在Bootstrap开发框架的工作流模块中实现流程完成后更新资料状态处理
在开发查看流程表单明细的时候,在Web界面中,我们往往通过使用@RenderPage实现页面内容模块化的隔离,减少复杂度,因此把一些常用的如审批、撤销、会签、阅办等等的流程步骤都放到了通用处理的页面ViewDetail.cshtml里面实现了。那么如果在一些特殊的表单处理过程中,我们在审批完成后需要触发一个事件来修改一些业务表的数据的处理的话,就会变得麻烦起来,通用的处理就代表要损失一部分灵活性,特殊性。那是否可以通过一些处理,能够实现这些特殊更新的操作呢?本篇随笔介绍的就是这个方面,实现流程完成后更新资料状态处理。
1、页面的模块关系
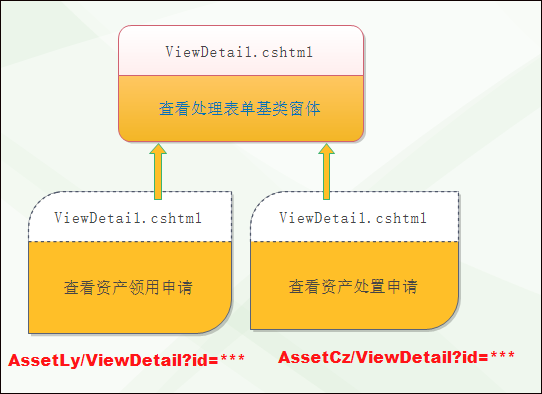
之前我在随笔《在Bootstrap开发框架的前端视图中使用@RenderPage实现页面内容模块化的隔离,减少复杂度》里面已经介绍过,对于这种有着共同内容的页面,我们可以把它提取出来,然后在主页面里面使用@RenderPage的方式进行包含进来,这样有助于我们模块化的处理。

