mock.js的真实数据模拟
哈哈,怎么说,这应该是我的第一个随笔了,毕竟前端之路上一直在学习并且各位大神们的经验,虽然也有不少的坑,但是总是收获比较多,所以我也想把一些收获记录下来,有需要的可以参考参考.
网上看了不少大神很多例子很好,但是介绍模糊,看了不知道具体做法,所以我会介绍的详细一点.
今天是主要分享一下mock.js 的插件,我觉得很不哦错,实用性很强,它可以在后端数据没写好的情况下,模拟真实数据,拦截ajax请求并作出迅速的反馈
mock.js官网上有下载,不过注意下载完以后只需要提取一个有用的js文件就行

然后在html的页面导入就好
使用前最好看看官网,官网提供了两种模拟数据用法:DTD和DPD,各有优势,个人感觉DPD容易理解些,当然DTD的用法也需要了解,有的地方用会更方便
接下来是我做的小例子
var data = Mock.mock({
message: {
name: '@cname',
sex: '@string("男女",1)',
birthday: '@datetime',
hometown: '@county(true)',
age:'@natural(1,100)',
usepassword: '@string(6,10)',
email: '@email',
boker: '@url',
'phone|1': /^1[0-9]{10}$/
}
});
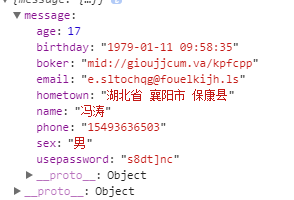
console.log(data);
以上是一些我们经常要用到的属性,我主要用了DPD的方法,手机号方面貌似没有提供占位符的直接用法,所以用DTD的正则匹配会方便一点
这是在chrome的控制台输出的结果:

接下来就是如何拦截ajax请求并且返回相应的数据,其实很简单不难,在原来的基础上加入请求url
<script type="text/javascript">
$(function(){
Mock.mock('http://localhost/manager/Fans.php',{
message: {
name: '@cname',
sex: '@string("男女",1)',
birthday: '@datetime',
hometown: '@county(true)',
age:'@natural(1,100)',
usepassword: '@string(6,10)',
email: '@email',
boker: '@url',
'phone|1': /^1[0-9]{10}$/
}
});
$.ajax({
type:"post",
url:"http://localhost/manager/Fans.php",
async:true,
success:function(data){
// console.log(data);
var idata=$.parseJSON(data);
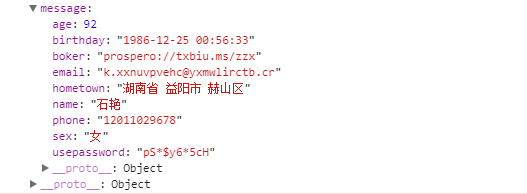
console.log(idata);
}
});
})
</script>
其中注意一点,就是回调函数里拿到的数据是字符串,根据我们调用的方便要转成json的格式
转到控制台看一下结果

