easyui框架--基础篇(一)-->数据表格datagrid(php与mysql交互)
前 言
php
easyui框架--本篇学习主要是 easyui中的datagrid(数据表格)框架。
本篇学习主要通过讲解一段代码加GIF图片学习datagrid(数据表格)中的一些常用属性,还有与之相关的dialog(对话窗)和texbobox(文本框)的一些常用属性,希望对读者有帮助。
本篇主要分为两个部分讲解:
① 前端PHP代码编写--框架搭建与数据调用
② 数据库的数据内容与后台数据连接,后台数据传输到前台以下所有代码HBuider中建立PHP文件实施。(前提php文件可以正常使用)
| 1、GIF效果图 |

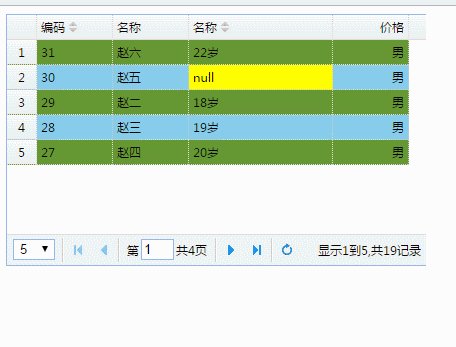
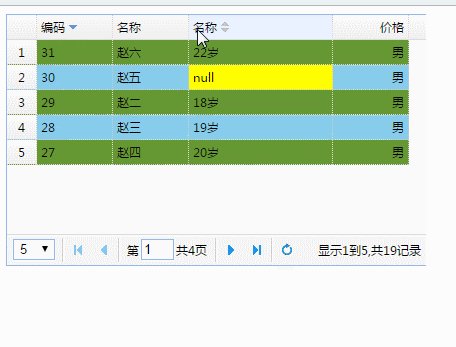
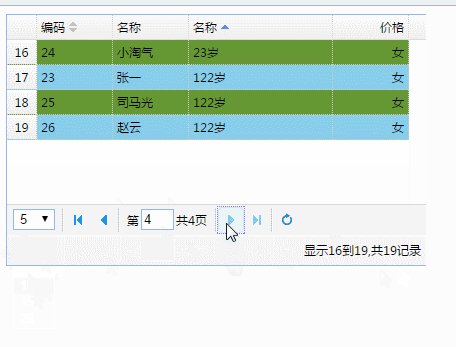
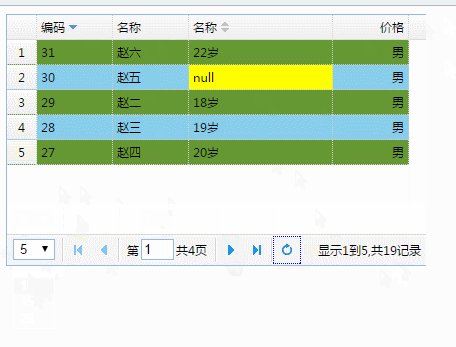
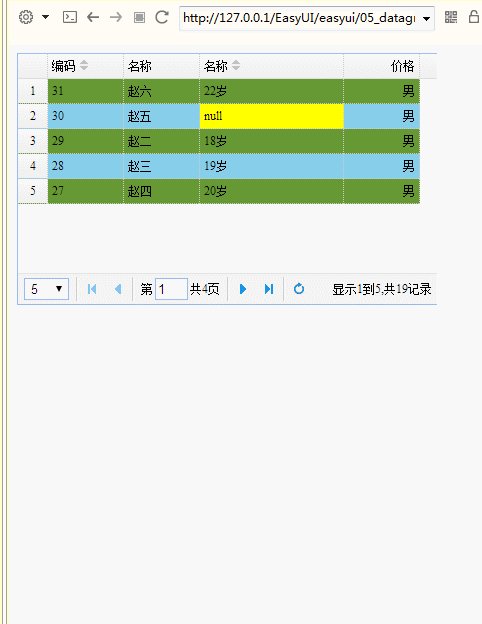
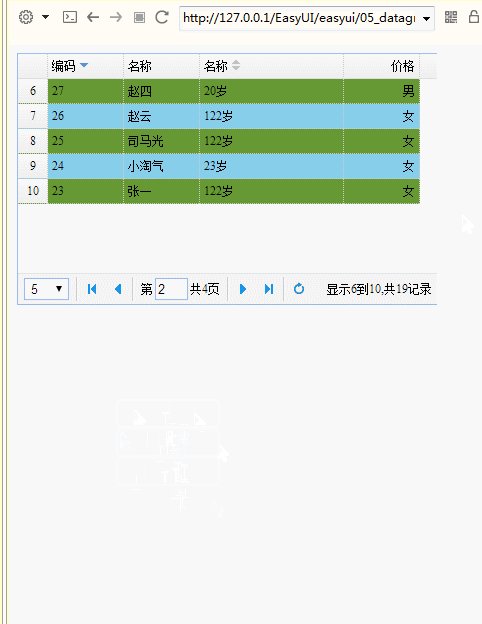
图 1.1 在HBuider中通过建立PHP文件使用easyui框架中的datagrid(数据表格)

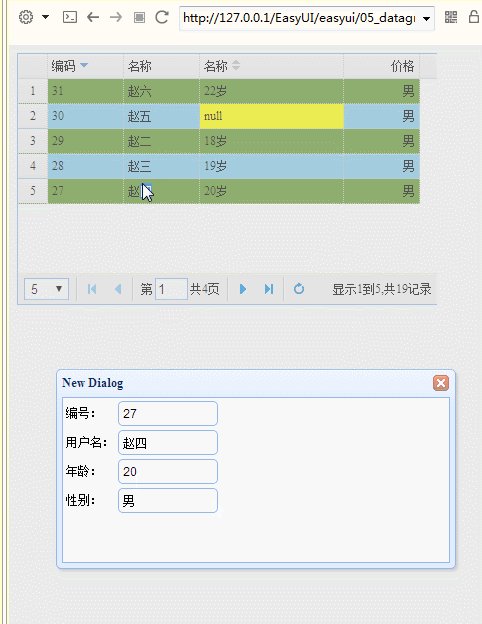
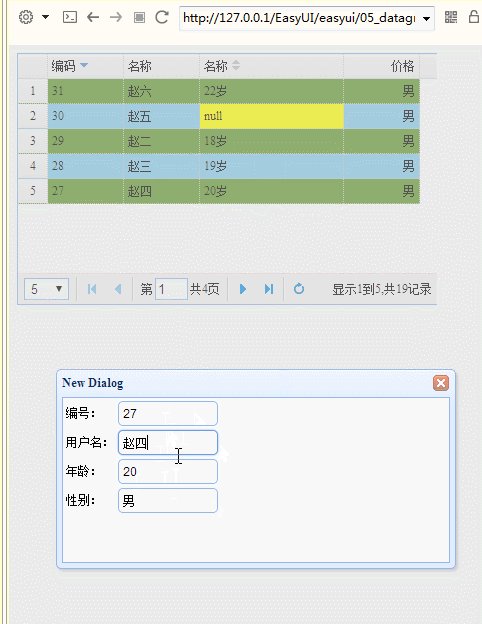
图 1.1 通过点击datagrid(数据表格)中的每一列显示出dialog(对话窗)--->>>对话框内容用文本框(texbobox)写入。

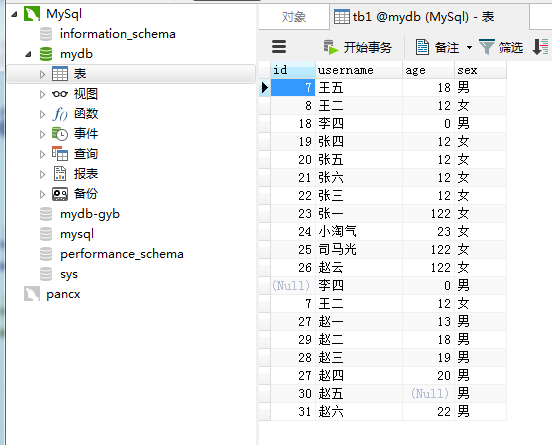
图 1.1 Navicat Premium中的mysql主机中的mydb数据库
| 2、前端php文件中的代码:注释有解析 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--css与js代码植入-->
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/easyui-lang-zh_CN.js"></script>
</head>
<body>
<!--表格样式-->
<table id="dg" style="width:420px;height:250px" >
<thead>
<tr>
<!--field:字段名(mysql数据库中表的字段相同),easyui直接从后台取得字段:
19 后台传输过来的样式如下:
20 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"},
21 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"},
22 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"},
23 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"},
24 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"},
25 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"},
26 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"},
27 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"},
28 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"},
29 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"}
30 -->
<th data-options="field:'id',width:100,sortable:true,sortOrder:'desc'">编码</th>
