-webkit-overflow-scrolling 与滚动回弹效果.
参考来源:https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-overflow-scrolling
https://www.w3cways.com/1988.html
-webkit-overflow-scrolling 用来控制元素在移动设备上是否使用滚动回弹效果。
事故の起因
要做有很多列表的页面,然后并不适用iscroll等滚动的插件,做完也没按之后,滑动列表卡顿卡顿的,遭啦,这样子的滑动太让人不舒服。
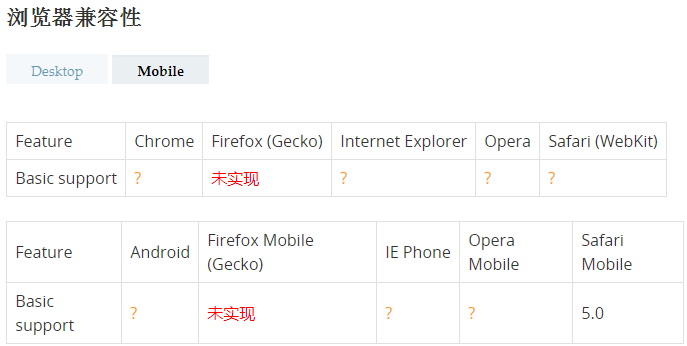
网上搜索了一下,发现了一个新属性,-webkit-overflow-scroll,专治“该病”。我手快的设置body设置上-webkit-overflow-scrolling: touch,哟西,页面滚动起来舒服多了,不再是是卡顿卡顿的(测试机iPhone6s)。上MDN搜索了一下该属性的兼容性,有点失望,目前只是iOS系统得支持了。不过也不影响,至少加上这个体验可以让iOS用户体验更棒一点。

取值
-webkit-overflow-scrolling: auto | touch;
auto: 普通滚动,当手指从触摸屏上移开,滚动立即停止
touch:滚动回弹效果,当手指从触摸屏上移开,内容会保持一段时间的滚动效果,继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
推荐写法
下面是兼容安卓和iOS的写法
over-flow: auto; /* winphone8和android4+ */
-webkit-overflow-scrolling: touch; /* ios5+ */
适用范围
我一般在写页面什么时候用到这个属性的情况呢。
1、一般就是页面要滚动,然后不使用一些滚动的插件
2、弹窗内容过长,此时需要滚动显示,那么此时加上这个属性,滚动起来体验就大大提升了。
使用过程遇到问题
1、我在非body元素,添加这个属性,竟然没有效果。如果添加上overflow-y: scroll,就可以优雅的滚动起来了。
2、当一个元素设置过position: absolute|relative,后再增加-webkit-overflow-scrolling: touch;属性后,会发现,滑动几次后就滚动区域会卡住,不能在滑动,这时给元素增加个z-index值就可以了。
解决方法:
给元素增加个z-index值
webkit-overflow-scrolling: touch;
position:absolute;
z-index:1;
-webkit-overflow-scrolling 与滚动回弹效果.的更多相关文章
- -webkit-overflow-scrolling : touch 快速滚动 回弹 效果
现在很多for Mobile的HTML5网页内都有快速滚动和回弹的效果,看上去和原生app的效率都有得一拼. 要实现这个效果很简单,只需要在元素上加一行css代码即可: -webkit-overflo ...
- css3属性:美化表单、点击元素产生的背景与边框怎么去掉,滚动回弹效果
- Scrollview回弹效果自定义控件
滚动回弹效果分析: 首先,创建一个类,继承scrollview,重写ontouch事件,实现伸缩回弹效果. [scroollview节点下只能有一个子节点,这个子节点就是我们要移动的view布局] ...
- 移动端页面 弹出框滚动,底部body锁定,不滚动 / 微信网页禁止回弹效果
需求:页面有弹出层菜单,当弹出层菜单超出屏幕可视区域时,不能滚动.加上滚动后,底部body的滚动事件如何禁止,加上了overflow:hidden;还是不可用. 如下图:地区弹出框可以滚动,而底部的b ...
