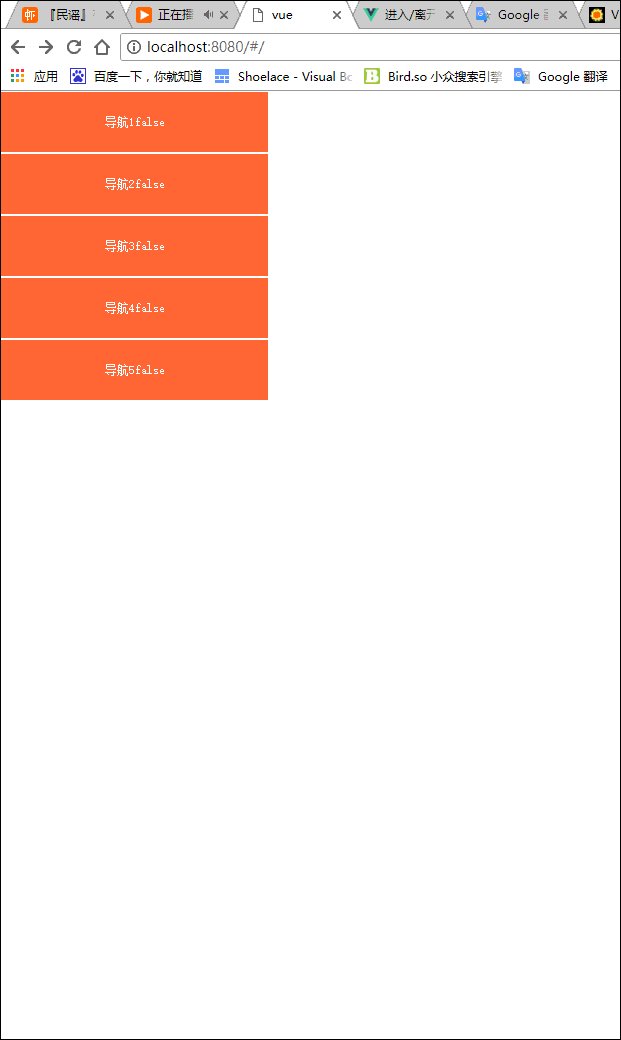
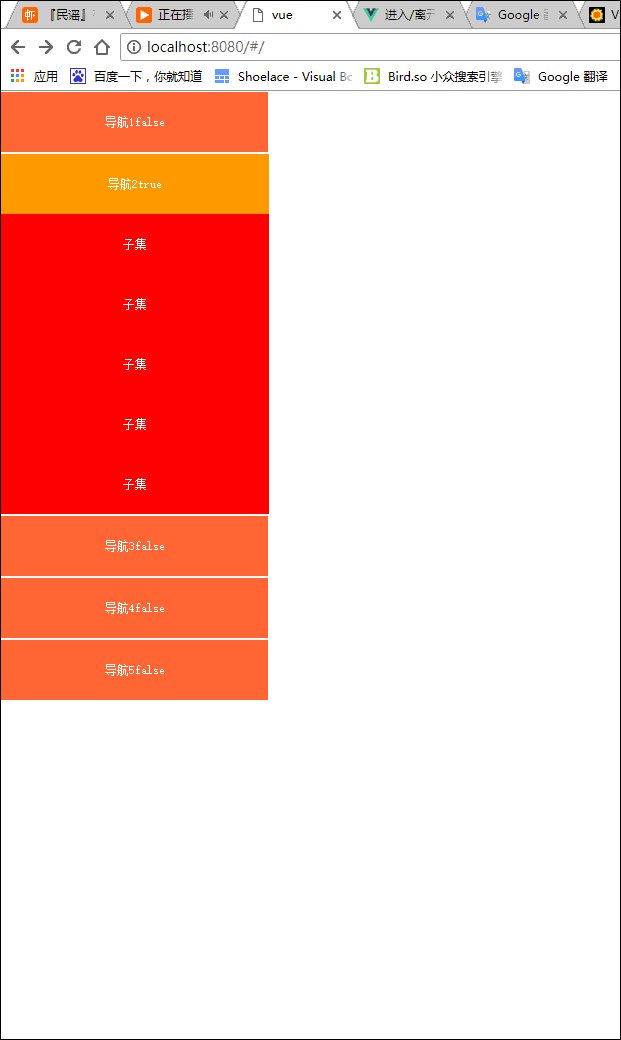
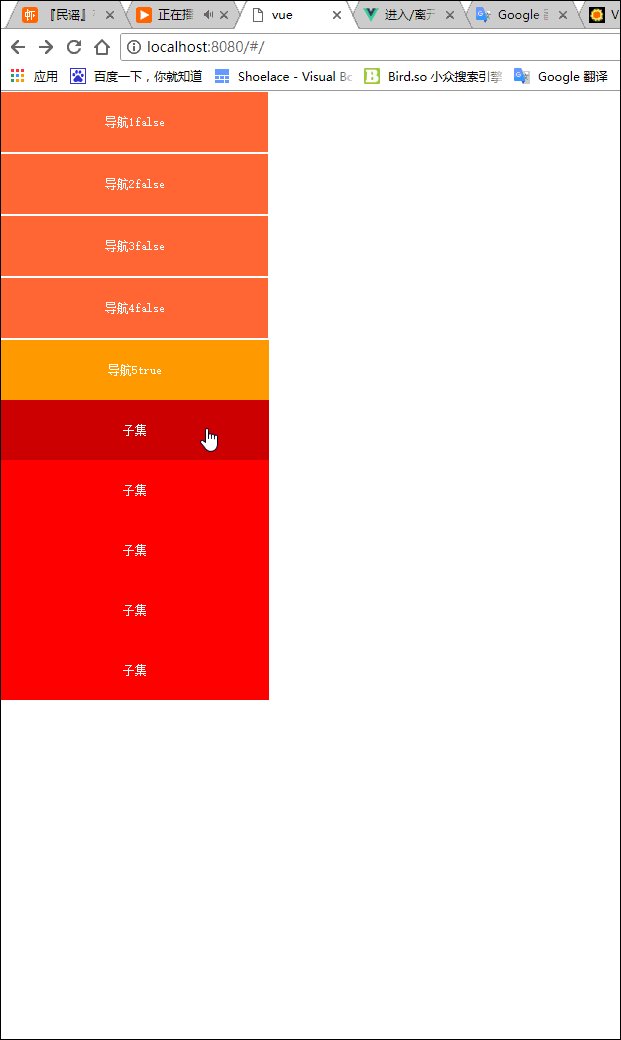
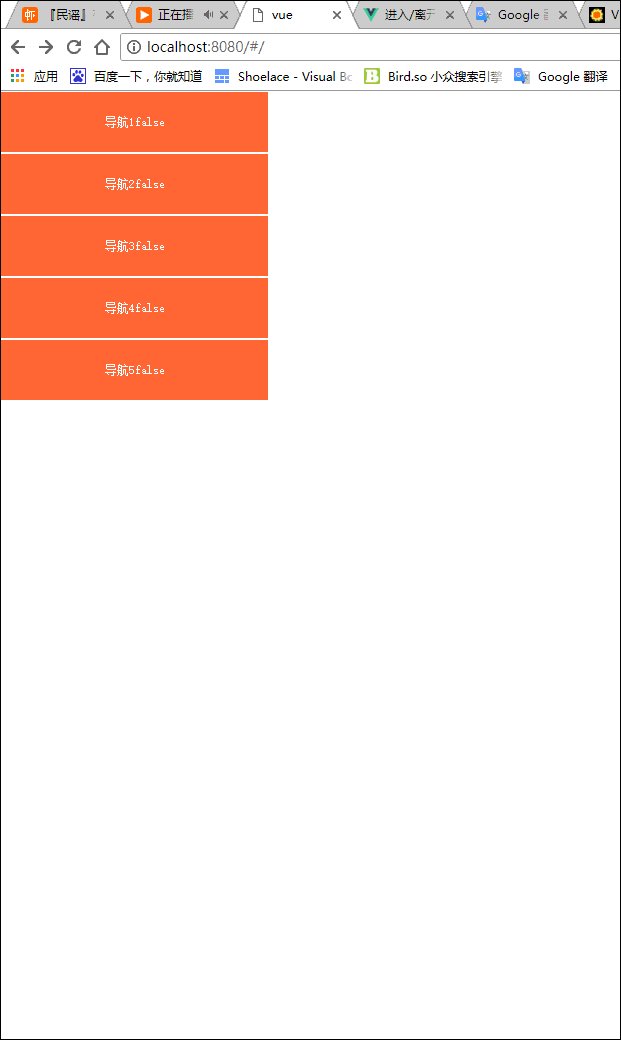
vue实现侧边栏手风琴效果
模板

代码如下
html
<template>
<div class="header">
<ul>
<!-- 循环数据在点击调用changeli方法时将当前索引和本条数据传进去,并使用当前数据show的bool值添加或移除样式 -->
<li :class="[{active:item.show}]" @click="changeli(index,item)" v-for="(item,index) in headerData">
<!-- 在这里打印出boll值方便查看 -->
{{item.name}}{{item.show}}
<!-- 判断当前这条数据的bool值如果是true就打开二级菜单,如果是false就关闭二级菜单 -->
<ul v-show="item.show">
<!-- 循环二级菜单数据并使用.stop阻止冒泡 -->
<li v-for="(a,index) in item.list" v-on:click.stop="doThis(index)">{{a}}</li>
</ul> </li>
</ul>
</div>
</template>
js
export default {
data() {
return {
headerData: [{
name: '导航1',
list: ['子集', '子集', '子集', '子集', '子集'],
show: false
}, {
name: '导航2',
list: ['子集', '子集', '子集', '子集', '子集'],
show: false
}, {
name: '导航3',
list: ['子集', '子集', '子集', '子集', '子集'],
show: false
}, {
name: '导航4',
list: ['子集', '子集', '子集', '子集', '子集'],
show: false
}, {
name: '导航5',
list: ['子集', '子集', '子集', '子集', '子集'],
show: false
}]
}
},
methods: {
changeli: function(ind, item) {
// 先循环数据中的show将其全部置为false,此时模板里的v-if判断生效关闭全部二级菜单,并移除样式
