ps 替换背景以及调整尺寸
领导吩咐我修改她的图片背景,尺寸, 屁颠屁颠去弄,半小时后发现大学里学的 ps 忘差不多了,这里总结一下修改图片背景以及尺寸的基本操作。
1. 去除原背景
方法一:
选中魔术橡皮擦, 点击原图中背景,可去除原背景。

方法二:
选中磁性套索, 选取修改的对象, 复制到新的图层即可。

2.新建图层
点击图层-新建-图层, 按默认参数选择即可。

3.设置背景色
选中 “步骤 2 ” 中新建的图层,根据需要设置前景色,选择油漆桶, 然后点击当前图层, 即可将图层颜色设置为所选择的颜色。

设置前景色

选择油漆桶
4. 调整尺寸
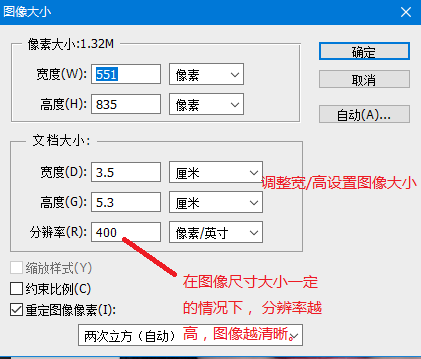
在图像选项下, 选择图像大小,进入图像设置。


调整宽度与高度,设置尺寸,所对清晰都要求高, 则应按需求增大分辨率,一般 2 寸照片, 300 分辨率就足够。
完成以上步骤后,导出图片, 存为自己需要的格式,就完工了。
ps 替换背景以及调整尺寸的更多相关文章
- DIV+CSS+PS实现背景图的三层嵌套以及背景图的合并
传说中的“三层嵌套技术”. 一.背景图合并: div+css+ps合图相结合的技术:通过精确到1px的css设置,使用ps合成背景图片,特别是小图片合并,来完成页面效果. 首先讲讲三层 ...
- EasyUI Resizable 可调整尺寸
通过 $.fn.resizable.defaults 重写默认的 defaults. 用法 通过标记创建可调整尺寸(resizable)对象. <div class="easyui-r ...
- resizable可调整尺寸组件
Resizable 可调整尺寸不依赖于其他组件 1.用法:通过标记创建可调整尺寸(resizable)对象 <div class="easyui-resizable" sty ...
- Delphi 实现窗体自适应调整尺寸以适应不同屏幕分辩率的显示问题
给你一段代码,网上转的:unit uMyClassHelpers;//实现窗体自适应调整尺寸以适应不同屏幕分辩率的显示问题.// 陈小斌,2012年3月5日 interface Uses ...
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
- ps 快速替换背景颜色
1.打开图片: 点击工具栏上的"选择"--色彩范围--按[delete]
- cocos2dx 背景用小尺寸图片滚动填充的方法
直接上代码 在初始化方法中添加图片: bool BackGroundLayer::init() { frameCache=CCSpriteFrameCache::sharedSpriteFrameCa ...
- 前端JS转图片为base64并压缩、调整尺寸脚本
image to base64 to blob //////////////////////////////////////////////////////////////////////////// ...
- Ps去除背景
http://www.16xx8.com/photoshop/jiaocheng/26905.html
随机推荐
- 青否云 - 小程序待办事项vue开源系统
青否云最新开源系统:小程序待办事项 vue-demo 青否云 vue demo 下载地址:https://github.com/qingful/vue-demo 官网 http://cloud.qin ...
- 「mysql优化专题」主从复制面试宝典!面试官都没你懂得多!(11)
内容较多,可先收藏,目录如下: 一.什么是主从复制 二.主从复制的作用(重点) 三.主从复制的原理(重中之重) 四.三步轻松构建主从 五.必问面试题干货分析(最最重要的点) 一.什么是主从复制(技术文 ...
- C#:StreamReader读取.CSV文件(转换成DataTable)
using System.Data; using System.IO; /// <summary> /// Stream读取.csv文件 /// </summary> /// ...
- TypeScript学习笔记之类
TypeScript的类,简单地定义如下: class Person { x: number; // 默认为public类型 y: number; constructor(x1: number, y1 ...
- C# 委托高级应用----线程——创建无阻塞的异步调用(二)
了解IAsyncResult 现在我们已经了解,EndInvoke可以给我们提供传出参数与更新后的ref参数:也可以向我们导出异步函数中的异常信息.例如,我们使用BeginInvoke调用了异步函数S ...
- 【JMeter】if语句中不能Failure=false解决办法
错误写法: if(roomId.matches("regEx")) Failure=false; else{ Failure=true; FailureMessage=" ...
- Spring+MVC+Mybatis整合
本文是对慕课网上"搞定SSM开发"路径的系列课程的总结,详细的项目文档和课程总结放在github上了.点击查看 什么是秒杀业务 网站售卖某产品时,规定在某个日期开始售卖限量的产品, ...
- 干货分享!关于APP导航菜单设计你应该了解的一切
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向.现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户体验,而且还能让用户耳目一 ...
- bzoj 2733: [HNOI2012]永无乡
Description 永无乡包含 n 座岛,编号从 1 到 n,每座岛都有自己的独一无二的重要度,按照重要度可 以将这 n 座岛排名,名次用 1 到 n 来表示.某些岛之间由巨大的桥连接,通过桥可以 ...
- badboy 录制脚本并并发脚本
很久没有研究过接口相关的工具了,一个偶然的机会听说了 badboy,可以录制jemter脚本, 查了资料 还可以并发,于是乎,实践才知道. http://www.badboy.com.au/ 官网,我 ...
