UI中的Rect Transform
RectTransform 是 Transform 的 2D 对应 Component。
Transform 表示单个点,Rect Transform 表示一个2D矩形(UI空间),如果父子物体都有Rect Transform,那么子物体就可以指定在父物体矩形中的位置与大小, RectTransform 就是定义UI元素的位置、旋转和大小。
一、 锚点(Anchor)
1. 定义

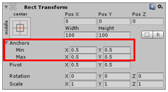
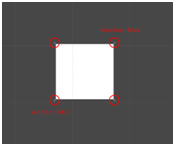
物体的锚点:子物体依据Anchor来对齐父物体,又分为Min和Max来表示锚点的位置,实际上锚点是包括四个小的锚点组合而成,可以通过修改Min和Max的值,来移动这四个锚点的位置,如下图,

2. 锚点位置坐标的关系
点调整4个小锚点的时候,会出现比例信息,这个比例是子物体在父物体中的缩放比例。

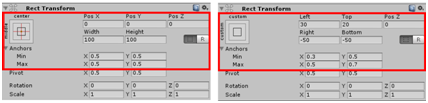
如果四个小锚点分离的话,这时会切换到相对尺寸的状态,面板上的属性:
Pos X、Pos Y、Width、Height => Left、Top、Right、Buttom

锚点未分离时,显示的是物体的大小及位置,当锚点分离的时候,显示的是物体以锚点组成的矩形作为边界,在画布上的填充空间。
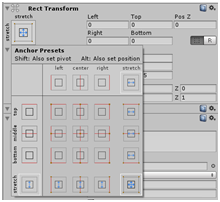
3. Anchor Presets(锚点预设置)

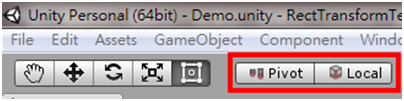
点选Rect Transform左上角,可以开启Anchor Presets工具,这里会列出常用的Anchor,可以快速套用。按住Shift可以连同Pivot一起改变;按住Alt可以连同位置一起改变。
二、 Pivot (支点)
物体自身的支点,影响物体的旋转、缩放、位置,改变UI pivot必须先开启控制面板的Pivot按钮,如下图,

Pivot的位置不同,影响其轴点。
三、 锚点(Anchor)和支点(Pivot)结合
1. Rect Transform的面板属性
1). Anchor四个小锚点重合时,属性内容包括:
形状:width+hight ;
位置:posX+posY+posZ;
2). Anchor锚点不重合时,属性内容包括:
Left+right+top+bottom+PosZ;(形状和位置融合)
2. 控制和改变Rect Transform的不同属性的API
1). anchoredPosition—当锚点重合时这个变量比较有用处
pivot与锚点(anchor reference point)的向量。
a. Anchor锚点重合时,比较好理解,如下图,

此时物体的位置position(x,y,z)就是以锚点作为基准点,povit作为计算点,得出来的:
anchoredPosition = position
b. Anchor不重合时,此时锚点(anchor reference point)的位置是根据pivot计算出来的线性插值。
PS:线性插值法
线性插值法是指使用连接两个已知量的直线来确定在这两个已知量之间的一个未知量的值的方法。

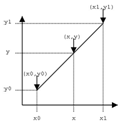
已知坐标(x0,y0)与(x1,y1),要得到[x0,x1]区间内某一位置x在直线上的值,则:

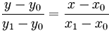
y = (1 − α)y0 + αy1 或者 y = y0 + α(y1 − y0)
x = (1 − α)x0 + αx1 或者 x = x0 + α(x1 − x0)
这样就可以通过α就可以直接得到 x , y。

