Sprite组件和Button组件的使用
一、Sprint组件的使用
1、游戏中显示一张图片,通常我们称之为"精灵" sprite
2、cocos creator如果需要显示一个图片,那么需要在节点上挂一个精灵组件,为这个组件指定要显示的图片(SpriteFrame)
3、显示一个图片的步骤
a、创建一个节点;
b、添加一个组件;
c、要显示的图片(SpriteFrame)拖动到SpriteFrame;
d、配置图片的SIZE_MODE(CUSTOM=>和cc.Node的大小一样;RAW=>原始图片大小;TRIMMED=>大小为原始图片大小,显示的内容是原始图片裁掉透明像素后的图片);
e、trim:是否裁剪掉 图片的透明区域, 如果勾选,就会把完全透明的行和列裁掉, 做帧动画的时候,我们一般是用原始大小不去透明度,动画,不至于抖动;
f、type :SIMPLE => 精灵最普通的模式, 选择该模式后,图片将缩放到指定的大小;Tiled =>平铺模式, 图片以平铺的模式,铺地板砖的模式,铺到目标大小上;
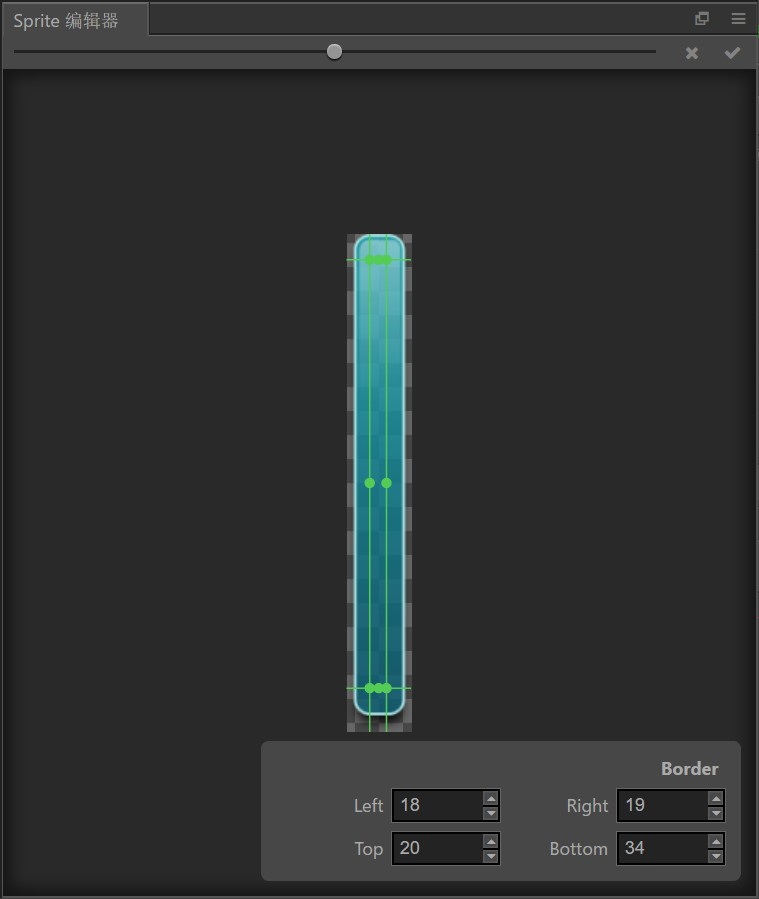
Slice =>九宫格模式,指定拉伸区域;(指定拉伸区域:在选择完TYPE后在SpriteFrame里面点击编辑,对不拉区域进行选择,如下图)

Filled => 设置填充方式(圆,矩形),可以使用比例来裁剪显示图片
当TYPE选定为Filled的时候,Fill Type里的可选项有三种分别为HORIZONTAL,VERTICAL,RADIAL三种:具体情况如下
HORIZONTAL=>表示是水平进行填充,Fill Start 是从左边开始,Fill Range 表示填充的速度或步长;
VERTICAL=>表示是垂直填充的,Fill Start 是从下边开始,Fill Range 表示填充的速度或步长;
RADIAL=>表示是以Fill Center为中心(值是0-1之间),以扇形的形式逆时针进行填充,Fill Start为0时在右边,Fill Range 表示填充的速度或步长;
通常来讲Fill Start 与 Fill Range的值是0-1之间,但是如果要表示减少的情况,那么,Fill Range 可以安排为负值
- //实现进行条的小测试
- onLoad() {
- let item = this.node.getChildByName('bg');
- let son = item.getChildByName('seat_normal_bk');
- let set = son.getChildByName('seat_time_bar');
- let sp = set.getComponent(cc.Sprite);
- this.tt = sp;
- },
- update(dt) {
- this.tt.fillRange >= 1 ? this.tt.fillRange = 0 : this.tt.fillRange += 0.005;
- },

4、动态的更改节点的精灵组件的图片
注意:在页面上绑定图片资源,并且暂时不在页面上显示要且SprintFrame这个属性
- properties: {
- //绑定原有的组件以便获取
- change_img: {
- type: cc.Sprite,
- default: null
- },
- //绑定静态的图片资源,以便调用,注意:要在面板上将目标图片拖拽到SpriteFrame处
- target_img: {
- type: cc.SpriteFrame,
- default: null
- }
- },
- //实现动态变更精灵组件的图片
- onLoad() {
- let item = this.change_img;