上面通用的处理内容,全部在Apply/ViewDetail.cshtml页面里面。
它的页面内容,主要是封装一些常规的界面和处理脚本。

也就是对于一些如资产领用或者资产处置的界面,它都是包含这些基础流程显示的界面和处理逻辑的。

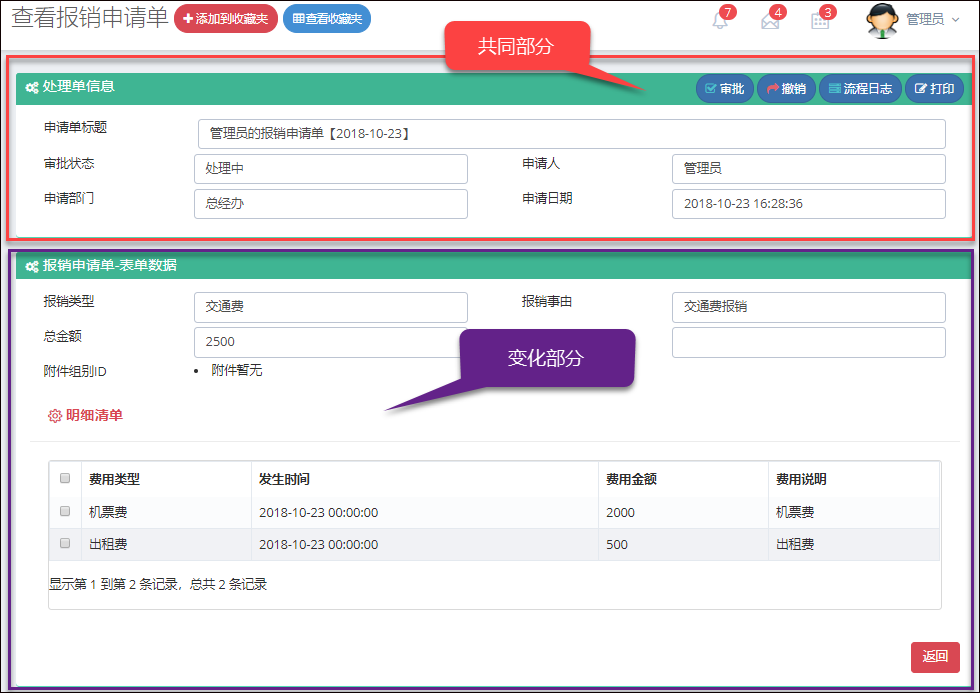
查看具体流程表单明细的界面如下所示。

或者资产领用表单的查看界面如下所示。

2、脚本的模板化处理,实现子类函数的差异性
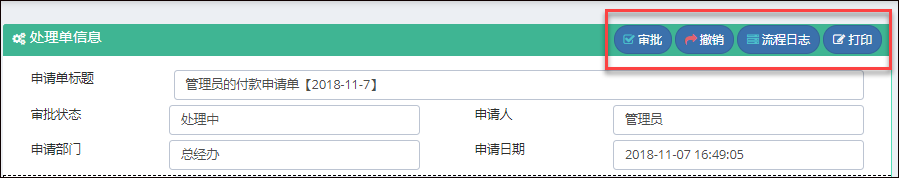
在查看信息的顶部有对应的流程处理按钮,如果用户是流程参与人,那么可以执行相关的处理。

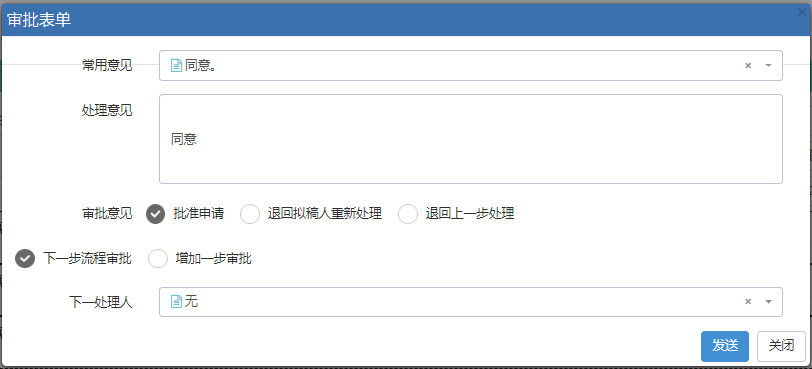
审批是一个通用的常规处理操作,弹出界面需要录入处理意见,以及下一步流程的处理人员,如下界面所示。

既然我们需要在一些业务表单结束后,触发一些后处理的事件来实现我们所需要数据的更新操作,那么我们可以通过使用Javascript的模板化方法的设计模式来实现我们需要的处理。
首先我们在通用处理的模块页面里面,定义好我们需要的函数,可以保留它不做任何事情,仅仅定义一个空壳函数就可以,不过需要在调用它的地方加上这个函数即可,而差异处理的不同,则让子类页面重载它的函数就可以实现差异性的模板方法模式。
例如我们在Apply/ViewDetail.cshtml页面,这个通用页面是相当于基类界面了,定义它的函数处理如下所示。
//审批处理后的执行操作
//该操作一般发生在申请单完成后,需要修改业务表单数据的情况
//该函数默认为空,具体逻辑给子视图页面ViewDetail.cs里面实现
function ToCompletedForm() {
console.log("ToCompletedForm");//留待子类重写函数
}
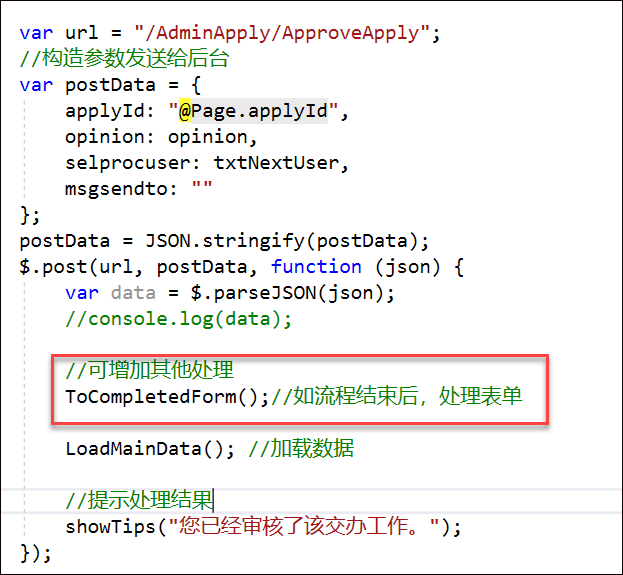
而在可能需要进行后续处理的地方,调用这个方法,以完成它的调用逻辑。