<!--↑sortable:如果为true,则允许列使用排序↑
33 ↑sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。 ↑-->
<th data-options="field:'username',width:100">名称</th> <!--↓sortable:如果为true,则允许列使用排序↓
37 ↓sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。↓ -->
<th data-options="field:'age',width:200,sortable:true,sortOrder:'desc',
styler:function(value,row,index){
if (value == null || value == ''){
return 'background-color:yellow;';
}
},
formatter:function(value,row,index){
if(value == null || value == ''){
return 'null';
}else{
return value +'岁';
}
}">名称</th>
<!--① ↑单元格styler(样式)函数 :也就是说这个函数改的是样式属性↑
52 value:字段值。
53 row:行记录数据。
54 index: 行索引。
55 ↑ 如果内容为null则背景色为yellow(黄色)↑
56
57 ② ↑单元格formatter(格式化器)函数 :也就是说这个函数改的是value值↑
58 value:字段值。
59 row:行记录数据。
60 index: 行索引。
61 ↑ 如果内容为null或者为""字符串,则返回null其他内容则在后面加入一个‘岁’↑
62 -->
<th data-options="field:'sex',width:100,align:'right'">价格</th>
</tr>
</thead>
</table> <!--↓下面这个div属于一个Dialog(对话框)↓-->
<div id="dd">
<table>
<tr>
<td>编号:</td>
<td>
<!--设置每个input对应的id名,class内容为easyui-textbox(easyui的文本框)-->
<input type="text " name="id" id="id" class="easyui-textbox" style="width: 100px;"/>
</td>
</tr>
<tr>
<td>用户名:</td>
<td>
<input type="text " name="username" id="username" class="easyui-textbox" style="width: 100px;"/>
</td>
</tr>
<tr>
<td>年龄:</td>
<td>
<input type="text " name="age" id="age" class="easyui-textbox" style="width: 100px;"/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="text " name="sex" id="sex" class="easyui-textbox" style="width: 100px;"/>
</td>
</tr> </table>
</div> </body> <script type="text/javascript">
//↓取到数据表格,添加属性↓
$('#dg').datagrid({
//↓url:一个URL从远程站点请求数据。↓
url:'dodatagrade.php',
//↓fitColumns:true,真正的自动展开/收缩列的大小,以适应网格的宽度,防止水平滚动。↓
fitColumns:true,
//↓pagination:boolean 如果为true,则在DataGrid控件底部显示分页工具栏。 ↓
pagination:true,
//↓定义分页工具栏的位置。可用的值有:'top','bottom','both'。
