前端学习_01_css网页布局
引子
之前也自己陆陆续续地学了一些web方面的知识,包括前段和后端都有涉及到,自己也比较感兴趣,感谢peter老师,愿意无偿提供从零开始的教学,之前也看过peter老师的一些视频,节奏非常适合我,决心跟着peter老师系统地学习一遍。感谢peter!
1.CSS:层叠样式表
CSS,层叠样式表,层叠的意思是,作用域的范围越小则优先级越高,就像把样式一层一层叠起来。
通过建立CSS可以控制网页的样式,并且可以使内容和样式分离,这样更加便于管理样式,之前看过一个文章,当样式特别复杂的时候,用面向对象的思想来控制样式,非常有效。
为了使得CSS在网页中生效,需要在head标签中添加link:
<link rel="stylesheet" href="main.css">
main.css可以用相对路径(如上所示就是指在html文件的相同目录下)表示文件的位置。
CSS文件内容可以以一个标签开头,大括号里面的内容是该标签的样式,也可以是.class或者#id开头,用来精确控制样式:
body{
background: orange;
}
h1{
background: white;
color: green;
text-align: center;
}
以上内容可以发现虽然h1标签在body内,但是h1的样式还是以h1为准,因为h1的作用域更加小,表达的内容更加精确。
2.行内元素和块元素
html页面上的元素有两种:块级元素、行内元素(内联元素)
块元素:如h1等标签代表的元素,一行中只能有一个元素,如果有第二个块元素,则会另起一行;
行内元素:如i等表示格式的元素,同一行中可以有多个元素,如果出现第二个元素,并且一行没有满,则会跟着第一个元素出现在同一行中。
通过Chrom等浏览器的开发者工具:审查元素,可以查看到页面中的每个元素的详细信息,并且可以实时查看或者更改元素的样式,非常方便。
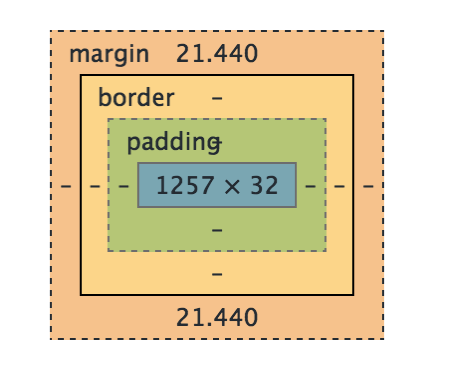
3.块元素的盒子模型

如上图所示,每个块元素都是这样的盒子模型占据网页空间。每个盒子模型由content、padding、border、margin组成,通过设置可以改变每个填充部分的宽度、颜色、填充形式等;
对块元素设置宽度和高度,改变的是content的高度和宽度。
4.元素的class和id
通过对元素设置class和id,可以更加精确地控制元素的样式。
对标签添加class属性,可以让元素继承某个class的所有格式,同一个class可以在多个元素上出现,
对标签添加id属性,可以给元素单独设置属性,同一个id只能是一个元素。
class和id一样遵循层叠原则,更加精确的id往往具有更高的优先级:
.welcome{
color: blue;
font-weight: bold;
}
#first_text{
font-weight: normal;
}
如上样式,如果一个p既有class=“welcome”属性,又有id=“first_text”属性,则他的样式为蓝色非粗体。
5.通过css设置块元素位置
了解了块元素的组成结构之后,通过设置块元素的margin,可以轻松调整块元素的位置
margin: 10px 20px 30px 40px 通过设置4个数值可以分别对上右下左(顺时针方向)四个边距进行调整;
margin: 10px 20px 通过设置两个数值,则这两个数值会被循环两次,得到四个边距值;
margin: 10px 同理,如果只设置了一个值,则会循环四次,得到四个边距值;
如果设置三个值,则会将第二个值同时用于左右方向;
除了用margin同时设置外,还可以单独设置margin-left、margin-right、margin-top、margin-bottom
如果要设置居中,则将左右margin设置为auto就能简单实现
padding、border同理
前端学习_01_css网页布局的更多相关文章
- web前端如何让网页布局稳定性和标准性?
