为JQuery EasyUI 表单组件增加“焦点切换”功能
1、背景说明
在使用 JQuery EasyUI 各表单组件时,实际客户端页面元素是由 JQuery EasyUI 生成的,元素的焦点切换,虽然 Tab 键可以正常用,但顺序控制属性 tabindex 不起作用,因为页面看到的元素,是生成的,没有tabindex 属性,而真实的元素被隐藏了。本文通过一个自定义函数,实现Tab 和 回车键的焦点切换功能。
2、函数定义
通过捕获窗口按件,对回车和Tab键进行了热点切换处理。先根据当前焦点,获取需要tabindex 属性,加1后为下一焦点无素的属性值,根据这一属性找到下一焦点元素,并设置成焦点。
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}
3、使用方式
(1)页面调用函数
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
});
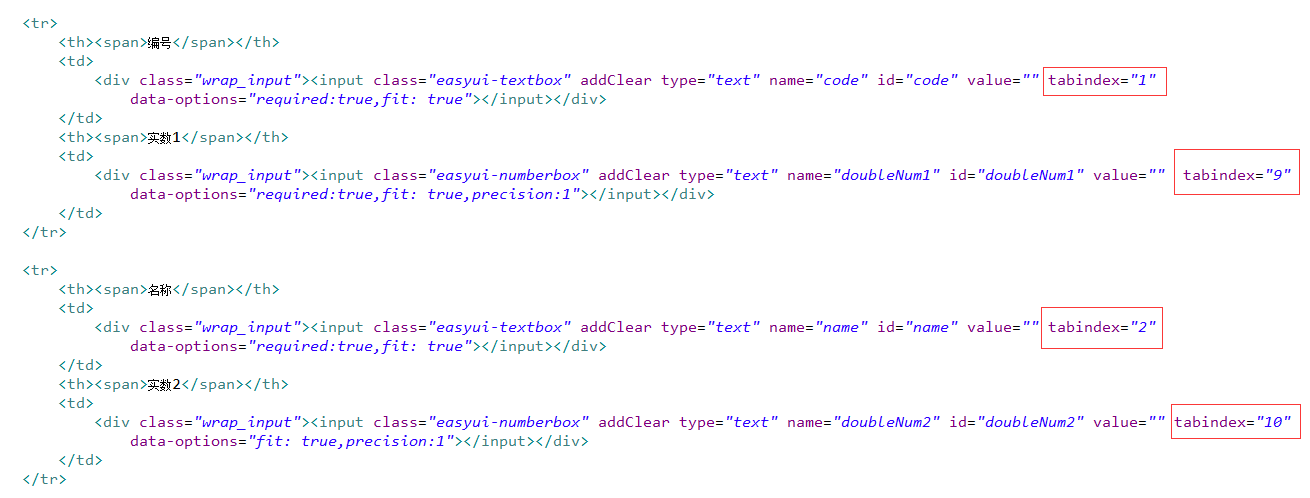
(2)表单元素设置 tabindex 属性

4、约束和限制
由于函数实现时,tabindex 采用 +1的方式,去查找下一元素,所在页面设置 tabindex 属性时,一定要连续,否则在断续的地方,将不起作用。
为JQuery EasyUI 表单组件增加“焦点切换”功能的更多相关文章
- 为JQuery EasyUI 表单组件加上“清除”功能
1.背景 在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框).DateBox(日期输入框).DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或 ...
- ReactJS实用技巧(2):从新人大坑——表单组件来看State
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
- 如何实现Ant design表单组件封装?
目标:自己实现一个antd表单组件 先看下Ant Design官网上给出的表单组件用法: import React, { Component } from 'react' import { Form, ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- reactjs入门到实战(八)----表单组件的使用
表单组件支持几个受用户交互影响的属性: value,用于 <input>.<textarea> 组件. checked,用于类型为 checkbox 或者 radio 的 &l ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建异步提交表单
jQuery EasyUI 表单 - 创建异步提交表单 本教程向您展示如何通过 easyui 提交一个表单(Form).我们创建一个带有 name.email 和 phone 字段的表单.通过使用 e ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 表单验证
jQuery EasyUI 表单 - 表单验证 本教程将向您展示如何验证一个表单.easyui 框架提供一个 validatebox 插件来验证一个表单.在本教程中,我们将创建一个联系表单,并应用 v ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
随机推荐
- 每天一个linux命令(49)--diff命令
diff 命令是 Linux 上非常重要的工具,用于比较文件的内容,特别是比较两个版本不同的文件以找到改动的地方.diff 在命令行中打印每一个行的改动.最新版本的diff还支持二进制文件,diff ...
- Laravel中间件
先谈一谈中间件的使用场景,比如路由转到一张页面,我们需要记录用户的cookie,或者检测用户的访问权限,这些操作如果全写在控制器里是不合适的,因为随着业务的扩充,控制器里的业务逻辑会越来越臃肿,难以维 ...
- UI培训怎么学才高效
随着互联网科技的爆炸式发展,UI设计越来越受到我们的青睐,绝大部分企业已成立U设计部门来提高自身影响力,但现在许多从事UI设计的人,都是从零基础过度过来的,他们不乏大牛,在阿里巴巴,在腾讯等国内一流企 ...
- React组件开发经典案例--todolist
点开查看代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <me ...
- Spring-boot 最小demo
POM 文件,注意红色部分: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http: ...
- install g++ on windows
install c++/g++ on windows install c++/g++ on windows link 原文 1. 算是提示吧: Pick the drive and a fol ...
- LODOP的一次使用后的总结
一.lodop打印预览效果图 LODOP.PRINT_SETUP();打印维护效果图 LODOP.PREVIEW();打印预览图 二.写在前面 最近项目用到了LODOP的套打,主要用到两个地方,一是物 ...
- Ajax写分页查询(实现不刷新页面)
获取数据库中大量的信息显示在页面上,必然要使用到分页查询: 若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好, 所以最好使用Ajax的方法写分页查询: 1.先来找一张数据很多的表 ...
- cudaMemcpy与cudaMemcpyAsync的区别
转载请注明来源:http://www.cnblogs.com/shrimp-can/p/5231857.html 简单可以理解为:cudaMemcpy是同步的,而cudaMemcpyAsync是异步的 ...
- 模块化规范Common.js,AMD,CMD
随着网站规模的不断扩大,嵌入网页中的javascript代码越来越大,开发过程中存在大量问题,如:协同开发,代码复用,大量文件引入,命名冲突,文件依赖. 模块化编程称为迫切的需求. 所谓的模块,就是实 ...