//↑pagePosition:"top", //↓rownumbers:boolean 如果为true,则显示一个行号列。
rownumbers:true,
//↓singleSelect:boolean 如果为true,则只允许选择一行。
ctrlSelect:true, //↓pageSize:number 在设置分页属性的时候初始化页面大小。
pageSize:5,
//↓pageList array 在设置分页属性的时候 初始化页面大小选择列表。
pageList:[5,10,15,20], //↓如果为true,当用户点击行的时候该复选框就会被选中或取消选中。
//checkOnSelect:true, /*
rowStyler function :
返回样式如'background:red'。带2个参数的函数:
index:该行索引从0开始
row:与此相对应的记录行。 */
rowStyler:function(index,row){
if(index%2 !=0){
return "background:skyblue";
}else{
return "background:#693";
}
},//↑单行背景色为skyblue,双数行背景颜色为#693 /*↓ onDblClickRow:function
在用户双击一行的时候触发,参数包括:
index:点击的行的索引值,该索引值从0开始。
row:对应于点击行的记录。 */
onDblClickRow:function(index,row){
//↓ 取到dialog(对话框)中的各个input的id,通过texbox的setvalue给赋值点击行的内容
$("#id").textbox("setValue",row.id);
$("#username").textbox("setValue",row.username);
$("#age").textbox("setValue",row.age);
$("#sex").textbox("setValue",row.sex);
//↓ 取到dialog(对话框)整体的框架id,一开始是隐藏,加入closed:false,则消息框重新弹出。
$('#dd').dialog({ //属于点击之后弹出对话框
closed:false
});
} });
//↓ 对话框的属性设置:
$('#dd').dialog({
width: 400,
height: 200,
//↓ 对话框设置隐藏
closed: true,
//↓cache:boolean 如果为true,在超链接载入时缓存面板内容。
cache: false, //我也不知道具体是什么意思,copy有,没敢乱删
// modal:boolean 定义是否将窗体显示为模式化窗口。
modal: true
});
</script>
</html>
| 2、后台php中的代码:注释有解析 |
<?php
header("Content-Type:text/html;charset=utf-8");
//include_once("MySQL/mysql.php");
//↓打开数据库,观看我的前一篇文章。
define("HOST", "1xx.0.0.x"); //ip地址
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
//@:取消错误提示
$conn = @mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败<span style='color:red;'>".mysqli_connect_error()."</span>");
@mysqli_set_charset($conn, CHARSET) or die("字符集编码设置无效");
//↓ datagrid使用了分页的话,其框架自身会向后台传递page、rows这个两个属性值。
//↓接受由前端easyui传输过来的请求中所传递的page、rows这个两个属性值
$page =isset($_POST["page"])?$_POST["page"]:"1";
$rows =isset($_POST["rows"])?$_POST["rows"]:"10";