- 源生js惯性滚动与回弹效果
在写移动端的APP或者页面时,经常会遇到惯性滚动与回弹效果.用插件iscroll可以轻松解决这个问题,大多数的移动框架也能轻松解决这个问题,它们内部都封装了这个效果. 一直好奇这个效果原生JS是怎么实 ...
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
- Android仿IOS回弹效果 ScrollView回弹 总结
Android仿IOS回弹效果 ScrollView回弹 总结 应项目中的需求 须要仿IOS 下拉回弹的效果 , 我在网上搜了非常多 大多数都是拿scrollview 改吧改吧 试了一些 发现总 ...
- ScrollView的阻尼回弹效果实现(仿qq空间)
玩过新浪微博,qq空间等手机客户端的童鞋,都应该清楚,在主界面向下滑动时,会有一个阻尼回弹效果,看起来挺不错,接下来我们就来实现一下这种效果,下拉后回弹刷新界面,先看效果图: 这个是编辑器里面的界面效 ...
- 完美解决safari、微信浏览器下拉回弹效果。
完美解决safari.微信浏览器下拉回弹效果,只保留局部回弹效果. CSS代码 .box{ overflow: auto; -webkit-overflow-scrolling: touch; } H ...
随机推荐
- 通过添加filter过滤器 彻底解决ajax 跨域问题
1.在web.xml添加filter <filter> <filter-name>contextfilter</filter-name> <filter-cl ...
- PXE+Kickstart无人值守安装操作系统
1.PXE的工作过程: 1. PXE Client 从自己的PXE网卡启动,向本网络中的DHCP服务器索取IP: 2. DHCP 服务器返回分配给客户机的IP 以及PXE文件的放置位置(该文件一般是放 ...
- if __name__ == '__main__' 如何正确理解
今天有个初学Python 的朋友问我这个问题,他说在网上好多回答他都不太理解.所以这里我来做说一下,希望能把这个问题说明白. 先举一个例子:假设我们有一个add.py文件,里面的代码是这样: def ...
- webIDE 第二篇博文
这是我做webIDE过程中的第二篇博文,之所以隔了这么长时间没更,因为确实是没有啥进度啊,没什么可写的,现在虽然依然没啥进度,但中途遇到很多坑,这些坑还是有记录下来的必要的. 因个人水平问题,可能有的 ...
- Nlpir Parser智能语义分析系统文本新算法
文本挖掘或者文档挖掘是一个从非结构化文本信息中获取用户感兴趣或者有用的模式的过程文本挖掘涵盖多种技术,包括信息抽取,信息检索,自然语言处理和数据挖掘技术.它的主要用途是从原本未经使用的文本中提取出未知 ...
- Linux下软件的卸载
一.rpm -q -a 查看所安的全部软件 二.#rpm -e [package name] 卸载想要卸载的软件
- C#之异步
C#之异步 异步是相对于同步而言.跟多线程不能同一而论.异步简单而言好比一个人两双手可以同时做两件以上不同的事情.多线程好比多个人做不同或相同的事情. 异步跟多线程有什么关系? 异步可以分为CPU异步 ...
- Python应用场景
Web应用开发 Python经常被用于Web开发.比如,通过mod_wsgi模块,Apache可以运行用Python编写的Web程序.Python定义了WSGI标准应用接口来协调Http服务器与基于P ...
- Python3常用网络编程模块介绍
一.socket模块 网络服务都是建立在socket基础之上的,socket是网络连接端点,是网络的基础:每个socket都被绑定到指定的IP和端口上: 1.首先使用socket(family=AF_ ...
- python--DenyHttp项目(2)--ACM监考客户端测试版☞需求分析
写脚本之前,先写个需求分析 以后会多写一些脚本,会注意这方面的 禁止HTTP请求☞需求分析 核心功能: 通过修改Hosts文件,禁止用户访问百度等搜索引擎 实现方法: 通过CMD控制台命令COPY覆盖 ...
