前端开发【第3篇:JavaScript序】
JavaScript历史
聊聊JavaScript的诞生
JavaScirpt鼻祖:Bremdan Eich(布兰登·艾奇),JavaScript的诞生于浏览器的鼻祖网景公司(Netscape),发布了Navigator浏览器0.9版,这是一款很经典的浏览器,网景公司(Netscape)的用户数因此而出现了井喷的态势,但是Navigator0.9不具备和访问者互动的能力,在那个上网速度比蜗牛还慢的时代,网景公司(Netscape)急需一种脚本语言,使得浏览器和网页进行交互,从而提升用户的体验。
SO,Bremdan Eich(布兰登·艾奇)正好入职了网景公司被任命为设计师,当时公司要求很简单要和java很像但是比java简单你去借鉴他吧,但是这个哥们的兴趣是函数时编程java是面向对象变成,这哥们一点都不喜欢java,所以花了10天设计了JavaScript悲剧就这么诞生了。毕竟神创造世界也不是一蹴而就的,Bremdan Eich(布兰登·艾奇)但是毕竟是大神啊10天设计了一门语言,但是细节考虑的问题,起初开发人员用的死去活来的,知道Ajax的诞生人们才有了接受JavaScript的各种痛点的理由
总的来说啊,Brendan Eich设计思路是这样的:
- 借鉴C语言的基本语法;
- 借鉴Java语言的数据类型和内存管理;
- 借鉴Scheme语言,将函数提升到"第一等公民"(first class)的地位;
- 借鉴Self语言,使用基于原型(prototype)的继承机制。
所以,JavaScript语言实际上是两种语言风格的混合产物(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。
不管怎么说,JavaScript和Java是有关系的,JavaScript里面有Java的思想。所以说JavaScript和Java无关是不正确的。
其实一直到现在Brendan Eich还是看不起讨厌Java。假如不是公司决策Brendan Eich绝对不会把Java作为JavaScript的设计原型,即使是现在,Brendan Eich还是讨厌自己的作品。他曾经说过:“与其说我爱JavaScript,不如说我恨它。它是C语言和Self语言的产物。十八世纪英国文学家约翰逊博士说得好:'它的优秀之处并非原创,它的原创之处并不优秀。”
JavaScript引擎
1、什么是JavaScript引擎
JavaScript解析引擎就是能够“读懂”JavaScript代码,并准确地给出代码运行结果的一段程序。
学过编译原理的人都知道,对于静态语言来说(如Java、C++、C),处理上述这些事情的叫编译器(Compiler),相应地对于JavaScript这样的动态语言则叫解释器(Interpreter)。这两者的区别用一句话来概括就是:编译器是将源代码编译为另外一种代码(比如机器码,或者字节码),而解释器是直接解析并将代码运行结果输出。
但是,现在很难去界定说,JavaScript引擎它到底算是个解释器还是个编译器,因为,比如像V8(Chrome的JS引擎),它其实为了提高 JS的运行性能,在运行之前会先将JS编译为本地的机器码(native machine code),然后再去执行机器码(这样速度就快很多),相信大家对JIT(Just In Time Compilation)一定不陌生吧。
我个人认为,不需要过分去强调JavaScript解析引擎到底是什么,了解它究竟做了什么事情我个人认为就可以了。对于编译器或者解释器究竟是如何看懂代码的,翻出大学编译课的教材就可以了。
这里还要强调的就是,JavaScript引擎本身也是程序,代码编写而成。比如V8就是用C/C++写的。
MARK:
语言本身是一个标准,具体的语言的实现,比如C源码实现其实就是这个标准的实现和定义,我们通过标准来写代码,最终展现形式:都需要转换为机器可识别的指令“机器码”
2、JavaScript引擎和ECMAScript又是什么关系呢?
简单来说就是你你要去用一门语言解析另一门语言的时候,你需要一个标准,也就是人们常说的你凭什么!
