
2.2 举例说明:
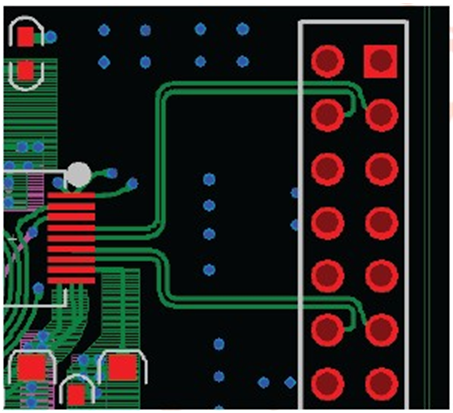
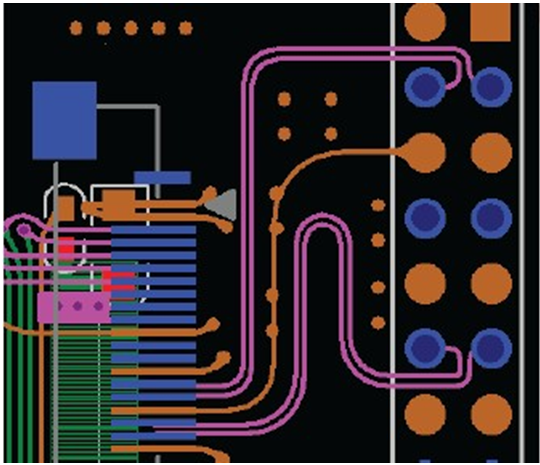
以下为MIPI 差分线走线要求和参考
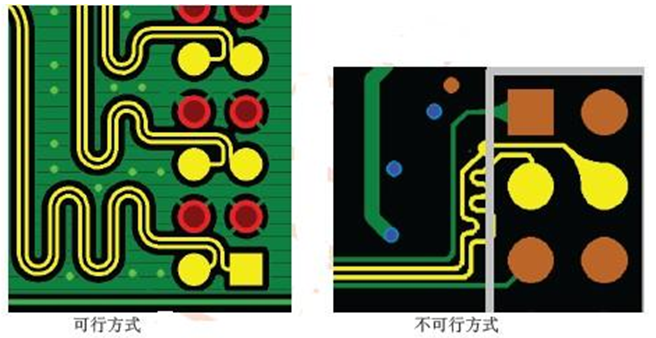
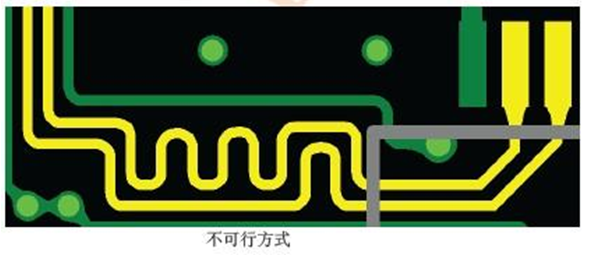
a 、走线时,必须保证等长和对称性:


b 、做等长时蛇形线不应太密集,应保证在4X 线宽:

3 总结:
1、了解差分信号的阻抗,为 Layout 做好准备;
2、优先对关键信号/高速信号进行走线,尽量在Top 和Bottom 走线,划分好参考层,地线上多加地孔;
3、差分线对必须对称、等长、等距、平行,了解差分线对长度误差应小于10mil,差分线对之间的长度误差小于200mil;
4、做等长时,要注意对称性,绕蛇形线时不能太密集,应为4W,等长尽量在焊盘附件解决,以倒角形式来走线,不能随意改变线宽和线距;
5、避免直角走线,以免产生反射,影响高速传输性能。
4 仿真软件界面(Polar Si9000V7.1)