this.headerData.forEach(i => {
// 判断如果数据中的headerData[i]的show属性不等于当前数据的show属性那么headerData[i]等于false
if (i.show !== this.headerData[ind].show) {
i.show = false;
};
});
// 取反(true或false)
item.show = !item.show;
console.log(item.name)
},
doThis: function(index) {
alert(index)
}
}
}
css
.header {
width: 20%;
background-color: #ff5722;
color: #ffffff;
>ul {
width: 100%;
@include clearfix;
>li {
width: 100%;
border: 1px solid #ffffff;
cursor: pointer; // float: left;
color: 20px;
text-align: center;
line-height: 60px;
&:hover {
background-color: #ff9800;
}
>ul {
width: 100%;
background: red;
li{
&:hover{
background: #c31111;
}
}
}
}
.active {
background-color: #ff9800;
}
}
}
vue实现侧边栏手风琴效果的更多相关文章
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
- 使用JS实现手风琴效果
想要实现简单的手风琴切换效果,需要使用JS实现,如下是使用javascript源码实现,后续会更新使用jQuery实现. 1. 先进行简单的布局:我们可以再ul下添加几个li实现html的简单布局,再 ...
- vue实现全选效果
vue实现全选效果 接触vue快半年了,记得刚用vue做项目的时候遇到一个全选功能,当时到处百度也没有找到怎么实现,最后还是用了jquery进行dom操作实现的. 今天没事就顺手写了一个,感觉很简单, ...
随机推荐
- C#的发展已经15年了 。。。历史发展
C#是微软公司在2000年6月发布的一种新的编程语言,主要由安德斯·海尔斯伯格(Anders Hejlsberg)主持开发,它是第一个面向组件的编程语言,其源码会编译成msil再运行.它借鉴了Delp ...
- 【quickhybrid】iOS端的项目实现
