javaScript drag对象进行拖拽使用详解
drag简介
> HMTL5提供的支持原生拖拽的实现
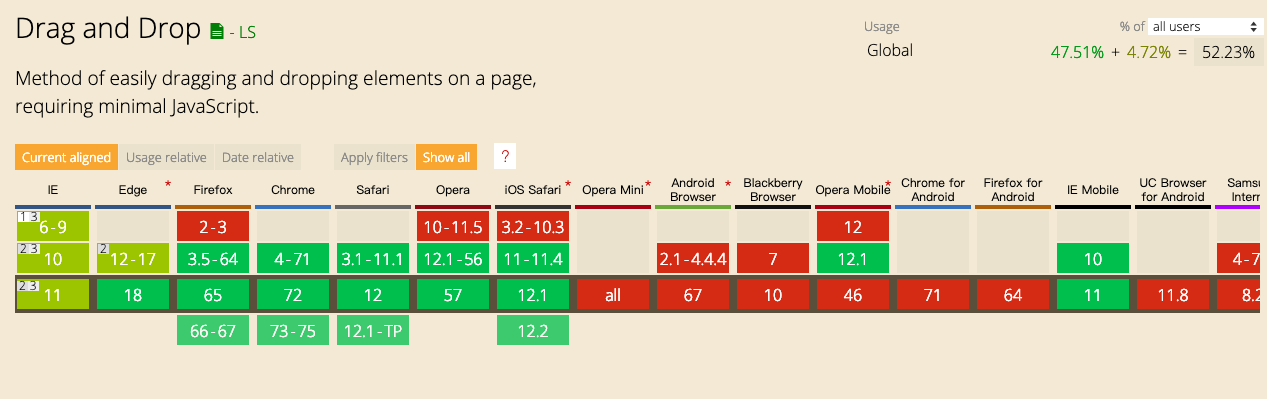
兼容性如何?

桌面端的支持比较好,移动端的支持还是比较差
拖拽流程
1.设置可拖拽目标.设置属性draggable="true"实现元素的可拖拽(文本、图片和链接是默认可以拖放的,它们的draggable属性自动被设置成了true。)
2.监听dragstart,通过DataTransfer设置拖拽数据
3.为拖拽操作设置反馈图标(可选)
4.设置允许的拖放效果,如copy,move,link
5.设置拖放目标,默认情况下浏览器阻止所有的拖放操作,所以需要监听dragenter或者dragover取消浏览器默认行为使元素可拖放.
6.监听drop事件执行所需操作
drag事件
dragstart:在元素开始被拖动时候触发
drag:在元素被拖动时反复触发(可以在此处节流)
dragend:在拖动操作完成时触发
dragenter:当被拖动元素进入目的地元素所占据的屏幕空间时触发
dragover:当被拖动元素在目的地元素内时触发
dragleave 当被拖动元素没有放下就离开目的地元素时触发
DataTransfer对象
> 在进行拖放操作时,DataTransfer 对象用来保存,通过拖放动作,拖动到浏览器的数据。它可以保存一项或多项数据、一种或者多种数据类型。
e.dataTransfer.files
包含一个在数据传输上所有可用的本地文件列表。如果拖动操作不涉及拖动文件,此属性是一个空列表。
e.dataTransfer.types
保存一个被存储数据的类型列表作为第一项,顺序与被添加数据的顺序一致。
从操作系统拖拽图片到指定区域进行预览
> 从操作系统拖拽文件到浏览器中.不会触发dragstart,dragend,只需取消拖放区域的默认行为,设置反馈,并在拖放发生时取消浏览器默认行为,通过e.dataTransfer.files获取文件信息进行操作
<div id="demo2"><h3>从文件夹中拖拽图片到下面的区域进行预览</h3><ul class="preview"></ul><style>#demo2 {margin: 20px;}#demo2 .preview {height: 300px;background: #ddd;}#demo2 li {float: left;margin-left: 40px;}#demo2 img {max-height: 150px;width: auto;}</style><script>(function (w) {var doc = w.document;var dnd = {init: function () {var me = this;var preview = doc.querySelector('#demo2 .preview');preview.addEventListener('dragover', function (e) {e.preventDefault();}, false);preview.addEventListener('drop', function (e) {// 操作系统拖放文件到浏览器需要取消默认行为e.preventDefault();[].forEach.call(e.dataTransfer.files, function (file) {if (file && file.type.match('image.*')) {var reader = new FileReader();reader.onload = function (e) {var img = doc.createElement('img');img.src = e.target.result;var li = doc.createElement('li');li.appendChild(img);preview.appendChild(li);};reader.readAsDataURL(file);}});}, false);}};dnd.init();}(window));</script></div> <!-- demo2 -->
drag实例
```
#draggable {
width: 200px;
height: 20px;
text-align: center;
background: white;
}
.dropzone {
width: 200px;
height: 20px;
background: blueviolet;
margin-bottom: 10px;
padding: 10px;
}
<h2 id=08>小结</h2>通过本章的学习,我们更深入的了解到如何使用drag进行拖放,并且通过dataTransfer获取拖放的相应数据。由于该对象的浏览器兼容还存在问题,所以在使用时务必查询的can i use,确保符合项目需求。否则可以选择 mouse事件进行拖拽处理
javaScript drag对象进行拖拽使用详解的更多相关文章
- Android Launcher拖拽事件详解【android4.0--Launcher系列二】
AndroidICS4.0版本的launcher拖 拽的流程,基本和2.3的相似.就是比2.3写的封装的接口多了一些,比如删除类的写法就多了个类.等等.4.0的改变有一些,但是不是特别大.这个月一 直 ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- javascript:function 函数声明和函数表达式 详解
函数声明(缩写为FD)是这样一种函数: 有一个特定的名称 在源码中的位置:要么处于程序级(Program level),要么处于其它函数的主体(FunctionBody)中 在进入上下文阶段创建 影响 ...
