Vue.js—快速入门
Vue.js是什么
Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 的一些语法和 AngularJS 的很相似 (例如 v-if vs ng-if)。因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流,这使应用中的数据流更加清晰易懂。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,可以让你快速地掌握它的全部特性并投入开发。
1声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
这是我们生成的第一个Vue应用,数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。打开你的浏览器的控制台 ,并修改 app.message的内容,你将看到内容也相应地更新。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--
Vue.js使用{{}}绑定表达式,用于将表达式的内容输出到页面中。
表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果
-->
{{message}}
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({ //创建Vue对象
el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器
data:{
message:"Hello Vue!",//message是自定义的数据
}
});
</script>
</body>
</html>

下边这种方式也可以实现同样的效果,当vue.js文件放在页面的下方时,这种方式在页面刷新时不会看到{{ }}表达式的原样
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
如果vue.js文件放在页面的下方,在页面刷新时会看到{{}}表达式原样,所以使用v-cloak指令代替表达式。
在css中设置[v-cloak]{display:none}
*/
[v-cloak]{display:none;}
</style>
</head>
<body>
<div id="app" v-cloak v-html="message">
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({ //创建Vue对象
el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器
data:{
message:"Hello Vue!",//message是自定义的数据
}
});
</script>
</html>
2双向数据绑定
首先我们先解释一下什么是双向绑定, Vue框架很核心的功能就是双向的数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。
通俗点说,Vue对象会改变会直接影响到HTML标签的变化,而且标签的变化也会反过来影响Vue对象的属性变化。
Vue中可以使用 v-model 指令在 input 输入框中创建双向数据绑定。
将message绑定到文本框,当更改文本框的值时,{{ message }} 中的内容也会被更新。反之,如果改变message的值,文本框的值也会被更新。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{message}}
<!--
在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中ng-model用法一样。
-->
<input v-model="message" />
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue",
}
});
</script>
</html>

Vue.js中的常用指令
Vue中的指令是带有 v- 前缀的特殊属性。指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
接下来就给大家介绍几个Vue中的常用指令
3v-if 指令
我们使用v-if来控制切换一个元素的显示。这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。
数据的seen属性为true时,内容会被输出
数据的seen属性为false时,内容不会被输出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({
el:"#app",
data:{
seen:true
}
});
</script>
</body>
</html>

5v-else 指令
可以用 v-else 指令给 v-if 添加一个 "else" 块,条件都不符合时渲染。v-else元素必须跟在v-if或v-show元素的后面——否则它不能被识别。
判断num值是否大于22,大于则输出apple,否则输出bananer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div v-if="num>22">
{{apple}}
</div>
<div v-else>
{{bananer}}
</div>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
num:25,
apple:"苹果很好吃!",
bananer:"香蕉也很好吃!"
}
});
</script>
</body>
</html>

6v-for 指令
v-for 指令可以绑定数组的数据来渲染一个项目列表。
v-for 指令需要以 fruit in fruits 形式的特殊语法, fruits 是源数据数组并且 fruit 是数组元素迭代的别名。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ol>
<li v-for="fruit in fruits">
{{ fruit.name }}
</li>
</ol>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
fruits: [
{ name: '苹果' },
{ name: '香蕉' },
{ name: '西瓜' }
]
}
});
</script>
</body>
</html>

7v-bind 指令
HTML 属性中的值应使用 v-bind 指令。主要是用来操作元素的class列表和他的内联样式。和用JS直接操作dom节点功能一样,但是,要比js简单的多。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a{
width: 100px;
height: 100px;
background-color: red;
}
.b{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="myClass1" onclick="app.func()">点击变化</div>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
myColor:"red",
myWidth:,
myHeight:,
myClass1:"a",
func:function(){
if(this.myClass1=="a"){
this.myClass1="b";
}else{
this.myClass1="a";
}
}
}
});
</script>
</body>
</html>

8v-on 指令
为了让用户和你的应用进行互动,我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法。
在reverseMessage 方法中,当我们更新了应用的状态,但没有触碰 DOM,因为所有的 DOM 操作都由 Vue 来处理。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--事件监听可以使用v-on指令-->
<div id="app">
<button v-on:click="counter+=1">点击加1</button>
<p>{{counter}}</p>
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转信息</button>
<button v-on:click="func">点击弹出</button>
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
counter:,
message: 'Hello Vue.js!'
},
//在methods中定义方法
methods:{
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
},
func:function(event){
alert("川宝宝");
}
}
})
</script>
</html>

