浏览器history操作实现一些功能
返回拦截
功能:从广告进入到落地页后,给history增加一个页面,拦截返回动作
主要用到的是h5中的history对象,使用了pushState,和replaceState来操作。
并且加入了一些条件判断,包括 history.state, history.state.page,history.state.entered。
以上这些方法可以实现按需操作history对象。
但history操作后,按返回按钮其实是只更新url地址,不刷新页面的,最终的刷新页面,是用 window.onpopstate 监听,
在判断条件符合后,手动去reload一次页面。
以下就是实现该功能的代码:
/**
* @note 从广告渠道过来后,按返回按钮时的拦截功能
* @author kangxufeng <kangxufeng@duiba.com.cn>
* @create 17/08/08
* @des 1.url中存在a_tuiaId时,激活拦截功能
* 2.插入state:{page:'intercept'}的页面
* 3.当前页面state:{page:'current'}
*/ ;
(function() {
var intercetpUrl = '/'; $(function() {
if (history.pushState) {
// 支持pushState
if (!history.state) {
// 未插入页面
if (isToIntercept()) {
initReturn();
}
} else {
//已插入页面
window.onpopstate = function(e) {
if (history.state && history.state.page == 'current') {
location.reload();
} else if (history.state && history.state.page == 'intercept') {
if (!history.state.entered) {
// 未拦截
history.state.entered = true;
updateTimes(function() {
location.reload();
});
} else {
// 已拦截
history.go(-1);
}
}
}
}
} }) function initReturn() {
if (!history.state) {
var thisLocation = location.href;
history.replaceState({page:'intercept',entered:false},'',intercetpUrl);
history.pushState({page:'current'},'',thisLocation);
}
window.onpopstate = function () {
// location.reload();
if(history.state && history.state.page == 'intercept') {
if (!history.state.entered) {
// history.state.entered = true;
history.replaceState({page:'intercept',entered:true},'',intercetpUrl);
updateTimes(function() {
location.reload();
});
}
}
}
} function updateTimes(callback) {
callback & callback();
} function isToIntercept() {
if (getparams('a_tuiaId')) {
// 存在a_tuiaId,表示从广告进来
return true;
} else {
return false;
}
} function getparams(name) {
var regexS = "[\\?&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(location.href); if (results === null) return "";
else return results[1];
}
})(Zepto);
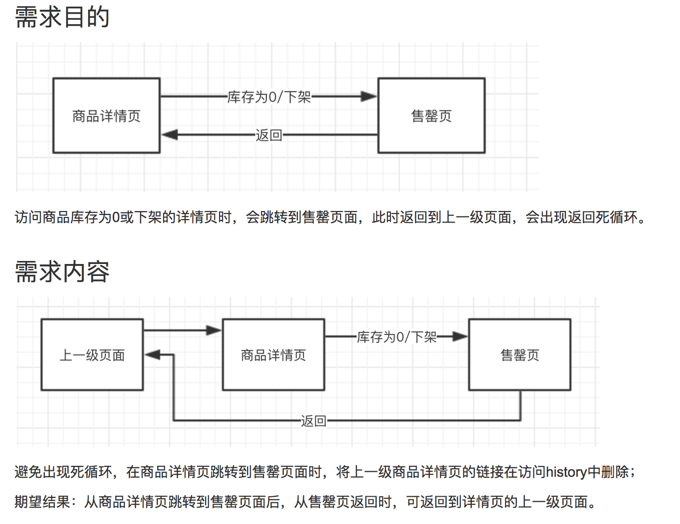
返回上上个页面
功能:首页打开商品详情页B,判断售罄跳转到售罄页C,在C页面点返回时略过B直接回到首页。

B.js:
jumpToEmpty: function() {
history.replaceState({page: 'soldout'}, '', '/item/soldOut');
location.reload();
}
C.js:
window.onpopstate = function() {
history.go(-1);
}
浏览器history操作实现一些功能的更多相关文章
- 详解Google Chrome浏览器(操作篇)(上)
开篇概述 在上篇博客中详解Google Chrome浏览器(理论篇)一文中,主要讲解了Chrome 搜索引擎使用.Chrome安装和基本操作.Chrome 基本架构.多线程等原理性问题,这篇将重点讲解 ...
