自研框架wap.js实践
示例
使用分为3个步骤:
1, 配置模板渲染中心,方便别人可以看到你的模板渲染,请求是什么关系,复杂度怎样
2, 配置事件分发中心 方便观察事件分发,事件复杂度
3,写对应的请求方法、渲染方法。 流程由框架自动串起来。如果还有其他_开头的方法(标记私有),均是辅助渲染或事件的。
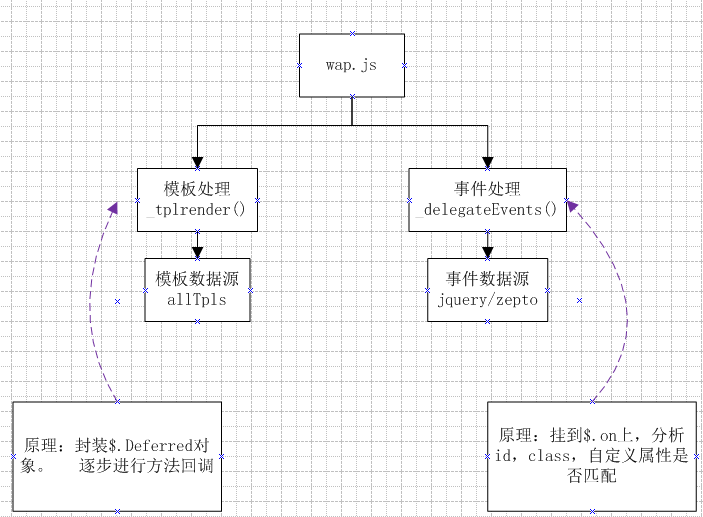
我认为,界面,存在模板渲染,和事件分发两大主要业务!这是我建立这两中心的原因。
/*群红包*/
define(function(require, exports, module) {
//基本库
require('zepto'); //自启动组件
require.async('header');
require.async('footer'); var Wap = require('wap-sea');
var InviteFriends = require('invitefriends');
var ActiveEnd = require('activeend'); var GetGrouphb = Wap.Service.extend({
ClassName: 'getgrouphb', /**
* 模板渲染中心
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB none1', //可以加errorGroupHB处理链异常
'none1': 'reqShareInfo renderShareInfo'
}, /**
* 事件分发中心
*/
events:{
"click share-btn document": 'shareBtnHandler'
}, /**
* 初始化参数等
*/
init: function(){
this.root = $('.get-hbs');
}, //请求群红包数据 对应模板配置中心的请求
reqGroupHB: function(){
var data = this.Const.STATUS[this.URL_PARAM.activityFlag];
data && (data.resData = this.URL_PARAM);
return data;
}, //渲染群红包 对应模板配置中心的渲染, 参数 data,tplRender会自动注入进来,你看不到模板。
renderGroupHB: function(data,tplRender){
//解析数据源 、数据异常处理
if(!data){
return this.Ext.tipNetError();
}
if(data.id == 4){
return ActiveEnd();
} //模板渲染
var dom = tplRender(data);
this.root.find('>section').append(dom); //渲染后处理
this.root.addClass(data.rootClass).show();
}, /**
* 请求分享信息
*/
reqShareInfo: function(data){
if(!data) return; var resData = data.resData;
this.shareParam = {
activityId: resData.activityId,
solutionId: resData.solutionId,
type: resData.shareInfoType,
path: this.Const.PRO_PATH + (data.isShareHBs ? this.Const.DO_GET_GROUP_HB : this.Const.DO_GET_HB)
};
return this.Dao.queShareInfo({data: this.shareParam});
}, /**
* 渲染分享信息
*/
renderShareInfo: function(data){
this.Ext.share($.extend({},this.shareParam,data));
this.shareParam = null;
}, /**
* 分享按钮事件
*/
shareBtnHandler: function(e){
$(e.target).parent().hasClass('data-focus-sn') ? this.Ext.toFocusSN() : InviteFriends({
status: this.currentStatus
});
}
}); new GetGrouphb(); //埋点
require.async('buriedpoint');
});
设计理念
当今几乎所有的产品都是经过流水线生产出来的。 先组装A零件,再组装B零件之类。
如果没有流程,没有对零件的参数规范。每个产品的一致性、生产效率就很低,质量也难以保障。
所以界面也需要框架。需要管理流程,需要规范主要方法的IO。
如果说SPA是一台精细的iphone,界面可以比喻成小米。
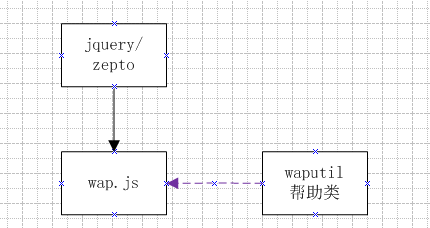
架构


主要功能
/*模板为空的依赖*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB none1', //可以加errorGroupHB处理链异常
'none1': 'reqShareInfo renderShareInfo'
}, /**
* 有模板的依赖
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB getshare', //可以加errorGroupHB处理链异常
'getshare': 'reqShareInfo renderShareInfo'
}, /**
* 并行模板链
*/
tpls: {
'gethbs,getshare': 'reqGroupHB renderGroupHB getshare' //可以加errorGroupHB处理链异常
}, /**
* 有显式异常处理的链
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB errorGroupHB getshare'
}, /**
* 延迟启动链 模板名前加!,表明不会初始化,直到你启动:
* this.allTpls['gethbs'].once();只会启动一次
* this.allTpls['gethbs'].run();启动多次
*/
tpls: {
'!gethbs': 'reqGroupHB renderGroupHB errorGroupHB getshare'
}, /**
* 事件分发中心
*/
events:{
"click share-btn document": 'shareBtnHandler', //事件绑定到document上,通过自定义属性 share-btn 判断。 class: .开头 id: #开头
"click .share-btn": 'shareBtnHandler', //事件绑定到.share-btn
"click .share-btn .mydiv": 'shareBtnHandler' //事件绑定到.div
},
源码
自研框架wap.js实践的更多相关文章
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js
从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js /************************************************************* ...
