UWP Flyout浮动控件

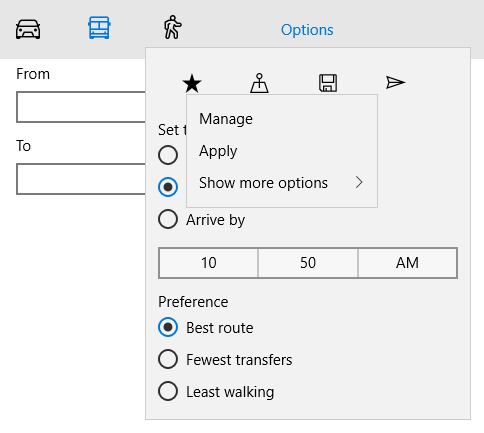
看见没,点击“Options”按钮,浮动出来一个界面,这个界面可以用xaml自定义。
如果要点击的控件又Flyout属性那么,可以直接按照下面用
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
如果没有的话,也不要慌
<Image Source="Assets/cliff.jpg" Width="" Height=""
Margin="" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image> private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
很简单吧,其实我今天遇到的问题是,在Flyout中有一个Textbox,在浮动出来后,不能获取焦点,来输入文字。。。。。。
<AppBarButton Icon="AllApps" Label="Flyout" Click="Btn_SignInSettings_Click">
<FlyoutBase.AttachedFlyout>
<Flyout x:Name="flyoutSignInSettings">
<Grid Canvas.ZIndex="">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Text="SignInItemName" x:Uid="textblockSignInItemName" VerticalAlignment="Center"/>
<TextBox Grid.Column="" BorderThickness="" Margin="6,0,0,6" x:Name="textboxSignInItemName" x:Uid="textboxSignInItemName"/>
<TextBlock Grid.Row="" Text="SignInItemTimes" x:Uid="textblockSignInItemTimes" VerticalAlignment="Center"/>
<TextBox Grid.Row="" Grid.Column="" BorderThickness="" Margin="6,0,0,6" x:Name="textboxSignInItemTimes" x:Uid="textboxSignInItemTimes"/>
<Button Grid.Row="" Grid.ColumnSpan="" x:Uid="Button_OK" Content="OK" HorizontalAlignment="Stretch" Click="Btn_SignInSettingsSubmit_Click"/>
</Grid>
</Flyout>
</FlyoutBase.AttachedFlyout>
</AppBarButton>
那怎么办,没法输入文字。。。。。这时候只需要加上 AllowFocusOnInteraction="True" 即可。
主要AllowFocusOnInteraction是14393(1607)以后引入的新特性。
UWP Flyout浮动控件的更多相关文章
- UWP 用Thumb 控件仿制一个可拖动悬浮 Button
参考了 http://www.cnblogs.com/zhanggaoxing/p/6403430.html,并加以改进. 最终效果::: Thumb 的原生事件 DragStarted,DragDe ...
- [UWP]实现Picker控件
1. 前言 在WPF中,很多打开下拉框(Popup或Flyout)选择一个结果值的控件,除了ComboBox等少数例外,这种控件都以-Picker做名称后缀.因为要打开关闭下拉框和计算下拉框的弹出位置 ...
- UWP开发之控件:用WebView做聊天框
目录 说明 WebView存在的价值 使用WebView的几个重要技巧 使用WebView做的聊天框 说明 大家都知道,无论是之前的Winform.WPF还是现在的IOS.Android开发中,都存在 ...
- UWP自动填充控件AutoSuggestBox小优化
UWP提供的AutoSuggestBox本身非常好用,在项目中经常用到,但是当我们使用时发现一下不人性化的设置,例子1如下: <Page x:Class="SelfInkCanvas. ...
- UWP 播放媒体控件
最近我的uwp需要有一个有声朗读的功能,like this 点击声音按钮就可以有声朗读了.这里主要是用了媒体播放的控件. 一般我们把需求分为两种: 一种是不需要呈现播放器的样子,只需要用户点击一下别的 ...
- [UWP] 使用SemanticZoom控件
在写一个看新闻软件的时候,用到了SemanticZoom控件,遇到了一些问题,比如如何根据首字母分类,以及放大视图中有数据的和没数据的通过背景色或前景色区分,幸运的是,all solved. 先来个效 ...
- win10 uwp 绘图 Line 控件使用
本文主要讲一个在绘图中,我们会有一个基础的控件,Line.控件的基本使用和他能做出的我们很多时候需要的界面. 虽然是一个简单控件,但是可以做出很诡异的很好看的UI. 首先,我们要知道,Line就是画直 ...
- Windows UWP开发系列 – 控件默认样式
今天用一个Pivot控件的时候,想修改一下它的Header样式,却发现用Blend和VS无法导出它的默认样式了,导致无法下手,不知道是不是Blend的bug. 在网上搜了一下,在MSDN上还是找到了它 ...
- UWP 利用DataGrid控件创建表格
通过 Nuget 搜索 Microsoft.Toolkit.Uwp.UI.Controls.DataGrid 安装库,在XAML文件中添加引用库 xmlns:controls="using: ...
随机推荐
- Element ui表格展示图片问题
当需要遍历图片时,不能直接使用prop绑定值,具体 代码如下 <el-table-column label="头像" width="100"> &l ...
- linux学习(一)认识、安装Linux
一.什么是Linux linux是一种操作系统,我们用的android和ios就是分别是linux操作系统和类unix操作系统. linux也是我们经常说的服务器.我们看的网站,游戏,app背后都是服 ...
- Count the Colors
Count the Colors Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Subm ...
- [DeeplearningAI笔记]ML strategy_2_3迁移学习/多任务学习
机器学习策略-多任务学习 Learninig from multiple tasks 觉得有用的话,欢迎一起讨论相互学习~Follow Me 2.7 迁移学习 Transfer Learninig 神 ...
- JS是按值传递还是按引用传递?【转载】
最近遇到个有趣的问题:“JS中的值是按值传递,还是按引用传递呢?” 在分析这个问题之前,我们需了解什么是按值传递(call by value),什么是按引用传递(call by reference). ...
- IDEA搭建SSMM框架(详细过程)
IDEA搭建SSMM框架(详细过程) 相关环境 Intellij IDEA Ultimate Tomcat JDK MySql 5.6(win32/win64) Maven (可使用Intellij ...
- 二:Redis快速入门及应用
Redis的使用难吗?不难,Redis用好容易吗?不容易.Redis的使用虽然不难,但与业务结合的应用场景特别多.特别紧,用好并不容易.我们希望通过一篇文章及Demo,即可轻松.快速入门并学会应用. ...
- 基于Spring开发的一个BIO-RPC框架(对新人很友好)
PART1:先来整体看下项目的构成 其中bio-rpc-core就是所谓的rpc框架 bio-rpc-example-client即所谓的服务调用方(你的项目中想要调用服务的地方) bio-rpc-e ...
- 【源码解析】Sharding-Jdbc中的算法
Sharding-jdbc中的很多地方涉及到算法,比如主从配置这块.分库分表这块.本文主要从源码角度介绍下,目前主要包含哪些算法,以及这些算法的内容. 一.读写分离(主从配置) 这块的代码主要在cor ...
- 使用Python操作excel文件
使用的类库 pip install openpyxl 操作实现 工作簿操作 # coding: utf-8 from openpyxl import Workbook # 创建一个excel工作簿 w ...
