HTML之前端操作div标签布局
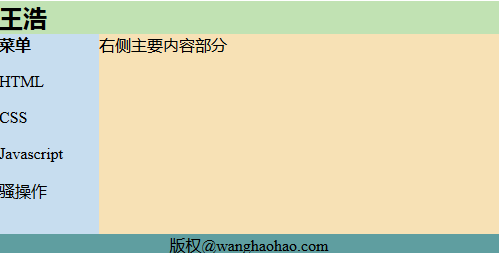
事例图片:

div元素是用于分组HTML元素的块级元素

上图代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container" style="width: 500px">
<div id="header" style="background-color: aqua">
<h2 style="margin-bottom: 0;">王浩</h2>
</div> <div class="menu" style="background-color: cornflowerblue;height: 200px;width: 100px;float:left">
<b>菜单</b><br>
<p>HTML</p>
<P>CSS</P>
<P>Javascript</P>
</div> <div class="content" style="background-color: yellow;height: 200px;width: 400px;float: left">
内容部分
</div> <div class="footer" style="background-color: cadetblue;clear: both;text-align: center">
版权@wanghaohao.com
</div> </div> </body>
</html>
HTML之前端操作div标签布局的更多相关文章
- 前端之DIV+CSS布局
刚开始学习javaweb,首先定位学习后端,可是随着学习的深入和项目的进行,越来越发现前端知识的欠缺,之前也随着视频看过,随着时间的流逝,具体的应用也随之忘记了. 而现在开始自己练习项目,发现前端知识 ...
- 前端HTML div标签的用法 盒子模型
盒子模型 边框 border -外边距 margin- 内容与边框距离padding[会撑大div边框]- 宽width-高height. div的奇特玩法 1.把div弄成圆形 [css设置bord ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端09 /jQuery标签操作、事件、补充
前端09 /jQuery标签操作.事件.补充 目录 前端09 /jQuery标签操作.事件.补充 1.标签内文本操作 1.1 html标签元素中的所有内容 1.2 text 标签元素的文本内容 2.文 ...
- 前端08 /jQuery标签操作、事件
前端08 /jQuery标签操作.事件 目录 前端08 /jQuery标签操作.事件 1.标签内文本操作 1.1 html标签元素中的所有内容 1.2 text 标签元素的文本内容 2.文档标签操作 ...
- 前端修炼の道 | <div> 标签简介
<div> 标签是最基本的,同时也是最常用的标签. 该标签是一个双标签,出现在主体区域中,主要作为一个容器标签来使用,在 <div> 标签中可以包含除 <body> ...
- HTML列表(组标签)+div(布局标签)与span
一.列表 HTML中常见的列表有三种,分别是: 1.无序列表,是一组描述列表语义的组标签,列表中每个项之间没有先后顺序:如图: 1)组标签:组标签就是由多个标签组成的一个整体,它们之间共同存在:例如 ...
- 前端 HTML body标签相关内容 常用标签 盒子标签 div
盒子标签 div <div>可定义文档的分区 division的缩写 译:区 <div> 标签可以把文档分割为独立的.将他们进行分区 div在浏览器中,默认是不会增加任何的效果 ...
- web前端之 HTML标签详细介绍
html标签的分类 点我查看完整的html标签介绍 在html中,标签一般分为块级标签和行内标签 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p& ...
随机推荐
- iOS_应用程序的生命周期
每个iPhone程序都包括唯一一个UIApplication对象,它管理整个程序的生命周期,从载入第一个显示界面開始,而且监听系统事件.程序事件调度整个程序的运行. int main(int argc ...
- cpci热插拔信号
cpci热插拔信号1 BD_SEL#信号.对外围板是输入,是个1对1信号,来自背板的热插拔控制电路输出.每一个槽一个独立信号.用于控制热插拔外围板的上电控制.不实现热插拔的在背板直接接地:2 HEAL ...
- hdu4416 Good Article Good sentence (后缀数组)
题意:问a串中有多少种字符串集合B中没有的连续子串. a的长度10^5,B中的总长度为不超过10^5. 解法:后缀数组题目:后缀数组能够非常easy算出来一个串中有多少种子串. 把a和B集合连起来.求 ...
- Replace Pioneer
Replace Pioneer(官网:http://www.mind-pioneer.com)是一款专业的文本批量处理软件.仅仅要给定不论什么纯文本文件或文件列表.仅仅要准确设置转换规则.就能得到不论 ...
- 4、libgdx应用框架
(原文:http://www.libgdx.cn/topic/29/4-libgdx%E5%BA%94%E7%94%A8%E6%A1%86%E6%9E%B6) 模块 作为核心.libgdx提供了六个接 ...
- cxf,两个声明导致 ObjectFactory 类中发生冲突
说明先,这里不管是client还是server端都是用java语言编写,如有写得不好,望原谅! 问题 http://localhost:8080/WEB-SMVC/cxf/userService?ws ...
- Ration Rose2003安装及破解
曾经学习UML的时候,用的是EA. 近期在看Head First想着画绘图装一下Ration Rose吧.于是就着手開始装.本来网上关于Ration Rose的安装及破解教程非常多,可是我在安装的过程 ...
- Python的下划线_
1.单下划线(_) 通常情况下,单下划线(_)会在以下3种场景中使用: 1.1 在解释器中: 在这种情况下,"_"代表交互式解释器会话中上一条执行的语句的结果.这种用法首先被标准C ...
- Handlebars 新手使用
昨天抽空看了一下关于Handlebars的 基础使用, 从开始写asp.net 用视图引擎,到写web 的时候 ,都是 用AJAx 来接受并分析数据,然后用 拼接的方式,或者追加的方式来实现在 页 ...
- LR接口压力测试实战(限量抢红包接口)
一.业务描述:微信群中,运营人员放出活动链接,用户单击活动链接进入活动页面如下图,用户输入手机号抢红包(红包数量有限) 二.接口测试代码 Action() { lr_rendezvous(" ...
