ECMAScript6新特性之let、const
第一次在博客园写博客,想把自己每一天学习到的知识点记录下来,心里有点紧张(PS:不知道自己能不能写好......嘿嘿)。言归正传,咱们先来说说“ECMAScript”这到底是啥玩意儿?它和javascript的关系又是如何的?首先,在1996年11月的时候,javascript的创造者(网景公司Netscape)和sun公司联合ECMA(欧洲计算机制造商协会)对javascript进行标准化,次年,ECMA发布262号标准文件文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准(在这里提个问题:为什么要标准化?),并将这种语言称为ECMAScript,这个版本就是1.0版的。这个标准一开始就是针对与javascript来制定的,但是没有称之为“javascript”,这其中有两个原因,一是:商标;二是:想体现这门语言的规格制定者是ECMA,这样有利于保证开发性和中立性。所以,ECMAScript和javascript之间的关系就是,前者来制定规格,后者来实现(另外的ECMAScript的实现还有JScript和ActionScript)。一般的情况下,这两个词是可以互换的。
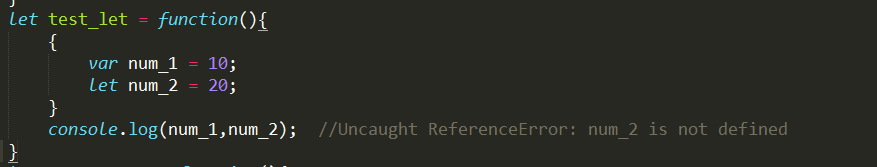
接下来来介绍一下es6中的新特性之“let”。首先,这个玩意儿其实和var这个命令类似,都是用于声明变量的,但是所声明的变量只在let命令所在的代码块内有效(这里涉及到块级作用域的概念,然而这个概念也是es6中提出来的。在后面我再来讲。PS:在其他编程语言中,早就有块级了)。

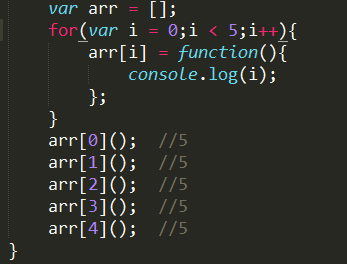
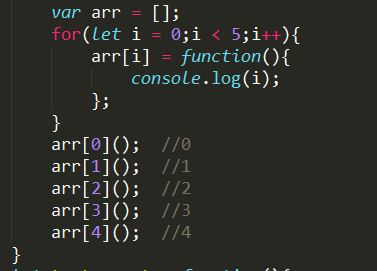
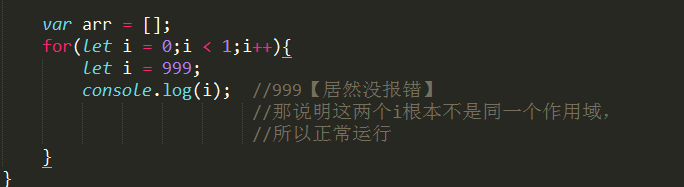
上面的两张图就反映出了let所声明的变量只在let命令所在的代码块内有效。下面来举个例子:



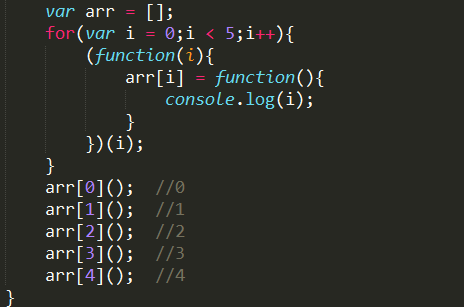
发现区别了吗?var声明的变量它是全局范围内都有效的,每一次的循环,新的i值都会覆盖旧值,导致最后输出的是最后一轮的i值(当然,也可以利用闭包来解决这个问题【第三张图】)。如果使用的是let,声明的变量仅在块级作用域内有效,当前的i只在本轮循环有效,所以每一次循环i其实都是一个新的变量。在期间我发现了一个更神奇的东西,请看下面一张图:

注意:①、let不像var一样会发生“变量提升”的现象,所以,使用之前,必须先声明,不然就会报错。
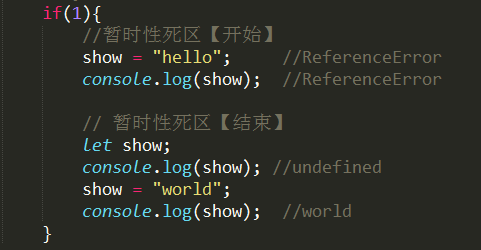
②、暂时性死区(temporal dead zone,简称TDZ),只要块级作用域内有let命令,它所声明的变量就会绑定这个区域,不收外部的的影响。简单的来说,在代码块中,使用let命令声明变量之前,变量都是不能用的。例子:

③、let不允许在同一个作用域内重复声明同一个变量。
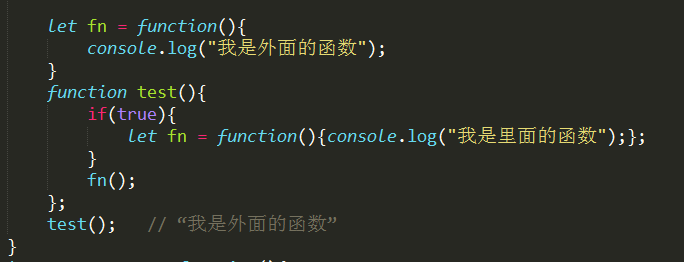
好了,现在再来讲一讲上文提及到的一个东东:“块级作用域”。在es5中只有“全局作用域”和“函数作用域”。这使得我在刚开始学的时候一脸蒙蔽,其他语言都有块级作用域(比如C语言),但js就没有。幸好在es6中加入了“块级作用域”的概念,let实际上为javascript新增了块级作用域,有了块级作用域,就可以避免变量泄露成全局变量,代码快之间不会受到影响。另外,es6里还规定了:函数本身的作用域在其块级作用域内。注意!注意!注意!重要的事说三遍:(如果是在严格模式下,函数只能在顶级作用域和函数内部声明,其他情况下【比如:if语句、循环语句下】就会报错) :

最后再来说说es6中的新特性之“const”,好吧,其他编程语言里早就有了,但是javascript在es6之前还是没有~~。这个是用来声明常量的,其表现为不可修改的,还有就是声明的同时必须进行赋值,否则就会报错。
注意:①、在作用域方面,它其实和let作用域相同:只在声明所在的块级作用域内有效;
②、const命令声明的常量同样不存在“变量提升”,同样存在“暂时性死区”,必须在声明后才能使用。
③、const也不能重复声明常量。
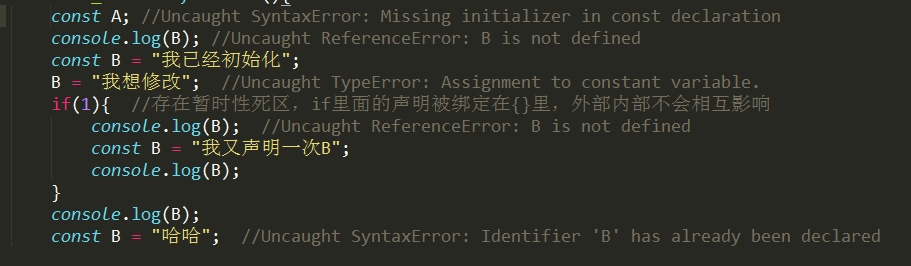
综合例子:

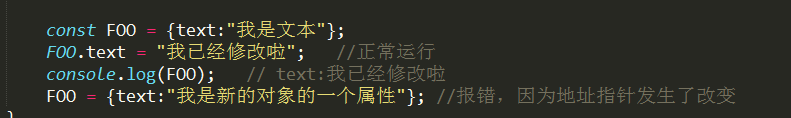
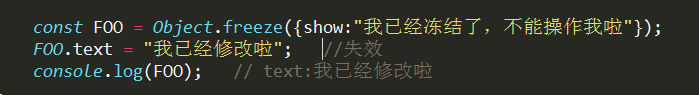
④、对于复合类型的变量,常量名不指向数据,而是指向的是数据的指针地址,const命令只是保证了地址没有变,但并不保证数据的不变,所以在使用const命令声明常量为对象时要小心!!其实我们可以对其对象进行“冻结”,使用Object.freeze()即可实现。



