助你了解react的小demo
React是个啥
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
React 特点
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
React demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>React-Template</title>
<link rel="stylesheet" href="../css/main.css">
<script src="../js/react.min.js"></script>
<script src="../js/react-dom.min.js"></script>
<script src="../js/browser.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/babel"> var Board = React.createClass({ getInitialState :function(){
return ({
comments:["Hello Everybody","Hello Everybody","Welcome to Jredu","这是一个react小项目"]
});
},
updateComment: function(newText,i){
// console.log(newText);
var arr=this.state.comments;
arr[i] = newText;
this.setState({comments : arr});
},
removeComment: function(i){
var arr = this.state.comments;
arr.splice(i,1);
this.setState({comments : arr});
},
add:function(text){
var arr = this.state.comments;
arr.push(text);
//更新我们的状态
this.setState({comments : arr});
},
eachComment:function(text,i){
return(
<Comment deleteFromBoard={this.removeComment} updateCommentText={this.updateComment} key={i} index={i}>{text}</Comment>
);
}, render : function(){
return (
<div>
<button onClick={this.add.bind(null,"文本对象")} className="button-info create">Add New</button>
<div className = "board">
{
this.state.comments.map(this.eachComment)
}
</div>
</div>
);
}
}); var Comment = React.createClass({
getInitialState : function(){
return ({
editing:false
});
},
edit: function(){
// alert("Editing comment");
this.setState({editing:true});
},
save:function(){
var val = this.refs.newText.value;
// console.log("拿到的值"+val);
this.props.updateCommentText(val,this.props.index);
this.setState({editing:false});
},
remove: function(){
// alert("removing comment!");
this.props.deleteFromBoard(this.props.index);
}, renderNoraml: function(){
return (
<div className="commentContainer">
<div>{this.props.children}</div>
<button onClick={this.edit} className="button-primary">edit</button>
<button onClick={this.remove} className="button-danger">remove</button>
</div>
);
},
renderForm: function(){
return (
<div className="commentContainer">
<textarea ref="newText" defaultValue={this.props.children}></textarea>
<button onClick={this.save} className="button-success">save</button>
</div>
);
},
render:function(){ if (this.state.editing) {
return this.renderForm();
} else{
return this.renderNoraml();
}
}
}); ReactDOM.render(
<Board />,
document.getElementById('container')
);
</script>
</body>
</html>
)
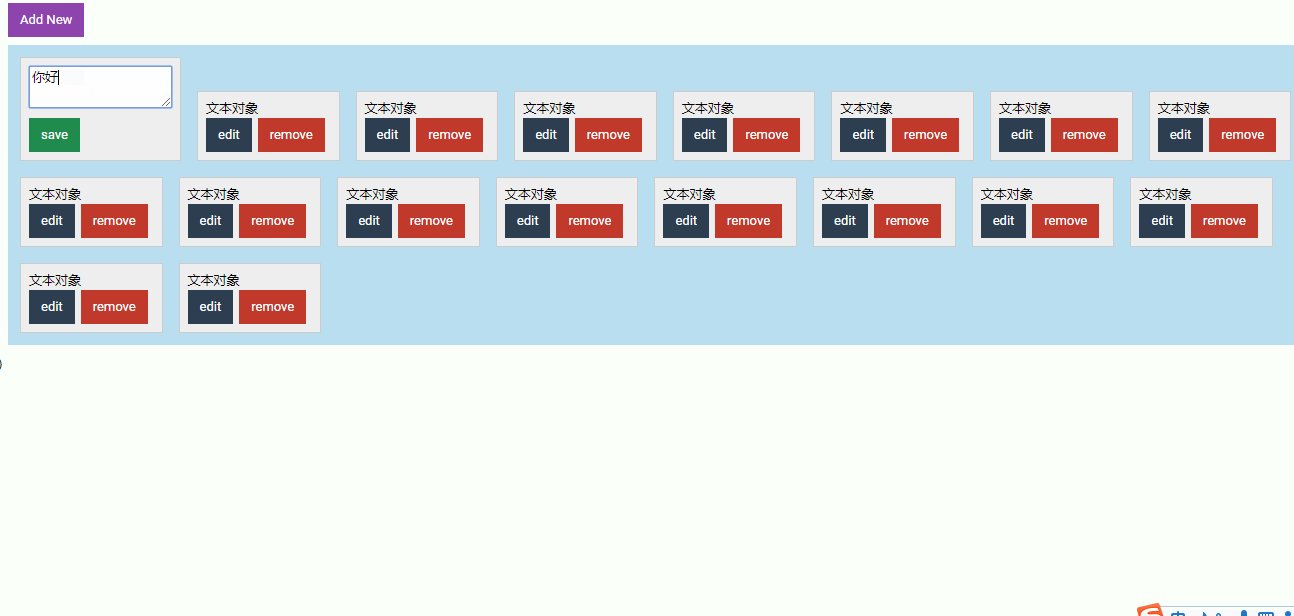
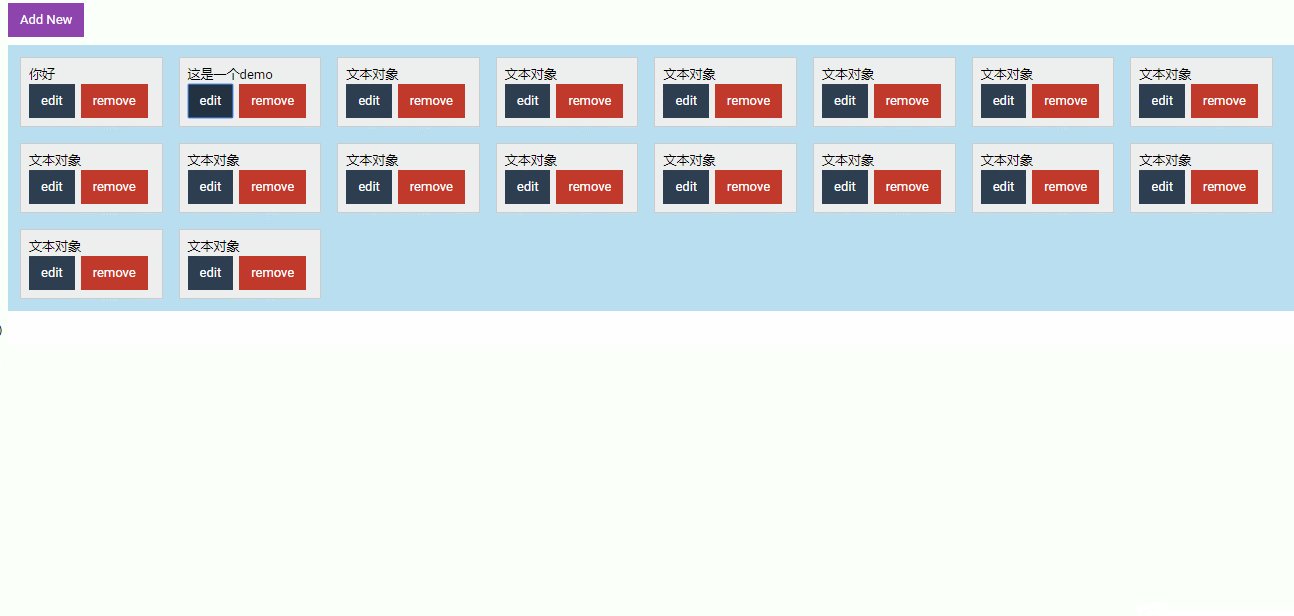
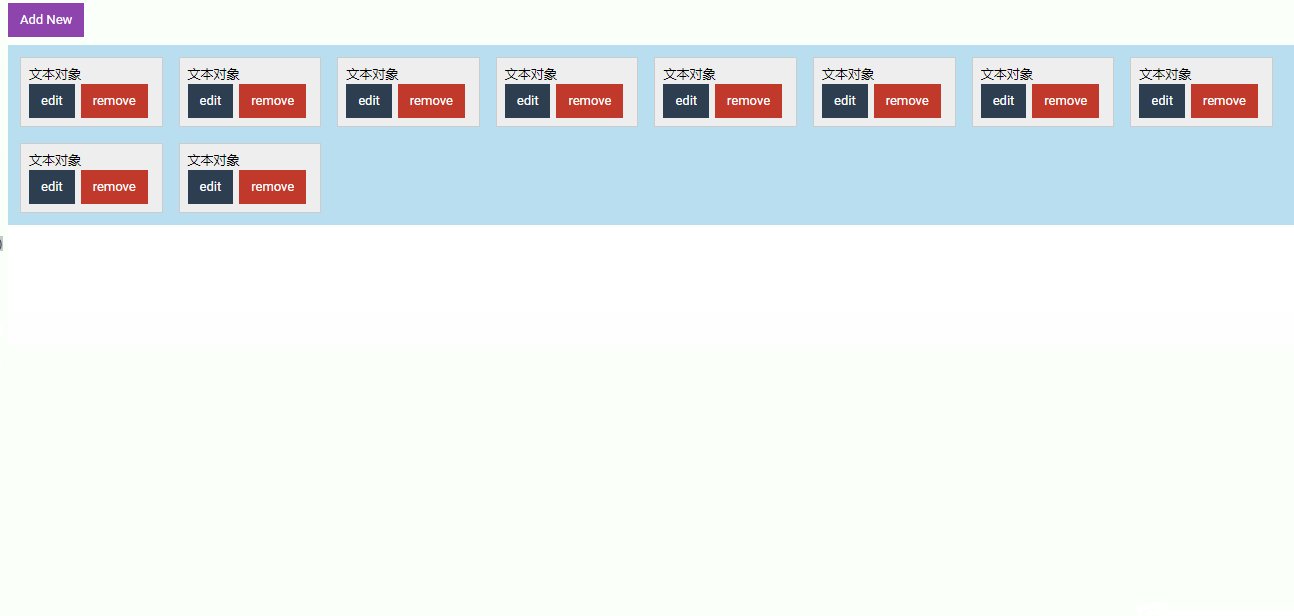
显示效果

助你了解react的小demo的更多相关文章
- React问答小demo
在学习react初期,看了一些视频和资料,react基础知识差不多学完,跟着网上的一个教程,做了一个小型的问答demo. 需求看图说: 1.点击"添加"按钮,显示问题输入表单,再次 ...
