Unity For Android Cardboard App ( 1 ):基础入门
作者: ericzwhuang
前言
目前Google官方推出的VR设备有DayDream(2016年推出)和Cardboard(2014年推出)两种。
- Daydream是消费级VR解决方案,提供了手持遥控设备Controller,提高渲染效率,优化延迟。
- Cardboard是体验级VR解决方案,属于入门级VR设备的首选,物美价廉。
本文针对的VR设备是Cardboard,Google为Cardboard提供的VR SDK主要有四种,分别是Android,iOS,Unity和Unreal。本文主要阐述的是如何在Unity环境下开发VR场景,实现视线与物体的简单交互。
软件准备
工欲善其事,必先利其器,首先介绍开发过程中需要用到的软件环境和开发工具
- Unity Editor 编辑图形界面的利器,所见即所得,使用的是Unity 5.4.2f2个人版
- Visual Studio 微软出品的C#开发编辑器,使用的是Visual Studio 2015个人版
- VR SDK 使用的是Google VR为Unity提供的SDK ,下载得到GoogleVRForUnity.unitypackage文件
- Android SDK Android开发必备环境,推荐和Android Studio配套下载
- JDK JAVA开发必备环境,需要配置环境变量
- Cardboard 最便宜的VR体验设备盒子,可以网购或自行组装
开发流程
本文将通过以下步骤来完成开发过程,使用清晰直观的图片辅助说明
- 导入资源,构建双目视图
- 添加交互物体
- 代码编写
- 建立物体、代码、事件之间关联关系
- Android平台打包
导入资源,构建双目视图
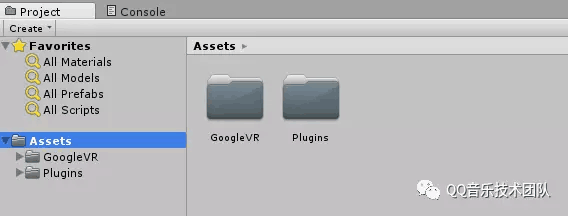
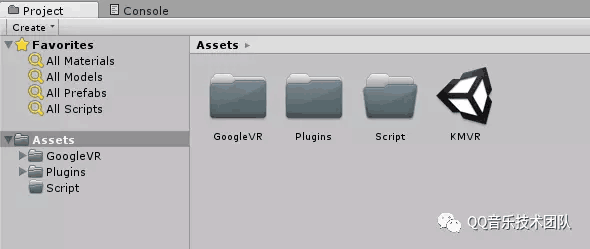
新建项目之后,从Assets -> Import Package中引入之前下载完成的 unitypackage 包,Project中的Assets文件夹下会添加两个文件夹GoogleVR 和 Plugins,包含Google为VR提供的一系列模板文件。

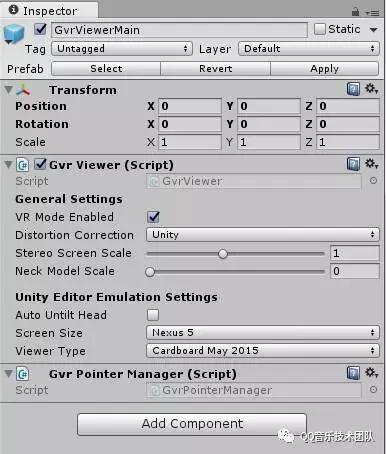
目前在Cardboard上展示的视图一般都是双目视图,又称分屏视图,左右眼看见的图片内容略有不同,图像相互叠加形成立体效果。将Assets->GoogleVR->Prefabs->GvrViewerMain.prefab移到结构列表中,选中GvrViewerMain ,在Inpsector中设置Screen Size值为Nexus 5 ,Viewer Type值为Cardboard May 2015。