以上就是处理流程的时候,增加上这个函数处理方法的调用,其他地方如果是类似的场景,则类似处理即可。
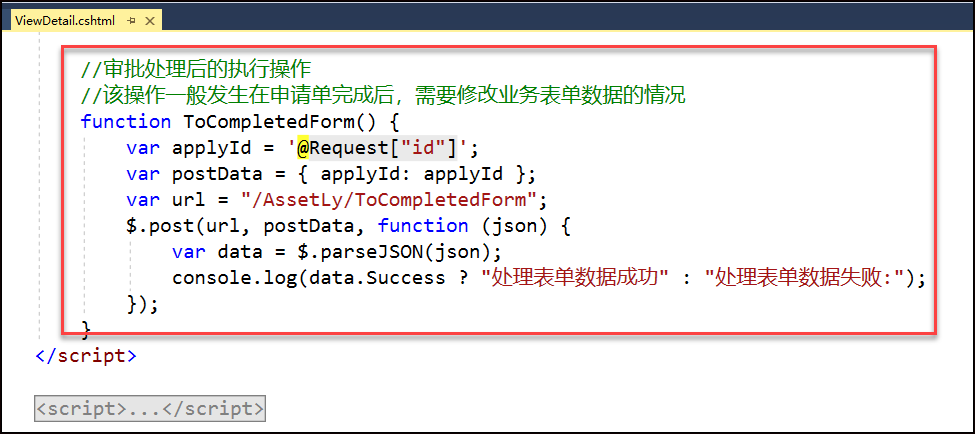
然后,我们不同的子类页面,重写好自己的处理函数就可以覆盖基类的函数ToCompletedForm的处理逻辑了。

