.NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
作者:依乐祝
原文链接:https://www.cnblogs.com/yilezhu/p/9998021.html
写在前面
上篇文章我给大家讲解了ASP.NET Core的概念及为什么使用它,接着带着你一步一步的配置了.NET Core的开发环境并创建了一个ASP.NET Core的mvc项目,同时又通过一个实战教你如何在页面显示一个Content的列表。不知道你有没有跟着敲下代码,千万不要做眼高手低的人哦。这篇文章我们就会设计一些复杂的概念了,因为要对ASP.NET Core的启动及运行原理、配置文件的加载过程进行分析,依赖注入,控制反转等概念的讲解等。俗话说,授人以鱼不如授人以渔,所以文章旨在带着大家分析源码,让大家能知其然更能知其所以然。为了偷懒,继续使用上篇文章的例子了!有兴趣的朋友可以加群637326624相互交流!
再次感谢张队的审稿!
本文已收录至.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划 点击可以查看更多教程。
ASP.NET Core启动源码解析
这部分我就带着大家一起看下asp.net core项目的运行流程吧!顺带着了解下asp.net core的运行原理,说的不好的话,希望大家给以指正,从而能够正确的帮助更多的人。
首先上一下上篇文章的项目结构吧,如下所示,熟悉C#的朋友应该知道,要找程序的入库,那么就应该找到Main方法。而asp.net core的main方法就在Program.cs文件中。

打开后看到如下的代码,我加了注释,大伙将就看下,下面我们来一步一步的分析
/// <summary>
/// Main方法,程序的入口方法
/// </summary>
/// <param name="args"></param>
public static void Main(string[] args)
{
CreateWebHostBuilder(args)//调用下面的方法,返回一个IWebHostBuilder对象
.Build()//用上面返回的IWebHostBuilder对象创建一个IWebHost
.Run();//运行上面创建的IWebHost对象从而运行我们的Web应用程序换句话说就是启动一个一直运行监听http请求的任务
} public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)//使用默认的配置信息来初始化一个新的IWebHostBuilder实例
.UseStartup<Startup>();// 为Web Host指定了Startup类
可以看到asp.net core程序实际上就是一个控制台程序,运行一个webhost对象从而启动一个一直运行的监听http请求的任务。所以我们的重点就是分析一下这个WebHost创建的过程:
创建IWebHostBuilder-》创建IWebHost-》然后运行创建的IWebHost。这里我们从IWebHostBuilder的Build分析下创建的过程,有兴趣的朋友可以看下,没兴趣的朋友可以直接跳到下一个步骤继续阅读。
首先到aspnetcore的github开源地址https://github.com/aspnet/AspNetCore/tree/release/2.1 上去下载源码(我们使用的是2.1)。然后使用vscode打开解压后的文件夹。至于vscode如何加载文件,你可以看我这篇文章使用Visual Studio Code开发.NET Core看这篇就够了 当然你也可以在上面的网页上直接找到相应的目录浏览也是可以的。(看结构好像是使用vscode进行开发的)
根据IWebHostBuilder的命名空间我们找到了它的实现,路径为src/Hosting/Hosting/src/WebHostBuilder.cs

通过上面的代码我们可以看到首先是通过BuildCommonServices来构建一个ServiceCollection。为什么说这么说呢,先让我们我们跳转到BuidCommonServices方法中看下吧。

可以看到,
var services = new ServiceCollection();首先new一个ServiceCollection然后往services里面注入很多内容,比如:WebHostOptions ,IHostingEnvironment ,IHttpContextFactory ,IMiddlewareFactory 等等(其实这里已经设计到依赖注入的概念了,先思考下吧),然后我们在后续就可以使用了!最后这个BuildCommonServices就返回了这个services对象。在上面的依赖注入中有一个方法,不知道大家注意到没有,因为我们在步骤2贴出的代码里面有一个
UseStartup<Startup>()其实在上面的BuildCommonServices方法中也有对IStartup的注入的。首先,判断Startup类是否继承于IStartup接口,如果是继承的,那么就可以直接加入在services 里面去,如果不是继承的话,就需要通过ConventionBasedStartup(methods)把method转换成IStartUp后注入到services里面去。结合上面我们的代码,貌似我们平时用的时候注入的方式都是采用后者。我们再回到build方法拿到了BuildCommonServices方法构建的ServiceCollection实例后,通过GetProviderFromFactory(hostingServices) 方法构造出了IServiceProvider 对象。到目前为止,IServiceCollection和IServiceProvider都拿到了。然后根据IServiceCollection和IServiceProvider对象构建WebHost对象。构造了WebHost实例还不能直接返回,还需要通过Initialize对WebHost实例进行初始化操作。那我们看看在初始化函数Initialize中,都做了什么事情吧。