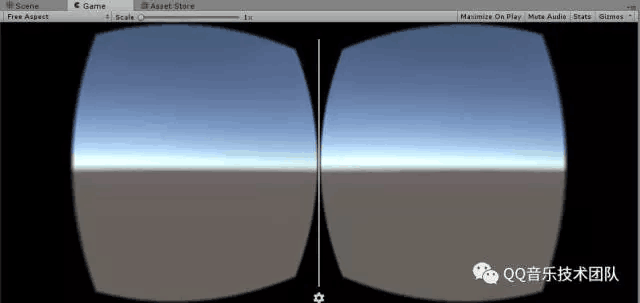
此时在Scene视图中看不出有什么变化,点击运行之后可以看出已经有双目效果

Windows下按住Alt+移动鼠标,可以转动视角,目前还没有添加任何物体,VR中需要和视野范围内的物体进行交互,这就引出了一个问题:如何确定当前看到的是哪个物体。你也许会说是当前视野的视线聚焦的位置,事实也的确如此,如何将他标记出来呢?
为了有更好的用户体验,Google早就为我们提供了良好的呈现方式,称之为Gaze(注视、凝视)。
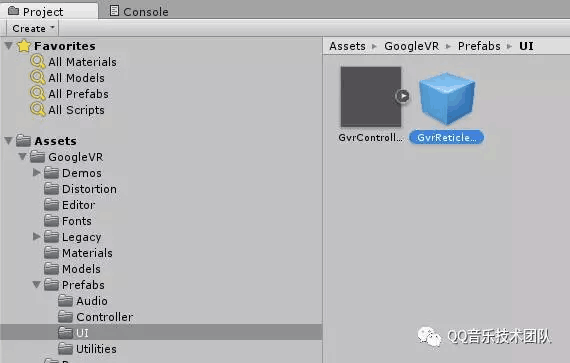
将Assets->GoogleVR->Prefabs->UI->GvrReticlePointer.prefab 移到Main Camera结构下。注意这里Main Camera 和GvrReticlePointer是上下层级关系,不是并列关系。

添加交互物体
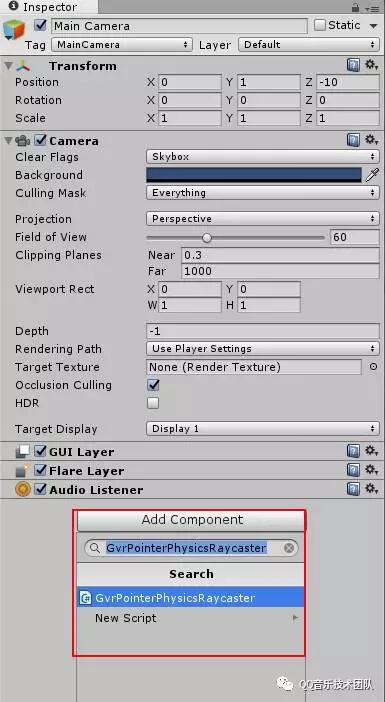
选中Main Camera,在Inspector中的底部选择Add Component ,添加GvrPointerPhysicsRaycaster

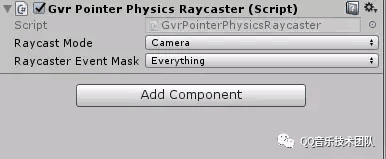
这个组件可以让camera与物体进行互动,Raycaster是光线发射的意思,好比摄像头发出的光,如果照射到物体,物体就会做出反应。添加之后如图所示

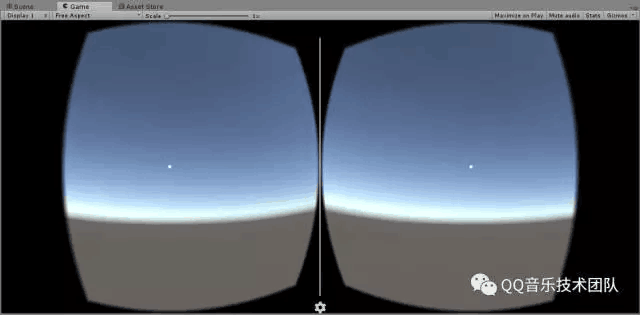
此时运行项目,就可以看见左右屏幕中间(不是正中间)都会有个白色的点,也就是上面提到的注视的点。移动方向和位置,项目会以第一人称的视角去观察。

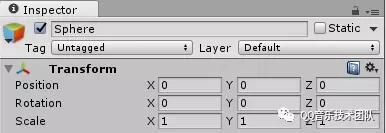
项目只需要实现一个最简单的例子:视线聚焦到物体的时候物体变色,视线移开时物体恢复原状。首先我们创建一个球体Sphere,在Hierarchy的空白处鼠标右键点击->3D Object->Sphere,视图中会出现一个球体,位置默认是原点坐标(0,0,0),需要将Sphere移到camera的可见范围内,在Scene模式下可以点击camera查看摄像头的视角和范围,也可以在Game模式观察是否可以看到物体,Game模式下的所见内容就是camera的视野内容。点击Sphere可以看见Inspector中的相关属性,主要有位置、旋转角度和规模等。