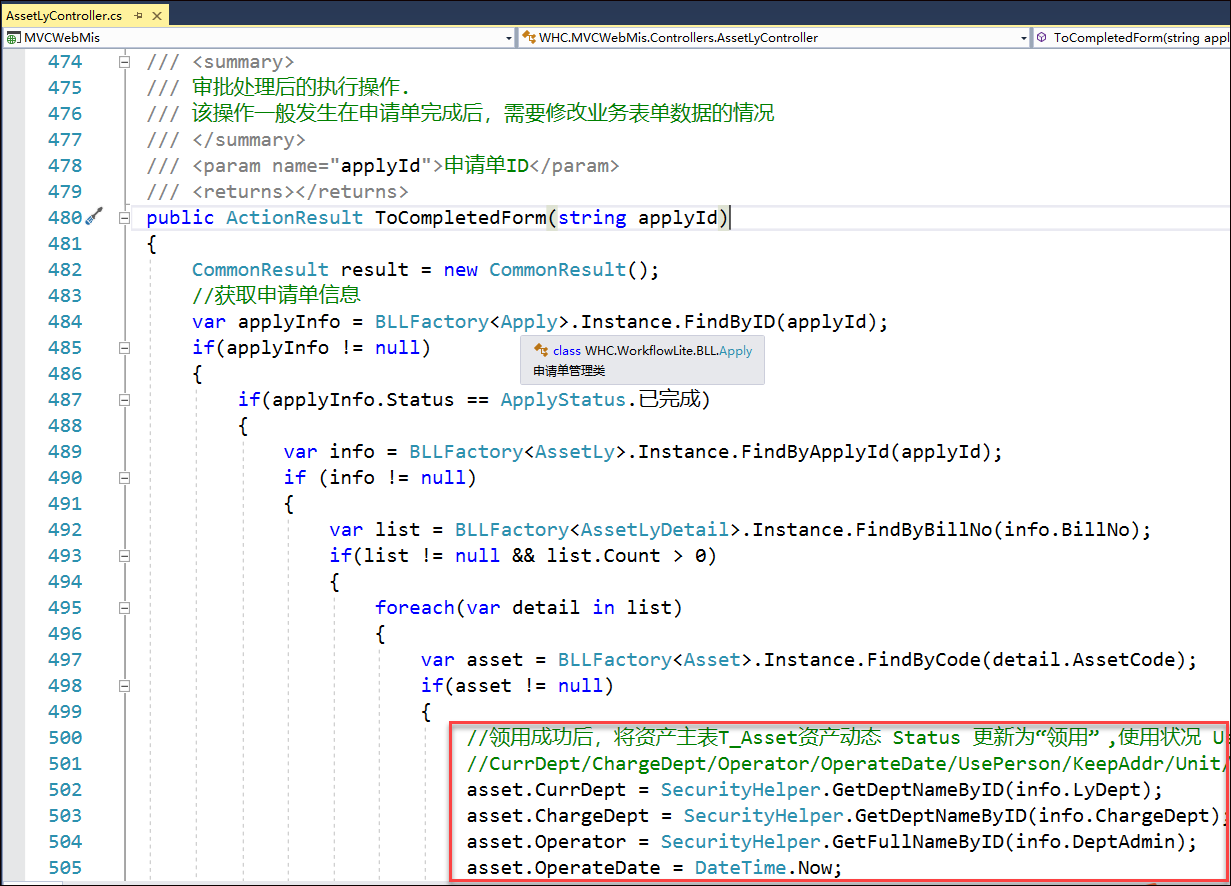
以上是资产领用流程的一个处理步骤,其中主要就是在流程结束的时候,完成一些数据更新和状态的处理操作。

