React Native学习(七)—— FlatList实现横向滑动列表效果
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、总览
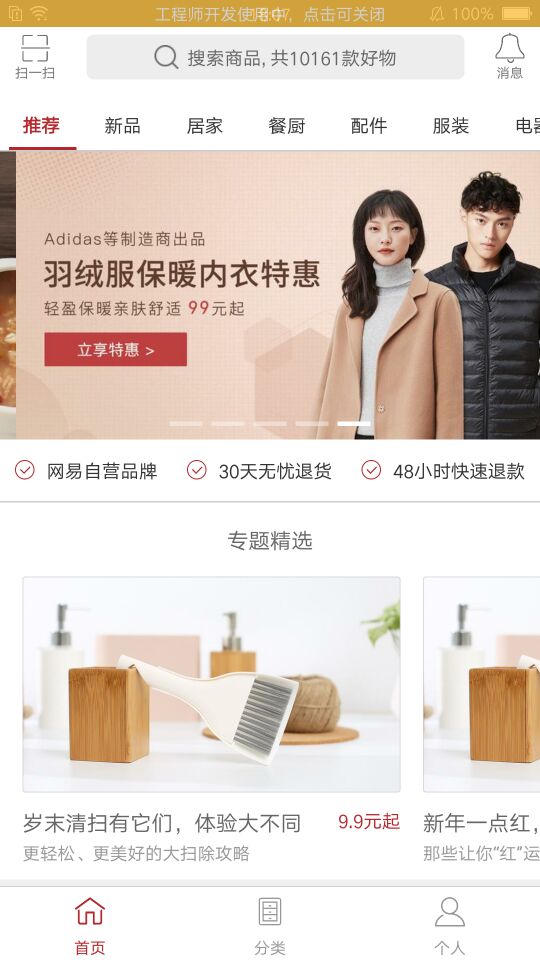
这个效果也是APP里很常见的,之前把这个想的太复杂了,后来才知道原来用FlatList就可以轻松实现,效果图如下(专题精选):

二、代码实现
1、加几条数据
topic: [
{
title: '岁末清扫有它们,体验大不同',
describe: '更轻松、更美好的大扫除攻略',
price: '9.9元起',
},
{
title: '新年一点红,幸运一整年',
describe: '那些让你“红”运当头的好物',
price: '9.9元起',
},
]
2、写列表的一个item
renderTopicItem = ({ item }) => {
return (
<TouchableOpacity style={styles.topicItem}>
<Image source={require('../../img/topic.jpg')} style={styles.topicImg} />
<View style={styles.topicContainer}>
<View style={styles.topicText}>
<Text style={styles.topicTitle}>{item.title}</Text>
<Text style={styles.topicDesc}>{item.describe}</Text>
</View>
<Text style={styles.topicPrice}>{item.price}</Text>
</View>
</TouchableOpacity>
)
}
3、用FlatList渲染出列表
renderTopic() {
return (
<View style={styles.topic}>
<Text style={styles.topicHead}>专题精选</Text>
<FlatList
data={this.state.topic}
keyExtractor={(item, index) => index}
renderItem={this.renderTopicItem}
horizontal={true}
showsHorizontalScrollIndicator={false}
/>
</View>
)
}
- data —— 数据(目前只支持普通数组)
- renderItem —— 根据行数据data渲染每一行的组件
- keyExtractor —— 用于为给定的item生成一个不重复的key(Key的作用是使React能够区分同类元素的不同个体,以便在刷新时能够确定其变化的位置,减少重新渲染的开销)
- horizontal —— 设为true时是水平布局
- showsHorizontalScrollIndicator —— 设为false,则不显示水平滚动条
