python-css基础知识
CSS 是指层叠样式表 (Cascading Style Sheets),样式定义如何显示html,用于对页面进行美化。
css样式的存放位置有三种:
- 第一种,直接写在html标签里:
<div style="background-color: #5bc0de;height: 20px;width: 50px">div</div> #属性之间用;分隔
- 第二种,在html的head里面设置全局样式,body的标签里引用。可以写在管理-设置-定制css代码中
<head>
<style> #head里面定义样式
.testcss{ #以点开头
background-color: pink;
font-size: 20px;
}
</style>
</head>
<body>
<div class="testcss">testcss div</div> #标签里引用testcss样式
</body> - 第三种,链接方式,写在一个css文件里,引用该文件
- css文件 newcss.css
.abc{
color:red;
font-size: 20px;
} html文件
<head>
<link rel="stylesheet" href="newcss.css"> #链接引用css文件
</head>
<body>
<div class="abc">link abc css div</div>
</body>
- css文件 newcss.css
css选择器
1. 标签选择器
给某一类标签定义某种样式,该类标签都会使用这种样式
<head>
<style>
h1{ #给h1标签定义的样式
color: red;
font-size: 30px;
}
div{ #给div标签定义的样式
color:green;
font-size: 20px;
}
input[type="text"]{ #input的text属性加样式
color: palevioletred;
width: 300px;
}
</style>
2. class选择器
在style里面定义一个.cssname{css样式} 在标签里用class="cssname"来引用
<head>
<style>
.testcss{
background-color: pink;
font-size: 20px;
}
#在body里的标签里使用
<div class="testcss">testcss div</div>
3. id选择器
定义一个#idname样式,在标签里用id="idname"来使用这个标签
<style>
#i1{
color: deepskyblue;
font-size: 40px;
}
#标签里面使用
<span id="i1">i1 span</span>
4. 层级选择器
标签里嵌套着标签,对嵌套的标签加样式。下一级用空格表示
style{
div span {
color: yellow;
font-size: 30px;
}
}
#标签里面应用
<div>
<span>div span</span> #用到了样式
</div>
<div>div</div> #无变化
5. 组合选择器
多个选择器,用同一个样式,用逗号分隔
div,p,.c1,#id1 {
color: red;
font-size: 30px;
}
#标签里应用
<div>div</div>
<p>p</p>
<span class="c1">span</span>
<div id="id1">div</div>
注意:如果同时有多个选择器,那么浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
标签选择器的权值为1,class选择符的权值为10,ID选择符的权值最高为100。
<style>
div{color: red;}
.c1{color: blue;}
应用:
<div class="c1">div</div>
#显示是蓝色,因为div标签的权重小于class的权重
常用的css样式
<div style="font-family: 微软雅黑;font-size: 18px;font-weight: bolder;font-style: italic;">字体设置</div>
#字体 #字体大小 #加粗 #斜体
background 背景设置
背景颜色
<span style="background-color: yellow;">span</span> #背景颜色
设置背景颜色为黄颜色span
背景图片
<div style="background-image: url(1.png); #背景图片
height: 100px;
background-repeat: no-repeat; # 不重复平铺,repeat-x沿着x轴平铺,repeat-y沿y轴平铺
background-position: right;"> #top,bottom,right,center等
</div>
背景-简写属性
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
顺序是:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
border 边框
<div style="border: 5px dotted red"> #宽度 #实线虚线(dotted,solid)#边框颜色
border边框 div
</div>
display 块级标签和行内标签互相转换
inline 转换成行内标签
block 转换成块级标签
none 不显示
<div style="background-color: hotpink;display: inline;">div</div>
<span style="background-color: grey;display: block">span</span>
span
cursor 鼠标移到上面显示的标识
<span style="cursor: pointer">pointer</span>
<span style="cursor: wait;">wait</span>
<span style="cursor: move">move</span>
<span style="cursor: text">text</span>
<span style="cursor: help;">help</span>
移动鼠标试试: pointer wait move text help
float 浮动
浮动的原本作用是为了实现文字环绕效果。
如果定义两个div放在一起,那么默认是上下两行摆放。要想两个标签放一行里 需要在两个div标签里加上float
<div>
<div style="background-color: hotpink;float: left;width: 20%">div1</div> #向左浮动,宽度20%(相对于父标签div而言)
<div style="background-color: yellow;float: left;">div2</div> #向左浮动
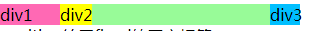
<div style="background-color: deepskyblue;float: right;width: 10%">div3</div> #向右浮动
</div>
一旦子类标签都用到float,那么父类标签不会被子类里的撑起来,如下,虽然在父类里设置了背景色,但是并没有用到子类中空白部分
<div style="background-color: palegreen;width: 500px">
<div style="background-color: hotpink;float: left;width: 20%">div1</div>
<div style="background-color: yellow;float: left;">div2</div>
<div style="background-color: deepskyblue;float: right;width: 10%">div3</div>
</div>
清除浮动: 在底部使用cleara:both 方法,使父类标签里的样式显示出来
<div style="background-color: palegreen;width: 500px">