$start=$rows*($page-1);
$end=$rows*$page;
//↑inset判断是否传值过来,如果出过来输出传入值,如果没有则为:后面的值
//↓datagrid向后台传入sorttable 中的field值。
$sort=isset($_POST["sort"])?$_POST["sort"]:"id";
$order=isset($_POST["order"])?$_POST["order"]:"desc";
//↓写入masql语法 查询语句,表tb1中的所有数据后面是判断条件(正序,逆序,每页多少数据)
$sql = <<<sql
select * from tb1 order by {$sort} {$order} limit {$start},{$rows}
sql;
//↓执行masql语句
$res = mysqli_query($conn, $sql);
//↓定义一个空数组
$arr = array();
//↓遍历数据库中的内容,放入数组arr
while ($row = mysqli_fetch_assoc($res)) {
$arr[] = $row;
};
//↓查询tb1中所有数据的数量
$getTotal=<<<total
select count(*) from tb1
total;
//↓执行mysql语句输出结果集
$count=mysqli_query($conn, $getTotal);
//处理结果集,返回一个索引数组。选第一个数据就是总数量
$total=mysqli_fetch_row($count)[0];
// datagrid接收的完整JSON格式为
// 简化版JSON:[{},{},{}]
// 完整版{"rows":[{},{},{}],"total":num}
$jsonArr=["rows"=>$arr,"total"=>$total];
$json = json_encode($jsonArr);
echo $json;
/*
具体样式为:
{"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"},
{"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"},
{"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"},
{"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"},
{"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"},
{"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"},
{"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"},
{"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"},
{"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"},
{"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"}
*/
学习时候的笔记,可能会有一些错误的地方,欢迎各位的批评指点。
反思,复盘,每天收获一点---------------------期待更好的自己
easyui框架--基础篇(一)-->数据表格datagrid(php与mysql交互)的更多相关文章
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- easyUI 数据表格datagrid的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- [转载]EasyUI中数据表格DataGrid添加排序功能
我们这里演示的是EasyUI数据表格DataGrid从服务器端排序功能,因为觉的本地数据排序没有多大的作用,一般我们DataGrid不会读取全部数据,只会读取当前页的数据,所以本地数据排序也只是对当前 ...