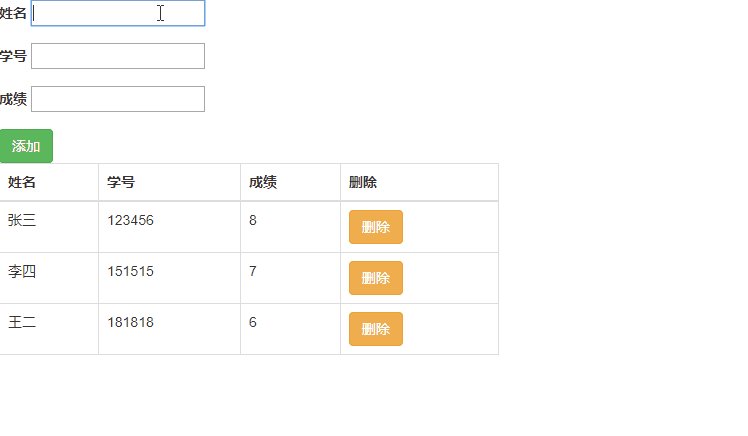
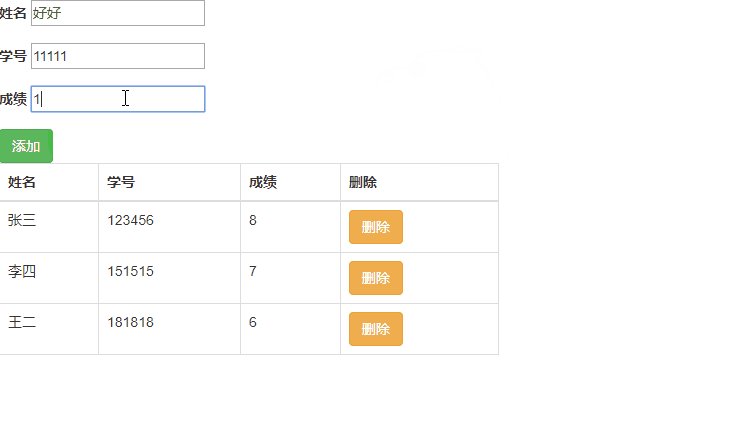
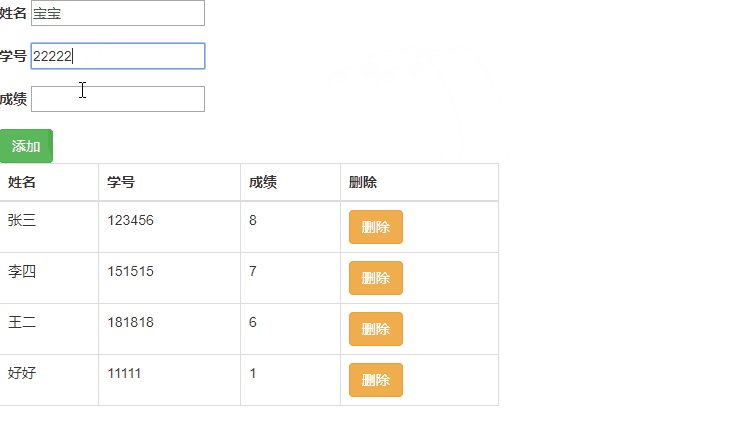
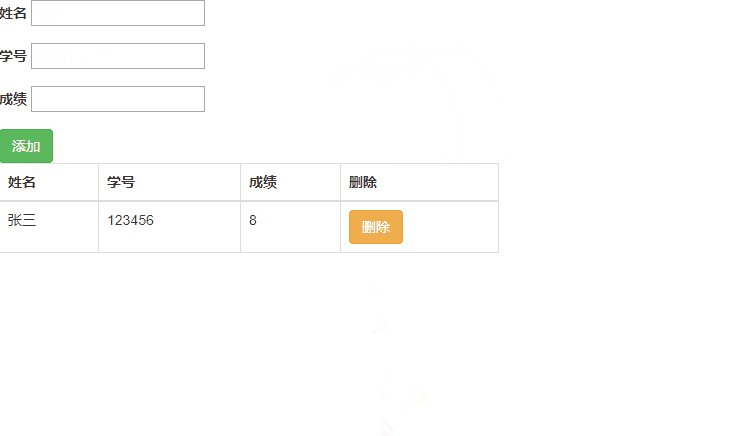
9综合 小Demo
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合实例</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style type="text/css">
.table{
width: 500px;
}
</style>
</head>
<body>
<div id="app">
<div class="form-group">
<label for="group">姓名</label>
<input type="text" v-model="person1.name">
</div>
<div class="form-group">
<label for="author">学号</label>
<input type="text" v-model="person1.num">
</div>
<div class="form-group">
<label for="price">成绩</label>
<input type="text" v-model="person1.score">
</div>
<button class="btn btn-success" v-on:click="addPerson()">添加</button>
<table class="table table-bordered" class="table">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>成绩</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{person.name}}</td>
<td>{{person.num}}</td>
<td>{{person.score}}</td>
<td><button class="btn btn-warning" @click="delPerson(person)">删除</button></td>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
person1:{
name: '',
num: '',
score: ''
},
people:[{
name: '张三',
num: '123456',
score: '8'
},
{
name: '李四',
num: '151515',
score: '7'
},
{
name: '王二',
num: '181818',
score: '6'
},
]
},
//在methods中定义方法
methods:{
//新增成员信息
addPerson: function () {
this.person1.id=this.people.length+1;
this.people.push(this.person1);
this.person1={};
},
//删除成员信息
delPerson: function(person){
this.people.splice(this.people.indexOf(person),1);
}
}
})
</script>
</html>

