课堂小记---html
其他注意点:
行高line-hight的继承特性: 行高有三种属性值:数字(1.5)、百分比(150%)、长度值(1.5em或者30px)。继承上这三者是有区别的。
当属性值为数字值,其子元素会继承行高的这个数字属性值。
而当属性值为百分比或者是长度值时,其子元素继承的是计算后的固定值。(根据父元素字体大小计算后的数值,而并非是父元素行高的属性值。)
day01
1、 h1 标签不能随意使用,一般放网页的关键字,用于搜索等。
2、 <b>标签单指加粗,而<strong>标签用的多一点,带有强调语义的作用
3、<sup><sub>标签分别为上标和下标标签,一般用在数学表达式。
4、表格列标题 th 放于tr内,自带水平垂直居中与加粗效果。
5、表格html标签内对其属性 align valign 水平与垂直
6、表单中的 button标签与submit类型 类似,但是值跳转页面,不提交数据
7、图片按钮 input 类型为image ,功能与submit 在form中的效果一样,都是提交按钮
8、 input类型 hidden 隐藏域(用户看不到,多用于与后台提交信息) file 可选上传文件类型
9、fieldset(表单字段集)中legend必须放在fieldset的第一个标签(为了兼容ie)
day02
1、交集选择器 p.list{} <p class="list"></p> 会选择类名为list 的p标签
2、百分比和em单位都是根据父元素或者曾父元素或者、、、的相应属性单位来设置。
3、字间距 word-spacing text-transform 控制英文字母大小写切换
day03
1、 浮动布局,理解误区:clear:both;清除浮动属性,对该元素前的元素的浮动生效,不影响该元素之后的元素。
day04
1、 一些处理段落文字的属性:
white-space:
默认值normal, nowrap(不换行) ,pre(保留段落中的空白区域,不换行,使浏览器能够正确解析空格) ,pre-warp(正常换行,保留空白),pre-line(合并空白,保留换行符),inherit(继承父元素此属性值。
overflow:定义溢出元素内容区的内容会如何处理。
默认值 visible:默认值。内容不会被修剪,会呈现在元素框之外,hidden(内容会被修剪,并且其余内容是不可见的。),scroll(添加滚动条,无论有没有溢出),
auto(只有溢出方向添加滚动条),inherit(继承自父元素)。
overflow-x,overflow-y:定义指定方向的溢出内容的处理方式。
这两个属性不可继承,其他属性值同overflow相同,与此之外还有 :
no-display:如果内容不适合内容框,则删除整个内容框;ps:我试过没有用。。浏览器没解析
no-content:如果内容不适合内容框,则隐藏整个内容。ps:我试过没有用。。浏览器没解析
text-overflow:规定当文本溢出包含元素时发生的事情。
默认值:clip:修剪文本;ellipsis:显示省略号来代替被修剪的文本;string:使用指定的字符串来代替被修剪的文本。
day06
意识到之前学习的一个漏洞,关于图片居中的问题,之前一直以为在给父元素加了行高,给图片加了vertical-algin:middle之后,图片就会居中对齐。实则不然,图片依然会向下偏移几像素。解决方法是在其父元素上再添加font-size:0;属性,图片就可以准确居中了。解释暂时不知。。。
更新:
可以参考大神张鑫旭的文章,必须学习一下:
https://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
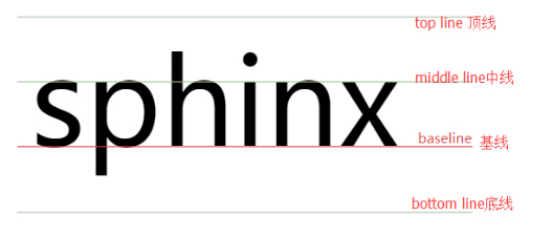
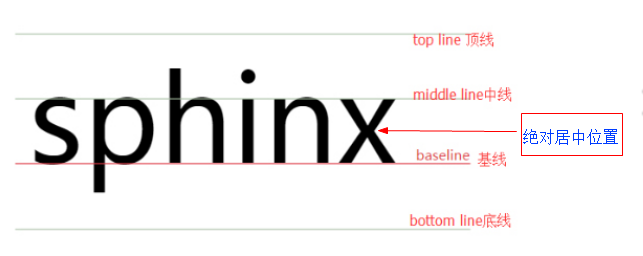
问题经过一天之后终于得到解决,不仅弄明白了为什么需要font-size:0;来准确居中,并且还发现原来我一直忽视了文字在对齐时用到的四线格子的middle线,这根线是不在文字绝对居中位置的。如下图:


因此,在vertical-algin:middle;的时候,middle line中线就到了容器的绝对居中位置,然而整体位置就向下偏移了1/2的x的大小位置。
切记切记。。
day07
兼容IE9 及更早版本的IE的透明度写法
filter:alpha(opacity=50);

day08
1、插入flash,弹幕等 不常用了
<object data="" type="">
<embed src="" wmode="transparent" type="">
</object>
<!-- 弹幕标签 -->