有了ECMAScript就等于有了衡量的标准,JavaScript引擎就可以根据这个标准去解析JavaScript代码了。那么这里的 ECMAScript就是定义了这些规则。其中ECMAScript 262这份文档,就是对JavaScript这门语言定义了一整套完整的标准。其中包括:
var,if,else,break,continue等是JavaScript的关键词
abstract,int,long等是JavaScript保留词
怎么样算是数字、怎么样算是字符串等等
定义了操作符(+,-,>,<等)
定义了JavaScript的语法
定义了对表达式,语句等标准的处理算法,比如遇到==该如何处理
⋯⋯
标准的JavaScript引擎就会根据这套文档去实现,注意这里强调了标准,因为也有不按照标准来实现的,比如IE的JS引擎。这也是为什么JavaScript会有兼容性的问题。至于为什么IE的JS引擎不按照标准来实现,就要说到浏览器大战了。
3、JavaScript引擎和浏览器之间的关系
简单地说,JavaScript引擎是浏览器的组成部分之一。因为浏览器还要做很多别的事情,比如解析页面、渲染页面、Cookie管理、历史记录 等等。那么,既然是组成部分,因此一般情况下JavaScript引擎都是浏览器开发商自行开发的。比如:IE9的Chakra、Firefox的 TraceMonkey、Chrome的V8等等。
从而也看出,不同浏览器都采用了不同的JavaScript引擎。因此,我们只能说要深入了解哪个JavaScript引擎。
著名的浏览器之间的大战
历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。这个时候万维网联盟出来了,说我来制定一个统一的标准,你们浏览器按照这个标准来,这个一个页面在不同的浏览器就都能正常显示了,比方说W3C定义了 这个标识符是存放图片的,chrome,ie,火狐..等等浏览器内核就将
定义成显示图片,要是没有W3C制定标准,每个浏览器对图片定义不同的标签,那针对每个浏览器要写不同的代码,这个肯定是行不通的;

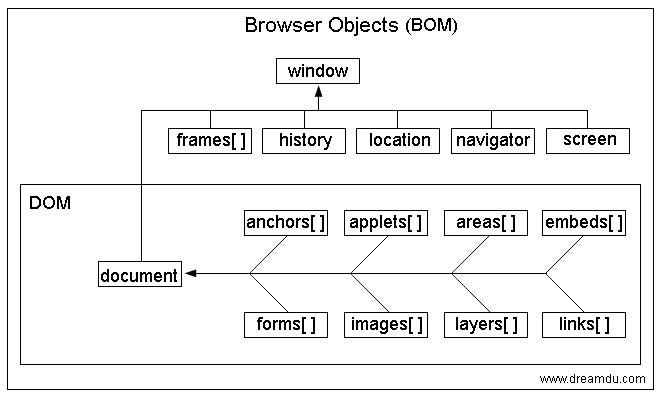
看上面的图W3C组织就出来了,来我给你们一套统一的渲染标准你们通过这个来渲染页面,也就是我们上面图的BOM他规定了如何渲染页面、操作页面等页面相关的操作。
DOM:是一个标准协议,大家都按照这个标准来去渲染页面操作页面
BOM:Browser Object Mode的缩写浏览器中很多操作都是通过JavaScript控制的,每个浏览器都不同但是都是大同小异的
BOM对象中的windows中包含了很多对浏览器的操作:比如浏览器定位导航、浏览器信息、对话框、等,当然也包含Document对象DOM对象包含了各标签的对象和属性,来生成html页面、
举个非常NICE的例子:
DOM,浏览器,HTML,javasript,css之间的关系可以理解成;一个画家(程序员)用画笔(javascript)画了个画(DOM),接着打印机(浏览器)打印,在打印过程中加上彩墨(css),最终一张漂亮好看的一张纸(html)就展示在大家面前
原理是什么呢?
浏览器拿到这个html后开始进行渲染,每个页面都会生成一个BOM对象,BOM对象中包含了浏览器的操作对象信息还有DOM对象,然后浏览器开始进队DOM对象在浏览器中展示并加载CSS最终展示在浏览器页面中一个完整的HTML
补充
前端开发【第3篇:JavaScript序】的更多相关文章
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- 前端开发:面向对象与javascript中的面向对象实现(一)
前端开发:面向对象与javascript中的面向对象实现(一) 前言: 人生在世,这找不到对象是万万不行的.咱们生活中,找不到对象要挨骂,代码里也一样.朋友问我说:“嘿,在干嘛呢......”,我:“ ...