前言 18年元旦三天内和朋友突击了下,勉强是将雏形做出来了,后续的API慢慢完善.(当然了,主力还是那个朋友,本人只是初涉iOS,勉强能看懂,修修改改而已) 大致内容如下: JSBridge核心交互部 ...
- unity demo之坦克攻击
先展示一下成果吧,节后第一天上班简直困爆了,所以一定要动下脑子搞点事情. 分析: 1.涉及到的游戏对象有:坦克,摄像机,场景素材(包含灯光),子弹 2.坦克具有的功能:移动,旋转,发射子弹,记录生命值 ...
- centos 打包RPM包 ntopng
需要在centos7上,将ntopng及其依赖的包一起打包成rpm包,了解centos7打包. 1.执行: yum -y install rpmdevtools 安装rpm工具 2.接下来执行:rp ...
- Git详解之二:Git基础
Git 基础 读完本章你就能上手使用 Git 了(伯乐在线注:如果你对Git还不了解,建议从本Git系列第一篇文章开始阅读).本章将介绍几个最基本的,也是最常用的 Git 命令,以后绝大多数时间里用到 ...
- 物联网细分领域-车联网(OBD)市场分析
前言: 这段时间在跟一个车联网的项目,所以做了一些研究. OBD概述 OBD是英文On-Board Diagnostic的缩写,中文翻译为"车载诊断系统".这个系统随时监控发动机的 ...
- Django学习日记05_模板_模板语言
Variables 在模板中,使用两个大括号包含变量的方式来使用变量: {{ name }} 该变量应该作为键值对中的键,在Context中能被查找到. Tags 模板中使用Tags来进行简单的逻辑: ...
- TSLint提示错误
要成为优秀的TS开发人员,必须直接禁用TS的不良特性. 为此,道爷亲自操刀编写了TSLint工具,用来分析我们的TS代码,把潜在的Bug和不良代码全部找出来. 目的是为了保证TS的质量,但是存在的问题 ...
- Upgrade with the Gradle Wrapper, gradlew升级
springboot 2.0需要gradle 1+, 而自动构建的都是3.+,手动升级如下 Upgrade with the Gradle Wrapper If your existing Gradl ...
- Java学习笔记10---访问权限修饰符如何控制成员变量、成员方法及类的访问范围
1.Java有三种访问权限修饰符,分别为public.protected.private,还有一种为缺省权限修饰符的情况,记为default.其中,可以由public和default来修饰类:这四种修 ...
