Django---form表单提交数据到数据库(普通方法+Django的form类)
目标:
①、初始form的简单应用
②、使用Django的form组件完成新增一个帖子
- 方法一:普通方法
1、前端表单代码
- <div>
- <form class="navbar-form navbar-left" role="search" method="post">
- {%csrf_token%}
- <div class="form-group">
- <input type="text" class="form-control" name="article_title" placeholder="帖子标题">
- <input type="text" class="form-control" name="article_prief" placeholder="帖子小标题">
- <input type="text" class="form-control" name="article_content"placeholder="帖子内容">
- </div>
- <button type="submit" class="btn btn-default">提交</button>
- </form>
2、view中新增一个视图方法:
- #新增一个帖子
- def add(request):
- article_title=request.POST.get('article_title',"");
- article_prief=request.POST.get('article_prief',"");
- article_content = request.POST.get('article_content', "");
- add_article=Article(article_title=article_title,article_prief_content=article_prief,article_content=article_content);--------->这是插入一篇帖子的方法
- add_article.save();
- return render(request,'add.html',{
- 'article_title':article_title,
- 'article_prief':article_prief,
- 'article_content': article_content,
- })
3、调试结果:正常

- 方法二:使用form表单(建议!!!)
使用form表单的意义,可以对表单进行自动校验,包括各项数据均可以在表单类中定义好,客户端只需要渲染就可以了
1、新建一个forms.py的python文件
- from django import forms-------->必须引入
- from django import forms
class login_form(forms.Form):
#新增一个form类,在form中加入元素,比如下面,加入两个字符串,客户端的label名称定义,输入的最大值(指定后无法输入更多字符),
输入的最小值(指定后若少于该值会提示),指定错误信息(这是一个字典类型)
username=forms.CharField(label='用户名',min_length=2,max_length=5,error_messages={"required":"用户名不能为空"});
#即使什么都没有设置,它也已经帮你设置了默认不能为空
pwd=forms.CharField(label="密码");
2、在view中新增一个视图函数
- def login_2(request):
- form_obg = forms.login_form();//必须先实例化表单
- if request.method=="POST":
- form_obg = forms.login_form(request.POST);---->将前端提交上来的字段加入表单
- if form_obg.is_valid():---------------->通过表单中定义的规则对表单的所有数据进行检查,如果检查通过,说明验证通过
- return HttpResponse("登陆成功");
- return render(request,"login2.html",{'form_obj':form_obg});---------->最终都要返回表单字段
3、前端html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>注册2</title>
- </head>
- <body>
- <form action="/login/login2" method="post" novalidate autocomplete="off">
- {% csrf_token %}
- <div>
- <label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>---------->bootstrap的label有一个for属性
- {{ form_obj.username }} {{ form_obj.username.errors.0 }}----------------->这个是文本框(就是charField,文本域),输入的规则后台指定,错误
- </div>
- <div>
- <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label>
- {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }}
- </div>
- <div>
- <input type="submit" class="btn btn-success" value="注册">
- </div>
- </form>
- </body>
- </html>
4、调试结果如下:正常

- 上面已经描述了怎么使用Django的form表单,接下来,我们会通过Django的form表单来实现新增一个帖子
1、在forms.py中新增一个form类
- class article_form(forms.Form):
- article_title=forms.CharField(label='帖子名称');
- article_prief=forms.CharField(label='小标题名称');
- article_content=forms.CharField(label='帖子内容');
2、在view.py视图文件中新增一个视图方法
- def add_article(request):
- form_obj_1=forms.article_form();
- if request.method=="POST":
- form_obj_1=forms.article_form(request.POST);
- if form_obj_1.is_valid():
- article_title = request.POST.get("article_title", "");
- article_prief = request.POST.get("article_prief", "");
- article_content = request.POST.get("article_content", "");
- add_article = Article(article_title=article_title, article_prief_content=article_prief,
- article_content=article_content);
- add_article.save();
- return HttpResponse("新增成功");
- return render(request,"add.html",{'form_obj_1':form_obj_1});
3、前端代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>注册2</title>
- </head>
- <body>
- <form action="/login/login2" method="post" novalidate autocomplete="off">
- {% csrf_token %}
- <div>
- <label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>
- {{ form_obj.username }} {{ form_obj.username.errors.0 }}
- </div>
- <div>
- <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label>
- {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }}
- </div>
- <div>
- <input type="submit" class="btn btn-success" value="注册">
- </div>
- </form>
- </body>
- </html>
4、最终调试结果


进入后台查看(刚才新增的数据存在,说明新增功能正常)

