在vue中使用sass的配置的方法
1、安装sass的依赖包
- npm install --save-dev sass-loader
- //sass-loader依赖于node-sass
- npm install --save-dev node-sass
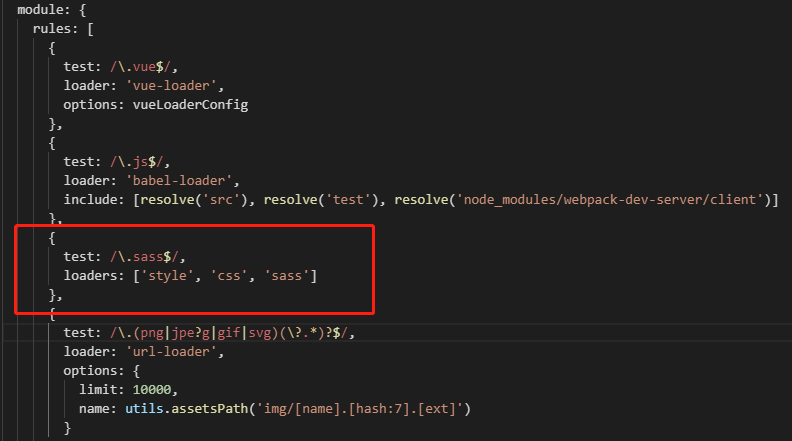
2、在build文件夹下的webpack.base.conf.js的rules里面添加配置
- {
- test: /\.sass$/,
- loaders: ['style', 'css', 'sass']
- }
如下图所示:

3、在APP.vue中修改style标签
- <style lang="scss">
4、然后运行项目
- $ npm run dev
5、修改APP.vue的样式,看到效果说明你已成功配置好sass
在vue中使用sass的配置的方法的更多相关文章
- 在vue中添加sass的配置的方法
1.安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于 node-sass npm install --save-dev no ...
- 在vue2.x中安装sass并配置
在vue中安装sass先检查系统中有没有安装sass,在命令行中输入 sass -v 表示sass在电脑中已有,否者可以参考我这篇博客安装Sass遇到的坑 一.先安装sass cmd打开命令行,到项目 ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- vue中push()和splice()的使用方法
vue中push()和splice()的使用方法 push()使用 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度.注意:1. 新元素将添加在数组的末尾. 2.此方法改变数组的长度 ...
- 在vue中使用scss的配置
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue$ npm install 3.安装sass的依赖包 ...
- 在vue中使用sass
首先安装node-sass和sass-loader cnpm install node-sass && sass-loader --save 在webpack.config.js 的m ...
- Vue中使用Sass全局变量
前言 假设我们原有项目的主题色是蓝色的,这时有个需求,需要把主题色改成橙色的.一般情况下,我们可能会在main.js中引入公共样式文件,但你会发现,在组件中使用公共样式文件中定义的某个参数时,会报一个 ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- 用Vue中遇到的问题和处理方法(一)
用Vue开发项目有一段时间,在实际项目中遇到一些问题,在里把问题记录下来,并附上解决方案,给遇到同样的问题的码友提供一个解决思路吧: 测试部抛出问题一:在Vue1.0路由vue-router中,当点击 ...
随机推荐
- IMDB-二分类问题
from keras.datasets import imdb from keras.utils.np_utils import to_categorical import numpy as np f ...
- LeetCode 解题总结
1. 最长合法括号串 给定只包含'('和')'的字符串,找出最长合法括号串的长度. Example 1: Input: "(()" Output: 2 Explanatio ...
- SecureCRT标签显示IP地址
当使用SecureCRT连接到linux服务器后,SecureCRT的标签会随着操作目录的改变而改变,当连接多个的时候很不好区分,所以需要设置标签栏固定显示IP地址信息. options->Se ...
- W3CSchool闯关笔记(JQuery)
<script> $(document).ready(function(){ }); </script> <!-- Only change code above this ...
- No grammar constraints (DTD or XML Schema) referenced in the document.
问题描述 web.xml 使用 Servlet4.0 版本,No grammar constraints (DTD or XML Schema) referenced in the document. ...
- P3966 [TJOI2013]单词
P3966 [TJOI2013]单词 题目描述 小张最近在忙毕设,所以一直在读论文.一篇论文是由许多单词组成但小张发现一个单词会在论文中出现很多次,他想知道每个单词分别在论文中出现了多少次. 输入输出 ...
- PHP消息队列实现及应用
目前对消息队列并不了解其原理,本篇文章主要是通过慕课网学习归纳的一些笔记,为后续学习打下基础. 众所周知在对网站设计的时候,会遇到给用户“群发短信”,“订单系统有大量的日志”,“秒杀设计”等,服务器没 ...
- ubuntu18.04使用SPFlashTool提示缺少libpng12.so.0
Ubuntu libpng12无法安装解决 Ubuntu 14以上就已经不再支持libpng12,然而有些软件又依赖于libpng12(如我要使用的Cisco Packet Tracer).我们可以采 ...
- Entity Framework Core(EF Core) 最简单的入门示例
目录 概述 基于 .NET Core 的 EF Core 入门 创建新项目 更改当前目录 安装 Entity Framework Core 创建模型 创建数据库 使用模型 基于 ASP.NET Cor ...
- BeautifulSoup4库
BeautifulSoup4库 和lxml一样,Beautiful Soup也是一个HTML/XML的解析器,主要的功能也是如何解析和提取 HTML/XML数据.lxml只会局部遍历,而Beautif ...
