自行扩展 FineUIMvc 通知对话框(多个并排显示不重叠,支持最新的显示在最上方)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
这篇文章我们将改造 FineUIMvc 默认的通知对话框,使得同时显示多个也不会重叠。并提前出一个公共的JS文件,供大家使用。
FineUIMvc 的通知对话框
FineUIMvc默认的通知对话框通过 F.notify 来显示,可以在页面上的 9 个位置显示,分别对应于属性:
- PosotionX = Left, PositionY = Top
- PosotionX = Left, PositionY = Center
- PosotionX = Left, PositionY = Bottom
- PosotionX = Center, PositionY = Top
- PosotionX = Center, PositionY = Center
- PosotionX = Center, PositionY = Bottom
- PosotionX = Right, PositionY = Top
- PosotionX = Right, PositionY = Center
- PosotionX = Right, PositionY = Bottom
我们有专门的示例页面来演示相应的效果:
http://fineui.com/demo_mvc/#/demo_mvc/Message/Notify
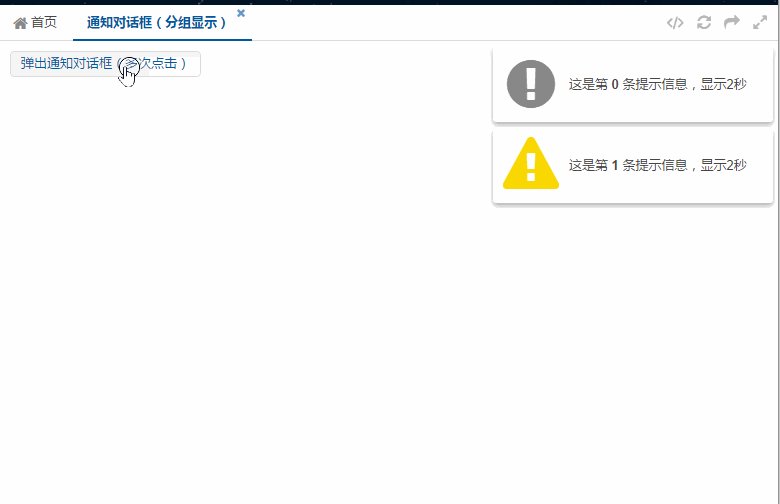
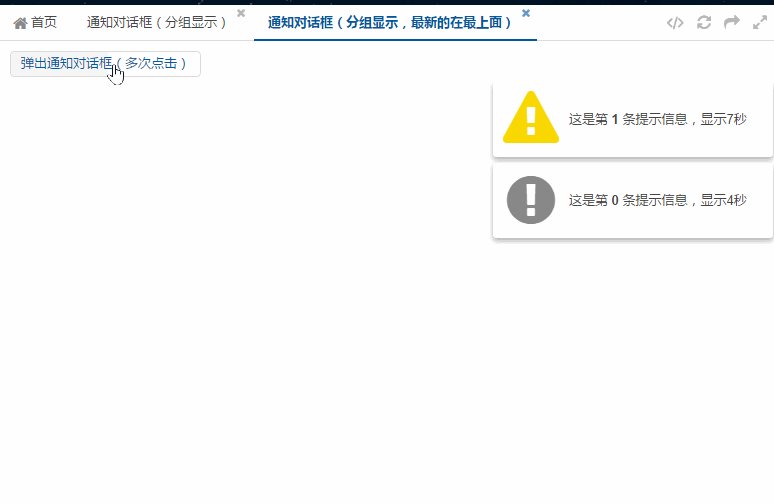
美中不足的时,如果同时有多个通知对话框时,就会出现重叠,如下所示:

自定义通知对话框分组
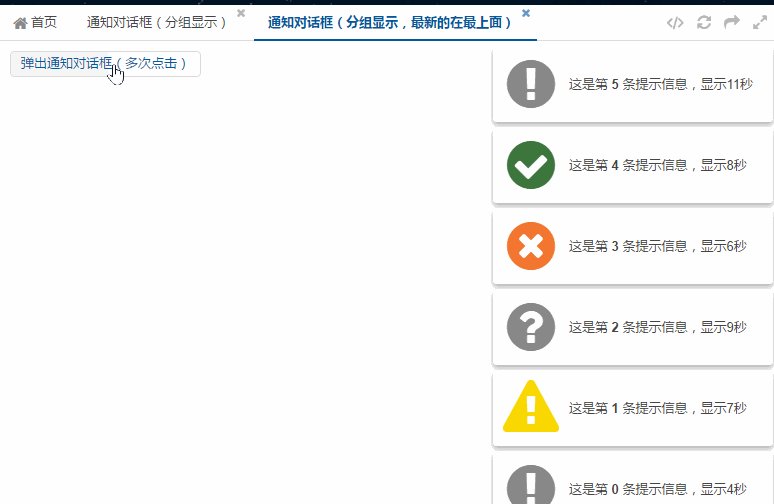
为了解决这个问题,我们需要对 F.notify 进行一个简单的封装,得到的效果如下图所示:

调用这个封装好的函数非常简单,来看下这个页面的实现代码:
@(F.Button()
.Text("弹出通知对话框(多次点击)")
.ID("btnOperation1")
.Listener("click", "onOperation1Click")
)
<script src="~/res/js/notify_group.js"></script>
<script type="text/javascript"> var _orderNumber = 0; function onOperation1Click(event) {
// 创建一个消息对话框实例
var displayTime = 2000 + Math.random() * 10000; var allMessageIcons = ['information', 'warning', 'question', 'error', 'success'];
showNotifyGroup({
message: '这是第 <strong>' + _orderNumber + '</strong> 条提示信息,显示' + Math.floor(displayTime / 1000) + '秒',
messageIcon: allMessageIcons[_orderNumber % allMessageIcons.length],
header: false,
displayMilliseconds: displayTime
}); _orderNumber++;
} </script>
这里面实际执行的函数就是 showNotifyGroup,需要传入的参数如下:
1. message:显示的消息正文
2. messgeIcon:消息正文前面的图标
3. displayMilliseconds:显示的毫秒数(然后会自动消失)
