20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 《网络对抗技术》Web基础
实践要求
①Web前端HTML:
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
②Web前端javascipt:
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
③MySQL基础:
正常安装、启动MySQL,建库、创建用户、修改密码、建表
④Web后端:
编写PHP网页,连接数据库,进行用户认证
⑤最简单的SQL注入,XSS攻击测试:
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实验问答
1、什么是表单
表单是负责数据采集的,用来提交用户输入的数据,然后实现用户与网页的交互和信息收集
2、浏览器可以解析运行什么语言。
HTML和各种脚本语言
3、WebServer支持哪些动态语言
PHP、JSP
实践步骤
- 打开Apache,查看其占用端口

- 检测Apache是否正常工作

Web前端HTML
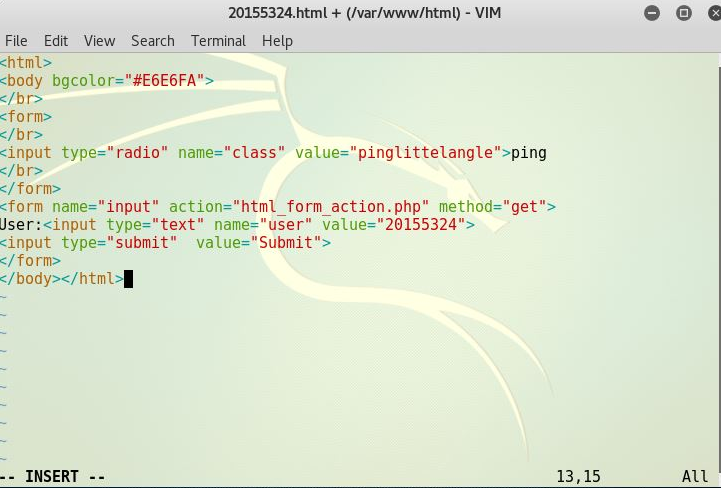
在/var/www/html目录下,新建一个.html文件,然后编写一个有表单的html


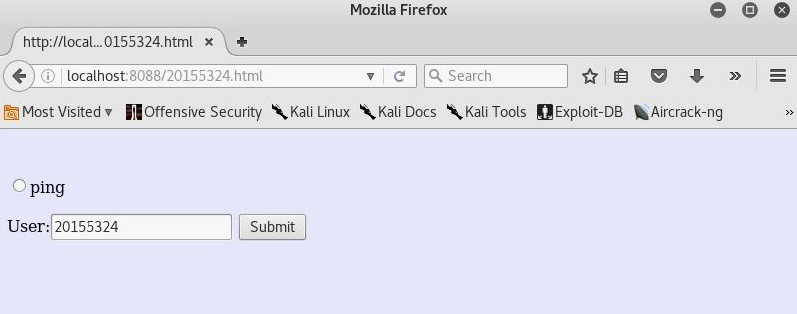
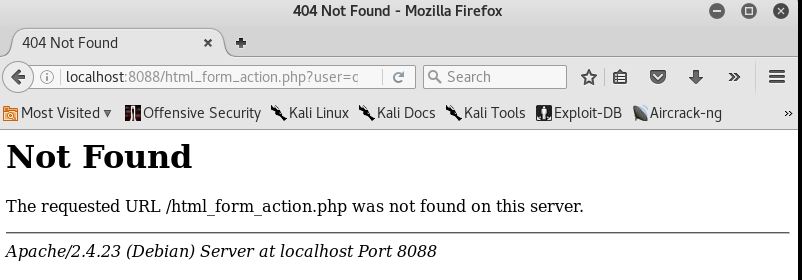
- 在浏览器里访问编写的html

- 因为没有页面进行编辑,如果输入信息会出现404界面

- Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能
- DOM(文档对象模型)是用来处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:用户名和密码不能为空
- MySQL基础
开启sql服务