刚开始学css+div布局的同学们,都比较困惑和难写的就是兼容性的问题了,特别是ie6等低版本的浏览器,随意国内逐步慢慢消失取代,但是现阶段还是会有点考虑因素再里面.我们写的网页布局怎么样才是合理的, ...
- Day6前端学习之路——布局
一.定位 1)静态定位 position:static(默认) 2)相对定位 position:relative(要配合top.bottom.left.right等属性来使用) 3)绝对定位 pos ...
- 【前端学习】网页tab键的实现 01
友情提醒:阅读本文需要了解一些基本的html/Css/Javascript知识 前端常用tab键的实现,用到的原理是当点击一个元素时,通过javascript操作css的display属性,达到控制另 ...
- 前端学习笔记--CSS布局--float定位
1.float属性 box1向右移动,box2顶替了box1的位置,box3顶替了box2的位置. 2.clear属性 案例: 一列三行布局: <!DOCTYPE html> <ht ...
- 前端学习(20)~css布局(十三)
常见的布局属性 (1)display 确定元素的显示类型: block:块级元素. inline:行内元素. inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以 ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- 前端学习笔记--CSS布局--文件流定位
1.概述 2.文档流定位:从上到下,从左到右 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- 前端学习笔记--CSS布局--盒子模型
1.概述: 2.盒子模型 overflow属性: border属性: 1.padding属性: margin:
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
随机推荐
- 实战-Mysql5.6.36脚本编译安装及初始化
概述 本文为centos7.3自动化编译安装mysql5.3.6的脚本及后续初始化操作,话不多少,直接上脚本. 安装脚本install.py如下: #coding=utf-8 #!/usr/bin/p ...
- 《算法》C/C++ 图形处理
概述 一般图形输出无法就是用循环输出 ,提前构造好图形. 两种方式 ** 模拟法直接输出** ** 二维数组 构造输出** 问题描述 利用字母可以组成一些美丽的图形,下面给出了一个例子: ABCDEF ...
- Redis的五种数据类型及方法
字符串string: 字符串类型是Redis中最为基础的数据存储类型,是一个由字节组成的序列,他在Redis中是二进制安全的,这便意味着该类型可以接受任何格式的数据,如JPEG图像数据货Json对象描 ...
- form表单参数传递和url参数传递的区别
template: form表单: <form action="" method='GET'> <div class="input-group" ...
- PHP中的会话控制
了解HTTP(超文本传输协议)可以知道,它采用请求与响应的模式,最大的特点就是无连接无状态. 无连接:每次连接仅处理一个客户端的请求,得到服务器响应后,连接就结束了 无状态:每个请求都是独立的,服务器 ...
- Tabhost最纯净的实现方式
有时候常常使用别人用Tabhost+其他的实现demo.单纯利用Tabhost该怎样使用呢? 以下看样例: public class MainActivity extends TabActivity ...
- windows远程桌面连接的时候不显示本地盘符
近期远程异地pc机部署项目,远程连上后不显示本地盘符,勾选驱动器也无效,试下例如以下方法 在远程主机的文件地址栏里面键入: \\tsclient\D 后面再加入上对应的盘符,你的盘符的名称是什么盘就加 ...
- 九度OJ 1205 N阶楼梯上楼问题 (DP)
题目1205:N阶楼梯上楼问题 时间限制:1 秒 内存限制:128 兆 特殊判题:否 提交:2817 解决:1073 题目描写叙述: N阶楼梯上楼问题:一次能够走两阶或一阶.问有多少种上楼方式. (要 ...
- springboot定时任务——整合Quartz
http://blog.csdn.net/liuchuanhong1/article/details/60873295 http://blog.csdn.net/lyg_come_on/article ...
- 【转载】解决refreshing gradle project 和Building gradle project info 一直卡住\速度慢
转载: http://blog.csdn.net/xx326664162/article/details/52002616 文章出自:薛瑄的博客 分析原因: 更改Gradle的版本后,或者更新AS后, ...