嘿嘿,我的分享到此结束,希望大神们多多指导
mock.js的真实数据模拟的更多相关文章
- Mock.js 虚拟接口 数据模拟
Mock.js 是一款前端开发中拦截Ajax请求再生成随机数据响应的工具.可以用来模拟服务器响应. 优点是非常简单方便, 无侵入性, 基本覆盖常用的接口数据类型. 大概记录下使用过程, 详细使用可以参 ...
- 使用RAP2和Mock.JS实现Web API接口的数据模拟和测试
最近一直在思考如何对Web API的其接口数据进行独立开发的问题,随着Web API的越来越广泛应用,很多开发也要求前端后端分离,例如统一的Web API接口后,Winform团队.Web前端团队.微 ...
- 使用mock.js进行数据模拟
mock.js的文档真的是无力吐槽,只说明API怎么使用,完全不说明mock.js这个工具怎么用到项目里面,最有意思的是google的大部分文章复制官网的API,不管是react还是Vue都是下面的流 ...
- Mock.js数据模拟
数据来源方式: 为什么要用mockjs 实际开发中,前后端分离,前端需要后端的接口去完成页面的渲染,但是并不能等到后端成员写完接口再开始进行测试.大部分情况下,前后端需要同时进行开发.因此便需要moc ...
- mock.js
mock.js http://mockjs.com/ https://github.com/nuysoft/Mock/wiki 为了完成angularjs的karma测试,看到这个好东东,这货能拦截a ...
- mock.js 使用教程
mock.js 数据模板 #查看模板生成的数据 var data = Mock.mock({ //list|1-10 数组元素个数随机范围, id|+2 属性值递增, age|20-30数值随机范围 ...
- dva框架使用mock.js模拟数据 + fetch请求数据
what DVA? Dva是基于Redux做了一层封装,对于React的state管理,有很多方案,我选择了轻量.简单的Dva. dva 可以很方便就使用mock.js进行数据的模拟. 只需要三步,即 ...
- 【mock.js】后端不来过夜半,闲敲mock落灯花 ——南宋·赵师秀
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正值产品上线的紧张时期,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了, 赵师秀非常生气 ...
- vue-cli+mock.js+axios模拟前后台数据交互
最近工作不是很忙,自己做了一个vue的移动端的小项目,涉及到后台数据的时候,网上查阅了一些资料,因为是自己写的项目没有后台只能自己模拟数据,刚开始就自己写了一些静态数据后来觉得尽量模拟真实的比较好些, ...
随机推荐
- linux操作系统基础篇(九)
shell脚本的运算符与流程控制 1.运算符 1.1 算术运算符 + - * / % [root@MiWiFi-R3-srv ~]# echo $[3+1]4 1.2 关系操作 与(())连用 < ...
- 【转】RAID 简介
原文:http://wiki.dzsc.com/info/4972.html RAID 的英文全称为 Redundant Array of Inexpensive(或 Independent) Dis ...
- java中“==”号的运用
对于值类型,“==”号会判断其是否相等 对于引用类型,“==”对于引用类型则会判断引用(内存地址)是否相同,“==”运算只是调用了对象的equal()方法 public static void mai ...
- spring boot 中 Mybatis plus 多数据源的配置方法
最近在学习spring boot,发现在jar包依赖方面做很少的工作量就可以了,对于数据库操作,我用的比较多的是mybatis plus,在中央仓库已经有mybatis-plus的插件了,对于单数据源 ...
- React+Redux实现追书神器网页版
引言 由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读, ...
- 解决ubuntu无法远程连接
在装Ubantu的时候可能有的小伙伴忽略了一点,忘记了在一个地方打一下空格,导致后面无法远程连接. 如果能在这里打上对勾就可以不用后面的操作了. 首先要切换到root账号 sudo passwd ro ...
- tensorflow 学习笔记 多层感知机
# -*- coding: utf-8 -*- """ Created on Thu Mar 9 19:20:51 2017 @author: Jarvis " ...
- C#设计模式之十七观察者模式(Observer Pattern)【行为型】
一.引言 今天是2017年11月份的最后一天,也就是2017年11月30日,利用今天再写一个模式,争取下个月(也就是12月份)把所有的模式写完,2018年,新的一年写一些新的东西.今天我们开始讲& ...
- Nginx简介与安装
| 简介 Nginx是一个高性能的HTTP和反向代理服务器,可以作为负载均衡服务器,也是一个IMAP/POP3/SMTP服务器.它的特点是占有内存少,并发能力强.目前有很多大型公司都在使用Nginx, ...
- 网页的居中显示,使用了margin、clear:both
很久没写过页面了,现在写起来也觉得捡起来还是挺快的. 当时遇到了这样的问题,我有一个大的div包涵了整个网站,有网页头部,中部还有底部.头部就是一个标题,中部就是几张图片跟文字排版,结果左右两边的图片 ...
