js点滴3 vs vue
https://www.cnblogs.com/zhaowinter/p/5447246.html
vue学习指路。
vue全局配置。
ignoredElements 至今看不懂: https://blog.csdn.net/sinat_17775997/article/details/75950356
directive https://blog.csdn.net/qq_36242361/article/details/74641403
指令定义函数提供了几个钩子函数(可选): bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。 inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。 update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。 componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。 unbind: 只调用一次, 指令与元素解绑时调用。
Vue.extend( options )
https://www.cnblogs.com/CyLee/p/8425191.html
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
Vue.compile( template )
var res = Vue.compile('<div><span>{{ msg }}</span></div>')
new Vue({
data: {
msg: 'hello'
},
render: res.render,
staticRenderFns: res.staticRenderFns
})
Vue.observable( object )
const state = Vue.observable({ count: 0 })
const Demo = {
render(h) {
return h('button', {
on: { click: () => { state.count++ }}
}, `count is: ${state.count}`)
}
}
##### 暂时不去了解的

### extends
https://www.jb51.net/article/131019.htm
### provide / inject
https://segmentfault.com/a/1190000014095107
#### vue函数式组件
functional组件可以理解为react里的无状态组件,内部不存储用于在界面上展示的数据,传入什么,展示什么,传入的是相同的数据,展示的必然是相同的。相对于一个纯函数一样,没有其他副作用.
render函数可能在渲染重复段落 或者内容 更有效 更间接
组件的话可能更容易直观看 读 改 维护等等把
结果都是一样的 各有个的好处把注意看slots()和children对比
https://www.jianshu.com/p/0645bc9033a5
注意看 组件的渲染规则。
https://blog.csdn.net/mystric594/article/details/78799148
#### inheritAttrs,$attrs
https://blog.csdn.net/weixin_39612961/article/details/82840129
https://blog.csdn.net/weixin_34082854/article/details/86026701
#### sync可以看这些
https://www.jianshu.com/p/6b062af8cf01
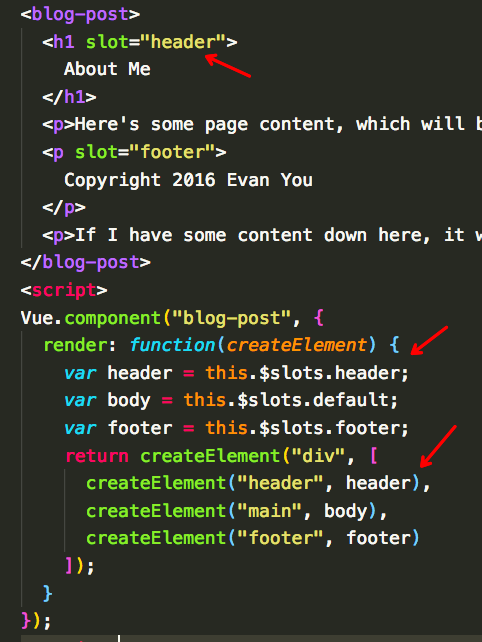
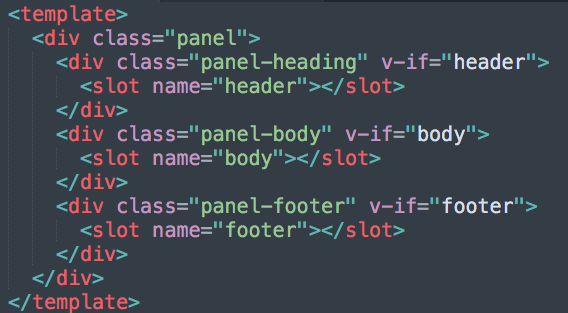
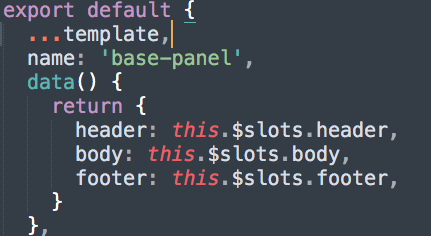
#### $slot 看两个例子
例子一

例子二


#### slot-scope
https://blog.csdn.net/huangyilinnuli/article/details/81239077
可以看看这个
https://cn.vuejs.org/v2/guide/render-function.html#%E6%8F%92%E6%A7%BD
#### once,prevent,stop,capture,self,passive
https://blog.csdn.net/qq_34164814/article/details/80469119
#### native
https://blog.csdn.net/qq_29468573/article/details/80771625
#### for循环中为什么用:key
https://www.cnblogs.com/zhumingzhenhao/p/7688336.html
#### createElement 的第三个参数
https://www.cnblogs.com/vickylinj/p/9566474.html
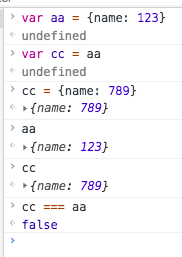
#### 记录一次编程时
> 以前一直以为aa和cc是同一个指针,现在理解也是,只是在赋值的时候发生了改变cc就和aa不同了。