这里我们把代码导航到src/Hosting/Hosting/src/Internal/WebHost.cs找到Initialize方法。如下图所示:主要就是一个EnsureApplicationServices 方法。

我们继续导航查看这个方法的内容如下:就是拿到Startup 对象,然后把_applicationServiceCollection 中的对象注入进去。

至此我们build中注册的对象以及StartUp中注册的对象都已经加入到依赖注入容器中了,接下来就是Run起来了。这个run的代码在src\Hosting\Hosting\src\WebHostExtensions.cs中,代码如下:
 WebHost执行RunAsync运行web应用程序并返回一个只有在触发或关闭令牌时才完成的任务(这里又涉及到异步编程的知识了,咱们以后再详细讲解) 。这就是我们运行ASP.Net Core程序的时候,看到的那个命令行窗口了,如果不关闭窗口或者按Ctrl+C的话是无法结束的。
WebHost执行RunAsync运行web应用程序并返回一个只有在触发或关闭令牌时才完成的任务(这里又涉及到异步编程的知识了,咱们以后再详细讲解) 。这就是我们运行ASP.Net Core程序的时候,看到的那个命令行窗口了,如果不关闭窗口或者按Ctrl+C的话是无法结束的。至此启动的过程的源码分析完成了。
配置文件
上面给大家介绍了ASP.NET Core的启动过程,中间牵扯到了一些依赖注入的概念。关于依赖注入的概念呢,我们后面再说,这里先给大家讲解下配置文件的加载过程。
打开上篇文章我们创建的项目,并在appsettings.json里面加入如下内容:
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"Content": {
"Id": 1,
"title": "title1",
"content": "content1",
"status": 1,
"add_time": "2018-11-21 16:29",
"modify_time": null
},
"AllowedHosts": "*"
}然后在Startup类中ConfigureServices中注册TOptions对象如下所示:
services.Configure<Content>(Configuration.GetSection("Content"));//注册TOption实例对象
这段代码也就是从appsettings.json这个配置文件中的
Content这个节点匹配到Content这个对象上。修改下ContentController这个控制器代码如下:
private readonly Content contents;
public ContentController(IOptions<Content> option)
{
contents = option.Value;
}
/// <summary>
/// 首页显示
/// </summary>
/// <returns></returns>
public IActionResult Index()
{ return View(new ContentViewModel { Contents=new List<Content> { contents} });
}
按下F5运行下,然后导航到Content目录看到如下页面:说明成功从appsettings.json这个文件中加载了内容。这一切是怎么发生的呢?下面我们就一步一步的来分析。

我们回过头来看我们的Main方法,发现里面有一个CreateDefaultBuilder方法,就是这个方法里面为我们做了一些默认的设置,然后加载我们的配置文件的!

我们在源码里面找到CreateDefaultBuilder 的源码(反正我找了半天,起初在Hosting下面找,实际上在MetaPackages下面的),位置在src\MetaPackages\src\Microsoft.AspNetCore\WebHost.cs 有的人可能找不到哦,可以看到这个方法会在ConfigureAppConfiguration 的时候默认加载
appsetting文件,并做一些初始的设置,所以我们不需要任何操作,就能加载appsettings的内容了。
既然知道了原理后,我们就试着重写下这个
ConfigureAppConfiguration然后加载我们自定义的json文件吧。鼠标右键新建一个Content.json文件,然后输入如下的内容:
{
"ContentList":
{
"Id": 1,
"title": "title1 from diy json",
"content": "content1 from diy json",
"status": 1,
"add_time": "2018-11-21 16:29",
"modify_time": null
} }然后打开Program.cs。按如下代码进行改造:
/// <summary>
/// Main方法,程序的入口方法
/// </summary>
/// <param name="args"></param>
public static void Main(string[] args)
{
CreateWebHostBuilder(args)//调用下面的方法,返回一个WebHostBuilder对象
.Build()//用上面返回的WebHostBuilder对象创建一个WebHost
.Run();//运行上面创建的WebHost对象从而运行我们的Web应用程序换句话说就是启动一个一直运行监听http请求的任务
} public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)//使用默认的配置信息来初始化一个新的IWebHostBuilder实例
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment; config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true)
.AddJsonFile("Content.json",optional:false,reloadOnChange:false)
.AddEnvironmentVariables(); })
.UseStartup<Startup>();// 为Web Host指定了Startup类