今天就写到这里啦~~~
ECMAScript6新特性之let、const的更多相关文章
- 一小时学会ECMAScript6新特性
ECMAScript 简介 简称es,是一套标准,javascript就是使用这套标准的语言.主流的浏览器使用的是ECAMScript5,ECAMScript6(ECAMScript2015)是一涛新 ...
- 一小时学会ECMAScript6新特性(一)
ECMAScript 简介 简称es,是一套标准,javascript就是使用这套标准的语言.主流的浏览器使用的是ECAMScript5,ECAMScript6(ECAMScript2015)是一涛新 ...
- web全栈架构师[笔记] — 01 ECMAScript6新特性
ES6新特性 一.变量 var:重复定义不报错:没有块级作用域:不能限制修改 let:变量,不能重复定义,有块级作用域 const:常量,不能重复定义,有块级作用域 二.函数/参数 箭头函数——简写: ...
- ECMAScript6 | 新特性(部分)
新特性概览 参考文章:http://www.cnblogs.com/Wayou/p/es6_new_features.html 这位前辈写的很好,建议深入学习 ———————————————————— ...
- ECMAScript 6 新特性-set。const
一.let命令是es6新增的特性,作用与var命令类似,声明变量,不同之处在于声明的变量的作用域为块级作用域.引入let后带来了很多新的特性. 1作用域,es5之前之后函数作用域和全局作用域,let的 ...
- ECMAscript6新特性之解构赋值
在以前,我们要对变量赋值,只能直接指定值.比如:var a = 1;var b = 2;但是发现这种写法写起来有点麻烦,一点都不简洁,而在ECMAScript6中引入了一种新的概念,那就是" ...
- 一小时学会ECMAScript6新特性(二)
1.对象属性名 es5中我们为一个对象添加属性可以用如下代码: let foods = {}; foods.dessert = '蛋糕'; console.log(foods) 但是属性名中间有空格则 ...
- ECMAScript6新特性之Array API
一 填充数组 var arr = new Array(5); arr.fill('abc',2,4); console.log('Array.prototype.fill',arr); // [und ...
- ECMAScript6新特性之Reflect
一 Reflect.ownKeys()获取对象属性. 可枚举的.不可枚举的.自有的.继承的. let fruit = { '2' : 'mango', [Symbol.for('pink')] : ' ...
随机推荐
- [编织消息框架][netty源码分析]7 Unsafe 实现类NioSocketChannelUnsafe职责与实现
Unsafe 是channel的内部接口,从书写跟命名上看是不公开给开发者使用的,直到最后实现NioSocketChannelUnsafe也没有公开出去 public interface Channe ...
- [平衡树] mingap
时间限制: 1 Sec 内存限制: 128 MB提交: 18 解决: 9 题目描述 实现一种数据结构,维护以下两个操作: (1) I x :加入元素 x : (2) M :输出当前表中相差最小的两 ...
- MiniProfiler使用点滴记录-2017年6月23日11:08:23
1.看似针对同样一段查询表ef达式,重复执行却没有被记录下来.其实这是正常情况,因为ef并没有重复去执行 相同sql查询. 2.MiniProfiler结合MVC过滤器进行 拦截记录Sql,示例代码: ...
- 技术分析 | 新型勒索病毒Petya如何对你的文件进行加密
6月27日晚间,一波大规模勒索蠕虫病毒攻击重新席卷全球. 媒体报道,欧洲.俄罗斯等多国政府.银行.电力系统.通讯系统.企业以及机场都不同程度的受到了影响. 阿里云安全团队第一时间拿到病毒样本,并进行了 ...
- 数组 list互转
数组 list互转 String str[] = list.toArray(new String[]{}); List list= java.util.Arrays.asList(String str ...
- Hibernate执行原生态sql语句
@Override public Integer update(String id, String username){ String sql = "update Team_CheLiang ...
- go语言返回变量存储地址
package main import "fmt" func main() { e:= fmt.Println(e) fmt.Println(&e) //&e; 将 ...
- 手机cpu结构,arm
问题描述 今天测试人员测试集成版本时除了一个bug:关于华为 Mate 8手机Android 6.0系统运行刚刚提测的版本时,出现闪退的bug,而小米 4 手机Android 6.0系统却没有出现任何 ...
- pouchdb-find( pouchdb查询扩展插件 ,便于查询)
pouchdb-find pouchdb-find 环境搭建 下载lib bower install pouchdb-find 引入js <script src="pouchdb.js ...
- 第一章:pip 安装 tar.gz 结尾的文件 和 .whl 结尾的文件
1. 假如后缀中还有 .tar.gz 的文件通过 pip 命令进行安装步骤. .单击 .tar.gz结尾的文件,并且对文件进行解压,进入到解压目录中,通过python命令进行安装. 命令如下:在dos ...