其实,我们可以传入 F.notify 的任何参数,因为 showNotifyGroup 内部也是对 F.notify 的调用,只不过做了一定的扩展。
下面就来看下 showNotifyGroup 函数的具体实现:
// 通知对话框分组
(function () { // _notifySpace: 消息框之间的间距
// _notifies: 存放当前正在显示的对话框列表
var _orderNumber = 1, _notifySpace = 5, _notifies = []; // 对话框关闭处理函数
function onNotifyHide() {
var notify = this;
var notifyHeight = notify.el.outerHeight(true) + _notifySpace;
var notifyIndex = $.inArray(notify, _notifies);
_notifies.splice(notifyIndex, 1); var count = _notifies.length;
if (count) {
for (var i = notifyIndex; i < count; i++) {
var item = _notifies[i];
item.top -= notifyHeight;
item.el.animate({
'top': item.top
});
} // 按照 notify.top 重新排序
_notifies.sort(function (a, b) {
return a.top - b.top;
});
}
} // 获取对话框元素的top属性
function calcNotifyTop() {
var top = _notifySpace;
if (_notifies.length) {
var lastNotify = _notifies[_notifies.length - 1];
top += lastNotify.top + lastNotify.el.outerHeight(true);
}
return top;
} // 公开方法
window.showNotifyGroup = function (options) {
// 创建一个消息对话框实例
$.extend(options, {
top: calcNotifyTop(),
positionX: 'right',
listeners: {
hide: onNotifyHide
}
}); _notifies.push(F.notify(options));
} })();
首先看下公开的 showNotifyGroup 方法的实现,需要传入 F.notify 的有三个参数:
1. top:消息框左上角的垂直坐标,由于最新的在最后面显示,所以每次都要计算这个位置
2. posotionX:固定为 right,也就是在页面右侧显示
3. hide:消息框隐藏时的处理函数,里面主要是 3 个处理:
------3.1:从消息框队列中删除需要隐藏的消息框
------3.2:改变正在显示的所有消息框的 top 属性
------3.3:按照 top 由小到大的顺序排序
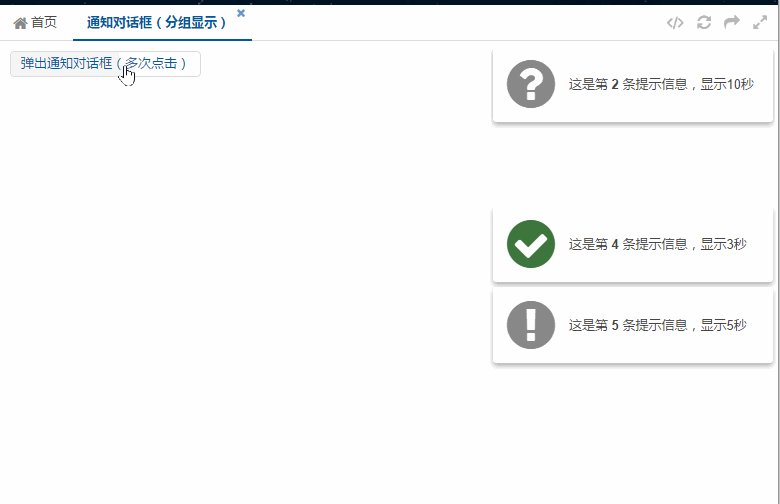
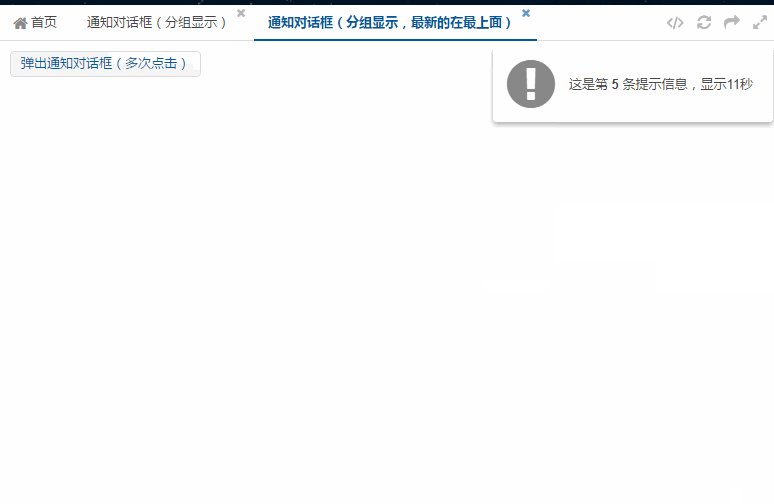
自定义通知对话框分组(最新的显示在最上方)
上面实现的效果是最新的显示在最下方,代码还比较简洁。而如果要求最新的显示在最上方,则面临对动画效果的控制:
1. 显示新消息框时,需要将现有的所有消息框下移,并且等到大家都完成下移动作后,再显示新消息框
2. 显示新消息框时,有可能正在进行下移动画效果,并且上一个消息框还没显示(正在等动画完成),此时需要立即终止所有动画,并显示上一个消息框,之后再处理新的消息框
3. 某个消息框隐藏时,也有可能正在进行下移动画,此时也要做相同的处理