- web前端开发面试被虐篇(一)
地点:北京 职位:前端开发工程师 要求:达到中级开发,JS基础足够扎实,css基础扎实,要求纯手写代码 面试过程: 进门一个面相老成的大叔递给我一份题,说别的都不好使先做题看看水平,说话语气很温和明显 ...
- Web前端开发规范【HTML/JavaScript/CSS】
前言 这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分.我们知道,当一个团队开始指定并实行编码规 ...
- [前端笔记]第三篇:JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.代码存放位置 J ...
- 前端开发【第一篇:HTML】
HTML初识 1.什么是HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都 ...
- 前端开发【第一篇: HTML】
HTML初识 1.什么是HTML? HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记). 2.网页的组成 我们平时 ...
- 前端开发【第二篇: css】
css概述 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS ...
- 前端开发:javascript中的面向对象
前端开发:面向对象与javascript中的面向对象实现(一) 面向对象理解: 面向对象是一种对现实世界理解和抽象的方法,是一种先进的程序设计理念,是一种比较抽象的,多形态的设计模式.我们可以这么理解 ...
- 前端开发中的Error以及异常捕获
本文首发于公众号:符合预期的CoyPan 写在前面 在前端项目中,由于JavaScript本身是一个弱类型语言,加上浏览器环境的复杂性,网络问题等等,很容易发生错误.做好网页错误监控,不断优化代码,提 ...
随机推荐
- SASS笔记
前端开发离不开三剑客:html.Javascript.css. html:主要进行网页内容的开发语言: JavaScript: 主要对页面业务逻辑的开发语言: css:主要对网页外观样式进行注解的文本 ...
- MVC 网站部署常见问题汇总
一:TGIShare项目是一个MVC5的网站程序,部署在了IIS上,使用的Windows验证方式,并在本机设置了计划任务定时调用某个地址执行命令.问题汇总如下: 1.Window Server 200 ...
- Exception in thread "main" java.lang.ClassNotFoundException: com.mysql.jdbc.Driver
这个问题当然是找不到mysql的驱动类,可能是环境CLASSPATH有问题或者就是那个人没有加载jdbc的驱动.我在网上下载mysql-connector-java-5.0.8-bin.jar一个这个 ...
- Csharp调用基于Opencv编写的类库文件
现在将Csharp调用基于Opencv编写的类库文件(Dll)的方法定下来,我取名叫做GreenOpenCsharpWarper,简称GOCW. 一.CLR编写的DLL部分 1.按照正常方法引入Ope ...
- Java String字符串深入详解
Java中字符串对象创建有两种形式,一种为字面量形式,如String str = "hello";,另一种就是使用new这种标准的构造对象的方法,如String str = new ...
- [算法题] Remove Element
题目内容 本题来源:LeetCode Given an array and a value, remove all instances of that value in place and retur ...
- Linux 环境变量详解
1. $HOME变量从哪里获得的? HOME 本身是 shell 来设置的,你可以自己手工设置(例如使用 bash 的 export),也可以在 shell 的初始化文件中设置(例如 bash 的 . ...
- Codeforces Round #428 (Div. 2) 题解
题目链接:http://codeforces.com/contest/839 A. Arya and Bran 题意:每天给你一点糖果,如果大于8个,就只能给8个,剩下的可以存起来,小于8个就可以全部 ...
- 微服务架构下的API网关
顾名思义,是出现在系统边界上的一个面向API的.串行集中式的强管控服务,这里的边界是企业IT系统的边界,主要起到隔离外部访问与内部系统的作用.在微服务概念的流行之前,API网关的实体就已经诞生了,例如 ...
- git命令中带有特殊符号如@
使用带用户密码clone的方式:git clone https://username:password@remote 当username和password中含有特殊符号会导致出错,因为为http的请求 ...