<marquee behavior="scroll" direction="left" scrollamount="20" onmouseover="stop()" onmouseout="start()">我是滚动滚我是滚动滚我是滚动滚我是滚动滚</marquee>
2、伪元素 after/before
first-letter/first-line 控制第一个字/第一行字
3、 visible:collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
4、最小最大宽度高度
当高度和最小高度同时存在时,取两者最大值而应用固定高度,此时hight生效
ie6不支持min-hight,但是ie6的hight包含了min-hight的功能。
_hight是只属于ie6的过滤器,只要他能认识。
!important 关键字过滤器,ie6不认识,但是仍然能识别属性值,例如:
hight:auto !important; ie6值能解析是hight:auto;不具备 !important功能。
兼容ie6以及所有标准浏览器的高度自适应的写法:
.box {
height: auto !important;
3 height: 400px;
min-height: 400px;
}
5、css3函数 calc()
calc() 函数用于动态计算长度值。
● 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
● 任何长度值都可以使用calc()函数进行计算;
● calc()函数支持 "+", "-", "*", "/" 运算;
● calc()函数使用标准的数学运算优先级规则;
6、 css中鼠标事件属性 pointer-events
pointer-events:none; 可使鼠标点击该元素失效(鼠标可穿透蒙版选中下面的文字);该属性可加给几乎任何属性。
7、cursor属性
控制鼠标形状。pointer为手型。
8、宽高自适应 的应用
概念:有时候我们希望元素的大小能够根据窗口,内容,设备自适应,能够使页面更灵活,适应不同的设备。
块元素:width:auto;适应父元素的宽度:height:auto; 适应内容高度。
day08内容总结(纯粹无聊练习打字。。)
当元素浮动的时候会出现高度塌陷。
解决方法:
1、父元素添加overflow:hidden;缺点:溢出的内容会被隐藏、
2、在浮动元素的后边追加一个空的块元素,为其设置clear:both;height:0;overflow:hidden;缺点:多了一个DOM节点,降低代码可读性。
3、万能清除法: 父元素:after{content:“”,display:block;clear:both;height:0;visibility:hidden;overflow:hidden;}
为了兼容IE,再添加 父元素{zoom:1;}
4、元素的高度能够适应窗口的高度:html,body,元素{hight:100%;}
5、min-hight,min-width,max-height,max-width;
6、过滤器: "_" 下划线,针对IE6及以下版本;
!important 过滤器 标准浏览器
*+IE7-
/9 /0
7、布局里常问的面试题:圣杯布局,双飞翼布局
A、两侧宽度固定,中间宽度自适应
B、中间部分在DOM结构上优先,以便先行渲染
C、允许三列中任何一列成为最高列
8、盒模型的计算方式:box-sizing:content-box / border-box
9、cursor:改变鼠标指针形状
pointer-enents:auto / none; (none:穿透当前元素)
opacity:0-1;透明度
filter:alpha(opacity:0-100);兼容IE的透明度写法
10、插入flash
在day08开头有写。
课堂小记---html的更多相关文章
- 课堂小记---JavaScript(4)
day11 1.正则表达式 去掉首尾的空格或者其他字符 replace方法可传入函数可分组. 以下为分组 基础正则表达式语法: /** * 正则表达式是一个对象类型 */ // 匹配字符串中的che ...
- 课堂小记---JavaScript(3)
操作DOM var newDOM=DOM元素.cloneNode(参数); 克隆(复制)当前节点,参数默认为false只复制当前节点元素.参数为true时复制当前元素及其后代和所有属性. day06 ...
- 课堂小记---JavaScript(2)
本阶段难点疑点梳理 1.关于switch中default的使用: default同case功能一样,区别在于并不匹配任何信息,只有当case中无任何匹配的时候才会执行default.需要注意的是,这是 ...
