初入APP(结合mui框架进行页面搭建)
前 言
博主最近在接触移动APP,学习了几个小技巧,和大家分享一下。
| 1. 状态栏设置 |
现在打开绝大多数APP,状态栏都是与APP一体,不仅美观,而且与整体协调。
博主是个中度强迫症患者,顶部那个小黑条实在让我不舒服。
首先,我们在HBuilder上新建一个移动APP项目
1.1沉浸式状态栏(状态栏透明)
一般整个页面是图片时,会使状态栏透明。
首先,检测当前环境是否支持沉浸式状态栏。检测语句:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>
默认是不支持的,会弹出false。想让环境支持,需要修改项目下的配置文件manifest.json
在项目下有个manifest.json文件,打开后,打开代码视图:

在代码视图"plus"下添加
"statusbar": {
"immersed": true
},
如图所示:

修改完成后,会弹出true,效果如下:

终端支持:
Android4.4及以上系统支持;
iOS7.0及以上系统支持
1.2状态栏全屏
状态栏全屏是没有状态栏,不显示电量、信号那一条。
这个效果是在JS文件中加入语句:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script>
效果如下:

1.3状态栏背景色
修改背景色一般用于页面顶部背景色为纯色的场景,修改成和页面一致的背景色,使页面更和谐。
//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');
Android平台不支持此功能,如有大神,请多多指点。
| 2. 简单使用mui快速搭建页面 |
前面最困扰我的状态栏解决了,页面布局就好办了。用mui模板可以快速搭建出来。
