window.requestAnimationFrame() ,做逐帧动画,你值得拥有
window.requestAnimationFrame() 方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数在下一次重绘之前更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
如果你想做逐帧动画的时候,你应该用这个方法。这就要求你的动画函数执行会先于浏览器重绘动作。通常来说,被调用的频率是每秒60次,但是一般会遵循W3C标准规定的频率。如果是后台标签页面,重绘频率则会大大降低。
基本语法:
requestID = window.requestAnimationFrame(callback); // Firefox 23 / IE10 / Chrome / Safari 7 (incl. iOS)
requestID = window.mozRequestAnimationFrame(callback); // Firefox < 23
requestID = window.webkitRequestAnimationFrame(callback); // Older versions Chrome/Webkit
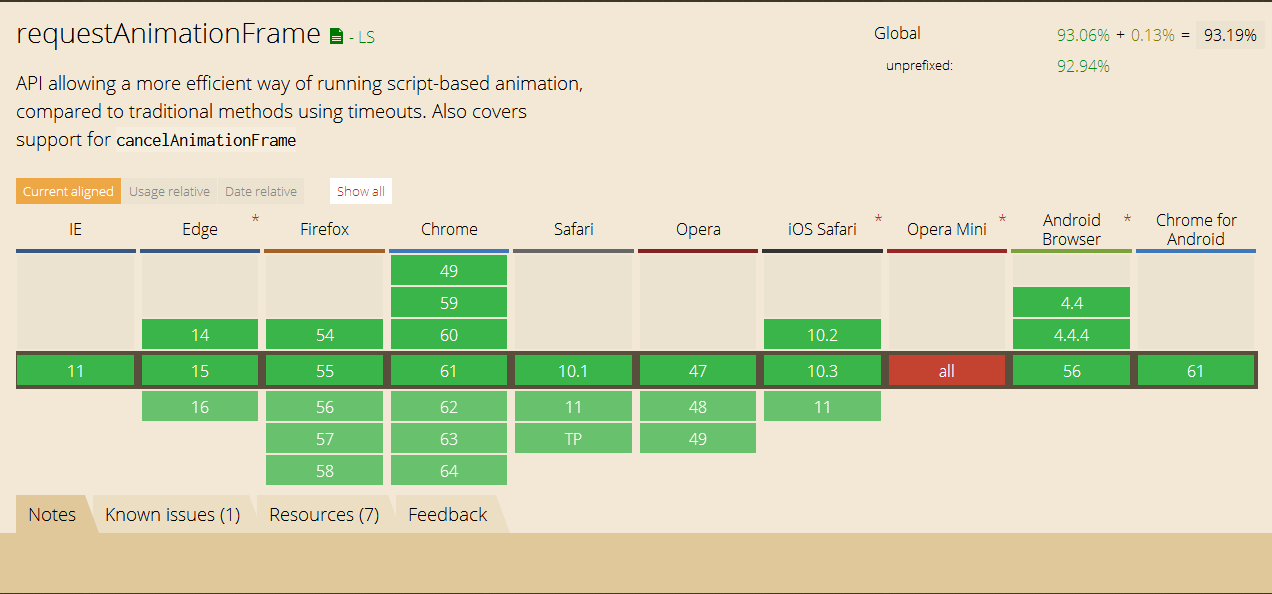
浏览器支持情况:

下面通过两个简单的Demo介绍下window.requestAnimationFrame() 方法的使用
返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
.box {
margin: 0 auto;
width: 100%;
height: 5000px;
} .box1 {
background: #b94a48;
} .box2 {
background: #fb8c00;
} .box3 {
background: #669900;
} .box4 {
background: #c0a16b;
} .top {
position: fixed;
right: 20px;
bottom: 20px;
width: 40px;
height: 40px;
background: #8dc7ff;
border-radius: 50%;
cursor: pointer;
}
</style>
<script>
window.requestAnimationFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 6000 / 60)
}
})() window.cancelAnimFrame = (function () {
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
window.oCancelAnimationFrame ||
window.msCancelAnimationFrame ||
function (callback) {
window.clearTimeout(callback)
}
})() function scrollToTop() {
let top = window.pageYOffset
const duration = 320
const step = top / (duration / (1000 / 60)) >> 0
const fn = () => {
if (top >= 0) {
top -= step
window.scrollTo(0, top)
fn.rafTimer = window.requestAnimationFrame(fn)
} else {
window.scrollTo(0, 0)
window.cancelAnimationFrame(fn.rafTimer)
}
}
fn.rafTimer = window.requestAnimationFrame(fn)
}
</script>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="top" onclick="scrollToTop()"></div>
</body>
</html>
锚点定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点定位</title>
<style>
.top {
margin: 100px auto;
cursor: pointer;
} .top1 {
color: #b94a48;
} .top2 {
color: #fb8c00;
} .top3 {
color: #669900;
} .top4 {
color: #c0a16b;
} .box {
margin: 0 auto;
width: 100%;
height: 5000px;
} .box1 {
background: #b94a48;
} .box2 {
background: #fb8c00;
} .box3 {
background: #669900;
} .box4 {
background: #c0a16b;
} </style>
<script>
window.requestAnimationFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 6000 / 60)
}
})() window.cancelAnimFrame = (function () {
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
window.oCancelAnimationFrame ||
window.msCancelAnimationFrame ||
function (callback) {
window.clearTimeout(callback)
}
})() function goPosition(index) {
let top = 0
let distance = document.getElementById(index).offsetTop
const duration = 320
const step = distance / (duration / (1000 / 60)) >> 0
const fn = () => {
if (distance >= top) {
top += step
window.scrollTo(0, top)
fn.rafTimer = window.requestAnimationFrame(fn)
} else {
window.cancelAnimationFrame(fn.rafTimer)
}
}
fn.rafTimer = window.requestAnimationFrame(fn)
} </script>
</head>
<body>
<div class="top top1" onclick="goPosition('box1')">跳到第一个</div>
