Selenium发展史

Jason Huggins在2004年发起了Selenium项目,当时身处ThoughtWorks的他,为了不想让自己的时间浪费在无聊的重复性工作中,幸运的是,所有被测试的浏览器都支持Javascript。Jason和他所在的团队采用Javascript编写一种测试工具来验证浏览器页面的行为;这个JavaScript类库就是Selenium core,同时也是seleniumRC、Selenium IDE的核心组件。Selenium由此诞生。
关于Selenium的命名比较有意思,当时QTP mercury是主流的商业自化工具,是化学元素汞(俗称水银),而Selenium是开源自动化工具,是化学元素硒,硒可以对抗汞。
Selenium 1.0

用简单的公式:
Selenium 1.0 = Selenium IDE + Selenium Grid + Selenium RC
Selenium IDE
Selenium IDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能。
Selenium Grid
Selenium Grid是一种自动化的测试辅助工具,Grid通过利用现有的计算机基础设施,能加快Web-App的功能测试。利用Grid可以很方便地实现在多台机器上和异构环境中运行测试用例。
Selenium RC
Selenium RC(Remote Control)是Selenium家族的核心部分。Selenium RC 支持多种不同语言编写的自动化测试脚本,通过Selenium RC的服务器作为代理服务器去访问应用,从而达到测试的目的。
Selenium RC分为Client Libraries和Selenium Server。Client Libraries库主要用于编写测试脚本,用来控制Selenium Server的库。Selenium Server负责控制浏览器行为。
所以,我们在学习Selenium1.0的时候,核心应该是学习RC,它的工作原理是这样的:

在2006年的时候,Google的工程师Simon Stewart发起了WebDriver的项目;因为长期以来Google一直是Selenium的重度用户,但却被限制在有限的操作范围内。
Selenium RC 是在浏览器中运行JavaScript应用,使用浏览器内置的JavaScript翻译器来翻译和执行selenese命令(selenese是Selenium命令集合)。
WebDriver是通过原生浏览器支持或者浏览器扩展来直接控制浏览器。WebDriver针对各个浏览器而开发,取代了嵌入到被测Web应用中的JavaScript,与浏览器紧密集成,因此支持创建更高级的测试,避免了JavaScript安全模型导致的限制。除了来自浏览器厂商的支持之外,WebDriver还利用操作系统级的调用,模拟用户输入。
Selenium与WebDriver原是属于两个不同的项目,WebDriver的创建者Simon Stewart早在2009年8月的一份邮件中解释了项目合并的原因。
Selenium与WebDriver合并原因:为何把两个项目合并?部分原因是WebDriver解决了Selenium存在的缺点(例如能够绕过JavaScript沙箱,我们有出色的API),部分原因是Selenium解决了WebDriver存在的问题(例如支持广泛的浏览器),部分原因是因为Selenium的主要贡献者和我都觉得合并项目是为用户提供最优秀框架的最佳途径。
Selenium 2.0
因为Selenium和Webdriver的合并,所以,Selenium 2.0由此诞生。简单用公式表示为:
Selenium 2.0 = Selenium 1.0 + WebDriver
需要强调的是,在Selenium 2.0中主推的是WebDriver,可以将其看作Selenium RC的替代品。因为Selenium为了保持向下的兼容性,所以在Selenium 2.0中并没有彻底地抛弃Selenium RC。
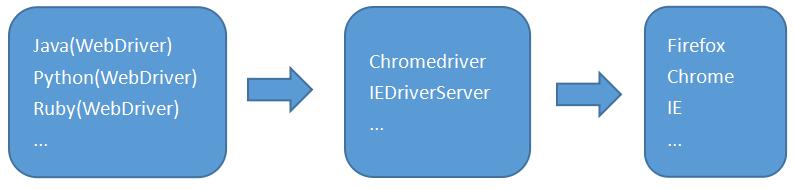
所以,我们在学习Selenium2.0的时候,核心是学习WebDriver。它的工作原理是这样的:

大概是在2013年的时候,那一年我刚开始深入的学习和使用Selenium,我通过Selenium官方博客上了解到,Selenium团队将会在圣诞节发布Selenium3.0,然后,我开始期待即将到来的3.0版,后来就没有了后来,很多年过去了,依然没等到Selenium3.0。
直到2016年7月,Selenium3.0悄悄发布第一个beta版。惊不惊喜,意不意外?他们是这么解释的:
“在seleniumconf 2013,我们宣布,Selenium的一个新的主要版本将在‘圣诞节’发布。幸运的是,我们从来没有说过哪个圣诞节,因为我们已经花了一段时间来做我们想做的所有改变!我们很兴奋地宣布第一个bate版--Selenium 3.0 - beta1的发布。”
Selenium 3.0
Selenium 3.0做了一些不大不小的更新:
1、终于去掉了RC,简单用公式表示为:
Selenium 3.0 = Selenium 2.0 + Selenium RC(Remote Control)
2、Selenium3.0只支持Java8版本以上。
3、Selenium3.0中的Firefox浏览器驱动独立了,以前装完selenium2就可以驱动Firefox浏览器了,现在和Chrome一样,必须下载和设置浏览器驱动。
4、MAC OS 集成Safari的浏览器驱动。默认在/usr/bin/safaridriver 目录下。
5、只支持IE 9.0版本以上。
更多测试技术教程,在测试教程网:http://www.testclass.net/
Selenium发展史的更多相关文章
- (一)selenium发展史(专治selenium小白)
Jason Huggins在2004年发起了Selenium项目,当时身处ThoughtWorks的他,为了不想让自己的时间浪费在无聊的重复性工作中,幸运的是,所有被测试的浏览器都支持Javascri ...
- selenium 使用教程详解-java版本
第一章 Selenium 概述 1.1.Selenium 发展史 Selenium是一系列基于Web的自动化工具,提供一套测试函数,用于支持Web自动化测试.函数非常灵活,能够完成界面元素定位.窗 ...
- 2020软件测试自学全套教程-基于python自动化软件测试-2020新版软件测试中级程序员学习路线
不知不觉间,在软件测试行业野蛮的折腾了七年之久.七年之痒也即将过去,但我还是热爱着软件测试这一份工作,一路坚持,走到现在.经历过各种难题,有过迷茫,有过焦虑失眠.也踩过无数的坑,深知行业的不易.自从9 ...
- selenium家族发展史
什么是Selenium? Selenium 是专门为Web应用程序编写的一个验收测试工具.Selenium测试直接运行在浏览器中,支持的浏览器包括IE(7.8.9).Mozilla Firefox.M ...
- 通过源码看原理之 selenium
# selenium的历史1. selenium1.x:这个时候的selenium,使用的是JavaScript注入技术与浏览器打交道,需要Selenium RC启动一个Server,将操作Web元素 ...
- 大型情感剧集Selenium:2_options设置 #华为云·寻找黑马程序员#
上集回顾 昨天说简单介绍了什么是selenium,它能干what,和发展史与梗概.当的是python如何通过pip安装selenium,并下载对应浏览器的webdriver. 最后简单通过一个Demo ...
- web自动化测试(2):选择selenium优势?与PhantomJS/QTP/Monkey对比
上篇 <web自动化测试(1):再谈UI发展史与UI.功能自动化测试>,自动化测试工具众多, PC端常用的功能自动化测试工具 Selenium:开源工具集,用于回归功能测试或者系统用例说明 ...
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...
- Selenium的PO模式(Page Object Model)[python版]
Page Object Model 简称POM 普通的测试用例代码: .... #测试用例 def test_login_mail(self): driver = self.driver driv ...
随机推荐
- voa 2015 / 4 / 27
As reports of the death toll rise in Nepal, countries and relief organizations around the world are ...
- java在控制台输出空心正方形,菱形,空心菱形
使用for和if打印一个空心正方形 /*思路:要想打印一个5x5的空心正方形,首先它的第一横行和最后一行都是填满的,需要全部遍历出来,第二三四行和只有左右两条边是出来的,中间部分为空的.因此在打印第 ...
- ASP.NET Core MVC 过滤器介绍
过滤器的作用是在 Action 方法执行前或执行后做一些加工处理.使用过滤器可以避免Action方法的重复代码,例如,您可以使用异常过滤器合并异常处理的代码. 过滤器如何工作? 过滤器在 MVC Ac ...
- java封装性、继承性及关键字
方法的参数传递(重点.难点)1.形参:方法声明时,方法小括号内的参数 实参:调用方法时,实际传入的参数的值 2.规则:java中的参数传递机制:值传递机制 1)形参是基本数据类型的:将实参的值传递 ...
- (转)TCP和UDP之间的区别
TCP和UDP区别 TCP UDP 是否连接 面向连接 面向非连接 传输可靠性 可靠的 不可靠的 应用场合 传输大量的数据 少量数据 速度 慢 快 OSI 和 TCP/IP 模型在传输层 ...
- 深入理解 JavaScript(三)
强大的原型和原型链 前言 JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型. 虽然这经常被当作是 JavaScript 的缺点被提及,其实基于原型的继承模型比传统 ...
- docker在Centos上的安装
Centos6安装docker 系统:centos6.5 内核:3.10.107-1(已升级),docker对RHEL/Centos的最低内核支持是2.6.32-431,epel源的docker版本推 ...
- spring项目中service方法开启线程处理业务的事务问题
1.前段时间在维护项目的时候碰到一个问题,具体业务就是更新已有角色的资源,数据库已更新,但是权限控制不起效果,还是保留原来的权限. 2.排查发现原有的代码在一个service方法里有进行资源权限表的更 ...
- factorOne cannot be&nb…
factorOne cannot be resolved or is not a field 现象描述: Eclipse的使用时会在代码处出现警告factorOne cannot be resolve ...
- Maven导出Project依赖的jar包
Maven导出Project依赖的jar包 从Maven仓库中导出jar包: mvn dependency:copy-dependencies 会导出到Project的targed/dependenc ...