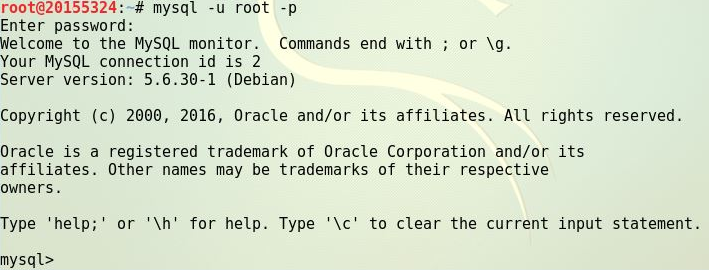
登录MySQL

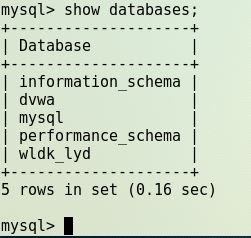
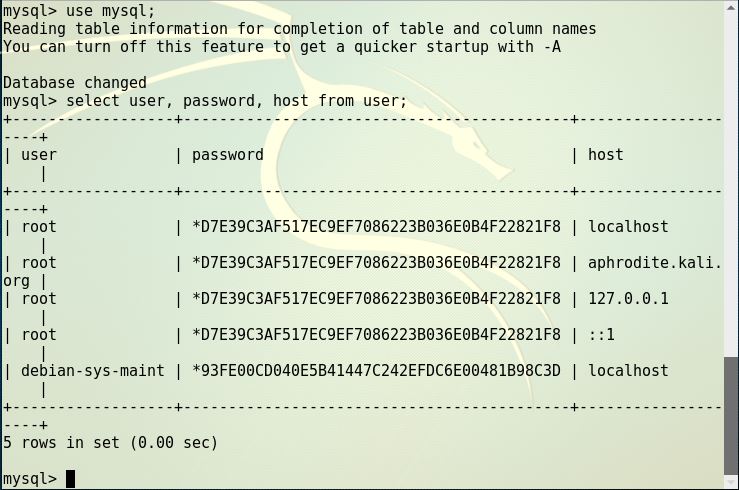
查看基本信息

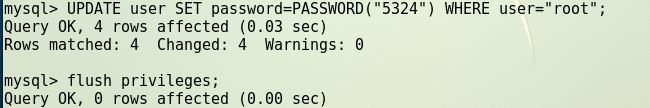
修改密码


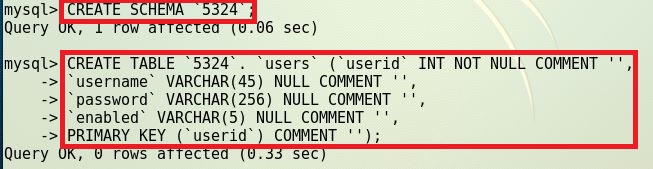
在Mysql中建库建表

脑补红字加粗:注意是‘不是'
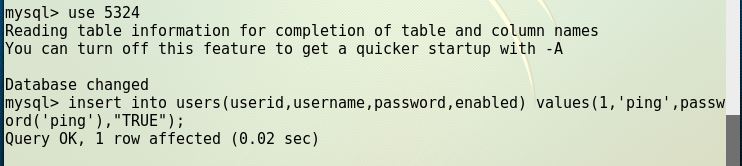
添加用户

Web后端
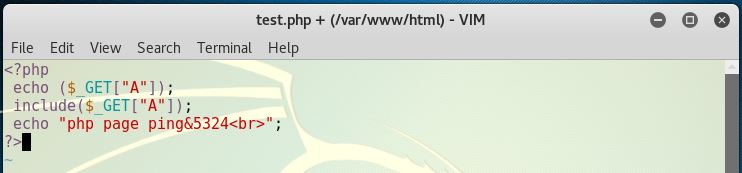
PHP测试,在/var/www/html目录下,新建一个.php文件,然后编写