通过线性插值的方法计算锚点:
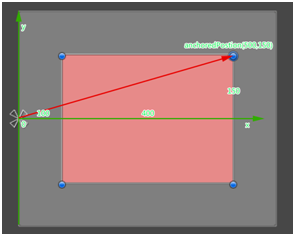
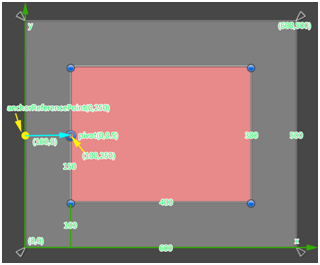
α即为pivot(0-1)的比例系数!通上图实例,看一下计算过程:
已知pivot(0,0.5),pivot所在坐标值为(100,250)
已知左下角锚点坐标(x0,y0)=(0,0),已知右上角锚点坐标(x1,y1)=(600,500),
以上值,通过Rect的Width,Height及Rect与锚的间距,以锚左下角为原点的坐标系获得。
anchorReferencePoint X = (1 − 0)*0 + 0*600 = 0;
anchorReferencePoint Y = (1 − 0.5)*0 + 0.5*500 = 250;.
得到:anchorReferencePoint = (0,250);
图中黄点即为计算出来的anchorReferencePoint,所以anchoredPosition如下:
anchoredPosition = pivot(100,250) - anchorReferencePoint(0,250) = (100,0);
2). offsetMin与offsetMax—这两个变量在锚点分离的时候作用比较大
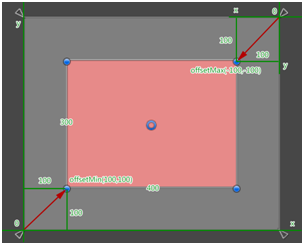
offsetMax(Vector2)为当前矩形右上角相对于锚点右上角的偏移。
offsetMin(Vector2)为当前矩形左下角相对于锚点左下角的偏移。
锚点不重合时:

Anchors是一个矩形,则需要以左下角锚点和右上角锚点分别作为坐标原点画两个坐标系,以计算offsetMin和offsetMax,那么,
offsetMin = (left,bottom)
offsetMax = (right,top)
3).sizeDelta—用来表示物体的总尺寸
sizeDelta是锚点定义的子矩形与锚点区域大小偏移量,也可以称之为尺寸变化量,表示了物体的实际的hight和weight。

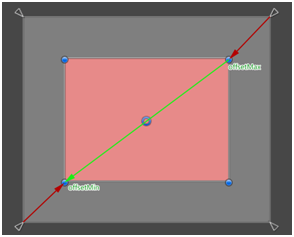
如上图所示,红色区域为锚点定义的子矩形,矩形相对锚点的偏移就可以通过右上角与锚点右上角的offsetMax到左下角与锚点左下角的offsetMin之间的向量(绿色箭头)来表示。,因此得出计算方法:
sizeDelta = offsetMax-offsetMin
sizeDelta.x = Width
sizeDelta.y = hight
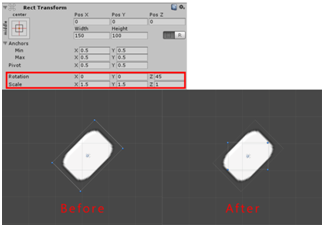
三、Blue Print Mode(蓝图模式) 和Raw Edit Mode(原始编辑模式)