<div class="top top2" onclick="goPosition('box2')">跳到第二个</div>
<div class="top top3" onclick="goPosition('box3')">跳到第三个</div>
<div class="top top4" onclick="goPosition('box4')">跳到第四个</div>
<div id="box1" class="box box1"></div>
<div id="box2" class="box box2"></div>
<div id="box3" class="box box3"></div>
<div id="box4" class="box box4"></div>
</body>
</html>
网上技术大牛针对浏览器兼容封装源码:
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/
// http://my.opera.com/emoller/blog/2011/12/20/requestanimationframe-for-smart-er-animating // requestAnimationFrame polyfill by Erik Möller. fixes from Paul Irish and Tino Zijdel // MIT license (function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame']
|| window[vendors[x]+'CancelRequestAnimationFrame'];
} if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
}; if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
参考资料:
window.requestAnimationFrame - Web API 接口
window.requestAnimationFrame() ,做逐帧动画,你值得拥有的更多相关文章
- animation中的steps()逐帧动画
在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片.而且恰好是所有小图都是从左向右排列的,那么 我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckgroun ...
- 逐帧动画抖动、适配布局、SVG Sprites
笔者所在的前端团队主要从事移动端的H5页面开发,而团队使用的适配方案是: viewport units + rem.具体可以参见凹凸实验室的文章 – 利用视口单位实现适配布局 . 笔者目前(2017. ...
- CSS技巧:逐帧动画抖动解决方案
笔者所在的前端团队主要从事移动端的H5页面开发,而团队使用的适配方案是: viewport units + rem.具体可以参见凹凸实验室的文章 – 利用视口单位实现适配布局 . 笔者目前(2017. ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- css3 实现逐帧动画
css3 实现逐帧动画 实现逐帧动画需要使用到的是Animation动画,该CSS3的Animation有八个属性:分别是如下:1: animation-name2: animation-durati ...
- Esfog_UnityShader教程_逐帧动画
有段日子没出这个系列的新文章了,今天就拿一个比较常见也比较基础的利用改变Shader来改变不断调整UV实现播放逐帧动画的小功能.很久没写了就当练练手了.在新版本的Unity中早就已经集成了Sprite ...
- css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
- 转Android 用Animation-list实现逐帧动画
Android 用Animation-list实现逐帧动画 第一步:先上图片素材,以下素材放到res/drawable目录下: http://blog.csdn.net/aminfo/arti ...
随机推荐
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- Locust性能测试工具的安装及实际应用
一.安装Locust 安装Locust之前先安装的库:gevent库:第三方库,gevent为python提供了比较完善的协程支持.使用gevent,可以获得极高的并发性能. pip install ...
- python进阶(4):初始面向对象
一切皆对象! 面向过程-->面向对象 面向过程:根据业务逻辑从上到下堆叠代码 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可 面向对象:对函数进行分类和封装,让开发“更快更 ...
- 将app接口服务器改为dotnet core承载
昨天我的一个 app 的接口服务器挂掉了,国外的小鸡意外的翻车,连同程序和数据一起,猝不及防.我的服务端程序是 asp.net mvc ,小鸡是 256 M 的内存跑不了 windows 系统,装的 ...
- 一步一步学多线程-ThreadLocal源码解析
上网查看了很多篇ThreadLocal的原理的博客,上来都是文字一大堆,费劲看了半天,大脑中也没有一个模型,想着要是能够有一张图明确表示出来ThreadLocal的设计该多好,所以就自己看了源码,画了 ...
- 从SVN到Git最强指南
对于软件开发人员来说,版本控制系统他们再熟悉不过了,所谓版本控制系统就是软件项目开发过程中用于储存开发人员所写代码所有修订版本的软件.它的主要目的是实现开发团队并行开发.提高开发效率,对软件开发进程中 ...
- vbs系统监控
vbs CPU 内存 硬盘监控脚本 On Error Resume Next Dim dwTotalMem, dwAvailMem, totalvolumn, freespace Const szRo ...
- 从源码理解Spring原理,并用代码实现简易Spring框架
前言(本文为原创,转载请注明出处) 个人之前对于框架的学习,就停留在配置,使用阶段.说实话过段时间就会忘得荡然无存.也不知道框架的运行逻辑,就是知道添加个注解,就可以用了. 由于实习,时间比较多,也感 ...
- MYSQL报错注入方法整理
1.通过floor暴错 /*数据库版本*/ SQL http://www.hackblog.cn/sql.php?id=1 and(select 1 from(select count(*),conc ...
- Masonry1.0.2 源码解析
在了解Masonry框架之前,有必要先了解一下自动布局的概念.在iOS6之前,UI布局的方式是通过frame属性和Autoresizing来完成的,而在iOS6之后,苹果公司推出了AutoLayout ...