用浏览器打开该php

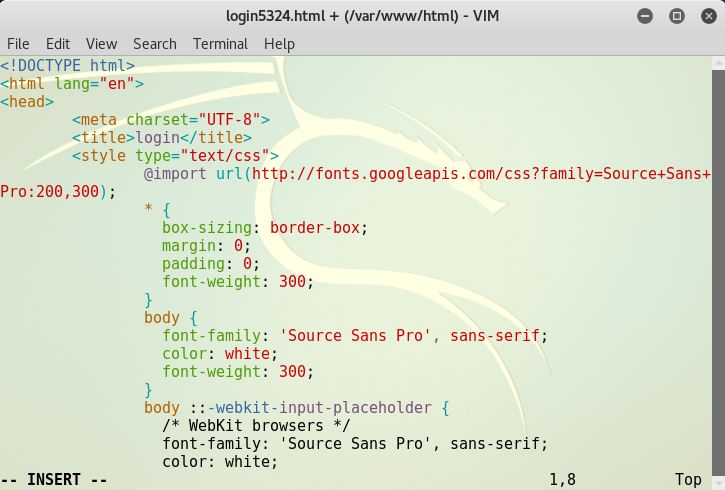
连接数据库,在/var/www/html目录下,新建一个login.html文件,然后编写登录网页


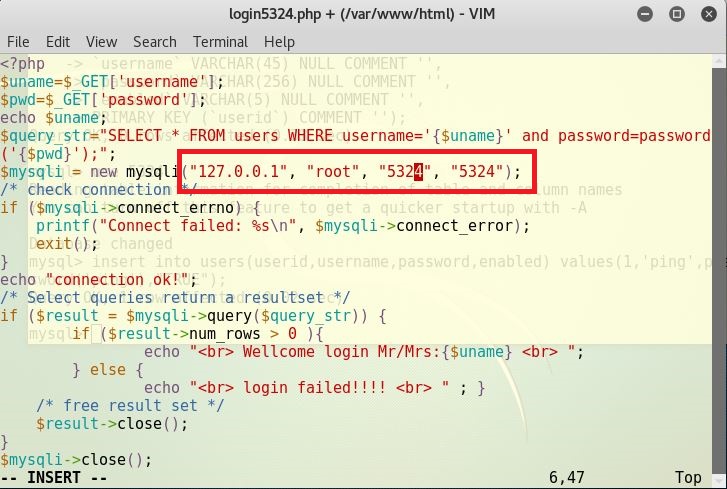
在/var/www/html目录下,新建一个login.php文件,然后通过php实现对数据库的连接


注意修改红框里面的内容
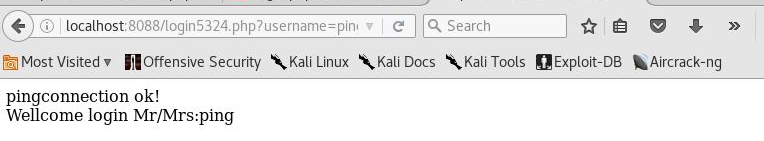
用户认证,通过浏览器访问登录界面

成功登录

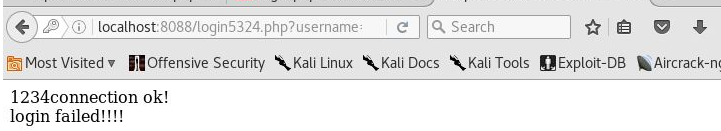
不成功登录

这里注意要把html里面的代码改成自己的php
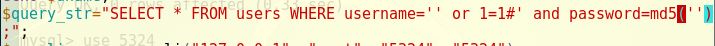
最简单的SQL注入(永真式)
构造SQL语句