================关于form的一些验证=========================
- class article_form(forms.Form):
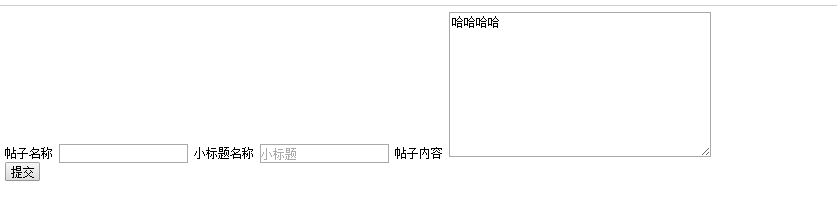
#给文本框增加输入长度的判断,若超多或不够,给出error_message- article_title=forms.CharField(label='帖子名称',min_length=10,max_length=200,error_messages={"required":"不能为空","min_length":u"长度不能小于10"});
#给文本框增加默认灰色文案- article_prief=forms.CharField(label='小标题名称',widget=forms.TextInput(attrs={"class":"form-control","placeholder":u"小标题"}));
#将文本框变成多行文本框- article_content=forms.CharField(label='帖子内容',widget=forms.widgets.Textarea(attrs={"class":"form-control","placeholder":u"详细内容","row":3}));
效果如下:

Django---form表单提交数据到数据库(普通方法+Django的form类)的更多相关文章
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息
form表单提交数据和删除文章时,TP的默认信息提示页面的看起来不是很好看,想要实现弹窗提示怎么做呢? 前端:可以使用前端的一个知识--iframe,iframe元素会创建包含另外一个文档的内联框架: ...
- springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据
springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据 表单html: <form class="form-horizontal ...
- Form表单提交数据的几种方式
一.submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(<input type='submit'>)就可以进行数据的提交, ...
- asp.net.mvc 中form表单提交控制器的2种方法和控制器接收页面提交数据的4种方法
MVC中表单form是怎样提交? 控制器Controller是怎样接收的? 1..cshtml 页面form提交 (1)普通方式的的提交
- form表单提交数据的数据格式
form表单提交的数据格式默认是 enctype="application/x-www-form-urlencoded"这样将input框的数据与input框的name属性以键值对 ...
- form表单提交不刷新页面的方法
方法1:给form表单加onsubmit事件,值为return false; <form action="" method="post" onsubmi ...
- form表单提交数据给后台
1.完整登录示例 1. form表单往后端提交数据注意三点 1.所有获取用户输入标签都应该放在form表单里面 2.action属性控制往哪儿提交,method一般都是设置成post 3.提交按钮必须 ...
- 关于AJAX与form表单提交数据的格式
一 form表单传输文件的格式: 只有三种: multipart/form-data 一般用于传输文件,图片文件或者其他的. 那么其中我们默认的是application/x-www-form-urle ...
随机推荐
- C语言面试题大汇总之华为面试题 Eddy整理
1.局部变量能否和全局变量重名? 答:能,局部会屏蔽全局.要用全局变量,需要使用"::" ;局部变量可以与全局变量同名,在函数内引用这个变量时,会用到同名的局部变量,而不会用到全局 ...
- jvm 字节码执行 (二)动态类型支持与基于栈的字节码解释执行
动态类型语言 动态类型语言的关键特征是它的类型检查的主体过程是在运行期而不是编译期. 举例子解释“类型检查”,例如代码: obj.println("hello world"); 假 ...
- finalize()与PhantomReference学习笔记
众所周知,Java语言提供了自动垃圾回收机制,使得程序员不用考虑自己释放不再使用的内存.既然回收内存的活都让Java自己干了,程序员在这方面能干的事情就不多了.尽管如此,Java也提供了一些让程序员对 ...
- java 代码
java 里的 pandas tablesaw DataFrame 再有就是 spark 了 java 代码规范 Java8特性详解 lambda表达式 Stream Sonar 规则检测 sprin ...
- python3 练手实例2 解一元二次方程组
import math def y(): a,b,c=map(float,input('请输入一元二次方程式ax^2+bx+c=0,abc的值,用空格隔开:').split()) d=math.pow ...
- centos 7.2 安装mongodb 3.4.4免编译
/根目录下: 获取命令: wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.4.4.tgz 解压命令: tar zvxf mon ...
- mysql删除表结构中的“关键字”字段
问题描述:一同事误将“describe”关键字放入建表语句中,虽成功建表,但因未关键词的缘故,无法插入数据.故需将字段drop并换为非关键字的字段. 解决过程: 按常规删除字段语句操作报错,语句如下: ...
- 服务器 隐藏php版本,nginx版本号等
隐藏php版本号: 打开php.ini配置文件 找到 expose_php 关键修改为 off 即可 重启后 web头部就不会有了 隐藏 nginx 服务器版本号: 打开nginx配置文件,在htt ...
- HDU - 1050
wa了5遍?!! (1)前4遍,思路没简化,企图模拟整个过程,但是调用sort函数时由于没有把奇数的屋子和偶数的屋子统一,排序出了问题. 思路:遍历n段,每次只扫未被标记过的一段,ans++并且从该段 ...
- Zypper常用命令
Zypper是OpenSUSE和企业版SUSE中软件包管理器ZYpp的命令行接口. 主要用于:1.管理软件包:zypper可用来安装.删除.更新和查询本地或远程的软件包.2.管理仓库:zypper可用 ...
