vue实例讲解之vuex的使用
vuex是一个状态管理插件,本文通过一个简单的实例来讲解一下,vuex的使用。
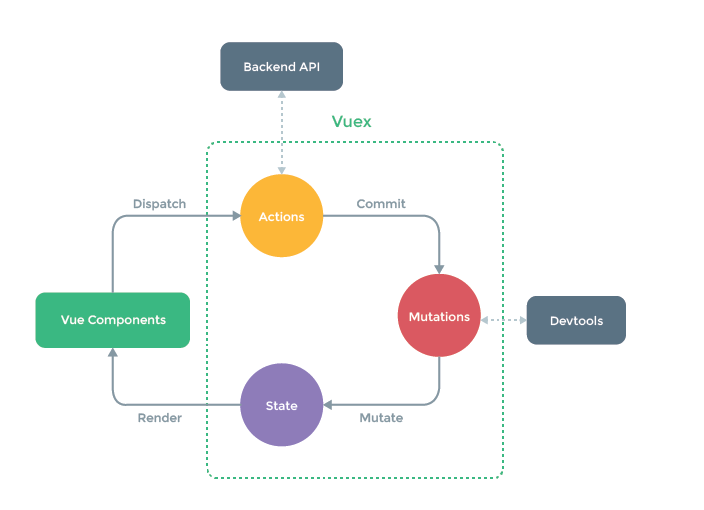
先看一张官方的图:

这个图新手一看估计是蒙的,简单解释一下,这个图表示的就是vue通过Action Mutations 和state三者之间的交互来达到改变componets状态的作用。组件disapth事件之后,触发vuex的Actions Actions通过commit传递一个action给Mutation执行,Mutation里面对state进行操作。state里面定义的状态返回出去,来控制compoents。
废话不多说了,直接上手一个项目就明白了。
先来整理一下vuex的使用的基本框架搭建:
第一步:引用vuex:

第二步:
第三步:导出vuex设置

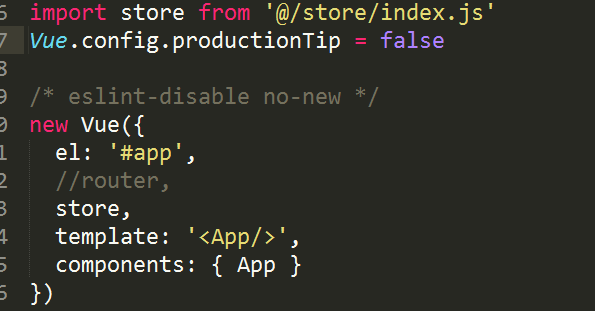
第四步:在打包的入口文件里面引用vuex配置文件并且在vue实例上挂载

第五步:设置actions,mutaions,states,getters

基本流程知道了,下面就来看如何实现一个真实需求:
先看一下项目的效果,我们需要通过vuex来操作这个数字。通过点击按钮来增加数字,减少这个数字。

先用vue-cli搭建一个基础模板。
安装vuex npm install vuex --save-dev
然后在App.vue里面添加好按钮布好局,并且写好各自按钮点击的事件。

然后在script标签里面将vuex引用过来。
这里vuex有两个对象:
mapGeetters:获取数据的
mapActions : 管理所有方法
具体使用方法,如下面
computed:mapGetters([
'count',
'getOdd'
]),
methods:mapActions([
'increament',
'decrement',
'clickOdd'
])

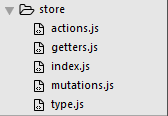
接下来,新建一个store文件夹:里面新建index.js ,actions.js,mutations.js,getters.js,type.js四个文件。
项目结构如下:

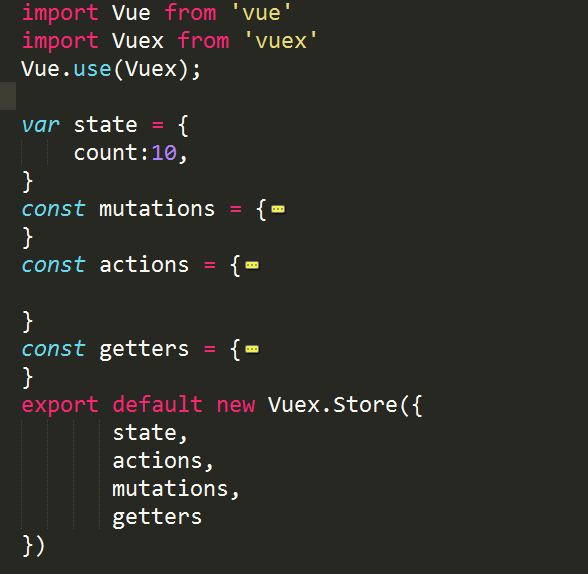
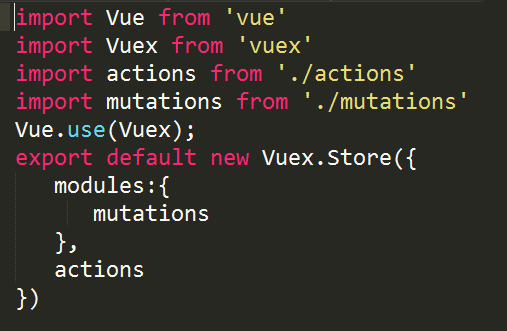
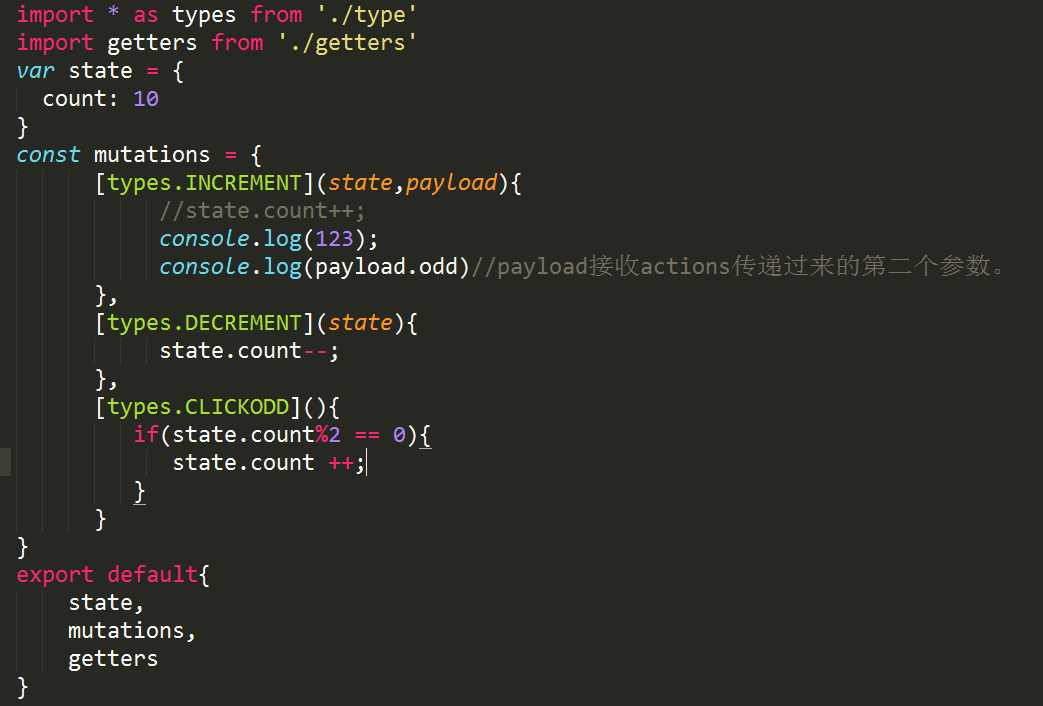
index.js代码如下:

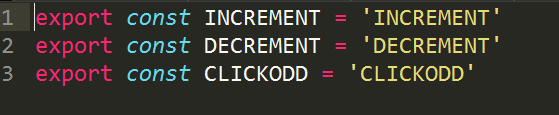
types:

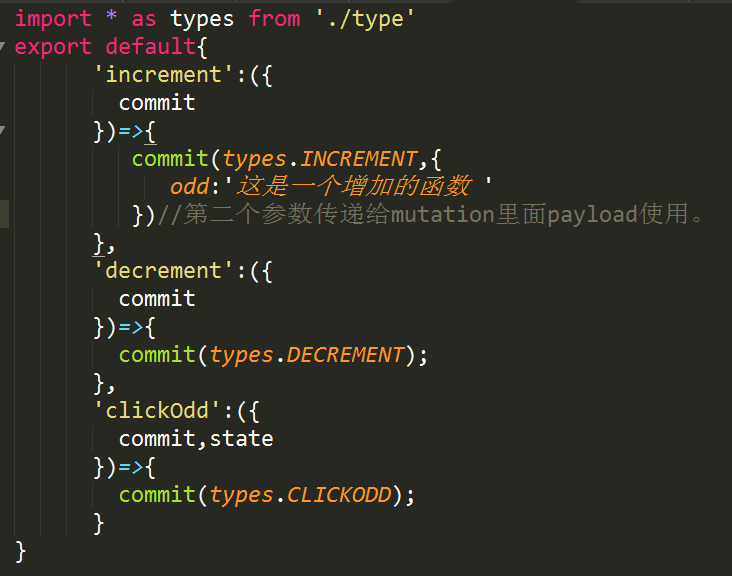
Actions:

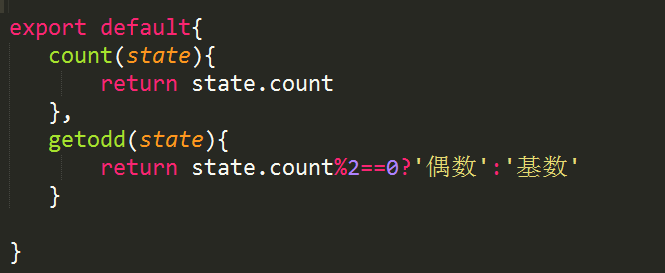
gettes:

mutations:

执行npm run dev 就实现我们的需求了,以后所有的状态管理就依葫芦画瓢了。
项目源代码:查看git地址。
vue实例讲解之vuex的使用的更多相关文章
- vue实例讲解之axios的使用
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件. 这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展. axios的使用步骤: 1.安装axios npm ...
- vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用 先总结一下vue-router使用的基本框架: 1.安装并且引入vue-router 安装:npm install vue-router --save-dev ...
- vue - 简单实例(vue-router + webpack + vuex)
分享 + 实践 基于公司部分产品技术栈转型使用vue,部分同事需要学习一下,快速上手,那么我很荣幸的成为了给大家分享vue技术栈的‘ ’导师‘,在这里我分享一下: 讲解大纲为:(我是有一份PPT的, ...
- 054——VUE中vue-router之实例讲解定义一下单页面路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 020——VUE中变异方法push的留言版实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 019——VUE中v-for与computer结合功能实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue-devtools 获取到 vuex store 和 Vue 实例的?
vue-devtools 获取到 vuex store 和 Vue 实例的? https://github.com/vuejs/vue-devtools 安装了 vue-devTools ...
- Vue.js 基础指令实例讲解(各种数据绑定、表单渲染大总结)——新手入门、高手进阶
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架--只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
随机推荐
- UEditor编辑器第一次赋值失败的解决方法
网上查了很多方式都不是很好用,最后想到了这样的处理方式 首先在js中定义一个全局变量 var ue = null; 然后在初始化显示编辑器的时候js这样写 if (ue == null) { ue = ...
- window的设置属性
1.windowAnimationStyle 用于设置一组window动画的引用style资源,window的动画属性由R.styleable.WindowAnimation定义. Winow动画类属 ...
- union-find算法Java实现
package practice; /*在一个全是点的图中,循环选择两点连通,之后判断两点是否在同一通路*/ public class Testmain { public static void ma ...
- C# 实现AOP 的几种常见方式
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的中统一处理业务逻辑的一种技术,比较常见的场景是:日志记录,错误捕获 ...
- asp.net mvc 4 项目升级到 asp.net mvc5
一.开始 1.打开或新建asp.net mvc 4项目 2.修改 global.asax文件 原: WebApiConfig.Register(GlobalConfiguration.Configur ...
- 操作系统-实验一、DOS使用命令实验
实验一.DOS使用命令实验 一.实验目的 DOS是市场上早期获得巨大成功的桌面操作系统,现在很多同学都不太熟悉.本实验的目的就是让同学们读者从操作系统理论的观点来重新认识它们,了解和掌握DO ...
- cocos2dx lua中异步加载网络图片,可用于显示微信头像
最近在做一个棋牌项目,脚本语言用的lua,登录需要使用微信登录,用户头像用微信账户的头像,微信接口返回的头像是一个url,那么遇到的一个问题就是如何在lua中异步加载这个头像,先在引擎源码里找了下可能 ...
- 《深入浅出MySQL》之SQL基础
SQL是Structure Query language(结构化查询语言)的缩写,它是使用关系模型的数据库应用语言.在众多开源数据中,MySQL正式其中最杰出的代表,MySQL是由三个瑞典人于20世纪 ...
- Mac 下如何使用sed -i命令
今天在学习Linux的过程中发现了sed这一项指令 首先,sed的全称是:Stream Editor 调用sed命令有两种形式: sed [options] 'command' file(s) sed ...
- MyEclipse安装步骤和破解
Myeclipse的安装步骤 MyEclipse简介: MyEclipse,是在eclipse 基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,主要用于Java.Java EE以及移动应用 ...