- //注意属性的大小写
- item.spriteFrame = this.target_img;
- },
二、BUTTON组件的使用
1、添加按钮的方法
a、直接创建带Button组件的节点
b、先创建精灵组件,再绑定(添加)组件
2、按钮的过渡效果
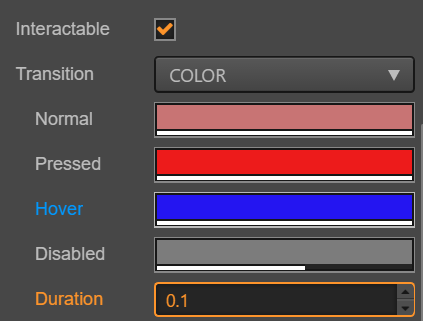
过渡效果(Transitiion)有:NONE(没有过渡,只响应事件),COLOR(颜色过渡,过渡效果中使用颜色),SPRITE(精灵过渡,使用图片过渡),SCALE(缩放过渡,选项,在disabled的时候过否置灰)。
四种状态:普通状态(Normal),鼠标滑动到物体上(Pressed),按下状态(Hover),禁用状态(Disabled);

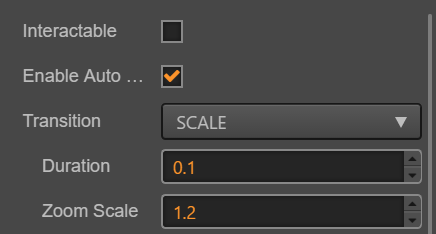
注意:其中Duration表示渐变的时间,Interactable表示按钮是否被激活,如果没有打钩,那么表示按钮是处于disabled的状态。当有Enable Auto...这个属性的时候,那么表示,当Interactable为false的时候,那么渲染为灰色状态。
当选项为SPRITE的时候,那么把相对应的图片拖动到sprite-iframe里面,便可以实现效果。
当选项为SCALE的时候,会出现如下的选项,Duration表示持续的时间,Zoom Scale表示放大的倍数

3、添加按钮的响应事件
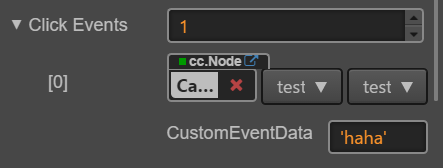
在按钮组件里面,所对应的绑定事件的界面如下:

注意:Click Events 表示绑定的事件的个数,当进行设置的时候下面会添加相对应的选择;cc.Node表示绑定着script的节点,第二个下拉是选择所对应的脚本,第三个下拉表示函数,同时在函数里面所对应的参数就是CustomEventData里的值(都是字符型的值)
- cc.Class({
- extends: cc.Component,
- properties: {},
- onLoad() {
- },
- test(e, num = 'ok') {
- console.log(e);
- console.log(num);
- console.log('这个是测试函数');
- }
- });
4、在代码里面使用cc.Button组件进行事件绑定(功能等同于通过界面绑定)
- cc.Class({
- extends: cc.Component,
- properties: {
- btn: {
- type: cc.Button,
- default: null
- }
- },
- onLoad() {
- //获取组件的方法一
- // let item=this.btn;
- //获取组件的方法二
- let item = this.node.getChildByName('test').getComponent(cc.Button);
- //代码里面添加响应的函数
- //定义一个点击事件
- let click_event = new cc.Component.EventHandler();
- //指定绑定脚本的节点
- click_event.target = this.node;
- //选择运行的脚本
- click_event.component = 'test_scene';
- //选择运行的函数
- click_event.handler = 'test';
- //定义传入的参数
- click_event.customEventData = 'are you ok???';
- //对组件进行点击绑定