所以,虽然封装的代码逻辑复杂了,不过调用方法依然没变,效果也是很赞的:

这个示例的调用代码很简单,和上例相比,只多了一个 true 的参数:
<script src="~/res/js/notify_group.js"></script>
<script type="text/javascript"> var _orderNumber = 0; function onOperation1Click(event) {
// 创建一个消息对话框实例
var displayTime = 2000 + Math.random() * 10000; var allMessageIcons = ['information', 'warning', 'question', 'error', 'success'];
showNotifyGroup({
message: '这是第 <strong>' + _orderNumber + '</strong> 条提示信息,显示' + Math.floor(displayTime / 1000) + '秒',
messageIcon: allMessageIcons[_orderNumber % allMessageIcons.length],
header: false,
displayMilliseconds: displayTime
}, true); _orderNumber++;
} </script>
现在来看下完整的 notify_group.js 的代码:
// 通知对话框分组
(function () { // _notifySpace: 消息框之间的间距
// _notifies: 存放当前正在显示的对话框列表
var _orderNumber = 1, _notifySpace = 5, _notifies = []; // 对话框关闭处理函数
function onNotifyHide() {
// 先清空之前尚未完成的动画
clearNotifiesAnimation(); var notify = this;
var notifyHeight = notify.el.outerHeight(true) + _notifySpace;
var notifyIndex = $.inArray(notify, _notifies);
_notifies.splice(notifyIndex, 1); var count = _notifies.length;
if (count) {
for (var i = notifyIndex; i < count; i++) {
var item = _notifies[i];
item.top -= notifyHeight;
item.el.animate({
'top': item.top
});
} // 按照 notify.top 重新排序
_notifies.sort(function (a, b) {
return a.top - b.top;
});
}
} // 所有对话框下移
function moveNotifiesDown(newNotify, fn) {
// 先清空之前尚未完成的动画
clearNotifiesAnimation(); var count = _notifies.length, finished = 0;
if (!count) {
fn.apply(window);
return;
} var notifyHeight = newNotify.el.outerHeight(true) + _notifySpace;
for (var i = 0; i < count; i++) {
var item = _notifies[i];
item.top += notifyHeight;
item.el.animate({
'top': item.top
}, function () {
// 动画完成后执行的函数
