wxPython中按钮、文本控件的简单运用
本节学习图形用户界面
------------------------
本节介绍如何创建python程序的图形用户界面(GUI),也就是那些带有按钮和文本框的窗口。这里介绍wxPython :
下载地址:http://www.wxpython.org/download.php
根据自己的操作系统下载相应版本。
安装:
安装过程非常简单,以win7系统为例,点击下载的exe 文件,保持安装目录与本机的python目录一致就OK了。
创建并显示一个框架
import wx # 需要导入wx模块 app = wx.App()
win = wx.Frame(None)
win.Show()
app.MainLoop()
运行结果:

====================================================
我们来创建一个文本编辑器,功能要求如下:
* 它可以打开给定文件名的文本文件;
* 它可以编辑文件文件
* 它可以保存文本文件
* 它可以正常退出程序
一,设置按钮位置
import wx app = wx.App()
win = wx.Frame(None,title = "编辑器", size=(410,335))
win.Show() loadButton = wx.Button(win, label = '打开',pos = (225,5),size = (80,25))
saveButton = wx.Button(win, label = '保存',pos = (315,5),size = (80,25))
filename = wx.TextCtrl(win, pos = (5,5),size = (210,25))
contents = wx.TextCtrl(win, pos = (5,35),size = (390,260), style = wx.TE_MULTILINE | wx.HSCROLL) app.MainLoop()
运行结果:

这里可能需要注意的是,控件(按钮,输入框)的位置和尺寸,位置和尺寸都包括一对数值:位置包括x 和y坐标,而尺寸包括宽和高。
代码比较简单,按钮控件(打开、保存)就不解释了。需要注意的是文本控件,默认的文本框(text field)就是一行可编译的文本,没有滚动条,为了创建文本区(text area)只要使用style参数调整风格,style 参数的值实际上是个整数,但不用直接指定,可以使用按位或运算符OR联合了wx.TE_MULTILINE来获取多行文件区,以及 wx.HSCROLL来获取水平滚动条。
二、智能的布局
尽管明确每个组件的几何位置很容易理解,但调整起来比较乏味。
import wx
app = wx.App()
win = wx.Frame(None,title = "编辑器", size=(410,335))
bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开')
saveButton = wx.Button(bkg, label = '保存')
filename = wx.TextCtrl(bkg)
contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer()
hbox.Add(filename, proportion =1, flag = wx.EXPAND)
hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5)
hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5)
vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
运行这段代码,窗口会和上面的相同,但是使用了相对坐标而不是绝对坐标。
wx.BoxSizer的构造函数带有一个决定它是水平还是垂直的参数,默认为水平。
add方法有几个参数,proportion参数根据在窗口改变大小时所分配的空间设置比例。flag参数类似于构造函数中的style参数,可以使用按位或运算符连接构造符号常量。
二、添加事件处理
上面的界面做好了,但是我们点击按钮不起任何的作用。
在GUI术语中,用户执行的动作(比如 点击按钮)叫做事件。我们需要让程序注意这些事件并且作出反应。
假设写了一个负责打开文件的函数,并将其命令为load ,然后就可以像下面这样将函数作为loadButton的事件处理函数:
loadButton.Bind(wx.EVT_BUTTON, load)
让我们来完成剩下的工作,现在需要的就是两个事件处理函数:load(打开)和save(保存)。当事件被调用时,它会收到一个事件对象作为它唯一的参数,其中包括发生了什么事情的信息,但是在这里可以忽略这方法的事情,因为程序只关心点击时发生的事情。
def load(event):
file = open(filename.GetValue())
contents.SetValue(file.read())
file.close()
上节刚刚学过文件的打开/读取,文件名使用filename对象GetValue方法获取。为了将文本引入文本区,只要使用contents.SetValue即可。
save函数和load类似,除了它需要写入(‘w’),以及用于文件处理部分的write方法,GetValue用于从文本区获得信息。
def save(event):
file = open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close()
万事具备,将它们最终组装,内容如下:
import wx def load(event):
file = open(filename.GetValue())
contents.SetValue(file.read())
file.close() def save(event):
file = open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close() app = wx.App()
win = wx.Frame(None,title = "编辑器", size=(410,335))
bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开')
loadButton.Bind(wx.EVT_BUTTON,load) saveButton = wx.Button(bkg, label = '保存')
saveButton.Bind(wx.EVT_BUTTON,save) filename = wx.TextCtrl(bkg)
contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer()
hbox.Add(filename, proportion =1, flag = wx.EXPAND)
hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5)
hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5)
vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
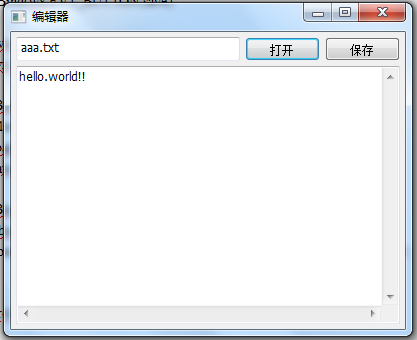
运行结果:

下面玩转这个小程序步骤:
1、文本框输入aaa.txt
2、文本区输入hello.world!
3、点击保存(不会有保存成功的提示,但它已经成功了)
4、关闭编辑器(只为了好玩),重新运行打开。
5、文件框输入aaa.txt ,点击“打开”按钮,上次编辑的内容(hello.world)在文本区出现了。
wxPython中按钮、文本控件的简单运用的更多相关文章
- vs2005中的WebBrowser控件的简单应用
原文:vs2005中的WebBrowser控件的简单应用 这个控件被封装了一下,和以前的调用方式稍有不同.事件还是那几个,变化不大.方法变了不少.从网上能查到的资料不多,贴出一些代码来作参考.看看这段 ...
- 关于c#中的Timer控件的简单用法
Timer控件主要会用到2个属性一个是Enabled和IntervalEnabled主要是控制当前Timer控件是否可用timer1.Enabled=false;不可用timer1.Enabled=t ...
- wxpython 中的所有控件及高级应用
转自http://xoomer.virgilio.it/infinity77/Phoenix/lib.agw.html,,,哈哈终于找到了这块的内容,书上基本没有讲解 This is the Adva ...
- WCF学习(二)对控件简单了解以及4个文本控件的简介
WPF基础控件 系统默认提供的基础控件: 文本控件介绍与用法 Label控件 label控件:一般用户描述性文字显示. 在Label控件使用时,一般给予用户提示.用法上没有什么很特殊的,label控件 ...
- MFC小程序003------MFC使用WebBrowser组件,在对话框中创建滚动视图,动态创建一个静态文本控件并设置鼠标单击的消息响应
MFC小程序截图: 一.在MFC中简单使用WebBrowser的ActiveX插件的方法: 见博文: http://blog.csdn.net/supermanking/article/detail ...
- 解决方案:带格式化文本控件( RichText)的模板如果在InfoPath的浏览器中加载可能出现 COM 组件的80040154错误
建议大家在微软的组件出现问题时,在GOOGLE上搜索解决方案,一般来说,总有结果: 带格式化文本控件( RichText)的模板如果在InfoPath的浏览器中加载,可能出现 COM 组件的80 ...
- WPF中的ControlTemplate(控件模板)(转)
原文地址 http://www.cnblogs.com/zhouyinhui/archive/2007/03/28/690993.html WPF中的ControlTemplate(控件模板) ...
- 重新想象 Windows 8 Store Apps (1) - 控件之文本控件: TextBlock, TextBox, PasswordBox, RichEditBox, RichTextBlock, RichTextBlockOverflow
原文:重新想象 Windows 8 Store Apps (1) - 控件之文本控件: TextBlock, TextBox, PasswordBox, RichEditBox, RichTextBl ...
- WPF 语言格式化文本控件
前言 本章讲述正确添加语言资源的方式,以及一段语言资源的多种样式显示. 例如:“@Winter,你好!感谢已使用软件 800 天!” 在添加如上多语言资源项时,“XX,你好!感谢已使用软件 X 天!” ...
随机推荐
- select选择框在谷歌火狐和IE样式的不同
select选择在不同浏览器不同的显示样式, 在IE中 虽然默认和谷歌一样,但是当点击时向下 按钮消失, 解决方法如下: select { /*Chrome和Firefox里面的边框是不一样的,所以复 ...
- Prism for Xamarin.Forms
一.使用环境 OS:Win 10 16273 VS:VS2017- 15.3.4 Xamarin:4.6.3.4,nuget:2.4 Android Emulator:Visual Studio fo ...
- Git和Github简单教程(收藏)
原文链接:Git和Github简单教程 目录: 零.Git是什么 一.Git的主要功能:版本控制 二.概览 三.Git for Windows软件安装 四.本地Git的使用 五.Github与Git的 ...
- JS学习一
js中的变量输出 [使用JS的三种方式] 1. 在HTML标签中,直接内嵌JS(并不提倡使用): <button onclick="alert('你真点啊!')"> ...
- Linux设置全局代理与yum代理
设置全局代理,方法如下: 修改 /etc/profile 文件,添加下面内容: http_proxy=http://username:password@yourproxy:8080/ ftp_prox ...
- 测试与发布(Alpha版本)
[Alpha阶段]测试报告 1.测试找出的BUG (1).这种情况刷新就好 (2).文件必须10个才行,多余10个的部分不会进入查重的部分,少于会出错: (3).文件保存在d:\files,由于有些原 ...
- 团队作业4——第一次项目冲刺(Alpha版本)2017.4.27
2017.04.27 天气阴沉 小雨. 时间:上午 9:35 ---10:10分 地点:陆大314实验室 会议内容:每天充分利用好大课间的时间,今天对昨天的的细节问题进行了讨论及方法更正.时间不等人这 ...
- 201521123025《java程序设计》第七周学习总结
1. 本周学习总结 2. 书面作业 Q1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 public boolean contains(Object o) { r ...
- 201521123017 《Java程序设计》第9周学习总结
1. 本周学习总结 2. 书面作业 Q1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何避免? 1.3 什么样的 ...
- java第十二次作业
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对象(属性:int id, String name,int age,doubl ...