1. Blue Print Mode(蓝图模式):
忽略了物体的Local Rotation和Local Scale,方便原来的旋转与大小调整物体。

2. Raw Edit Mode(原始编辑模式)
在Inspector中调整Pivot和Anchor时,物体会维持目前位置与大小(Inspector中数值部分),从而会导致物体的移动,而不是变形。
UI中的Rect Transform的更多相关文章
- UI中 frame 与 transform的用法与总结
在iOS中,我们是不可以直接访问控件中frame的结构体的成员的,因此我们需要分三步来改变一个UI控件的位置,大小 一.frame用法 frame的结构体类型为: struct CGRect { CG ...
- unity4.6学习Ugui中文文档-------参考-UGUI Rect Transform
1 . Rect Transform Rect Transform 是 2D 与 3D 图形的 Transform 组件对应.它用来指定用户界面系统中的大小. 位置和旋转的控件 Properties ...
- (九)unity4.6学习Ugui中文文档-------參考-UGUI Rect Transform
大家好.我是孙广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:http://www.unit ...
- 【UGUI】Canvas和Rect Transform
Canvas 1.所有的UI元件都需要放在Canvas里 2.UI元件的绘制顺序,与在 Hierarchy的顺序相同,在上面的元素会先被绘制,位于后续绘制元素的下面 3.可以选择3种不同的渲染模式: ...
- Unity3D之UGUI学习笔记(二):Rect Transform与Anchor
Rect Transform 我们都知道,Unity3D中所有的GameObject都必须要携带一个Transform组件,且该组件无法移除,那么作为UI显示的GameObject则不是携带Trans ...
- 关于Canvas Rect Transform 设置问题?
Render Mode: Screen Space - Overlay:将UI放置在场景的上面,调节场景大小或调整分辨率,则Canvas也会随之调整. Screen Space - Camera:Ca ...
- 关于Unity中UI中的Slider,Toggle和InputField等节点
一.Slider节点 1.创建一个Canvas 2.对Canvas进行一些初始化操作 3.创建一个Image的UI节点在Canvas下面作为子节点 4.把Image铺满整个Canvas,把宽高设置为6 ...
- Unity5UGUI 官方教程学习笔记(二)Rect Transform
Rect Transform Posx Posy Posz : ui相对于父级的位置 Anchors :锚点 定义了与父体之间的位置关系 一个锚点由四个锚组成 四个锚分别代表了 ...
- unity ui中使用onmouseover
unity ui中鼠标移进或者移出的触发方式与2d.3d的不同,2d.3d物体使用的是onmouseover,ui使用的是OnPointerEnter.需要实现以下两个接口. public class ...
随机推荐
- spoj1026Favorite Dice
题意翻译 一个n面的骰子,求期望掷几次能使得每一面都被掷到. 题目描述 BuggyD loves to carry his favorite die around. Perhaps you wonde ...
- MVC,MVP和MVVM三种开发模式
MVC: mvc模式:意思是软件可分为三部分: 视图(View):用户页面 控制器(Controller):控制器 模型(Model):模型 通讯方式: 1.View 传送指令到Controller ...
- JS的全局变量与局部变量及变量的提升
遇到全局变量与局部变量的时候总是出一些或多或少的问题,于是专门花时间去认真研究了一下全局变量与局部变量. 这是在网上看到的一个关于全局变量与局部变量的代码,看了下作者的解析,自己也进行了研究. < ...
- [Codeforces375E]Red and Black Tree
Problem 给定一棵有边权的树.树上每个点是黑或白的.黑白点能两两交换. 求符合任意一个白点到最近黑点的距离小于等于x时,黑白点交换次数最少为多少. Solution 明显是一题树形DP.我们先跑 ...
- 基于MAVEN使用IDEA创建dubbo入门项目图文教程
花了很长时间没有找到一个很详细的图文教程来学习dubbo入门框架,故记录下来. 一: 项目工程目录 简单介绍项目目录结构: 二: 创建父工程 具体操作步骤: 1,打开IDEA,按下面步骤来 File- ...
- saltstack高效运维
saltstack高效运维 salt介绍 saltstack是由thomas Hatch于2011年创建的一个开源项目,设计初衷是为了实现一个快速的远程执行系统. salt强大吗 系统管理员日常会 ...
- Oracle提取中文字符串拼音首字母函数
通过oracle的NLSSORT函数对汉字按照拼音排序,然后根据汉字的区间返回对应的首字母. 效果1,获取拼音简码: 效果2,获取姓名首字母: 创建函数: /* 获取拼音简码函数 */ CREATE ...
- git解决代码冲突
1.当项目开发是几个人的时候,难免会出现代码冲突,使用git命令行解决冲突的方法如下: git checkout develop git pullgit checkout feature/新建会员功能 ...
- Windows下使用service.bat安装tomcat服务, 启动停止tomcat服务
在项目开发过程中,以前只是在Eclipse中配置.启动.停止tomcat服务器 如果只想在机器中使用tomcat服务器,而不想安装MyEclipse,可以使用service.bat 将tomcat安装 ...
- C#控制键盘按键(大小写按键等)的代码
将代码过程较好的代码段做个记录,如下的资料是关于C#控制键盘按键(大小写按键等)的代码.using System;using System.Collections.Generic;using Syst ...