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
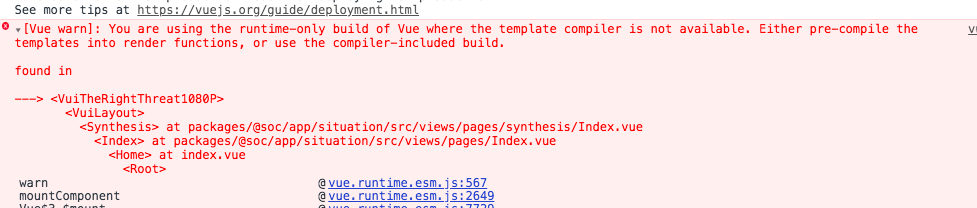
vue 错误解决
https://blog.csdn.net/wxl1555/article/details/83187647

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
es6 相关的东西
#### set map
http://es6.ruanyifeng.com/#docs/set-map
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
vue学习的笔记可以看这些。
https://www.jianshu.com/p/0645bc9033a5
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
这个人关于vue源码的博客可以多看看。
https://segmentfault.com/a/1190000007087912
https://segmentfault.com/a/1190000013592099
js点滴3 vs vue的更多相关文章
- [js高手之路] vue系列教程 - 事件专题(4)
本文主要讲解事件冒泡,事件绑定的简写,事件默认行为,按键码等一系列与事件相关的知识. 一.事件绑定的简写,@事件类型. 之前我的[js高手之路] vue系列教程 - vue的事件绑定与方法(2) 用 ...
- Vue.js是什么,vue介绍
Vue.js是什么,vue介绍 Vue.js 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue.js:安装node js到构建一个vue并启动它
ylbtech-Vue.js:从安装node js到构建一个vue并启动它 1.返回顶部 1. 1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行 ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- 【Vue.js游戏机实战】- Vue.js实现九宫格水果机抽奖游戏总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现九宫格水果机抽奖 实现思路: Vue component实现九宫格水果机组件,可以嵌套到任意 ...
- 【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现老虎-机抽奖 实现思路: Vue component实现老虎-机组件,可以嵌套到任意要使用的 ...
- Vue.js 第1章 Vue常用指令学习
今日目标 能够写出第一个vue应用程序 能够接受为什么需要学vue 能够使用指令 能够通过指定完成简单的业务(增加删除查询) 能够理解mvvm 为什么要学习vue 企业需要 可以提高开发效率 实现vu ...
- dropLoad.js移动端分页----Vue数据每次清空累加
dropLoad.js移动端使用 1.需要引入 dropload 必要的两个文件dropload.css .dropload.min.js 此案例在vue项目中使用过程: var vm = ne ...
随机推荐
- 表情的战争(App名称)技术服务支持
1.进入游戏走过场动画,可以点击退出跳过此过场动画: 2.进入主界面后直接点击开始游戏进入场景跑图,进入npc对话面板,对话结束进入战斗面板: 3.战斗操作方法为玩家拖动表情牌,进行攻击或者防守,直至 ...
- c# 调用浏览器打开网址并全屏
关键性参数 Google Chrome浏览器 Process process = Process.Start("chrome.exe", " --kiosk " ...
- 一起ORA-00028案例的处理过程
前言 最近客户在测试新系统A时,遭遇ORA28,回话被终止的问题. 先了解一下大致环境,系统A由系统B通过rman还原恢复,应用程序已经在系统B跑批通过,现在系统A上遇到下面问题. 应用程序报错如下 ...
- MATLAB 通过对话框返回值选择下一步操作
学习来源:http://muchong.com/t-10428977-1-pid-1 Userchoice = questdlg(['您确定导入彩色图像?'],'提示','转为灰度图处理','展示彩色 ...
- react使用create-react-app创建的项目部署
一.在所有的项目代码编写完成后,react项目直接部署是无法正常访问的 1.问题一 网页无法正常的浏览器刷新,刷新会报404错,路由找不到页面 2.问题二 路由跳转后,浏览器后退按钮点击后,页面不刷新 ...
- if语句&switch&Scanner
if流程控制语句: if 语句的用语法如下: if(boolean表达式){ //如果条件为true那么执行 } 只有条件为true时才会执行,否则执行if语句后面的代码. 实例代码: public ...
- Spring中@Async
在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类任务,其实,在spring 3.x之后, ...
- H3C交换机配置命令(收集)
1:配置登录用户,口令等 <H3C> //用户直行模式提示符,用户视图 <H3C>system-view //进入配置视图 [ ...
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
- 组件 restful_API
1 token 认证 2 权限 3 注册器和响应 4 频率组件