- C#类、对象、方法和属性详解
C#类.对象.方法和属性详解 一.相关概念: 1.对象:现实世界中的实体(世间万物皆对象) 2.类:具有相似属性和方法的对象的集合 3.面向对象程序设计的特点:封装 继承 多态 4.对象的三要素:属性 ...
- JavaScript小实例:拖拽应用(二)
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看: ...
- javascript小实例,拖拽应用(一)
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图: 就是这样一个简单的一个拖拽条,你可以把它理解为滚 ...
- 拖拽系列一、JavaScript实现简单的拖拽效果
前端拖拽相关应用汇总 在现实生活中就像男孩子牵着(拖着)女朋友的手穿过马路:从马路的一端走到另一端这种场景很常见: 而在前端开发中拖拽效果也算是前端开发中应用最常见.最普遍的特效:其拖拽涉及知 ...
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- javaScript+html5实现图片拖拽
源码: <!DOCTYPE html><html><head> <meta charset="utf-8"/> <title& ...
随机推荐
- LeetCode算法题-Reverse Words in a String III(Java实现)
这是悦乐书的第259次更新,第272篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第126题(顺位题号是557).给定一个字符串,您需要反转句子中每个单词中的字符顺序,同 ...
- Thirft简单使用
安装Thrift 到thrift官网下载thrift.exe http://thrift.apache.org/download 将thrift-0.10.0.exe复制到C:\Program Fil ...
- web框架开发-Django模型层(1)之ORM简介和单表操作
ORM简介 不需要使用pymysql的硬编码方式,在py文件中写sql语句,提供更简便,更上层的接口,数据迁移方便(有转换的引擎,方便迁移到不同的数据库平台)…(很多优点),缺点,因为多了转换环节,效 ...
- How to move lobsegment and lobindex to a different Tablespace
Hi, Assuming that I have table "TEST" in USERS TableSpace CREATE TABLE TEST ( TEST_ID NUMB ...
- AI pytorch
pytorch 参考链接: https://pytorch.org
- 一本通 1223:An Easy Problem
\[传送门qwq\] [题目描述] 给定一个正整数N,求最小的.比N大的正整数M,使得M与N的二进制表示中有相同数目的1. 举个例子,假如给定的N为78,其二进制表示为1001110,包含4个1,那么 ...
- 我用Python实现了一个小说网站雏形
前言 前段时间做了一个爬取妹子套图的小功能,小伙伴们似乎很有兴趣,为了还特意组建了一个Python兴趣学习小组,来一起学习.十个python九个爬,在大家的印象中好像Python只能做爬虫.然而并非如 ...
- .Net Core应用框架Util介绍(五)
上篇简要介绍了Util在Angular Ts方面的封装情况,本文介绍Angular封装的另一个部分,即Html的封装. 标准组件与业务组件 对于管理后台这样的表单系统,你通常会使用Angular Ma ...
- PTA 天梯赛练习 7-11 玩转二叉树-二叉树重建
以前就思考过这个问题,但是没有深入的想过,这是一种叫二叉树重建的典型题目 如果给出中序和前序,求出后序遍历. 这道题则求的是交换儿子节点的层序遍历. 二叉树的重建应该怎么重建,首先我们知道,先根遍历, ...
- day01(计算机组成,进制,内存分布,操作系统)
本周内容: 第一天: 计算机原理 操作系统 第二天: 编程语言 python入门:环境 - 编辑器 变量 基本数据类型 学习方法: 鸡汤 - 干货 wwwh : what | why | where ...