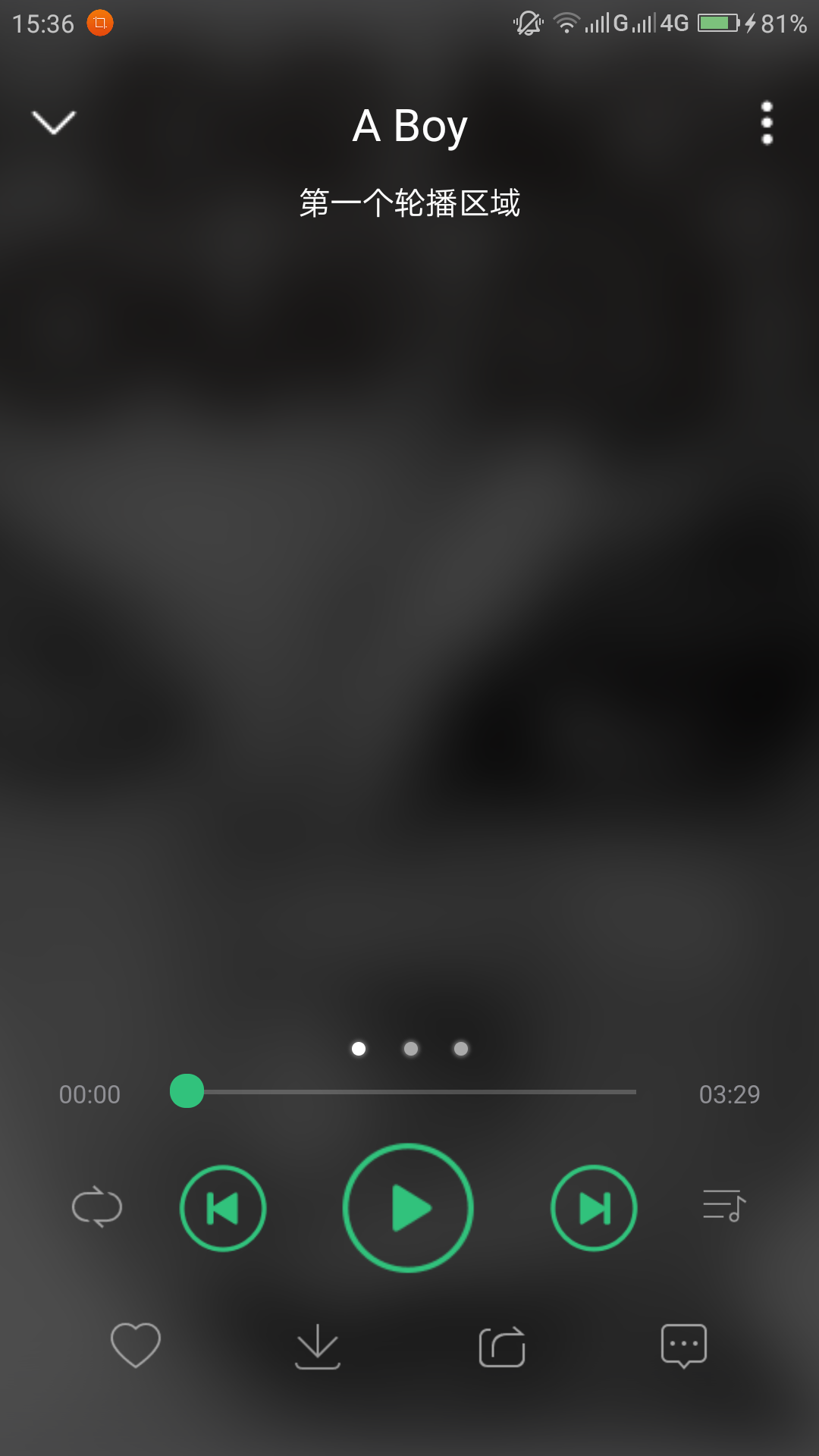
以XX音乐为例;
2.1导入文件
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="css/bofang.css"/>
2.2HTML代码
下面HTML代码为使用的mui框架部分和上述状态栏相关部分,这块mui是关于区域轮播部分
<div id="background">
<img src="img/GD.jpg" id="backImg"/>
</div>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-pull-left"><img src="img/down.png"/>
<a class=" mui-icon mui-pull-right"><img src="img/dian.png"/></a>
<h1 class="mui-title">A Boy</h1>
</header>
<div id="continer">
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item">
第一个轮播区域
</div>
<div class="mui-slider-item">
</div>
<div class="mui-slider-item">
第二个轮播区域
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator"></div>
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
</div>
</div>
还有100行左右的css代码,点一下以前没提到的图片模糊效果:
filter: blur(16px);
blur()中的像素是模糊程度。
显示下效果:


小q有话说
博主写博客也是想提高自己,还请大神指教。
初入APP(结合mui框架进行页面搭建)的更多相关文章
- 【App FrameWork】框架的页面布局
之前主要用JqueryMobile+PhoneGap的模式开发移动应用,但JQueryMobile自身存在的硬伤太多,如加载速度缓慢,页面转场白屏.闪烁,头尾部导航浮动问题,页面滚动等等,用户体验效果 ...
- 使用mui框架打开页面的几种不同方式
1.创建子页面: list.html就是index.html的子页面,创建代码比较简单,如下: mui.init({ subpages: [{ url: 'list.html', //子页面HTML地 ...
- MUI框架开发HTML5手机APP(二)--页面跳转传值&底部选项卡切换
概 述 JRedu 在上一篇博客中,我们学习了如何使用Hbuilder创建一个APP,同时如何使用MUI搭建属于自己的第一款APP,没有学习的同学可以戳链接学习: http://www.cnblo ...
- 跨平台移动端APP开发---简单高效的MUI框架
MUI是dcloud(数字天堂)公司旗下的一款跨平台开发移动APP的框架产品,在学习MUI框架之前,最先接触了Hbuilder代码编辑器,它带给我的第一感觉是快,这是HBuilder的最大优势,通过完 ...
- 用mui框架开发手机app项目实践中的那些事儿
http://www.yilingsj.com/xwzj/2015-04-29/260.html 最近在玩mui框架,坑的我是:西湖的水,全都是眼泪!!! 公司的手机app要进行改版,我率先想到的是j ...
- mui框架移动开发初体验
前 言 博主最近在接触移动APP,学习了几个小技巧,和大家分享一下. 1. 状态栏设置 现在打开绝大多数APP,状态栏都是与APP一体,不仅美观,而且与整体协调.博主是个中度强迫症患者,顶部那个 ...
- MUI框架开发HTML5手机APP(一)--搭建第一个手机APP
前 言 JRedu 随着HTML5的不断发展,移动开发成为主流趋势!越来越多的公司开始选择使用HTML5开发手机APP,而随着手机硬件设备配置的不断提升,各种开发框架的不断优化,也使着H5开发的 ...
- mui框架如何实现页面间传值
mui框架如何实现页面间传值 我的传值 listDetail = '<li class="mui-table-view-cell mui-media>">< ...
- MUI框架开发HTML5手机APP(一)--搭建第一个手机APP(转)
出处:http://www.cnblogs.com/jerehedu/p/7832808.html 前 言 JRedu 随着HTML5的不断发展,移动开发成为主流趋势!越来越多的公司开始选择使用H ...
随机推荐
- 【JCP模式实战--ferrous-framework】ferrous前端开发框架邀您初体验
一.简介 ferrous-framework是为了迎合微服务架构而封装的纯前端开发框架. 实现了一种介于单页面和多页面的开发模式,让大家根据自己的需要对单页面和多页面进行切换或者共存. 页面结构采用J ...
- 【小白成长撸】--多项式求圆周率PI
/*程序的版权和版本声明部分: *Copyright(c) 2016,电子科技大学本科生 *All rights reserved. *文件名:多项式求PI *程序作用:计算圆周率PI *作者:Amo ...
- css编写注意事项(不定时更新)
CSS的编写是需要积累的,而一个好的css编写习惯对我们将来的成长是非常有利的,我会把我平时看到的或者遇到的会不定时的更新到这里,不时翻一下,但求有所进步. 如果各位看官也有看法和建议,评论下,我也会 ...
- 即时作图新工具—ProcessOn【推荐】
www.processon.com 推荐这个在线作图网站:免费登录,云端存储,面向对象,最重要的是提供了丰富模板! 在线软件的人气会越来越高,这是趋势啊~
- 转:【Java集合源码剖析】Hashtable源码剖析
转载请注明出处:http://blog.csdn.net/ns_code/article/details/36191279 Hashtable简介 Hashtable同样是基于哈希表实现的,同样每个元 ...
- Socket通信中AF_INET 和 AF_UNIX域的区别
转载:http://blog.csdn.net/sandware/article/details/40923491 1. AF_INET域socket通信过程 典型的TCP/IP四层模型的通信过程. ...
- C++学习笔记——STL(标准模板库)
1.首先.需要学习C++ 模板的概念 2.C++ STL(标准模板库)是一套功能强大的 C++ 模板类,提供了通用的模板类和函数,这些模板类和函数可以实现多种流行和常用的算法和数据结构,如向量.链表. ...
- 201521123066 《Java程序设计》第四周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 1.多态性: (1)概念:相同的方法名,不同的实现方法 (2)instanceof运算符:判 ...
- 201521123114 《Java程序设计》第3周学习总结
1. 本章学习总结 2. 书面作业 Q1.代码阅读 以上代码可否编译通过?哪里会出错?为什么?尝试改正? 如果创建3个Test1对象,有内存中有几个i,几个j?请分析原因? 不能编译通过,Test1g ...
- Java课程设计-学生基本信息管理 201521123036
团队课程设计博客链接 团队博客链接 个人负责模块或任务说明 个人负责模块 任务说明 用户登录,注册 登录,注册,判断用户是否存在,添加用户 学生信息管理菜单 按钮,跳转相应界面,退出程序 学生信息添加 ...
