tkinter第四章 输入框,校对
- #最简单的输入框
- import tkinter as tk
- root = tk.Tk()
- e = tk.Entry(root)#输入框的类
- e.pack()
- e.delete(0,tk.END)#把输入框的内容清空
- e.insert(0,"默认文本..")#默认内容
- tk.mainloop()


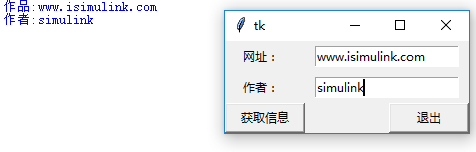
- import tkinter as tk
- #输入框
- root = tk.Tk()
- tk.Label(root,text="网址: ").grid(row=0,column=0)#位于第0行,第0列
- tk.Label(root,text="作者: ").grid(row=1,column=0)#位于第1行,第0列
- e1 = tk.Entry(root)
- e2 = tk.Entry(root)
- e1.grid(row=0,column=1,padx=10,pady=5)#位于第0行,第1列
- e2.grid(row=1,column=1,padx=10,pady=5)#位于第1行,第1列
- def show():
- print("作品:%s" %e1.get())
- print("作者:%s" %e2.get())
- tk.Button(root,text="获取信息",width=10,command=show)\
- .grid(row=2,column=0,sticky = tk.W)
- tk.Button(root,text="退出",width=10,command=root.quit)\
- .grid(row=2,column=1,sticky = tk.E)
- tk.mainloop()

- #密码输入框
- import tkinter as tk
- root = tk.Tk()
- tk.Label(root,text="账号: ").grid(row=0,column=0)#位于第0行,第0列
- tk.Label(root,text="密码: ").grid(row=1,column=0)#位于第1行,第0列
- v1 = tk.StringVar()
- v2 = tk.StringVar()
- e1 = tk.Entry(root,textvariable=v1)
- e2 = tk.Entry(root,textvariable = v2,show="*")#show:以*显示
- e1.grid(row=0,column=1,padx=10,pady=5)#位于第0行,第1列
- e2.grid(row=1,column=1,padx=10,pady=5)#位于第1行,第1列
- def show():
- print("账号:%s" %e1.get())
- print("密码:%s" %e2.get())
- tk.Button(root,text="获取信息",width=10,command=show)\
- .grid(row=2,column=0,sticky = tk.W)
- tk.Button(root,text="退出",width=10,command=root.quit)\
- .grid(row=2,column=1,sticky = tk.E)
- tk.mainloop()

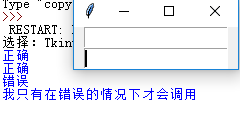
- import tkinter as tk
- root = tk.Tk()
- def test():
- if e1.get()=="我很帅":
- print("正确")
- return True
- else:
- print("错误")
- e1.delete(0,tk.END)#清空列表
- return False
- def test2():
- print("我只有在错误的情况下才会调用")
- return True
- v = tk.StringVar()
- #validate 中的focusout是当移开光标的时候,触发test进行校对, validatecommand 校对函数
- e1 = tk.Entry(root,textvariable=v,validate="focusout",validatecommand=test,\
- invalidcommand=test2)
- e2 = tk.Entry(root)
- e1.pack(padx=10)
- e2.pack(padx=10)
- tk.mainloop()


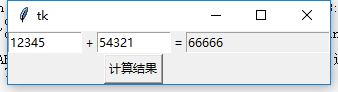
- import tkinter as tk
- root = tk.Tk()
- v1 = tk.StringVar()
- v2 = tk.StringVar()
- v3 = tk.StringVar()
- def test(content):
- return content.isdigit()#数字会返回true 非数字返回false
- testCMD = root.register(test)
- #validate触发方法是关键字触发
- e1 = tk.Entry(root,width=10,textvariable=v1,validate='key',\
- validatecommand = (testCMD,"%P")).grid(row=0,column=0)
- tk.Label(root,text="+").grid(row=0,column=1)#存放+号的
- e2 = tk.Entry(root,width=10,textvariable=v2,validate='key',\
- validatecommand = (testCMD,"%P")).grid(row=0,column=2)
- tk.Label(root,text="=").grid(row=0,column=3)#存放=号的
- e3 = tk.Entry(root,textvariable=v3,state="readonly").grid(row=0,column=4)#只能读取
- def calc():
- result = int(v1.get())+int(v2.get())
- v3.set(str(result))
- tk.Button(root,text="计算结果",command=calc).grid(row=1,column=2)
- tk.mainloop()