- 课堂小记---JavaScript(1)
day01 1.数据类型 number string boolean undefined object function 加号具有两种功能,数字相加 和 字符串拼接.加号两边只要碰见字符串,则执行字 ...
- [原]Paste.deploy 与 WSGI, keystone 小记
Paste.deploy 与 WSGI, keystone 小记 名词解释: Paste.deploy 是一个WSGI工具包,用于更方便的管理WSGI应用, 可以通过配置文件,将WSGI应用加载起来. ...
- MySql 小记
MySql 简单 小记 以备查看 1.sql概述 1.什么是sql? 2.sql发展过程? 3.sql标准与方言的关系? 4.常用数据库? 5.MySql数据库安装? 2.关键概念 表结构----- ...
- 耿丹CS16-2班课堂测试作业汇总
Deadline: 2016-11-01 11:59 作业内容 课堂测试作业总结 00.题目得5分,多半扣在格式上,有些同学代码写得很过分,已经很仁慈对待,同学们珍惜之: 01.界面设计得分不好,换行 ...
- Git小记
Git简~介 Git是一个分布式版本控制系统,其他的版本控制系统我只用过SVN,但用的时间不长.大家都知道,分布式的好处多多,而且分布式已经包含了集中式的几乎所有功能.Linus创造Git的传奇经历就 ...
- 广州PostgreSQL用户会技术交流会小记 2015-9-19
广州PostgreSQL用户会技术交流会小记 2015-9-19 今天去了广州PostgreSQL用户会组织的技术交流会 分别有两个session 第一个讲师介绍了他公司使用PostgreSQL-X2 ...
随机推荐
- MySQL报错: SQLSTATE[HY000]: General error: 1030 Got error 28 from storage engine
执行命令:df -h [root@iZ25z6qcmrhZ ~]# df -hFilesystem Size Used Avail Use% Mounted on/dev/xvda1 40G 38G ...
- SSL 证书生成与转化
1.windows 的keytool工具 2.如何将jks文件转换为pfx格式并导入客户端 https://jingyan.baidu.com/article/a65957f4c69dfc24e67f ...
- 走进Java中的持有对象(容器类)之一 容器分类
Java容器可以说是增强程序员编程能力的基本工具,本系列将带您深入理解容器类. 容器的用途 如果对象的数量与生命周期都是固定的,自然我们也就不需要很复杂的数据结构. 我们可以通过创建引用来持有对象,如 ...
- 利用DOS命令窗口进行Mail通信(二)
一:SMTP协议(对邮件进行发送) <SP>代表空格,<CRLF>代表回车和换行 SMTP命令格式 说明 ehlo<SP><domain><CRL ...
- 关于QQ农场牧场等曾经流行的游戏的一些见解
大概在上上周,我偶然间打开QQ空间玩了一会QQ农牧场,玩完之后我在想,在那个年代他们为什么那么红? 我觉得可能有以下几点: 1:凭借着QQ海量的用户,可以迅速推广 2:迎合了人们爱占小便宜的心理,不过 ...
- 2017-12-19python全栈9期第四天第二节之列表的增删查改之正向排序和倒向排序和反转
#!/user/bin/python# -*- coding:utf-8 -*-li = [3,5,6546,6,8,324,2,1,34,5,6,7]# li.sort() #正向# print(l ...
- Docker:单机编排工具docker-compose [十二]
一.docker-compose的安装 1.安装 curl -o /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.re ...
- CMS收集器和G1收集器优缺点
首先要知道 Stop the world的含义(网易面试):不管选择哪种GC算法,stop-the-world都是不可避免的.Stop-the-world意味着从应用中停下来并进入到GC执行过程中去. ...
- 2018-2019-2 《Java程序设计》第1周学习总结
# 20175319 2018-2019-2 <Java程序设计>第1周学习总结 ## 教材学习内容总结 第一周我根据老师提供的博客,下载和设置了各种需要的软件,并对这些软件进行初步的了解 ...
- 前端面试题整理—Vue篇
1.对vue的理解,有什么特点,vue为什么不能兼容IE8及以下浏览器 vue是一套用于构建用户界面的渐进式框架,核心是一个响应的数据绑定系统 vue是一款MVVM框架,基于双向绑定数据,当数据发生 ...