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(八)mysql中文查询bug修复
写在前面的话 在测试搜索时出现的问题,mysql通过中文查询条件搜索不出数据,但是英文和数字可以搜索到记录,中文无返回记录.本文就是写一下发现问题的过程及解决方法.此bug在第一个项目中点这里还存在, ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(十一)SVN服务器进阶
日常啰嗦 上一篇文章<Spring+SpringMVC+MyBatis+easyUI整合基础篇(十)SVN搭建>简单的讲了一下SVN服务器的搭建,并没有详细的介绍配置文件及一些复杂的功能, ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(六)maven整合SSM
写在前面的话 承接前文<Spring+SpringMVC+MyBatis+easyUI整合基础篇(五)讲一下maven>,本篇所讲述的是如何使用maven与原ssm项目整合,使得一个普 ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(十二)阶段总结
不知不觉,已经到了基础篇的收尾阶段了,看着前面的十几篇文章,真的有点不敢相信,自己竟然真的坚持了下来,虽然过程中也有过懒散和焦虑,不过结果还是自己所希望的,克服了很多的问题,将自己的作品展现出来,也发 ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇
基础篇 Spring+SpringMVC+MyBatis+easyUI整合基础篇(一)项目简介 Spring+SpringMVC+MyBatis+easyUI整合基础篇(二)牛刀小试 Spring+S ...
随机推荐
- 一个小博客教你把vim用飞起来
引言 今天我们特地来讲讲这个vim的配置. vim这东西, 很多人装逼的时候经常会提到, 不过大部分人对个vim的配置还是很陌生的, 因为 这个编辑器的学习成本还是有点高的, 但是不要紧, 今天我们就 ...
- js实用方法记录-js动态加载css、js脚本文件
js实用方法记录-动态加载css/js 附送一个加载iframe,h5打开app代码 1. 动态加载js文件到head标签并执行回调 方法调用:dynamicLoadJs('http://www.yi ...
- java关键字transient与volatile小结
本文转自:http://heaven-arch.iteye.com/blog/1160693 transient和volatile两个关键字一个用于对象序列化,一个用于线程同步,都是Java中比较高阶 ...
- 8.Java 加解密技术系列之 PBE
Java 加解密技术系列之 PBE 序 概念 原理 代码实现 结束语 序 前 边的几篇文章,已经讲了几个对称加密的算法了,今天这篇文章再介绍最后一种对称加密算法 — — PBE,这种加密算法,对我的认 ...
- 开涛spring3(4.1) - 资源 之 4.1 基础知识
4.1.1 概述 在日常程序开发中,处理外部资源是很繁琐的事情,我们可能需要处理URL资源.File资源资源.ClassPath相关资源.服务器相关资源 (JBoss AS 5.x上的VFS资源)等 ...
- 百度前端技术学院—-小薇学院(HTML+CSS课程任务)
任务一:零基础HTML编码 课程概述 作业提交截止时间:04-24 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理 ...
- Git 使用记录
在win7平台已经安装好了git的情况下: 1,Git 本地仓库建立与使用步骤: (2)新建立文件夹: $ mkdir learngit $ cd learngit $ pwd /Users/mich ...
- 走进JavaScript——重拾对象
创建对象 Object构造器的参数如果为空或null.undefined将返回一个空的Object对象,如果为其他值则调用相应的构造器,如 new Object() // Object {} new ...
- SG函数和SG定理【详解】
在介绍SG函数和SG定理之前我们先介绍介绍必胜点与必败点吧. 必胜点和必败点的概念: P点:必败点,换而言之,就是谁处于此位置,则在双方操作正确的情况下必败. N点:必胜点 ...
- Ch.3 Aray and String
3-1 scrore Here is a string with o and x. The length is between 1 to 80. Calcuate the score. The sc ...