- H5案例分享:JS手势框架 —— Hammer.js
JS手势框架 -- Hammer.js 一.hammer.js简介 hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件.允许 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- atitit. 统计功能框架的最佳实践(1)---- on hibernate criteria
atitit. 统计功能框架的最佳实践(1)---- on hibernate criteria 1. 关键字 1 2. 统计功能框架普通有有些条件选项...一个日期选项..一个日期类型(日,周,月份 ...
- 开源调度框架Quartz最佳实践
开源调度框架Quartz最佳实践 Quartz是一个Java调度框架,当前的最新版本为2.2.1. 以Quartz 2.2.1版为例,Quartz最佳实践(用于生产系统)总结如下: 1.跳过更新检查Q ...
- Chrome下的语音控制框架MyVoix.js使用篇(四)
在上一篇博文中,我为大家介绍了myvoix.js中的smart learning模块,以及何如使用该功能.(myvoix.js的源码地址会在每一篇文章末尾放出) 文本将拓展 Chrome下的语音控制框 ...
- require.js实践
ASP.NET MVC应用require.js实践 这里有更好的阅读体验和及时的更新:http://pchou.info/javascript/asp.net/2013/11/10/527f6ec41 ...
- 一款很便捷很实用的框架——vue.js
Hello,大家好!今天给大家带来一款十分好用的框架--vue.js! Vue.js是一套构建用户界面的渐进式框架.它 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 ...
随机推荐
- .Net Core MVC 过滤器(一)
1.过滤器 过滤器运行在MVC Action Invocation Pipeline(MVC Action 请求管道),我们称它为Filter Pipleline(过滤器管道),Filter Pi ...
- AngularJS学习笔记4
9.AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据. <div ng-app="myApp" ...
- Filter execution threw an exception 错误
Filter execution threw an exception 错误,我在web.xml中配置了一个filter用spring来解决懒加载的问题,为什么就会包这个错 java.lang.NoS ...
- vue.js随笔记---初识Vue.js
1.基础要求: 1.1 HTML CSS JAVASCRIPT 1.2 模块化基础 1.3 Es6初步了解 2.vue.js 轻量级的MVVM模式框架,他同时吸收了recat和angular的优点,他 ...
- LINUX下安装搭建nodejs及创建nodejs-express-mongoose项目
在Ubuntu中按CTRL+ALT+T打开命令窗口,按下面步骤和命令进行安装即可.添加sublime text 3的仓库.1.sudo add-apt-repository ppa:webupd8te ...
- python——面向对象相关
其他相关 一.isinstance(obj, cls) 检查是否obj是否是类 cls 的对象 1 2 3 4 5 6 class Foo(object): pass obj = Foo( ...
- 解析View的getDrawingCache方法
1. View 的getDrawingCache方法 有时候需要将某个view的内容以图片的方式保存下来,感觉就和截图差不多,可以使用View 的getDrawingCache方法,返回一个Bitma ...
- HTML标签元素分类(HTML基础知识)
HTML标签元素分类 一.按照块级元素还是行内元素分类 块级元素(block-level)和行内元素(inline-level,也叫作"内联"元素). a.块级元素(独占一行) 块 ...
- C#基础知识-基本的流程控制语句(三)
所谓的流程控制就是在程序运行中控制程序的走向,可以通过各种的条件判断执行代码的顺序,有if... if...else.. else...if |switch case...|while... Do.. ...
- .net 程序集
前言:用了几天的时间把高级编程里面程序集一章看完了,原来自己只知道写代码,右键添加引用,从来也不知道操作的实质是什么,微软总是这个套路,鼠标点点就能把任务完成,这对新手友好但是对要通透了解程序执行和内 ...