代码编写
接下来需要编写代码来实现交互效果了,在Unity中一般使用C#或JavaScript来编写,Unity默认是使用MonoDevelop编辑器,但是一般编写C#是用Visual Studio编辑器,这里我采用的就是Visual Studio来编写C#。
在Assets下创建Script文件夹,主要存放代码文件。

在Script文件夹中鼠标右击创建代码文件,Create->C# Script,命名为GazeToSphere,主要的代码如下所示:
using UnityEngine;
using System.Collections;
public class GazeToSphere : MonoBehaviour {
// Use this for initialization
void Start ()
{
ChangeColor(false);
}
// Update is called once per frame
void Update ()
{
}
public void GazeEnter()
{
ChangeColor(true);
}
public void GazeExit()
{
ChangeColor(false);
}
public void ChangeColor(bool gaze)
{
GetComponent<Renderer>().material.color = gazedAt ? Color.black : Color.white;
}
}
MonoBehaviour是每个脚本的基类,Javascript脚本自动继承MonoBehaviour ,使用C#时,需要显式继承MonoBehaviour,其中Start() ,Update()等方法是可以重写的。
下面对各个方法进行解释:
- Start() 物体初始化方法,可重写。
- Update() 物体刷新的方法,可重写。频率是每帧刷新,帧数可以由fps参数得知,如果fps是60,则表示每秒刷新60次,两次update之间的时间间隔是1/60s。
- GazeEnter() 自定义的方法,表示视线进入物体。
- GazeExit() 自定义的方法,表示视线离开物体。
- isGazed() 自定义的方法,表示对当前渲染的物体进行变色处理。
Visual Studio默认不会自动保存文件,所以编写完代码之后记住要手动保存文件,否则在后面关联过程会出现问题。目前实现的功能是视线进入球体,球体变成黑色,视线离开物体,球体变成白色。
建立物体、代码、事件之间关联关系
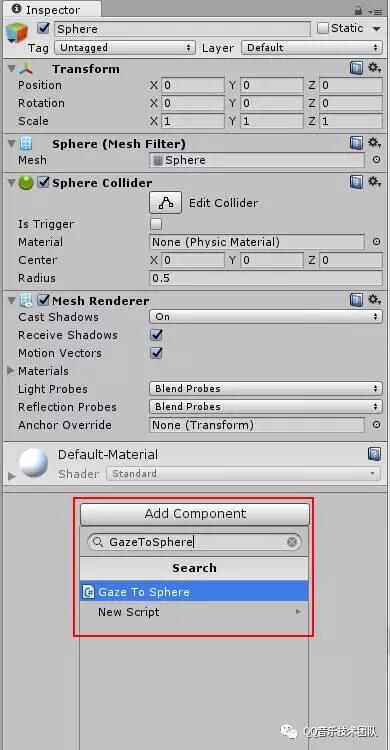
下一步是将物体、代码、事件之间关联起来,选中Sphere,在Inspector中点击Add Component ,搜索创建的C#文件的名字GazeToSphere,添加相关部件。

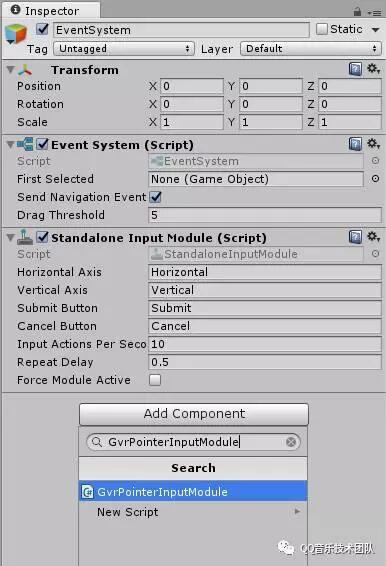
首先建立视线与物体之间的关联关系,需要添加事件系统,在Hierarchy的空白处鼠标右键点击->UI->Event System ,选中Event System 之后,在Inspector中点击Add Component 按钮,然后在输入框中搜索GvrPointertInputModule ,添加对应模块。