4、样式
topic: {
width: width,
alignItems:'center',
backgroundColor: '#fff',
paddingBottom:10,
marginBottom:10,
},
topicHead:{
fontSize:16,
color:'#666',
padding:15,
},
topicItem: {
width: width*0.7,
marginLeft:15,
},
topicImg: {
width: width*0.7,
height: width*0.4,
borderWidth:0.5,
borderColor:'#cdcdcd',
borderRadius:2,
},
topicContainer:{
flexDirection: 'row',
justifyContent:'space-between',
marginTop:10,
},
topicTitle:{
fontSize:16,
color:'#666',
},
topicDesc:{
fontSize:13,
color:'#999',
marginTop:3,
},
topicPrice:{
fontSize:14,
color:'#b4282d',
},
recommend.js完整代码 https://github.com/gingerJY/example/blob/master/RN_flatList/recommend.js
三、其他


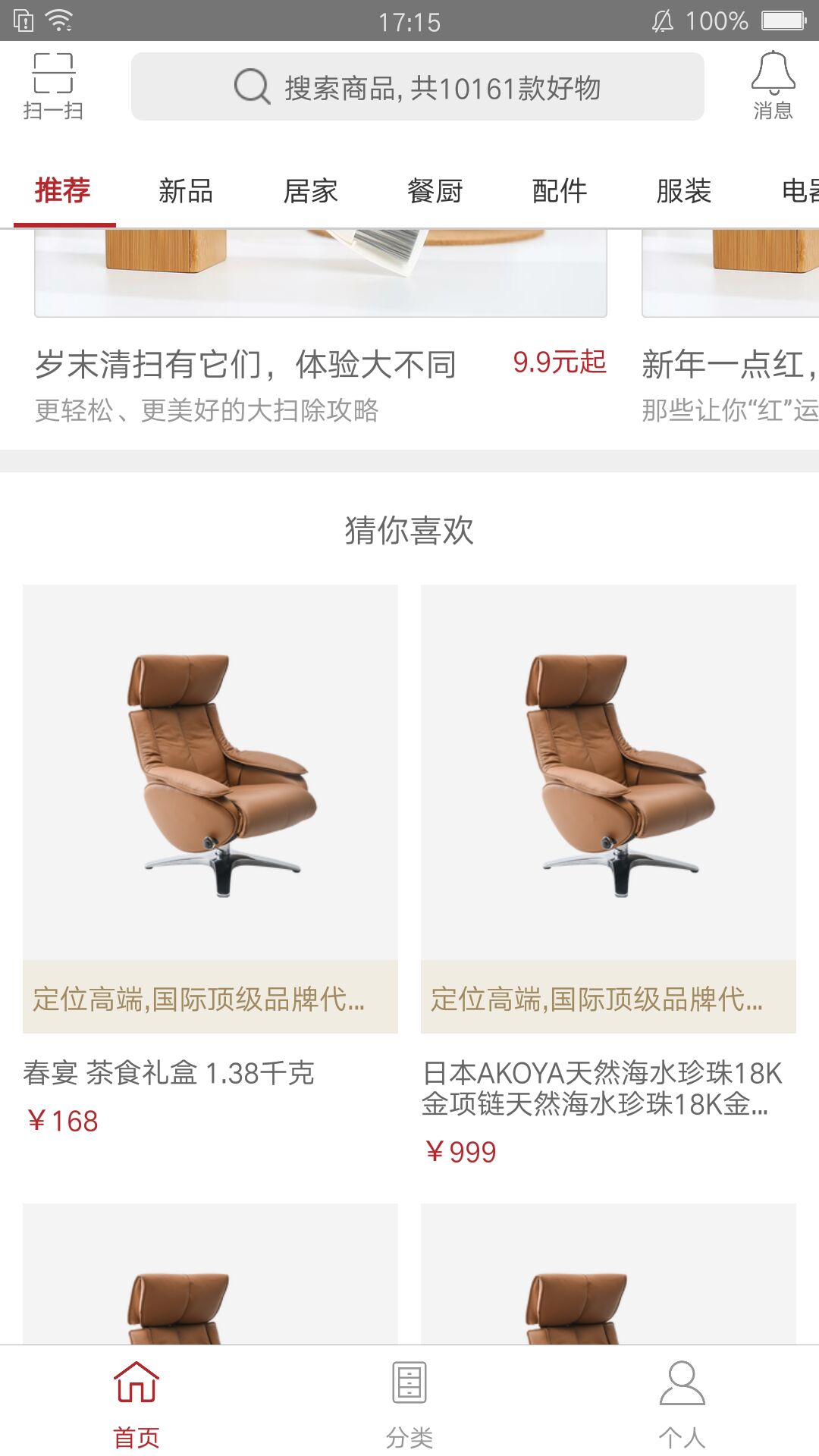
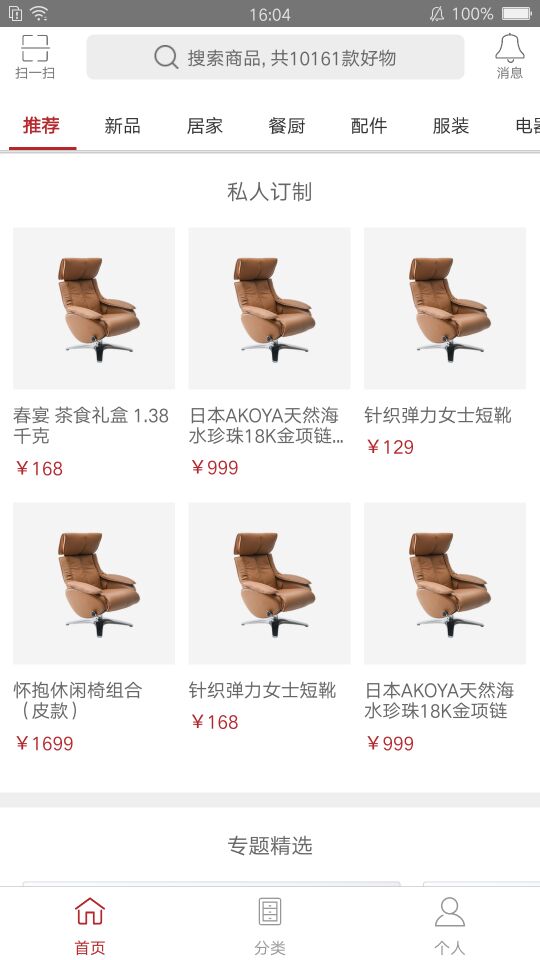
这种也是用 FlatList 做的,写法都差不多,具体看https://github.com/gingerJY/React-Native-Demo
END-----------------------------------------------------------------
React Native学习(七)—— FlatList实现横向滑动列表效果的更多相关文章
- 实现移动端touch事件的横向滑动列表效果
要实现手机端横向滑动效果并不难,了解实现的原理及业务逻辑就很容易实现.原理:touchstart(手指按下瞬间获取相对于页面的位置)——>touchmove(手指移动多少,元素相应移动多少). ...
- react native 左边固定,右边横向滑动左右自适应高度
要实现的效果 https://zuobaiquan.github.io/blogImg/201903/01.gif
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- React Native学习(八)—— 对接七鱼客服
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- iOS、swift、React Native学习常用的社区、论坛