- splinter python浏览器自动化操作,模拟浏览器的行为
Splinter可以非常棒的模拟浏览器的行为,Splinter提供了丰富的API,可以获取页面的信息判断当前的行为所产生的结果 最近在研究网站自动登录的问题,涉及到需要实现浏览器自动化操作,网上有 ...
- 详解Google Chrome浏览器(操作篇)(下)
开篇概述 由于最近忙于公司产品的架构与研发,已经三个多月没有写博客了,收到有些朋友的来信,问为什么不及时更新博客内容呢,他们说他们正期待着某些内容.对此,非常抱歉,那么我在此也给各位朋友一些承诺,从即 ...
- websocketj--随时随地在Web浏览器中操作你的服务端程序
0 - 有没有觉得Linux标准终端界面输入输出枯燥无味? 1 - 什么?vmstat命令的输出数据不直观?有没有想过能够可视化该命令的输出? 2 - 尝试过用浏览器操作Windows中的cmd吗? ...
- 【ASP.NET MVC系列】浅谈Google Chrome浏览器(操作篇)(下)
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- H5手机移动端调起浏览器(qq浏览器,uc浏览器)自带分享功能实例
H5手机移动端调起浏览器(qq浏览器,uc浏览器)自带分享功能实例 (转载:https://blog.csdn.net/weixin_38787928/article/details/86741227 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- 《数据结构与算法之美》 <06>栈:如何实现浏览器的前进和后退功能?
浏览器的前进.后退功能,我想你肯定很熟悉吧? 当你依次访问完一串页面 a-b-c 之后,点击浏览器的后退按钮,就可以查看之前浏览过的页面 b 和 a.当你后退到页面 a,点击前进按钮,就可以重新查看页 ...
- JQuery 阻止js事件冒泡 阻止浏览器默认操作
//阻止事件冒泡 event.stopPropagation(); //阻止浏览器默认操作 event.preventDefault(); 代码不一定能执行,写给自己看的. 事件冒泡: <a h ...
随机推荐
- ajax初探--实现简单实时验证
学习技术最好的方式就是在做中学,做一个小demo来对前端输入进行实时验证. 利用ajax技术和Sevlet技术来实现,使用原生的js. 源码可访问,我的Github 什么是ajax Ajax 即&qu ...
- 【SqlServer】JSON函数
1 概述 本篇文件将结合MSND简要分析Sqlserver中JSON函数,主要包括ISJSON,JSON_VALUE,JSON_MODIFY,JSON_QUERY. 2 具体内容 2.1 J ...
- SpringBoot里mybatis查询结果为null的列不返回问题的解决方案
对于mybatis里查询结果为null的列不返回的问题解决方案 在配置文件application.properties里增加 Mybatis.configuration.call-setters-on ...
- PHP是干什么用?
掌握PHP就是使用电脑制定规则.框架tp3.2/5.2 在结构化编程中,程序围绕着要解决的任务来设计. 面向对象编程中,程序围绕着问题域中的对象来设计. 面对对象的识别事物的方式: ●类比----&g ...
- C语言课程设计(成绩管理系统)
C语言课程设计(成绩管理系统) 翻到了大学写的C语言课程设计,缅怀一下 内容: 增加学生成绩 查询学生成绩 删除 按照学生成绩进行排序 等 #include <stdio.h> #incl ...
- IOS学习5——属性与成员变量
[转]iOS中属性与成员变量的区别 ios中属性修饰符的作用 1. 属性用property声明 2. 简而言之,对于目前的ios开发,属性和成员变量的区别,完全可以不管. 3. 这个是历史原因造成的. ...
- 阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明: Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的.前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台 ...
- lesson - 3 笔记 ls /alias /ldd /cd /pwd /环境变量 / 目录
一.ls 命令 作用:用来显示目录列表. 语法: ls (选项) (参数) 选项: -a: 显示所有档案以及目录(ls内定将档案或目录名称为“./..”的视为隐藏) -A: 显示除隐藏文件“./.. ...
- Another option for file sharing(转)
原文地址 https://security.googleblog.com/2017/02/another-option-for-file-sharing.html Another option fo ...
- Effective Java 第三版——13. 谨慎地重写 clone 方法
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