finished++; if (finished >= count) {
fn.apply(window);
}
});
}
} // 停止动画,并回调
function clearNotifiesAnimation() {
var count = _notifies.length;
if (count) {
for (var i = 0; i < count; i++) {
var item = _notifies[i];
var itemEl = item.el;
if (itemEl.is(":animated")) {
itemEl.stop(false, true);
}
}
}
} // 获取对话框元素的top属性
function calcNotifyTop() {
var top = _notifySpace;
if (_notifies.length) {
var lastNotify = _notifies[_notifies.length - 1];
top += lastNotify.top + lastNotify.el.outerHeight(true);
}
return top;
} // 公开方法
window.showNotifyGroup = function (options, newestOnTop) {
// 创建一个消息对话框实例
$.extend(options, {
positionX: 'right',
listeners: {
hide: onNotifyHide
}
}); if (newestOnTop) {
// 最新的显示在最上方,需要先隐藏,等 moveNotifiesDown 之后再显示
options.hidden = true;
options.top = _notifySpace;
} else {
options.top = calcNotifyTop();
} var notify = F.notify(options); if (newestOnTop) {
moveNotifiesDown(notify, function () {
notify.show();
});
_notifies.splice(0, 0, notify);
} else {
_notifies.push(notify);
}
} })();
如果你也想要这样的效果,很简单,把 notify_group.js 丢到你的项目中,直接调用 showNotifyGroup 函数即可!
小结
虽然本篇讲的是 FineUIMvc ,其实是对内部 JavaScript 代码的一个简单扩展和封装,由此可见 FineUIMvc 前端库的灵活性。我们可以直接把 notify_group.js 丢到项目中,调用 showNotifyGroup 函数即可实现上述效果。你也可以自行扩展来在页面的不同地方显示通知对话框,实现更复杂的动画效果。
《FineUIMvc随笔》目录:http://www.cnblogs.com/sanshi/p/6473592.html
自行扩展 FineUIMvc 通知对话框(多个并排显示不重叠,支持最新的显示在最上方)的更多相关文章
- FineUIMvc随笔(7)扩展通知对话框(显示多个不重叠)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 这篇文章我们将改造 FineUIMvc 默认的通知对话框,使得同时显示多个也不会重叠.并提前出一个公共的JS文件,供大家使用. ...
- (转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- iOS UITableView行高自行扩展
myTableView.estimatedRowHeight = ; myTableView.rowHeight = UITableViewAutomaticDimension; 不需要实现 - (C ...