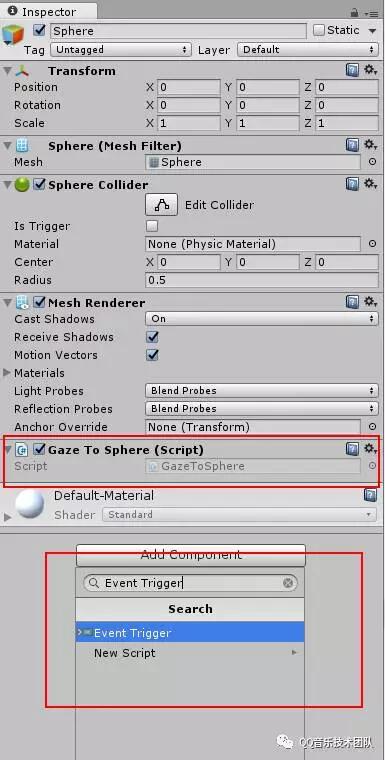
接下来就要将之前写的GazeToSphere 和这个module关联在一起,再回到Sphere 上,继续添加component,搜索Event Trigger并添加。

然后要添加触发的事件类型,点击Add New Event Type ,选择添加Pointer Enter ,表示进入事件,然后点击+ 按钮,

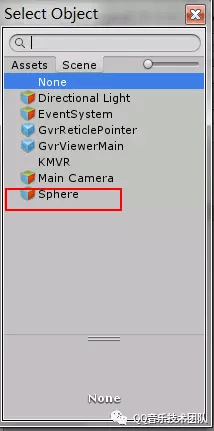
在None(Object) 中点击右侧的小圆圈,

会弹出框中选择当前的Sphere 对象,

然后点击No Function 这一栏,在下拉框中选择GazeToSphere->GazeEnter ,这里需要注意之前提到的要主动保存文件,否则在这里无法索引到GazeToSphere的GazeEnter方法。

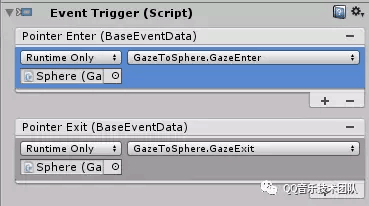
上面的操作主要实现的内容就是当视线进入球体时,会触发GazeEnter方法,而GazeEnter 方法执行的就是将球体的颜色变成黑色。因此还需要添加离开事件,按照同样的方法,再添加一个Event Type ,这次选择添加Pointer Exit ,表示离开事件,关联的是GazeToSphere的GazeExit 方法,结果如图所示。

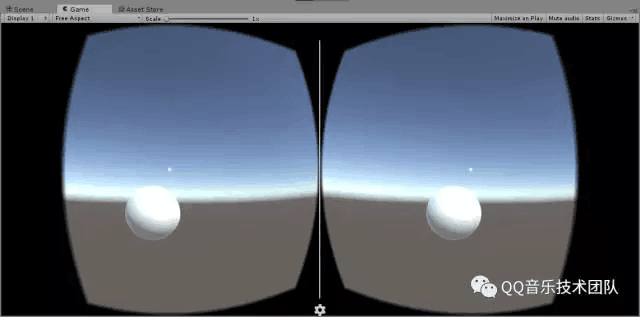
在pc上测试的效果如图所示,焦点在球体外的时候,球体显示白色。

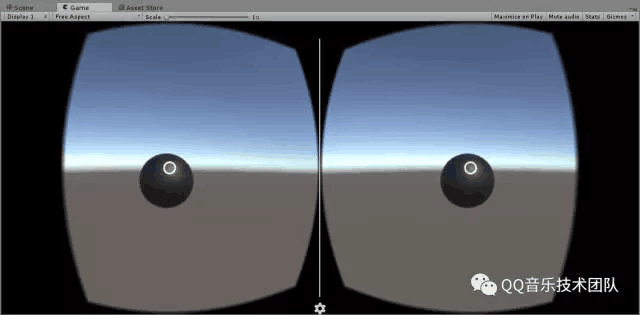
当焦点进入球体时,焦点会从白点变成一个圆圈,表示Gaze状态变化,球体变成黑色。

Android平台打包
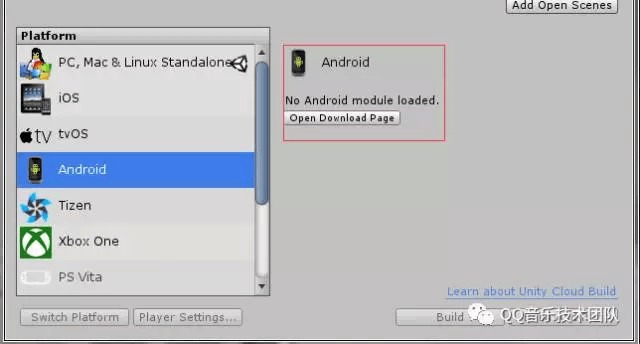
将项目保存成.scene 类型文件,然后点击File->Build Settings ,选择Android平台,首次移植到Android时会显示如下图片。

