vue elementUI之Form表单 验证
首先说一下 我在form表单里面遇见的坑:
1.例如我要给后台传的不是对象,而是一个数组,怎么写验证?
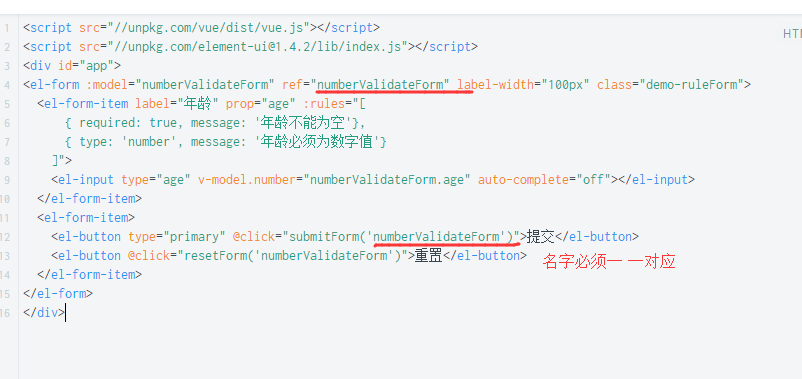
2.比如我有四个弹出框,都要做验证,这个时候就要注意了,每一个弹出框的ref都不能给的一样,并且一定要与当前弹框的确定或者保存按钮一一对应,例如:第一个弹框的ref='number',按钮的click比如为xxxxxx('number'),第二个弹出框的ref=‘number2’,对应的按钮>>xxxxxx('number2')。如果ref用的都一样,就会出现,点击下一步我没有去做验证,我再点击上一步,再点击下一步,控制台就会报错!
官网给的列子是在<el-form>里面进行验证,(当然也可以不用再标签里面进行验证,这里我重要说在标签里!!!),标签上要绑定一个对象(例,:model='numberValidateForm'),注意:model绑定的必须是一个对象,如果是一个数组怎么办呢?这个下面再说,ref="numberValidateForm" 是什么呢,我要对表单进行验证,当然少不了确定或者保存按钮,名字需要和按钮一一对应,这样才能实现 点击保存的时候去验证输入框,上图!

开始验证:(创建弹框的确定按钮 调用的函数,详情看最后一张图)
addgroupList(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
const groupName = xxxxxxxxxxxx;
const description = xxxxxxxxxxxx;
axios({
method: 'post',
url: 'xxxxxxxxxxxxxxxxxxxxx',
data: {
groupName: xxxxxxxxxxxxx,
groupDescription: xxxxxxxxxxxxxxx
}
}).then(res => {
this.creatGroup = false;
this.searchGroupName = '';
this.initData();
}).catch(error => {
console.log('网络错误,不能访问');
});
} else {
console.log('error submit!!');
return false;
}
});
},
好,接下来就要我们解决上面说的数组的问题了,如果我要传给后台的是一个数组,不是对象,我要怎么去做验证呢?直接上代码。
let flag = true;
if (this.$refs[formName] instanceof Array && this.$refs[formName].length > 0) {
this.$refs[formName].forEach((obj, index) => {
obj.validate((valid) => {
if (valid) {
console.log('验证成功!');
} else {
console.log('error submit!!');
flag = false;
return false;
}
});
}); if (flag) {
this.secondDialog = false;
this.thirdDialog = true;
}
}
当然,你要是觉得麻烦,也可以用JQ的方法去做验证,这样简单一点:(判断输入框paramName 是否为空,如果为空,显示错误提示信息,否则不显示)
let flag = true;
2 this.requestParamsList.map((data, index) => {
if (data.paramName == "") {
$(".jqueryValidate").eq(index).show();
flag = false;
}
});


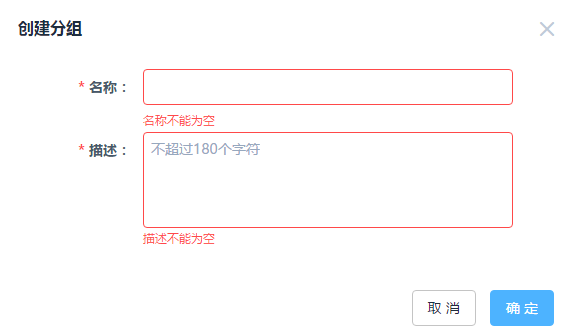
最终效果图如下:

以上就是今天给大家分享的内容,希望大家多多提出自己的建议,谢谢
如果我的内容对你有帮助,欢迎打赏

vue elementUI之Form表单 验证的更多相关文章
- vue+element-ui中的表单验证(电话等等)
1. 2. 3. ============================================================上代码============================ ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- element-ui Form表单验证
element-ui Form表单验证规则全解 element的form表单非常好用,自带了验证规则,用起来很方便,官网给的案例对于一些普通场景完全没问题,不过一些复杂场景的验证还得自己多看文档摸索, ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- form表单验证2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
随机推荐
- (转载)Oracle10g 数据泵导出命令 expdp 使用总结(三)
原文链接:http://hi.baidu.com/edeed/item/19aa0df856da3e19a6298894 Oracle10g 数据泵导出命令 expdp 使用总结(一) 14. JOB ...
- HDU 5616 Jam's balance(DP)
题目网址:http://acm.hdu.edu.cn/showproblem.php?pid=5616 题目: Jam's balance Time Limit: 2000/1000 MS (Java ...
- SpringWeb增删改查
模型类: package com; public class Model { private int id; private String name; private String dtype; pr ...
- 51nod_1639:绑鞋带
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1639 #include <bits/stdc++.h& ...
- python基础(7):字符编码
今天我们进入字符编码的学习.字符编码是一个多理论少结论的知识点,我会总结很多的知识点.我们只需要通读当作了解即可,最后我会总结需要我们理解掌握的重点. 一.学习字符编码的计算机基础储备 1.计算机软件 ...
- BI服务器配置与客户端情况
1. BI描述 FineBI是一款纯B/S端的商业智能分析服务平台:支持通过web应用服务器将其部署在服务器上,提供企业云服务器.用户端只需要使用一个浏览器即可进行服务平台的访问和使用.因此在配置使用 ...
- 部署DNS服务
DNS,全称Domain Name System,即域名解析系统. DNS帮助用户在互联网上寻找路径.在互联网上的每一个计算机都拥有一个唯一的地址,称作"IP地址"(即互联网协议地 ...
- [分享] 自动化测试与持续集成方案-- UI 检查
对于自动化测试中,UI 自动化测试估计是最有争议的,让人又爱又恨. UI 自动化做回归测试,可以省下很多人力.如果版本一直不稳定,投入跟产出不成比例的. 时机 一般是要版本稳定,界面改动不大.如果迭代 ...
- LeetCode-Minimum Path Sum[dp]
Minimum Path Sum Given a m x n grid filled with non-negative numbers, find a path from top left to b ...
- iOS TextView输入长度限制 设置placeholder
textView在使用中通常会有2个功能是最常用的 设置placeholder 限制输入长度 TYLimitedTextView刚好是为了解决这个2个问题而诞生的,下面讲解TYLimitedTextV ...