- Java基础之扩展GUI——使用对话框创建文本元素(Sketcher 4 creating text elements)
控制台程序. 为了与Sketcher中的其他元素类型保持一致,需要为Elements菜单添加Text菜单项和工具栏按钮.还需要定义用来表示文本元素的类Element.Text. 1.修改Sketche ...
- 【纯代码】Swift - 自定义底部弹窗基类(可根据需要自行扩展内容)
//弹窗视图 class PopView : UIView { var selectButtonCallBack:((_ title:String)-> Void)? var contenVie ...
- jquery本地上传预览扩展(隐藏上传控件单击图片上传支持ie!!)
我用到的原材料地址:http://www.cnblogs.com/leejersey/p/3660202.html 修改后: /// <reference path="../../Js ...
- HslCommunication库的二次协议扩展,适配第三方通讯协议开发,基础框架支持长短连接模式
本文将使用一个gitHub开源的项目来扩展实现二次协议的开发,该项目已经搭建好了基础层架构,并实现了三菱,西门子,欧姆龙,MODBUS-TCP的通讯示例,也可以参照这些示例开发其他的通讯协议,并Pul ...
- 通知:逆天异常库 V1.0版本支持下载了~~
百度网盘:http://pan.baidu.com/s/1bongheJ GitHub:https://github.com/dunitian/LoTDotNet
- JDK6 新特性
JDK6新特性目录导航: Desktop类和SystemTray类 JAXB2实现对象与XML之间的映射 StAX Compiler API 轻量级 Http Server API 插入式注解处理AP ...
随机推荐
- JavaWeb从0开始学(一)-----搭建第一个Web应用程序与JSP工作原理
以往学习的时候大多是看完书或者看完视频,动手实践一下就OK了.然而过了一段时间我发现东西都忘差不多了,需要复习才能重新掌握.现在开始学习JavaWeb了,我将在这里记录自己的学习的一点一滴,不仅便于自 ...
- jquery及原生javascript对jsonp解决跨域问题实例详解
jquery方式 前端: $.ajax({ url: 'http://m.xxx.tv/goLottery', data: { data: data }, type: 'GET', dataType: ...
- SpringMvc的运行流程
一.先用文字描述 1.用户发送请求到DispatchServlet 2.DispatchServlet根据请求路径查询具体的Handler 3.HandlerMapping返回一个HandlerExc ...
- Eclipse-ee 启动Tomcat后浏览器无法访问Tomat,并且Web项目服务部署
环境: Ubuntu 14.04 + Eclipse-ee + Tomcat7 问题: 在Eclipse中建立Server时选择的Tomcat7,Server的运行时选择的时自己安装的Tomcat目 ...
- (@WhiteTaken)UGUI中遇到的一些细碎的知识点
最近接触Unity中UGUI的知识比较多,遇到的东西,就慢慢积累下来吧.用到就不用去网上找了. 1.Unity加载Sprite图片资源.在Unity中,我们可能会遇到,一张图片中,有多个UI,这时候导 ...
- Servlet的监听
Servlet监听 在<Servlet和Jsp>中我们使用了ServletConfig获取Servlet的初始配置,用ServletContext来获取整个Web应用的初始配置,但如果需要 ...
- KoaHub平台基于Node.js开发的Koa router路由插件代码信息详情
koa-router Router middleware for koa. Provides RESTful resource routing. koa-router Router mid ...
- 1702: [Usaco2007 Mar]Gold Balanced Lineup 平衡的队列
1702: [Usaco2007 Mar]Gold Balanced Lineup 平衡的队列 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 510 S ...
- SEO-搜索引擎高级搜索指令
搜索引擎高级搜索指令 1.双引号 把搜索词放在双引号中,代表完全匹配搜索,也就是说搜索结果返回的页面包含双引号中出现的所有的词,连顺序也必须完全匹配.bd和Google 都支持这个指令.例如搜索: & ...
- 机器学习基石 1 The Learning Problem
机器学习基石 1 The Learning Problem Introduction 什么是机器学习 机器学习是计算机通过数据和计算获得一定技巧的过程. 为什么需要机器学习 1 人无法获取数据或者数据 ...