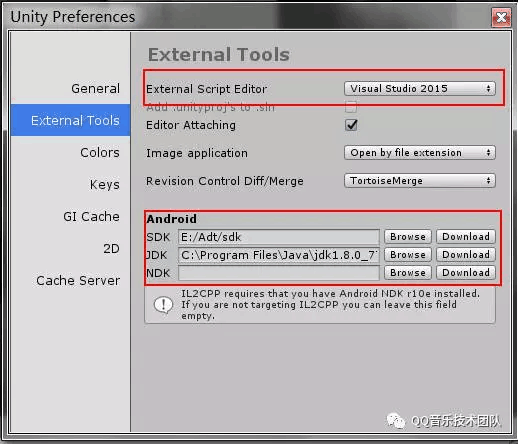
点击Open Download Page ,会自动下载一个UnitySetup-Android-Support-for-Editor 文件,点击安装,会提示先关闭Unity编辑器,安装完成之后再次打开Unity编辑器。目前还只是在PC端上测试,下面需要打包成可以在Android系统上运行的apk文件。这里需要配置SDK和JDK的路径,点击Edit->Preferences->External Tools ,勾选默认使用VS打开C#文件,配置SDK和JDK路径,NDK路径可以先暂时不用配置。

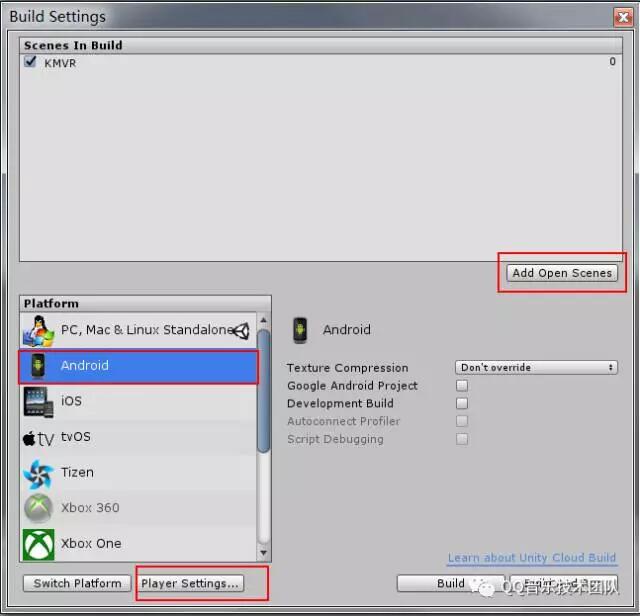
点击File->Build Settings ,点击Add Open Scenes ,选中保存的项目,在平台中选择Android,点击底部的Player Settings

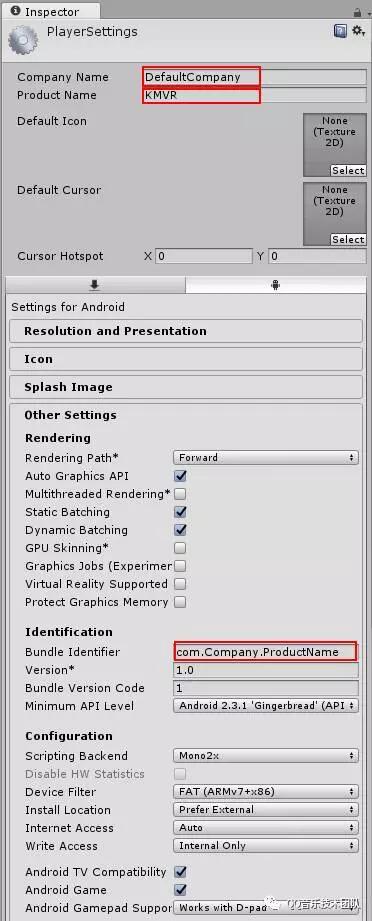
在这些位置需要编辑包名,主要是公司名称和产品名称,注意不能有数字。

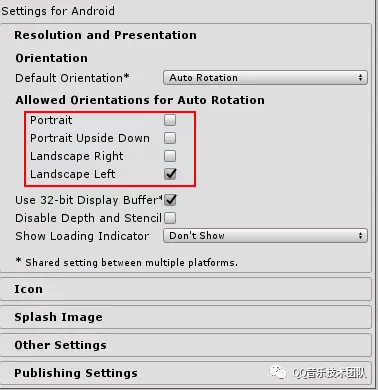
在Resolution and Presentation 中勾选Landscape Left 或者Landscape Right,因为Cardboard 中默认手机是横向放置,所以默认选择横屏,一般习惯是Left。