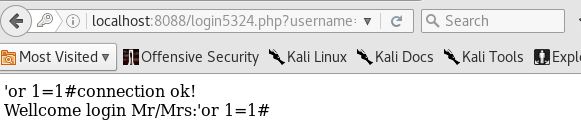
验证一下


成功!
实验总结与体会
这一次实验对于我来说并不简单,因为之前学过java web所以网页编写方面问题有一定的基础
但是编写一个好的网站还是需要一定的构思和其他方面的学习
20155324王鸣宇 《网络对抗技术》Web基础的更多相关文章
- 20155204 王昊《网络对抗技术》EXP4
20155204 王昊<网络对抗技术>EXP4 一.实验后回答问题 (1)如果在工作中怀疑一台主机上有恶意代码,但只是猜想,所有想监控下系统一天天的到底在干些什么.请设计下你想监控的操作有 ...
- 20155204 王昊《网络对抗技术》EXP3
20155204 王昊<网络对抗技术>EXP3 一.基础问题回答 1.杀软是如何检测出恶意代码的? 答: 基于特征码:一段特征码就是一段或多段数据.(如果一个可执行文件(或其他运行的库.脚 ...
- 20155204 王昊《网络对抗技术》EXP2 后门原理与实践
20155204 王昊<网络对抗技术>EXP2 后门原理与实践 一.实验内容 准备工作(试用ncat.socat) 1. 使用netcat获取主机操作Shell,cron启动. 明确目标: ...
- 20155204 王昊《网络对抗技术》EXP1 PC平台逆向破解
20155204 王昊<网络对抗技术>EXP1 PC平台逆向破解 (一)实验内容 一.掌握NOP.JNE.JE.JMP.CMP汇编指令的机器码 NOP:NOP指令即"空指令&qu ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
随机推荐
- ubuntu18.04从零开始配置环境(jdk+tomcat+idea)到使用idea开发web应用和servlet
昨天吃了亏,搞了一下午才把环境配置好,故此将整个过程记录一下以防日后需要. 注意:因为我的博客模块的原因,所以我把图片压缩了一些,如果有看不清的, 可以 右键图片->在新标签页打开图片 目录: ...
- CSAPP:第十章 系统级I/O
CSAPP:第十章 系统级I/O 10.1 unix I/O10.2 文件10.3 读取文件元数据10.4 读取目录内容10.5 共享文件10.6 我们该使用哪些I/O函数? 10.1 unix I/ ...
- html页面打开ie浏览器默认打开最高版本
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
- 在 .NET Core 中运行 JavaScript
一.前言 在 .NET Framework 时,我们可以通过V8.NET等组件来运行 JavaScript,不过目前我看了好几个开源组件包括V8.NET都还不支持 .NET Core ,我们如何在 . ...
- python上下文管理
一.python上下文介绍: python中的上下文,指的就是代码所执行的环境状态,或者运行的场景 python上下文管理器规定了某个对象的使用范围,当进入或者离开了使用范围,会有相应的操作,多用于资 ...
- Bootstrap起步
Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. Bootstrap 插件全部依赖 jQuery 请注意,Bootstrap 的所 ...
- vue keepalive 动态设置缓存
场景:A首页.B列表页.C详情页B---->C 缓存‘列表1’详情的数据A---->C 读取‘列表1’详情的数据B---->C (希望清除‘列表1’的缓存,变成缓存‘列表2’详情的数 ...
- windows常用快捷键和指令
快捷键: Ctrl+鼠标滚轮:更改图标大小(桌面).缩放(开始屏幕) Ctrl+A:选择所有 Ctrl+C:复制 Ctrl+E:选择搜索框(资源管理器) Ctrl+N:新窗口(资源管理器) Ctrl+ ...
- 1.promethues监控融入k8s
文档链接地址 https://prometheus.io/docs/prometheus/latest/configuration/configuration/#kubernetes_sd_confi ...
- [ffmpeg] AVOption
在ffmpeg中,常使用AVOption的API来进行参数设置.AVOption的API主要分为设置参数以及提取参数两种,无论是哪一种API都主要分为两大步骤: 寻找出参数所在的内存位置. 如果是设置 ...