tkinter第四章 输入框,校对的更多相关文章
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- 第四章、前端之BOM和DOM
目录 第四章.前端之BOM和DOM 一.解释BOM和DOM 二.window对象 三.window子对象 四.弹出框 五.计时相关 六.HTML的DOM树 七.查找元素 八.节点操作 九.JS操作CS ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 《Linux内核设计与实现》读书笔记 第四章 进程调度
第四章进程调度 进程调度程序可看做在可运行太进程之间分配有限的处理器时间资源的内核子系统.调度程序是多任务操作系统的基础.通过调度程序的合理调度,系统资源才能最大限度地发挥作用,多进程才会有并发执行的 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (21) -----第四章 ASP.NET MVC中使用实体框架之在页面中创建查询和使用ASP.NET URL路由过虑
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 4.2. 构建一个搜索查询 搜索数据是几乎所有应用的一个基本功能.它一般是动态的,因 ...
- 精通Web Analytics 2.0 (6) 第四章:点击流分析的奇妙世界:实际的解决方案
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第四章:点击流分析的奇妙世界:实际的解决方案 到开始实际工作的时候了.哦耶! 在本章中,您将了解到一些最重要的网络分析报告,我将 ...
- Java语言程序设计(基础篇) 第四章 数学函数、字符和字符串
第四章 数学函数.字符和字符串 4.2 常用数学函数 方法分三类:三角函数方法(trigonometric method).指数函数方法(exponent method)和服务方法(service m ...
- 《利用python进行数据分析》读书笔记--第四章 numpy基础:数组和矢量计算
http://www.cnblogs.com/batteryhp/p/5000104.html 第四章 Numpy基础:数组和矢量计算 第一部分:numpy的ndarray:一种多维数组对象 实话说, ...
随机推荐
- iOS上机题(附个人见解)
##机试题目如下 用命令行创建一个以CocoaPods管理的项目[Test-你的姓名拼音],新建3个ViewController,完成以下题目 将下面的问题在一个UITabView里面列出所有问题,单 ...
- HashMap遍历和使用
map的几种遍历方式: Map< String, String> map = new HashMap<>(); map.put("aa", "@s ...
- Java的原始类型自动包装与解包机制
java5之后对原始数据类型如int.char.long等基本数据类型有自动打包成相应的复合类型Integer.Character.Long等的机制:也可以将复合类型自动转换为原始类型. 这取决于程序 ...
- k近邻法(KNN)知识点概括
分类一般分为两种: 积极学习法:先根据训练集构造模型,然后根据模型对测试集分类 消极学习法:推迟建模,先简单存储训练集,等到给定测试集时再进行建模,如KNN算法. 1. 简述 KNN的核心思想就是:物 ...
- web添加第三方应用,前端解决跨域问题的8种方案
应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1. 注册成为QQ互联平台开发者,http://connect.qq.com/ 2. 准备一个可访问的域名,如dev.foo.com 3 ...
- Linux操作系统-命令-top
当我们在执行性能测试的时候,需要关注 业务性能指标(业务监控) 吞吐量(TPS) 响应时间 平均响应时间 50%用户响应时间 90%用户响应时间 标准差 # TPS标准差越小,说明波动越小,系统越稳定 ...
- HTML5 — Wed SQL 本地数据库示例
1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF- ...
- 从SVN到Git最强指南
对于软件开发人员来说,版本控制系统他们再熟悉不过了,所谓版本控制系统就是软件项目开发过程中用于储存开发人员所写代码所有修订版本的软件.它的主要目的是实现开发团队并行开发.提高开发效率,对软件开发进程中 ...
- angularjs select一些坑
用select下拉框时,很容易出现第一个默认选择框是空白的情况. 就像这样: 平常我们可以在options中设置selected属性达到默认选择的目的. 同样的,我们可以在控制器中写入select的初 ...
- 使用正则移除尖括号<>中的指定子字符串
"; string input = "dfsdfsd<在OA中申请Annual Leaveaaaa公司年假 1.0天,申请单号1311160122251><在OA ...