然后Startup里面ConfigureServices中的代码修改如下:

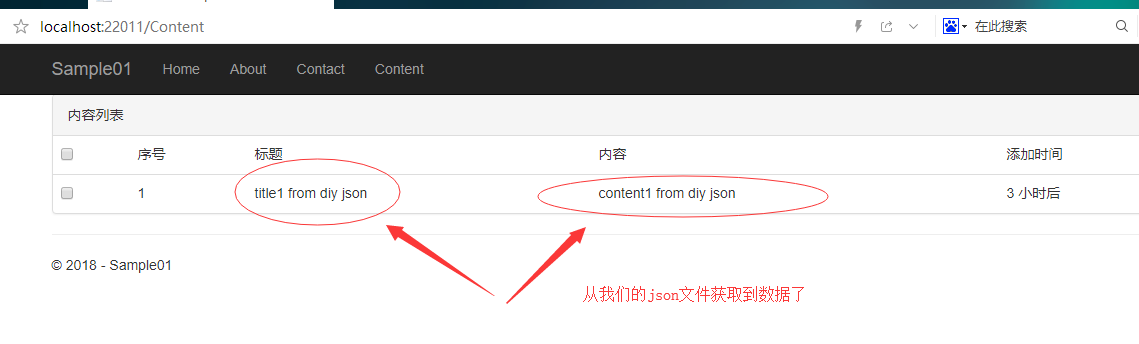
然后按下F5运行下代码吧,如下图所示,从我们最新添加的json文件中加载出来数据了。

这里多讲一点,传统asp.net的web.config文件如果有更改的话是必须要重启站点才能使,配置文件生效的,但是asp.net core的配置文件是支持热更新的,及不重启网站也能加载更新,只需要设置一下属性即可,如下图所示:

配置文件的源码解读这块就到这里了。下面开始依赖注入的讲解。
依赖注入与控制反转
如果大家仔细阅读文章的话,相信已经看出来了,我上面提到过好几次依赖注入的概念。那么究竟什么是依赖注入呢?下面我们就拿我们上面的ContentController来好好的来理解下。
依赖注入:当一个对象ContentController需要另一个对象Content来协同完成任务的时候,那么这个ContentController就对这个Content对象产生了依赖关系。那么在这个ContentController中,是怎么注入的呢?就是从控制器中注入的了,如下图所示:

从asp.net 转过来的你是不是想起了之前的千篇一律的new对象啊。没对象自己new(要是女朋友也能new多好啊……)当然除了单例对象,静态哈。
这里又设计一个概念就是控制反转。
那么什么是控制反转呢?你上面看到没有,你自己new对象就是正转,因为你自己创建自己所要使用的对象,。那么这种不需要你自己new对象,而是直接传进来就是控制反转了。(不知道比喻的恰不恰当哈)
依赖注入与控制反转你是否已经了解了呢,喜欢思考的朋友可能会问了,那这个构造函数里面的IOptions<Content> option 又是怎么出来的?这里就要引入一个容器的概念了。
什么是容器呢?
这里创建IOptions<Content> option 这个对象的东西就是容器。还记得上面我们分析源码的时候,IServiceCollection 里面注入了很多东西吗?其实就是往IServiceCollection 这个容器里面注入方法,这样其他地方使用的时候就能自动注入了。
这就是容器的好处,由容器来统一管理实例的创建和销毁,你只需要关心怎么用就行了,不需要关心怎么创建跟销毁。
当然容器创建的实例都是有生命周期的,。下面罗列一下,就不过多的讲解了。
- Transient: 每一次访问都会创建一个新的实例
- Scoped: 在同一个Scope内只初始化一个实例 ,可以理解为( 每一个request级别只创建一个实例,同一个http request会在一个 scope内)
- Singleton :整个应用程序生命周期以内只创建一个实例
使用的方式也很简单,我会在接下来的课程中详细的通过实例来进行讲解!因为现在的例子还没发演示。
总结
本文一步一步带着你先分析了ASP.NET Core的启动过程及运行的原理,紧接着给你讲了配置文件的加载过程及原理,并通过示例代码演示了如何加载自定义的配置文件,最后引出了依赖注入以及控制反转的概念,并通过对我们上面例子的分析来紧身对依赖注入以及控制反转的理解。至此让你知其然更知其所以然。对ASP.NET Core的原理相信你已经了然于胸了!有问题的小伙伴可以加群637326624讨论。那么接下来让我们再准备下dapper,vue以及git的快速入门就开始我们的asp.net core cms的实战课程吧!还是那句话基础很重要,基础打好,后面才能事半功倍。谢谢大家。
.NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入的更多相关文章
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计.那如何套用呢?今天 ...
- .NET Core实战项目之CMS 第五章 入门篇-Dapper的快速入门看这篇就够了
写在前面 上篇文章我们讲了如在在实际项目开发中使用Git来进行代码的版本控制,当然介绍的都是比较常用的功能.今天我再带着大家一起熟悉下一个ORM框架Dapper,实例代码的演示编写完成后我会通过Git ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- .NET Core实战项目之CMS 第七章 设计篇-用户权限极简设计全过程
写在前面 这篇我们对用户权限进行极简设计并保留其扩展性.首先很感谢大家的阅读,前面六章我带着大家快速入门了ASP.NET Core.ASP.NET Core的启动过程源码解析及配置文件的加载过程源码解 ...
- .NET Core实战项目之CMS 第十一章 开发篇-数据库生成及实体代码生成器开发
上篇给大家从零开始搭建了一个我们的ASP.NET Core CMS系统的开发框架,具体为什么那样设计我也已经在第十篇文章中进行了说明.不过文章发布后很多人都说了这样的分层不是很合理,什么数据库实体应该 ...
- .NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来,首先,请允许我长吸一口气!真没想到一份来自28岁老程序员 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(CMS)-第一章 入门篇-开篇及总体规划
.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来 ...
- .NET Core实战项目之CMS 第十七章 CMS网站系统的部署
目前我们的.NET Core实战项目之CMS系列教程基本走到尾声了,通过这一系列的学习你应该能够轻松应对.NET Core的日常开发了!当然这个CMS系统的一些逻辑处理还需要优化,如没有引入日志组件以 ...
随机推荐
- 课堂小记---JavaScript(4)
day11 1.正则表达式 去掉首尾的空格或者其他字符 replace方法可传入函数可分组. 以下为分组 基础正则表达式语法: /** * 正则表达式是一个对象类型 */ // 匹配字符串中的che ...
- 027 storm面试小题
1.大纲 Storm工作原理是什么? 流的模式是什么?默认是什么? 对于mapreduce如何理解? Storm的特点和特性是什么? Storm组件有哪些? 2.Storm工作原理是什么? 相对于ha ...
- 002 html总结
1.题目 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? div+css的布局较table布局有什么优点? strong与em的异同? 你能描述一下渐进增强和优雅降级之 ...
- Hadoop优化
一.影响MR程序效率的因素 1.计算机性能: CPU.内存.磁盘.网络, 计算机的性能会影响MR程序的速度与效率 2.I/O方面 1)数据倾斜(代码优化) 2)map和reduce数量设置不合理(通过 ...
- 回文数(vector的使用)
问题描述一个正整数,如果交换高低位以后和原数相等,那么称这个数为回文数.比如 121,2332 都是回文数,134567 不是回文数. 任意一个正整数,如果其不是回文数,将该数交换高低位以后和原数相加 ...
- 第二次作业-熟悉git
GIT地址 https://github.com/gentlemanzq/yunsuanhomework GIT用户名 gentlemanzq 学号后五位 62320 博客地址 https://w ...
- Linux-day2-上课笔记
UGO权限 1) 文件对于拥有者的权限 User 2) 文件对于所属组里面的用户的权限 Group 3) 文件对于其他人的权限 Others 对于文件的权限 1)对于文件可读 r 2)对于文件 ...
- JS与CSS那些特别小的知识点区别
1:target与currentTarget的区别 currentTarget指向的事件绑定的元素,target指向的是你点击的元素 2:attr与jprop在jQuery在API当中的区别 2.1: ...
- JIRA
https://www.jianshu.com/p/8c14b52ce692 JIRA这个工具接触有好几年了,在多个海外项目上都用过这个工具.去年又在项目上深度使用后就有点爱不释手了,回国后也在找机会 ...
- 变量前缀__device__以及__managed__
1.__device__ 作为变量前缀时,__device__限定符声明位于设备上的变量.如果此限定符单独使用,则变量具有以下特征: a.位于全局存储器空间中: b.与应用程序具有相同的生命周期: 可 ...