<!----iOS> <!----Swift>*IOS开发常用社区:http://code4app.com/ *IOS开发常用社区:http://www.cocoachina. ...
随机推荐
- 通过 备份文件 恢复/迁移 gitlab
=============================================== 2017/10/20_第1次修改 ccb_warlock = ...
- 几个关于js数组方法reduce的经典片段
以下是个人在工作中收藏总结的一些关于javascript数组方法reduce的相关代码片段,后续遇到其他使用这个函数的场景,将会陆续添加,这里作为备忘. javascript数组那么多方法,为什么我要 ...
- 微信小程序入门
自己看了一下微信小程序 其实 还是很简单的 官方有现成的api 跟 组件给你用 我的感觉就像是一个 前端框架 类似于 ionic 这种 感觉比ionic还要简单 里面的wxml ...
- iOS性能优化技术
小小总结,后续继续跟进. 1. 提高应用性能的几个开发细节 * 尽量避免使用constraint实现动画 * 尽量避免使用数组的删除操作 * 尽量避免使用 NSString::stringWithFo ...
- iOS 动画篇 之 Core Animation (一)
iOS中实现动画有两种方式,一种是自己不断的通过drawRect:方法来绘制,另外一种就是使用核心动画(Core Animation). 导语: 核心动画提供高帧速率和流畅的动画,而不会增加CPU的负 ...
- JavaScript Dom入门
好像代码太杂了,博客园里跑不起来,单独复制到html中本地测试都是没有问题的. JavaScript JavaScript 是属于 web 的语言,它适用于 PC.笔记本电脑.平板电脑和移动电话. J ...
- 用 Identity Server 4 (JWKS 端点和 RS256 算法) 来保护 Python web api
目前正在使用asp.net core 2.0 (主要是web api)做一个项目, 其中一部分功能需要使用js客户端调用python的pandas, 所以需要建立一个python 的 rest api ...
- 微信小程序 - 上拉加载
demo.wxml 文件 <view wx:for="{{listdata}}" wx:key="listdata" class='listitem'& ...
- 开源API测试工具 Hitchhiker v0.8 - 自动化测试结果统计
Hitchhiker 是一款开源的支持多人协作的 Restful Api 测试工具,支持自动化测试, 数据对比,压力测试,支持脚本定制请求,可以轻松部署到本地,和你的team成员一起协作测试Api. ...
- naturalWidth 与 naturalHeight
在HTML 5中,新增加了两个用来判断图片的宽度和高度的属性(图片原始大小),分别为 naturalWidth 和naturalHeight属性,例子如下: 注意问题: - 图片没有加载的时候 值为0 ...