编者按
Vue.js是数据驱动的,无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,当数据变更了,DOM也会相应地更新。如果你之前有过其他框架的使用经验对于学习 Vue.js 是有帮助的,但这不是必需的。最后希望这篇文章能对您学习前端开发有所帮助。
Vue.js—快速入门的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
- Vue.js—快速入门及实现用户信息的增删
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js——快速入门Vuex
一. 什么是Vuex? Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化. 上图中绿色虚线包裹起 ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- JS快速入门(二)
目录 JS快速入门(二) 结构图 BOM window对象 open() window子对象 location对象 history对象(了解) navigator 对象 screen对象 BOM 定时 ...
随机推荐
- Tomcat配置用户名和密码
1.在浏览器输入http://localhost:8080/,打开Tomcat自带的默认主页面,右侧有"administration""documentation&quo ...
- Java的垃圾回收
Java的垃圾回收 System.gc()和Runtime.gc()用来请求JVM启动垃圾回收 try与return的问题 任何调用try 或者catch中的return语句之前,都会先执行final ...
- grunt学习笔记1 理论知识
你需要检查js语法错误,然后再去压缩js代码.如果这两步你都去手动操作,会耗费很多成本.Grunt就能让你省去这些手动操作的成本. “—save-dev”的意思是,在当前目录安装grunt的同时,顺便 ...
- 走进AngularJS
前 言 xiaoq AngularJS 通过新的属性和表达式扩展了 HTML. 使用起来非常方便. 1. AngularJS的指令与表达式 AngularJS 通过 指令 扩展了 HTML,且通 ...
- 内核对象 windows操作系统
问题: 什么是内核对象? 答:内核对象实际上时由内核分配的一块内存,而且只能由内核来访问.它时一个数据结构,成员包含有关于该对象的信息.一些成员对于所有对象类型都是一样的,比如对象名称.安全描述.使用 ...
- #翻译#原文来自Database.System.Concepts(6th.Edition.2010)2.6Relational Operations,原文作者Abraham Silberschaz , Henry F. Korth , S. Sudarshan
2.6关系操作 所有的过程关系查询语言都提供一组操作,这些操作可以应用于单个关系或一对关系.这些操作具有良好的和期望的属性,它们的结果总是一个单一的关系.这个属性允许一个以模块化的方式组合其中的几个操 ...
- 不可不知的socket和TCP连接过程
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
- hdu4578 线段树 三次方,二次方,一次方的值
Yuanfang is puzzled with the question below: There are n integers, a 1, a 2, -, a n. The initial val ...
- 在Kubernetes集群中使用calico做网络驱动的配置方法
参考calico官网:http://docs.projectcalico.org/v2.0/getting-started/kubernetes/installation/hosted/kubeadm ...
- php用PHPExcel库生成Excel文档的例子
<?php require_once '../libs/PHPWord/PHPWord.php'; require_once '../libs/PHPWord/PHPWord/IOFactory ...