以上就是对于表单完成后的一些特殊处理的实现方法,在流程结束的时刻,我们可以做更多的相关后台处理逻辑,都可以这样统一在一个后台方法中处理。
这样通过这种方式实现的逻辑,不影响页面的关系和处理过程,仅仅是我们在子页面里面重写一下处理规则即可,如果不需要,也可以不重写,不影响整个处理过程。
在Bootstrap开发框架的工作流模块中实现流程完成后更新资料状态处理的更多相关文章
- 在Bootstrap开发框架的前端视图中使用@RenderPage实现页面内容模块化的隔离,减少复杂度
在很多开发的场景中,很多情况下我们需要考虑抽象.以及模块化等方面的内容,其目的就是为了使得开发的时候关注的变化内容更加少一些,整体开发更加简单化,从而减少开发的复杂度,在Winform开发的时候,往往 ...
- 基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)
本篇继续<基于Metronic的Bootstrap开发框架--工作流模块功能介绍>,继续介绍基于Metronic的Bootstrap开发框架的工作模块功能,介绍工作流模块中相关业务表单的界 ...
- 基于Metronic的Bootstrap开发框架--工作流模块功能介绍
在很早之前的随笔里面,已经介绍了WInform框架中工作流模块的功能,不过由于工作流模块中界面处理部分比较麻烦,一直没有在Bootstrap框架中进行集成,最近由于项目的关系,花了不少精力,把工作流模 ...
- Winform开发框架中工作流模块之申请单草稿处理
在我们开发工作流模块的时候,有时候填写申请单过程中,暂时不想提交审批,那么可以暂存为草稿,以供下次继续填写或者提交处理,那么这个草稿的功能是比较实用的,否则对于一些填写内容比较多的申请单,每次要重填写 ...
- Winform开发框架中工作流模块的动态处理
在工作流处理表中,首先我们区分流程模板和流程实例两个部分,这个其实就是类似模板和具体文档的概念,我们一份模板可以创建很多个类似的文档,文档样式结构类似的.同理,流程模板实例为流程实例后,就是具体的一个 ...
- C#反射实现 C# 反射 判断类的延伸类型 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码 C# ADO.NET的SqlDataReader对象,判断是否包含指定字段 页面中添加锚点的几种方式 .net 简单实用Log4net(多个日志配置文件) C# 常用小点
C#反射实现 一.反射概念: 1.概念: 反射,通俗的讲就是我们在只知道一个对象的内部而不了解内部结构的情况下,通过反射这个技术可以使我们明确这个对象的内部实现. 在.NET中,反射是重要的机制, ...
- 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码
在前面随笔<基于Metronic的Bootstrap开发框架--工作流模块功能介绍>和<基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)>中介绍了B ...
- Python 3.X 调用多线程C模块,并在C模块中回调python函数的示例
由于最近在做一个C++面向Python的API封装项目,因此需要用到C扩展Python的相关知识.在此进行简要的总结. 此篇示例分为三部分.第一部分展示了如何用C在Windows中进行多线程编程:第二 ...
- 参照企业微信审批业务,在Winform开发框架中工作流模块的实现业务审批
目前微信的企业号已经切换到企业微信里面,这个是一个APP程序,提供了很丰富的企业应用,其中包括了业务审批处理,审批业务包括请假.报销.费用.出差等很多个审批场景,在Winform开发框架中工作流模块这 ...
随机推荐
- Mac下charles安装及配置
一.下载地址 https://www.charlesproxy.com/download/ 激活码 Registered Name: https://zhile.io License Key: 488 ...
- 第一册:lesson109.
原文: A goof idea question:What does Jane have with her coffee? Shall I make some coffe, Jane? That's ...
- 细说MVC中仓储模式的应用
文章提纲 概述要点 理论基础 详细步骤 总结 概述要点 设计模式的产生,就是在对开发过程进行不断的抽象. 我们先看一下之前访问数据的典型过程. 在Controller中定义一个Context, 例如: ...
- C#图片裁切,生成新图片
/// 图片裁剪,生成新图,保存在同一目录下,名字加_new,格式1.png 新图1_new.png /// </summary> /// <param name="pic ...
- [Go] golang原子函数锁住共享资源
1.atomic包里的几个函数以及sync包里的mutex类型,提供了解决方案2.原子函数能够以很底层的加锁机制来同步访问整型变量和指针3.atomic.AddInt64(&counter, ...
- Java开发笔记(三十三)字符包装类型
正如整型int有对应的包装整型Integer那样,字符型char也有对应的包装字符型Character.初始化字符包装变量也有三种方式,分别是:直接用等号赋值.调用包装类型的valueOf方法.使用关 ...
- HTML5移动端拖动惯性
下面代码只是实现了上下滑动惯性,没有写水平滑动惯性.(临时代码笔记,可能会在以后的过程中不断更新优化代码) /** * 惯性原理: * 产生的速度 = 移动距离 / 移动时间 * 距离 = 松开的坐标 ...
- Dynamics CRM教程:图表的Top设置及导出修改和导入
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复144或者20150412可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 上一篇博客制作的图表放在Dashb ...
- 通过ADB查看当前Activity
cmd命令中输入:adb shell dumpsys activity activities 在一连串的输出中找到Runing activities com.android.settings是包名. ...
- 如何在WIN10内置Ubuntu中有多个terminal
使用的是tmux来实现在WIN10的内置Ubuntu实现多终端窗口 先安装tmux:sudo apt-get install tumx 启动tmux,tmux 然后就可以在tmux中实现多窗口.其操作 ...