<div style="background-color: hotpink;float: left;width: 20%">div1</div>
<div style="background-color: yellow;float: left;">div2</div>
<div style="background-color: deepskyblue;float: right;width: 10%">div3</div>
<div style="clear: both"></div>
</div>

position
fixed 固定在浏览器窗口某个地方,不会随着滚动条移动。
<div style="position: fixed;right: 10px; bottom:10px; color: red">返回顶部</div>
#固定 #距离窗口右边10px 距离底部10px #字体颜色
举个栗子:常见的“返回顶部”。首先在博客设置里定义css样式如下:
#back-to-top {
position: fixed;
right: 10px;
bottom: 10px;
background-color: green;
}
#back-to-top
然后在标签里使用该样式,加一个超链接
<span id="back-to-top"><a href="#top">fixed返回顶部</a></span>
absolute 绝对位置,只一次固定在窗口的一个位置,滚动条拉走,就看不到了。把页面拖到最上方看左上角->
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
<div style="position: absolute;left: 0;bottom: 50%;color: purple;">absolute</div>
relative 相对位置, 相对定位元素的定位是相对其正常位置。relative本身不产生效果,跟absolute搭配使用才有效果。
absolute本来是针对整个窗口的,但是如果想只针对某一个div固定,那么可以在父标签加一个relative使用:
<div style="position: relative;background-color: yellow;height: 100px;width: 100px"> #父标签用relative
<div style="position: absolute;color:blue;right: 0;bottom: 0;">absolute</div> #里层用absolute,位置相对于父标签
</div>
opacity
透明度。 opacity的值在0-1之间。值越小越透明。0完全透明
z-index
指定元素的堆叠顺序。值越大的在越上层
<div style="position: relative;background-color: green;width: 200px;height: 100px;">
<div style="position: absolute;background-color: blue;top:0;right: 0;bottom: 10px;left: 0;z-index: 2;opacity: 0.4;"></div>
<div style="position: absolute;background-color: black;top:0;right: 0;bottom: 0;left: 0;color: red;z-index: 1">看不见我看不见我</div>
#这两个div。z-index越大的就会越靠上面一层。所以蓝色那层在黑色上面。黑色那一层的字会被盖住。设置opacity之后,蓝色变透明。透过蓝色能看到后面一层的字
</div>
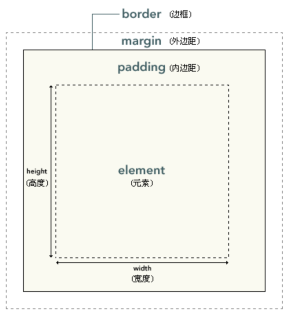
css盒模型 mbpc
Margin(外边距) :清除边框外的区域,外边距是透明的。
Border(边框) :围绕在元素(内容)和内边距外的边框。
Padding(内边距) :清除内容周围的区域,内边距是透明的。
Content(内容) :即element框,实际内容。

margin 外边距
<div style="border: 2px solid black;height: 70px;width: 150px">
<div style="background-color: pink;height: 50px;width: 130px; margin-top: 30px;margin-left: 20px"></div> #在div外面加边距
</div>
padding 内边距
<div style="border: 2px solid black;height: 70px;width: 150px">
<div style="background-color: green;height: 50px;width: 130px;padding-top: 20px"></div>
</div>
python-css基础知识的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- Python数据挖掘——基础知识
Python数据挖掘——基础知识 数据挖掘又称从数据中 挖掘知识.知识提取.数据/模式分析 即为:从数据中发现知识的过程 1.数据清理 (消除噪声,删除不一致数据) 2.数据集成 (多种数据源 组合在 ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
随机推荐
- 030-IHttpModule
MyHttpModule.cs public class MyHttpModule : IHttpModule { public void Dispose() { } public void Init ...
- Rsync数据同步工具
Rsync数据同步工具 什么是Rsync? Rsync是一款开源的.快速的.多功能的,可以实现全量及增量的本地或原程数据同步备份 ...
- springboot的maven配置问题
我是在idea中配置的中,mac,直接搜的网上最简单的教程,依赖包报错: project structure中引用路径报错 --> maven仓库的路径可能有问题 找不到springapplic ...
- Centos7 Lnmp的环境搭建
centos 版本 [root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) 关闭防火墙 sy ...
- zabbix监控实战<1>
第一章 监控家族 1.1 为什么选择监控? 因为在一个IT集群中或者是一个大环境中,包括各种硬件设备.软件设备等系统的构成也是极其复杂的. 多种应用构成负载的IT业务系统,保证这些资源的正常运转,是一 ...
- oracle - 查询某些表是空白,需要提升权限后,才可查询出数据
begin fnd_global.apps_initialize(user_id => 1150 ,resp_id => 50738 ,resp_appl_id => 660 ); ...
- 软件工程实践助教每周小结 < 福州大学 | 傅明建 >
第一周助教小结 1. 助教博客链接: http://www.cnblogs.com/sinceway/ 2. 本周点评的作业数量:约22份,有多次交互 3. 本周点评有困难的作业链接: https:/ ...
- DP题目推荐合集(洛谷/UVa)
今天下午要参加海淀区的比赛了...这几天临时抱佛脚刷了几道DP,正所谓临阵磨枪,不快也光...下面我 就把最近刷到的,自己觉得不错的动态规划题列出来: 1.P2690 接苹果 :(基础二维DP) 2. ...
- SQL kaggle learn : WHERE AND
WHERE trip_start_timestamp Between '2017-01-01' And '2017-07-01' and trip_seconds > 0 and trip_mi ...
- 7zip 18.3性能测试
配置 7zip 18.3 bate3 的性能大幅提升,进行一点简单测试 配置为 E3 1230v2 3.5G 4核心/8线程 12G内存 均为8线程测试 压缩解压一个1.5G的虚拟机磁盘镜像 测试 再 ...