- item.clickEvents.push(click_event);
- // item.clickEvents=[click_event]; 和上面是同样的效果
- },
- test(e, num = 'ok') {
- console.log(e);
- console.log(num);
- console.log('这是个测试函数');
- }
- });
5、通过代码触发点击事件(如键盘事件)
- cc.Class({
- extends: cc.Component,
- properties: {
- btn: {
- type: cc.Button,
- default: null
- }
- },
- onLoad() {
- //获取组件的方法一
- // let item=this.btn;
- //获取组件的方法二
- let item = this.node.getChildByName('test').getComponent(cc.Button);
- //代码里面添加响应的函数
- //定义一个点击事件
- let click_event = new cc.Component.EventHandler();
- //指定绑定脚本的节点
- click_event.target = this.node;
- //选择运行的脚本
- click_event.component = 'test_scene';
- //选择运行的函数
- click_event.handler = 'test';
- //定义传入的参数
- click_event.customEventData = 'are you ok???';
- //对组件进行点击绑定
- item.clickEvents.push(click_event);
- // item.clickEvents=[click_event]; 和上面是同样的效果
- //通过定时器来触发事件
- this.scheduleOnce(function () {
- //事件是存放在item.clickEvents里面的
- let clickEvents = item.clickEvents;
- //通过遍历这个数组
- for (let per of clickEvents) {
- //触发事件要用emit来触发,但是所对应的e要用空字符串来代替
- per.emit(['', 'today is good day']);
- }
- }.bind(this), 3);
- },
- test(e, num = 'ok') {
- console.log(e);
- console.log(num);
- console.log('这是个测试函数');
- }
- });
Sprite组件和Button组件的使用的更多相关文章
- 从0搭建Vue3组件库:button组件
button组件几乎是每个组件库都有的:其实实现一个button组件是很简单的.本篇文章将带你一步一步的实现一个button组件.如果你想了解完整的组件库搭建,你可以先看使用Vite和TypeScri ...
- 关于Unity中UI中的Button节点以及它的Button组件
Button是最常用的UI节点,包含的组件有 1.Image组件 显示Button的纹理,把Image贴图拖进Image组件中后,记得点击Set Native Size,显示贴图原始大小 2.Butt ...
- ExtJs学习笔记之Button组件
按钮Button组件 可以使用该组件的创建简单的按钮. 可以自定义属性包括 aligned icons, dropdown menus, tooltips 和 sizing options. 当出发点 ...