- MobX+react使用小demo
第一次接触mobx,网上找了很多例子,写此主要总结一下create-react-app + mobx入门 create-react-app myreact cd myreact npm install ...
- 学习react,动手实现一个小demo(仿知乎问答)
学习react也有一周的时间,最近自己做了个仿知乎问答的小demo,项目源码在github上:https://github.com/yang302/reactQa 使用技术:bower+gulp+re ...
- React Native八大Demo
参考资料:http://www.cnblogs.com/shaoting/p/7148240.html 下一个项目公司也打算使用react native.大致看了下原型设计,写几个小demo先试试水. ...
- 【Java】Jsoup爬虫,一个简单获取京东商品信息的小Demo
简单记录 - Jsoup爬虫入门实战 数据问题?数据库获取,消息队列中获取中,都可以成为数据源,爬虫! 爬取数据:(获取请求返回的页面信息,筛选出我们想要的数据就可以了!) 我们经常需要分析HTML网 ...
- 新手 gulp+ seajs 小demo
首先,不说废话,它的介绍和作者就不在多说了,网上一百度一大堆: 我在这里只是来写写我这2天抽空对seajs的了解并爬过的坑,和实现的一个小demo(纯属为了实现,高手请绕道); 一.环境工具及安装 1 ...
- Nancy之基于Nancy.Hosting.Self的小Demo
继昨天的Nancy之基于Nancy.Hosting.Aspnet的小Demo后, 今天来做个基于Nancy.Hosting.Self的小Demo. 关于Self Hosting Nancy,官方文档的 ...
- Nancy之基于Nancy.Owin的小Demo
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo 今天我们来做个基于Nancy.Owin的小Demo 开始之前我们来说说什么是Owin和Katan ...
- Nancy之基于Self Hosting的补充小Demo
前面把Hosting Nancy with ASP.NET.Self Hosting Nancy和Hosting Nancy with OWIN 以demo的形式简单描述了一下. 这篇是为Self H ...
随机推荐
- 安装 node-sass 时报错
在安装 node-sass 时报错,截图如下 解决方法如下: npm install --save node-sass --registry=https://registry.npm.taobao.o ...
- js的严格模式详解
什么是js的严格模式? 严格模式指的是使js在更为严格的条件下运行.严格模式的主要作用是规范我们写代码习惯,以及为js升级做好铺垫. 如何使用严格模式? <script> //直接在代码 ...
- hdu1556树状数组的区间更新单点查询
Color the ball Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- node.js上除了Express还有哪些好用的web开发框架
老司机都有体会, 开发本身没有多难, 最纠结其实是最初的技术和框架选型, 本没有绝对的好坏之分, 可一旦选择了不适合于自己业务场景的框架, 将来木已成舟后开发和维护成本都很高, 等发现不合适的时候更换 ...
- 退出psql时,报psql_history的错
数据库版本:Enterprisedb 9.2(postgreSQL) 错误如下所示: postgres=# exitcould not save history to file "/opt/ ...
- DAO与DTO
DAO叫数据访问对象(data access object) DTO是数据传输对象(data transfer object) DAO通常是将非对象数据(如关系数据库中的数据)以对象的方式操纵.(即一 ...
- 【JAVA零基础入门系列】Day8 Java的控制流程
什么是控制流程?简单来说就是控制程序运行逻辑的,因为程序一般而言不会直接一步运行到底,而是需要加上一些判断,一些循环等等.举个栗子,就好比你准备出门买个苹果,把这个过程当成程序的话,可能需要先判断一下 ...
- asp.net或者MVC定时自动执行某操作
using System; using System.IO; using System.Runtime.CompilerServices; using System.Text; namespace S ...
- WPF中的imagesource 和内存图片的处理
[转载]ImageSource的使用心得 很多时候,我们会使用图片来装饰UI,比如作为控件背景等. 而这些图片可以分为两种形式,即存在于本地文件系统中的图片和存在于内存中的图片 对于这两种形式的图片, ...
- (转)Python爬虫利器一之Requests库的用法
官方文档 以下内容大多来自于官方文档,本文进行了一些修改和总结.要了解更多可以参考 官方文档 安装 利用 pip 安装 $ pip install requests 或者利用 easy_install ...