然后点击Build And Run ,选择安装包的位置,等待手机运行即可(当然手机要通过usb连着电脑了,而且只能连一台手机,因为没有可以选择安装在哪一台手机上的过程),第一次编译过程会比较慢,之前一直是在Windows平台编译,这次转换平台,很多资源需要重新转换。接下来就把手机放在Cardboard中,感受一下VR的效果吧。
Unity For Android Cardboard App ( 1 ):基础入门的更多相关文章
- Unity和Android交互学习
这段时间学习Unity和Android互调,从基础开始. 网上的教程有很多,浏览了一圈教程,发现目前有两种方式:一种是直接把 .aar文件导入Unity/Plugins/Android文件夹,另一种是 ...
- 我的新书《Android App开发从入门到精通》终于出版啦
前言 经过了两年多终于完成了这本书,2016年9月份开始写的,到今天为止2年零2个月,本书的内容大部分是去年完成的,看过我去年总结的读者可能知道,去年事情很多太忙了,导致本命年这本书没有上架(有点小小 ...
- 王者荣耀是怎样炼成的(二)《王者荣耀》unity安装及使用的小白零基础入门
转载请注明出处:http://www.cnblogs.com/yuxiuyan/p/7535345.html 工欲善其事,必先利其器. 上回书说到,开发游戏用到unity和C#.本篇博客将从零开始做一 ...
- 轻松搞定表白女朋友:Android版APP (零基础也可直接下载软件)
在我们平时生活当中,经常会看到一些表白女朋友的html网页,但是Android端的表白软件可以说是基本没有,笔者在全网搜了一下,就没有一个可以用的.安卓端可以给人一种定制和精美的感觉,这是网页所做不到 ...
- 1.0 Android基础入门教程
1.0 Android基础入门教程 分类 Android 基础入门教程 本教程于2015年7月开始撰写,耗时半年,总共148节,涵盖了Android基础入门的大部分知识,由于当时能力局限,虽已竭尽全力 ...
- # 095 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 03 封装总结 01 封装知识点总结
095 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 04 static关键字(续)
094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 03 static关键字(下)
093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 092 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 02 static关键字(中)
092 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
随机推荐
- C语言实现快速排序法(分治法)
title: 快速排序法(quick sort) tags: 分治法(divide and conquer method) grammar_cjkRuby: true --- 算法原理 分治法的基本思 ...
- label的作用是什么?是怎么用的?
label标签是用来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上. 主要有以下两种用法用法: 一. <label for = "Name&qu ...
- SQL 数据操作(实验六)
SQL 数据操作 emp.dept 目标表结构及数据 INSERT 命令的使用与结果验证 2.1把一名新来雇员信息插入到EMP表中:雇员号:1011 姓名: 王晓明 入职日期:今天 ```insert ...
- 设计模式-模板方法模式(Head First)
参考书籍:Head First设计模式 什么是模板方法模式 定义:在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情况下,重新定义算法中的某些步骤. 怎 ...
- python3.5安装pyHook,解决【TypeError: MouseSwitch() missing 8 required positional arguments: 'msg', 'x', 'y', 'data', 'time', 'hwnd', and 'window_name'】这个错误!
为什么安装 pyHook包:为Windows中的全局鼠标和键盘事件提供回调. Python应用程序为用户输入事件注册事件处理程序,例如鼠标左键,鼠标左键,键盘键等 先要实时获取系统的鼠标位置或者键盘输 ...
- scrapy初试水 day02(正则提取)
1.处理方式 法一 通过HtmlXPathSelectorimport scrapyfrom scrapy.selector import HtmlXPathSelectorclass DmozSpi ...
- js代码大全(各种方法、属性)《转载》
事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.sr ...
- leecode -- 3sum Closet
Given an array S of n integers, find three integers in S such that the sum is closest to a given num ...
- WCF、WebAPI、WCFREST、WebService之间的区别和选择
转载翻译,原文:http://www.dotnet-tricks.com/Tutorial/webapi/JI2X050413-Difference-between-WCF-and-Web-API-a ...
- 利用python web框架django实现py-faster-rcnn demo实例
操作系统.编程环境及其他: window7 cpu python2.7 pycharm5.0 django1.8x 说明:本blog是上一篇blog(http://www.cnblogs.co ...