- element-ui button组件 radio组件源码分析整理笔记(一)
Button组件 button.vue <template> <button class="el-button" @click="handleClick ...
- Delphi for iOS开发指南(4):在iOS应用程序中使用不同风格的Button组件
http://blog.csdn.net/DelphiTeacher/article/details/8923481 在FireMonkey iOS应用程序中的按钮 FireMoneky定义了不同类型 ...
- GUI的最终选择 Tkinter(二):Label和Button组件
Label组件 Lable组件是用于界面上输出描述的标签,例如提示用户“您下载的电影含有未成年人限制内容,请满18岁以后点击观看!”,先来上结果图: 在来看下它的代码: from tkinter im ...
- 微信小程序把玩(十四)button组件
原文:微信小程序把玩(十四)button组件 button按钮用的算是最普遍的组件之一. 主要属性: wxml <!--按钮默认样式,点击事件--> <button type=&qu ...
- Tsx写一个通用的button组件
一年又要到年底了,vue3.0都已经出来了,我们也不能一直还停留在过去的js中,是时候学习并且在项目中使用一下Ts了. 如果说jsx是基于js的话,那么tsx就是基于typescript的 废话也不多 ...
- 微信小程序_(表单组件)button组件的使用
微信小程序表单组件button官方文档 传送门 Learn 一.button组件的使用 一.button组件的使用 size:按钮的大小[默认值default] type:按钮的样式类型[默认值def ...
随机推荐
- 内存管理中提到的hot cold page
所谓冷热是针对处理器cache来说的,冷就是页不大可能在cache中,热就是有很大几率在cache中. cold page和hot page的概念可以参考LWN的一片文章http://lwn.net/ ...
- Python——模块——时间模块
1.time模块 (1)时间戳 >>> time.time() 1472016249.393169 (2)将时间戳转换成当前时间元祖 time.localtime()time.gmt ...
- 获取data-*属性值
下面就详细介绍四种方法获取data-*属性的值 <li id=">获取id</li> 需要获取的就是data-id 和 dtat-vice-id的值 一:getAtt ...
- springdata 动态查询 是用来查询的 仅提供查询功能
springdata 动态查询 是用来查询的 仅提供查询功能
- P4610 [COCI2011-2012#7] KAMPANJA
题目背景 临近选举,总统要在城市1和城市2举行演讲.他乘汽车完成巡回演讲,从1出发,途中要经过城市2,最后必须回到城市1.特勤局对总统要经过的所有城市监控.为了使得费用最小,必须使得监控的城市最少.求 ...
- python学习日记(内置函数)
目前所有内置函数 http://www.runoob.com/python3/python3-built-in-functions.html *菜鸟教程* 内置函数分类 作用域相关globals(). ...
- 【系统架构】软件核心复杂性应对之道-领域驱动DDD(Domain-Driven Design)
前言 领域驱动设计是一个开放的设计方法体系,目的是对软件所涉及到的领域进行建模,以应对系统规模过大时引起的软件复杂性的问题,本文将介绍领域驱动的相关概念. 一.软件复杂度的根源 1.业务复杂度(软件的 ...
- GWAS: 曼哈顿图,QQ plot 图,膨胀系数( manhattan、Genomic Inflation Factor)
画曼哈顿图和QQ plot 首推R包“qqman”,简约方便.下面具体介绍以下. 一.画曼哈顿图 install.packages("qqman") library(qqman) ...
- 老男孩Python全栈学习 S9 日常作业 006
1.使用循环打印以下效果: 1: * ** *** **** ***** 2: ***** **** *** ** * 3: * *** ***** ******* ********* for i i ...
- Entity Framework入门教程(11)---EF6中的异步查询和异步保存
EF6中的异步查询和异步保存 在.NET4.5中介绍了异步操作,异步操作在EF中也很有用,在EF6中我们可以使用DbContext的实例进行异步查询和异步保存. 1.异步查询 下边是一个通过L2E语法 ...