5 设计实例




MIPI-Layout说明(转载)的更多相关文章
- MIPI调试经验(转载)
目录 一.D-PHY 1.传输模式 2.Lane States 3.Lane Levels 4.操作模式 5.时序要求 二.DSI 1.线路构成 2.两种接口的 LCD 3.数据包类型 4.从控制器到 ...
- 如何使用Flexbox和CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- Android -- 自定义标题栏,背景颜色填充满
设置标题栏背景 1> 准备背景图片: background_pix.png 注:用背景图片比用颜色好处,可以让背景看起来有凹凸感. 2> drawable文件夹下放xml文件 bitmap ...
- Android -- 动态添加布局
在做项目的时候,遇到了scrollView与listView结合的使用,导致了滑动的混乱,但是有一个办法可以解决掉这个问题,就是手写listView的高度,还有另外一种方法,传送门:<Andro ...
- 转载 SharePoint 2013配置Master Page and Page Layout
转载原地址: http://www.cnblogs.com/huangjianwu/p/4539706.html 涉及到的内容是关于SharePoint 2013如何部署自定义的母版页和布局页. 进入 ...
- 转载自@机智的新手:使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
本文将通过简单的UI来说明如何用VFL来实现自动布局.在自动布局的时候避免不了使用代码来加以优化以及根据内容来实现不同的UI. 一:API介绍 NSLayoutConstraint API 1 2 3 ...
- (转载)Attempting to add QLayout "" to MainWindow "", which already has a layout
给QWidget或者QDialog设置布局的时候方式很简单.创建好一个布局:mainLayout,然后不停地把各个控件往mainLayout里面放,最后调用setLayout(mainLayout)就 ...
- 【转载】PADS Layout将导入DXF,并转换成板框步骤
1.在PADS Layout中选择 Import... 2.选择DXF文件(一般由结构工程师给出),直接点OK即可. 3.导入后,板框图一角视图如下.右键选择 Select Shapes,然后双击外框 ...
- 转载:使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
本文将通过简单的UI来说明如何用VFL来实现自动布局.在自动布局的时候避免不了使用代码来加以优化以及根据内容来实现不同的UI. 一:API介绍 NSLayoutConstraint API 1 2 3 ...
- Android Layout XML属性研究--android:layout_marginBottom (转载)
转自:http://blog.csdn.net/yanfangjin/article/details/7393023 在如下的xml配置文件中,起初对于android:layout_marginBot ...
随机推荐
- zoj4027 线性dp!好题
非常好的dp,可是我太菜做不出来.. /* 第i个左括号不可能越过第i+1个左括号 如果第i个左括号到位置j,前提是第i+1个左括号就必须到位置j+1即以后 用dp[i][j]表示把第i个左括号转移到 ...
- LINUX常见性能监控工具总结
文章来源 工具功能概览 整理了一个关于监控工具及其功能的表.下面对这些工具单独详细介绍. Linux性能监控工具 top top命令会展示进程的实际活动.默认情况下,它会列出系统上所有cpu密集型任务 ...
- 枚举特性FlagsAttribute的用法
先看官方的解释:指示可以将枚举作为位域(即一组标志)处理. 看起来并不好理解,到底什么是作为位域处理? 其实说的通俗点就是用二进制的表示方式来处理数学集合概念中关于集合的或与非等运算方法. 有什么用 ...
- 用 zotero 管理文献和个人知识库
这周开始用了一下 zotero. 这是一款非常好用的文献管理工具,但它更像是一个多功能的收藏夹,或者说是一个知识.笔记.文献的综合管理工具. 入门的时候搜到了阳志平老师的几个图文并茂的教程,这里也推荐 ...
- Maximum Average Subarray I
https://leetcode.com/problems/maximum-average-subarray-i/#/description 求指定长度为 k 的子数组的最大均值,基本思路是用长度为k ...
- INotifyPropertyChanged 接口
INotifyPropertyChanged 接口 用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知. 例如,考虑一个带有名为 FirstName 属性的 Person 对象.若要提供 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(任务管理系统)-2项目搭建
系统要求 首先建议采用 Windows 10 专业版/企业版/教育版,且必须是64位操作系统,原因是docker装起来比较方便,Win7装起来比较麻烦,且不确定是否有其他问题(自己没有实践过) 其次W ...
- UOJ#42. 【清华集训2014】Sum 类欧几里德算法
原文链接https://www.cnblogs.com/zhouzhendong/p/UOJ42.html 题解 首先我们把式子改写一下: $$(-1)^{\lfloor a\rfloor} \\=1 ...
- kvm认识和安装
虚拟化定义: 是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机.在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序都可以在相互独立的空间内运行而互不影响,从而显著 ...
- Linux命令行参数前加--,-和不加杠
参数前“-”的表明后面的参数是字符形式. 参数前“--”的则表明后面的参数是单词形式. 参数前有横的是System V风格. 参数前没有横的是BSD风格.
